Teksty o niskim kontraście sprawiają, że witryna jest trudniejsza do odczytania dla wszystkich użytkowników, a zwłaszcza dla osób z niepełnosprawnością wzroku. Narzędzia dewelopera mogą automatycznie znajdować problemy związane z niskim kontrastem i proponować lepsze kolory, które pomogą je rozwiązać.
Za pomocą Narzędzi deweloperskich możesz:
- Znajdź problemy z kontrastem. Aby uzyskać listę wszystkich problemów, skorzystaj z panelu Przegląd CSS, karty Problemy (wersja podglądowa) lub raportu Lighthouse.
- Rozwiąż problemy z kontrastem. W trybie inspekcji wyświetl informacje o problemach w tooltipie i wybierz kolory sugerowane przez Selektor kolorów, aby poprawić współczynnik kontrastu.
- Emuluj ślepotę barw. Spójrz na swoją witrynę tak, jak widzą ją użytkownicy.
Odkrywanie tekstu o niskim kontraście
Aby znaleźć tekst o niskim kontraście:
- Otwórz Narzędzia deweloperskie na stronie. W tym samouczku możesz użyć tej strony demonstracyjnej.
Aby uzyskać listę wszystkich problemów z kontrastem, użyj jednego z tych 3 paneli:
Problemy z kontrastem w panelu Przegląd CSS
Aby uzyskać ogólny przegląd:
- Otwórz Przegląd CSS.
- Zrób zrzut ekranu z przeglądem.
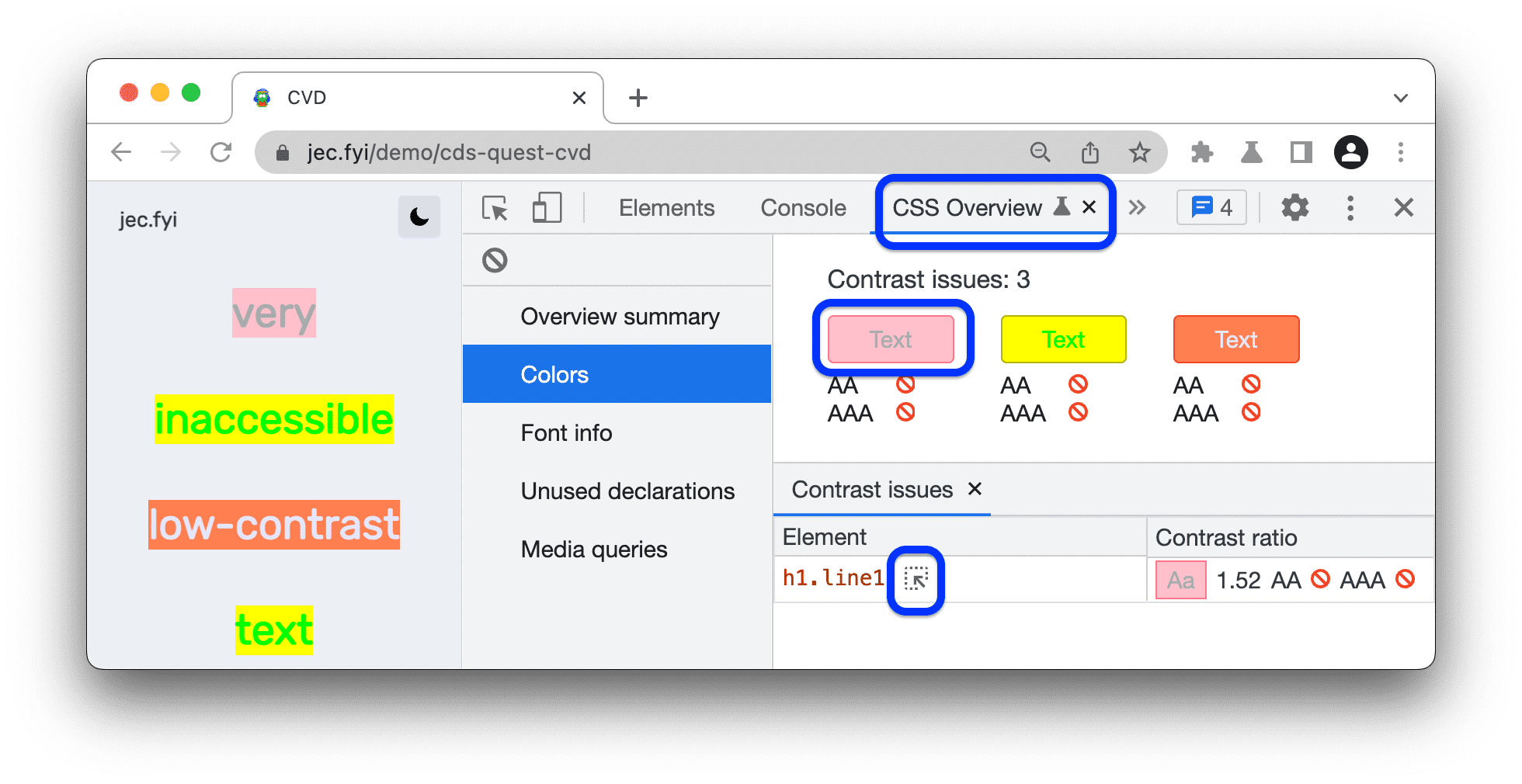
- Otwórz sekcję Kolory, przewiń do sekcji Problemy z kontrastem i kliknij problem, jeśli taki występuje.
W tabeli Problemy z kontrastem najedź kursorem na element i kliknij link obok niego.

Rozwiąż problem zgodnie z instrukcjami w sekcji Poprawka tekstu o niskim kontraście.
(Podgląd) Problemy z kontrastem na karcie Problemy
