Misalkan Anda sedang menguji aksesibilitas navigasi keyboard halaman. Saat menavigasi halaman dengan tombol Tab, cincin fokus terkadang menghilang karena elemen yang memiliki fokus disembunyikan. Untuk melacak elemen yang difokuskan di DevTools:
- Buka Konsol.
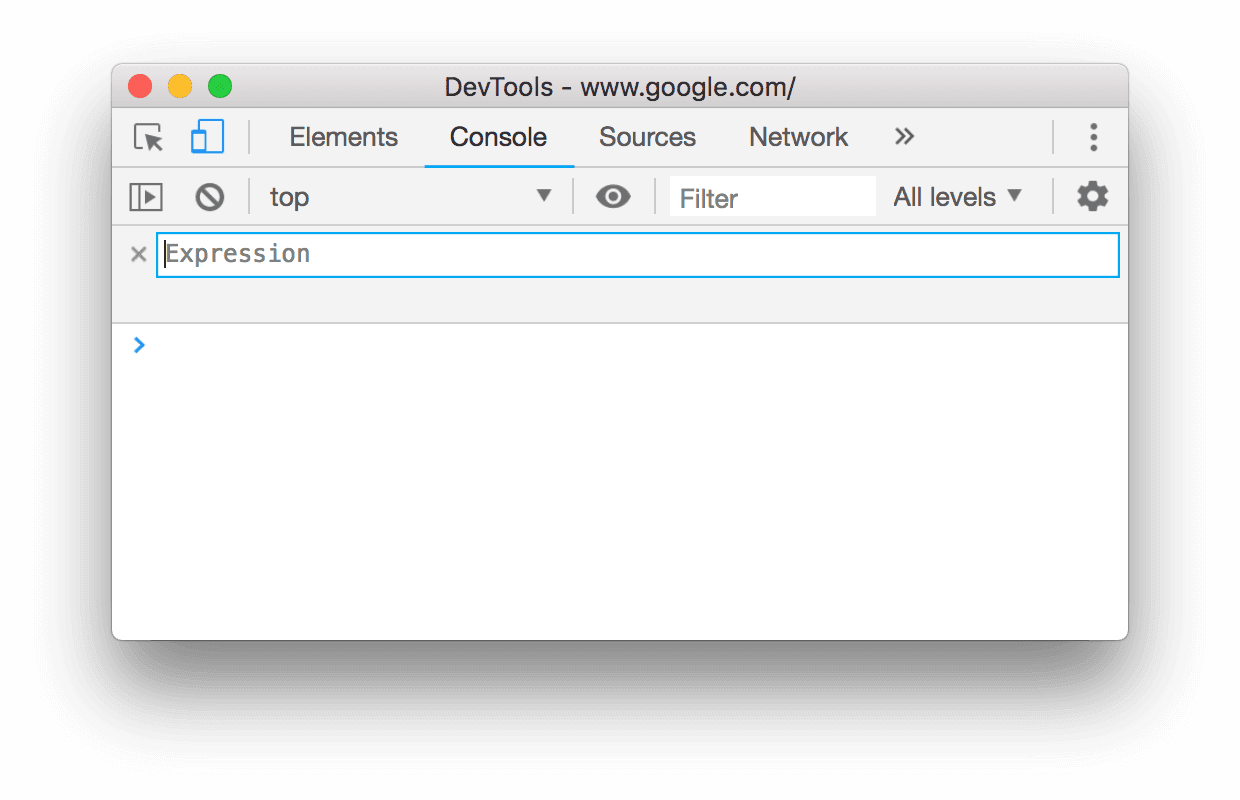
Klik Buat Ekspresi Live
 .
.
Untuk mengetahui informasi selengkapnya, lihat Memantau nilai JavaScript secara real time dengan Ekspresi Live.
Ketik
document.activeElement.Klik di luar UI Ekspresi Live untuk menyimpan.
Nilai yang Anda lihat di bawah document.activeElement adalah hasil ekspresi. Karena
ekspresi tersebut selalu mewakili elemen yang difokuskan, kini Anda memiliki cara untuk selalu melacak elemen
mana yang memiliki fokus.
- Arahkan kursor ke hasil untuk menandai elemen yang difokuskan di area tampilan.
- Klik kanan hasilnya, lalu pilih Tampilkan di panel Elemen untuk menampilkan elemen di DOM Tree di panel Elements.
- Klik kanan hasilnya, lalu pilih Simpan sebagai variabel global untuk membuat referensi variabel ke node yang dapat Anda gunakan di Konsol.


