נניח שאתם בודקים את הנגישות של ניווט במקלדת בדף מסוים. כשמנווטים בדף באמצעות מקש Tab, לפעמים טבעת המיקוד נעלמת כי האלמנט שממוקד מוסתר. כדי לעקוב אחרי הרכיב שממוקד בכלי הפיתוח:
- פותחים את המסוף.
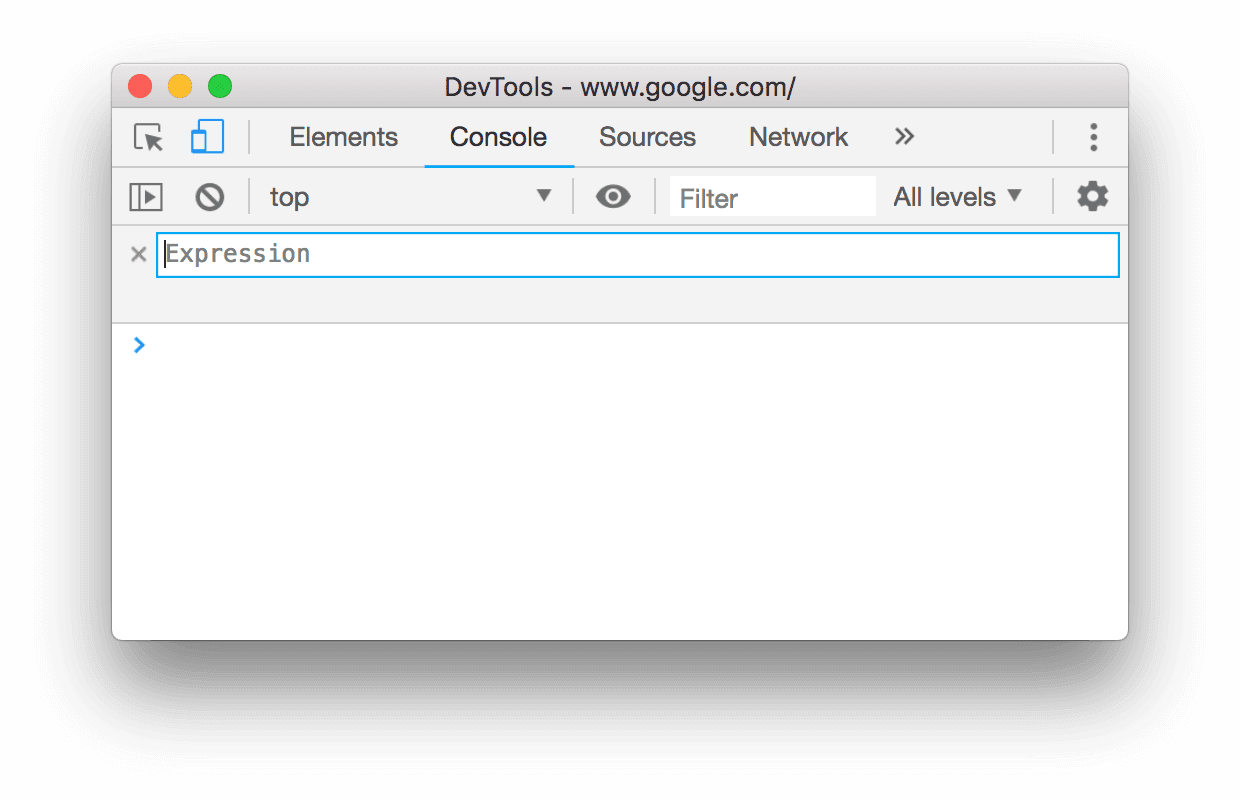
לוחצים על Create Live Expression
 .
.
מידע נוסף זמין במאמר צפייה בערכים של JavaScript בזמן אמת באמצעות Live Expressions.
מקלידים
document.activeElement.לוחצים מחוץ לממשק המשתמש של Live Expression כדי לשמור.
הערך שמופיע מתחת ל-document.activeElement הוא תוצאת הביטוי. מכיוון שהביטוי הזה תמיד מייצג את הרכיב שממוקד, עכשיו יש לכם דרך לעקוב תמיד אחרי הרכיב שממוקד.
- מעבירים את העכבר מעל התוצאה כדי להדגיש את הרכיב שממוקד באזור התצוגה.
- לוחצים לחיצה ימנית על התוצאה ובוחרים באפשרות הצגה בחלונית 'רכיבים' כדי להציג את הרכיב בעץ ה-DOM בחלונית רכיבים.
- לוחצים לחיצה ימנית על התוצאה ובוחרים באפשרות Store as global variable כדי ליצור הפניה למשתנה של הצומת, שאפשר להשתמש בה במסוף.