Aby uzyskać listę problemów:
- Aby włączyć raportowanie problemów z kontrastem na karcie Problemy:
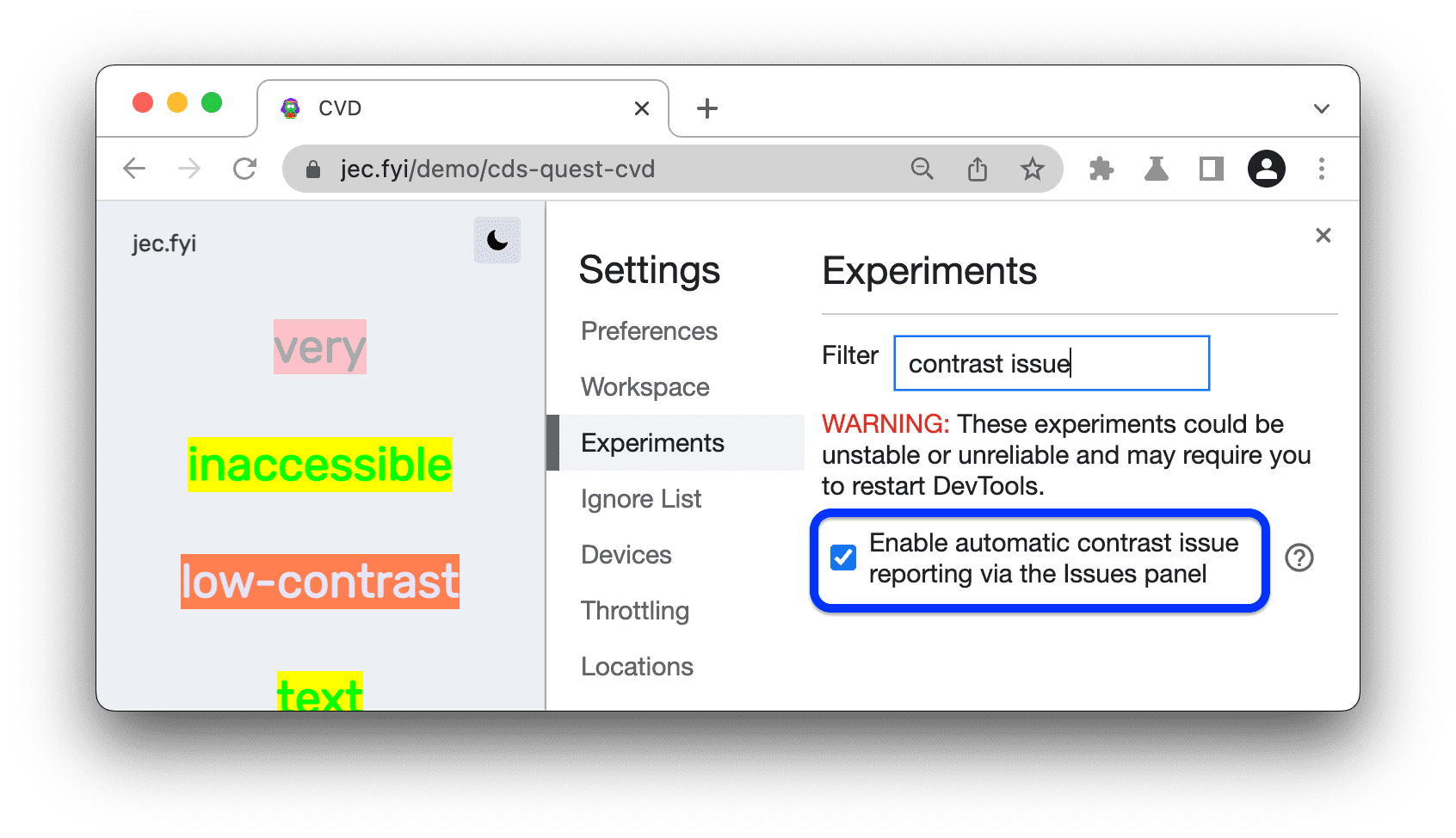
- Kliknij Ustawienia > Funkcje eksperymentalne.
- Na pasku filtrów wyszukaj
contrast issue. - Zaznacz Włącz automatyczne zgłaszanie problemów z kontrastem w panelu Problemy.

- W prośbie u góry kliknij Odśwież Narzędzia deweloperskie.
- Otwórz kartę Problemy.
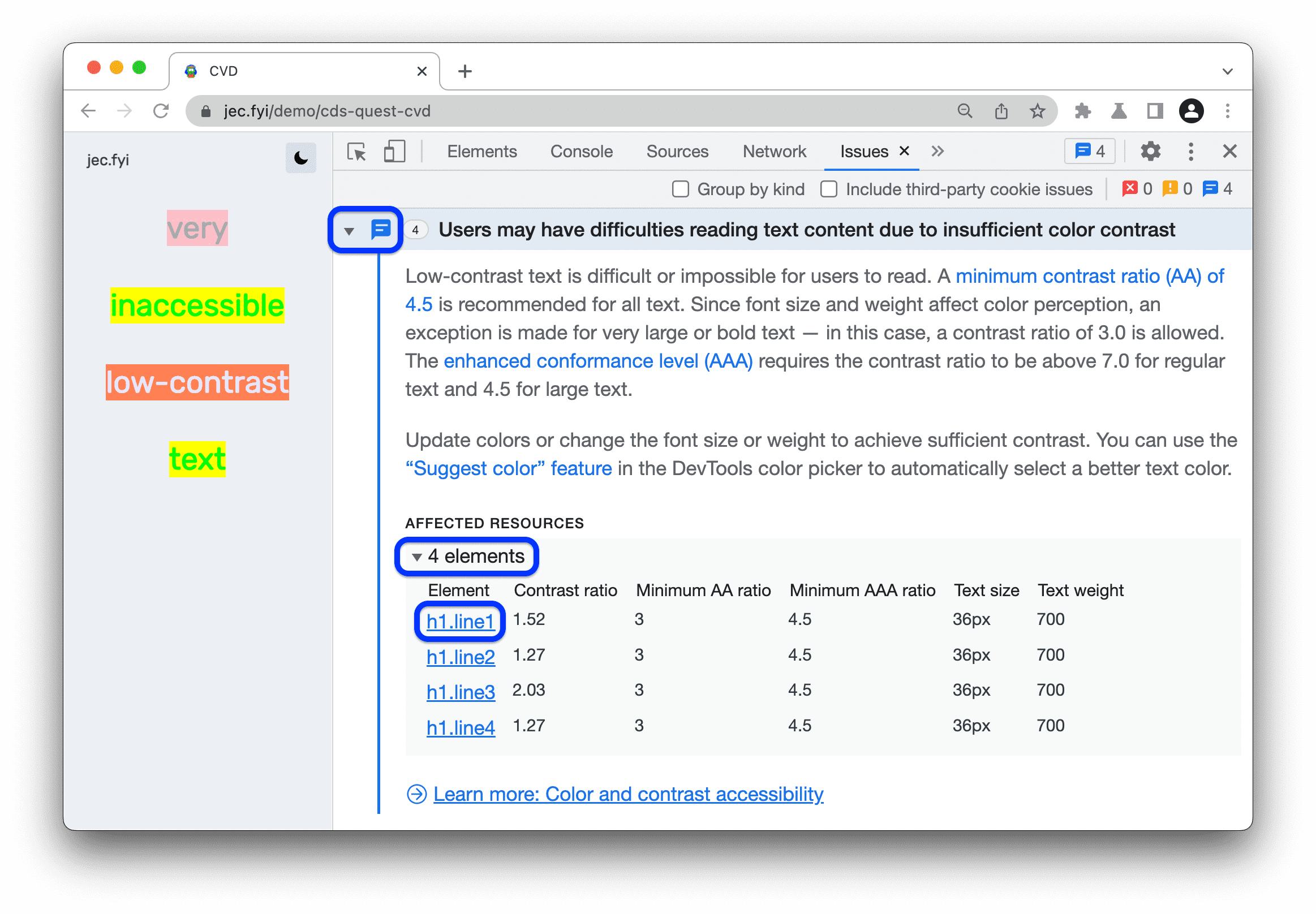
Rozwiń problemy z kontrastem znalezione przez DevTools, a następnie rozwiń tabelę elementów i kliknij link obok elementu.

Rozwiąż problem zgodnie z instrukcjami w sekcji Poprawka tekstu o niskim kontraście.
Problemy z kontrastem w raporcie Lighthouse
Aby uruchomić raport:
- W Narzędziach deweloperskich otwórz
Więcej kart > Lighthouse.
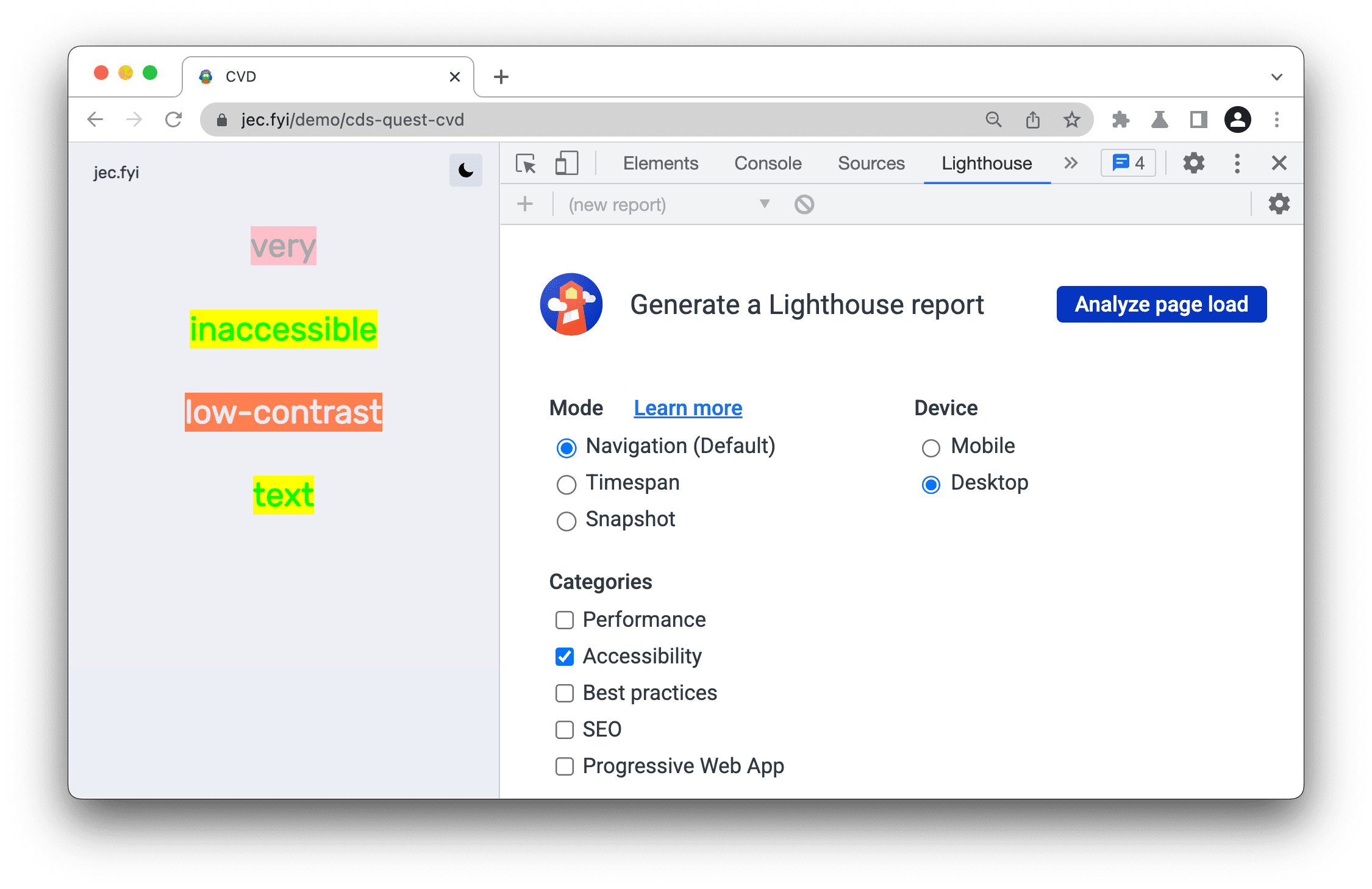
- Wygeneruj raport Lighthouse z tymi ustawieniami:
- Tryb: nawigacja (domyślnie)
- Kategorie: ułatwienia dostępu
- Urządzenie: komputer

- Kliknij Analizuj wczytywanie strony i zaczekaj, aż Lighthouse wygeneruje raport.
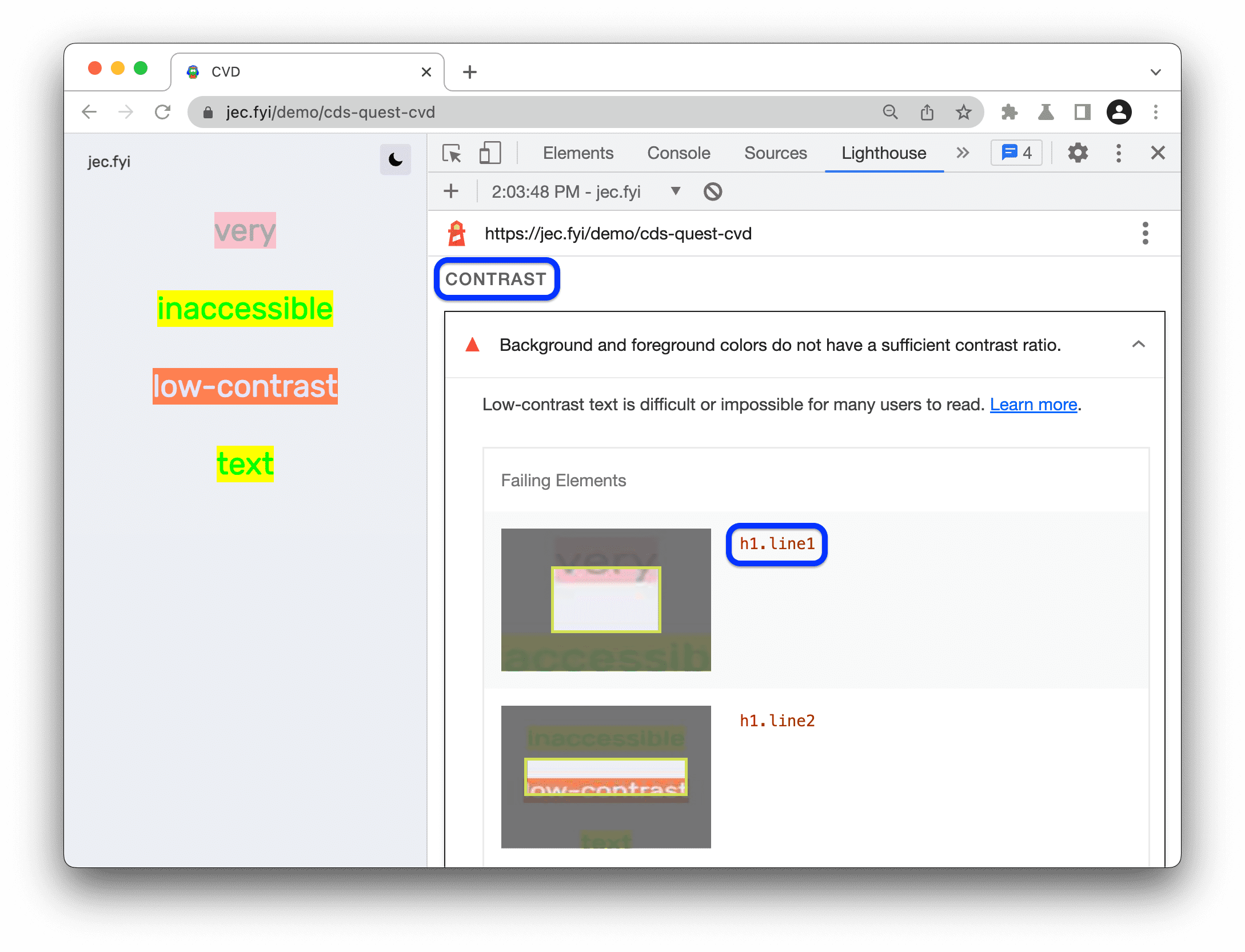
- Przewiń w dół do sekcji Kontrast i na liście elementów kliknij link do elementu, którego dotyczy problem.

- Rozwiąż problem zgodnie z instrukcjami w sekcji Poprawka tekstu o niskim kontraście.
Poprawianie tekstu o niskim kontraście
Aby rozwiązać problem z niskim kontrastem:
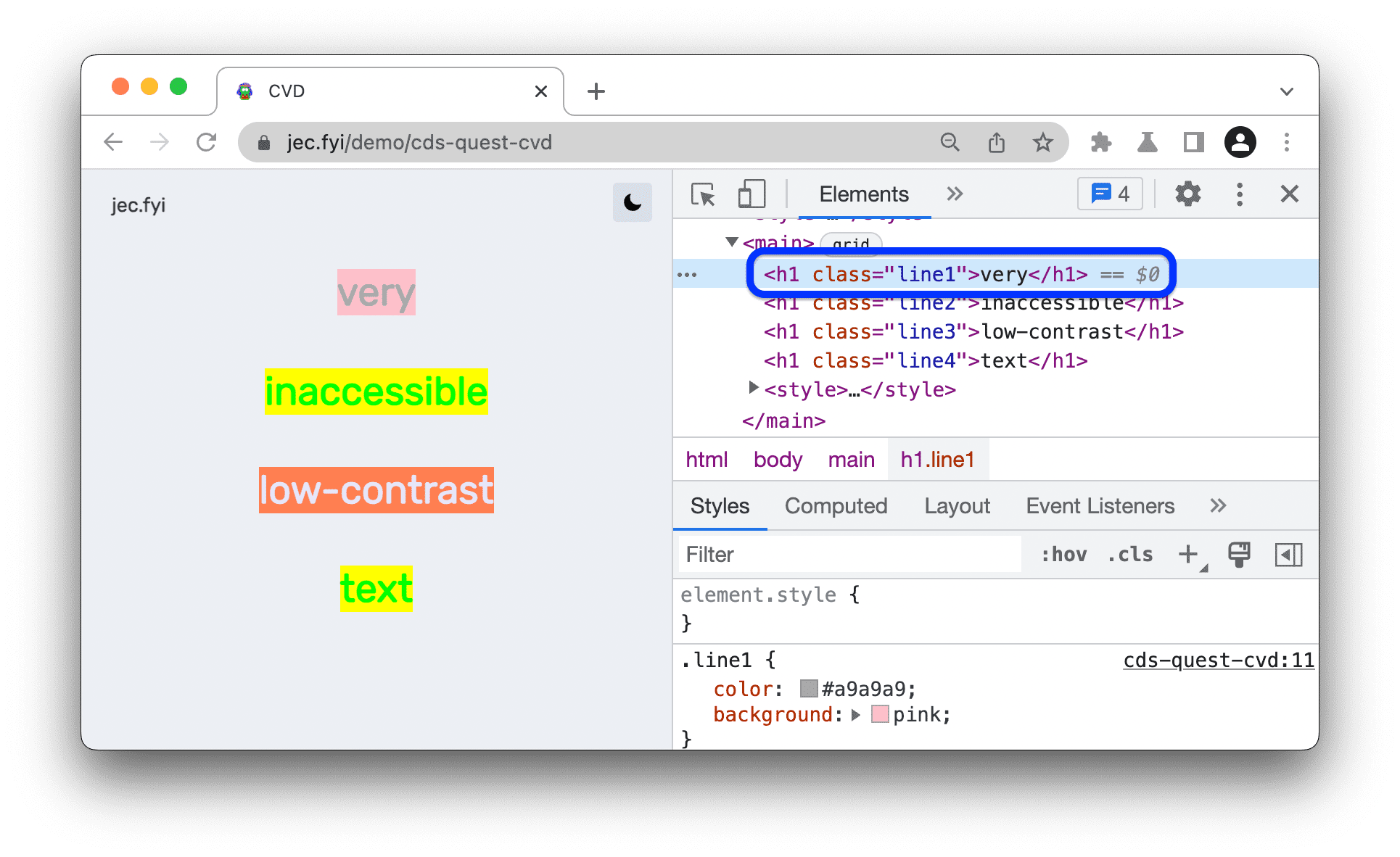
- Znajdź problem z kontrastem i kliknij link do elementu, którego dotyczy problem, w panelu Przegląd CSS, na karcie Problemy lub w raporcie Lighthouse. Narzędzia dla deweloperów przenoszą Cię do panelu Elementy i wybierają odpowiedni element.
 Na przykład na tej stronie demonstracyjnej pierwszym elementem, którego dotyczy problem, jest
Na przykład na tej stronie demonstracyjnej pierwszym elementem, którego dotyczy problem, jest h1.line1. W prawym górnym rogu Narzędzi deweloperskich kliknij
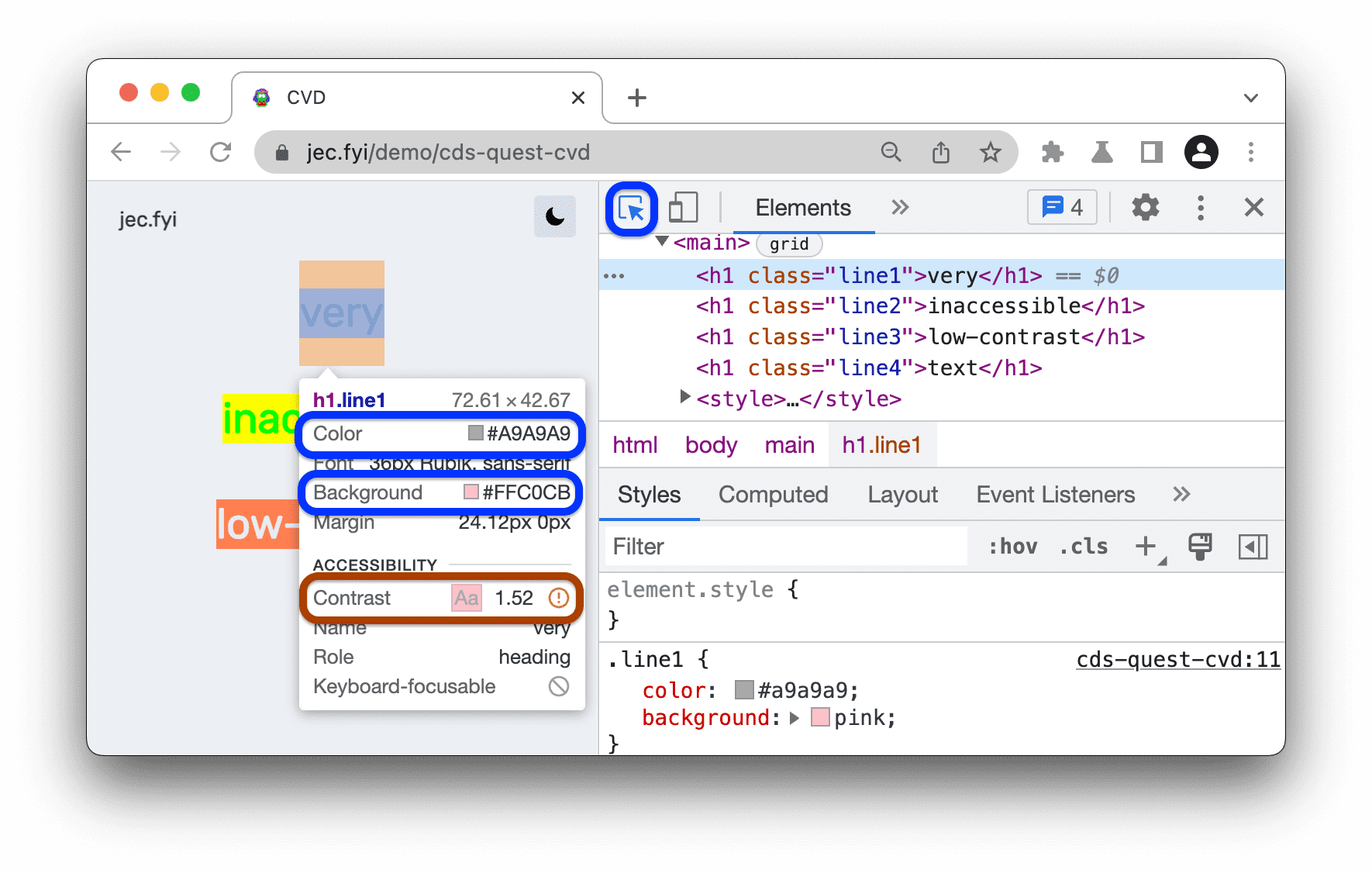
 Zbadaj i najedź kursorem na element w widoku. W DevTools wyświetla się etykieta tego elementu.
Zbadaj i najedź kursorem na element w widoku. W DevTools wyświetla się etykieta tego elementu.
Zwróć uwagę na znak ostrzegawczy
obok wartości współczynnika kontrastu w okienku informacyjnym. Współczynnik kontrastu mierzy różnicę jasności między kolorami pierwszego planu (kolor tekstu) a tła.
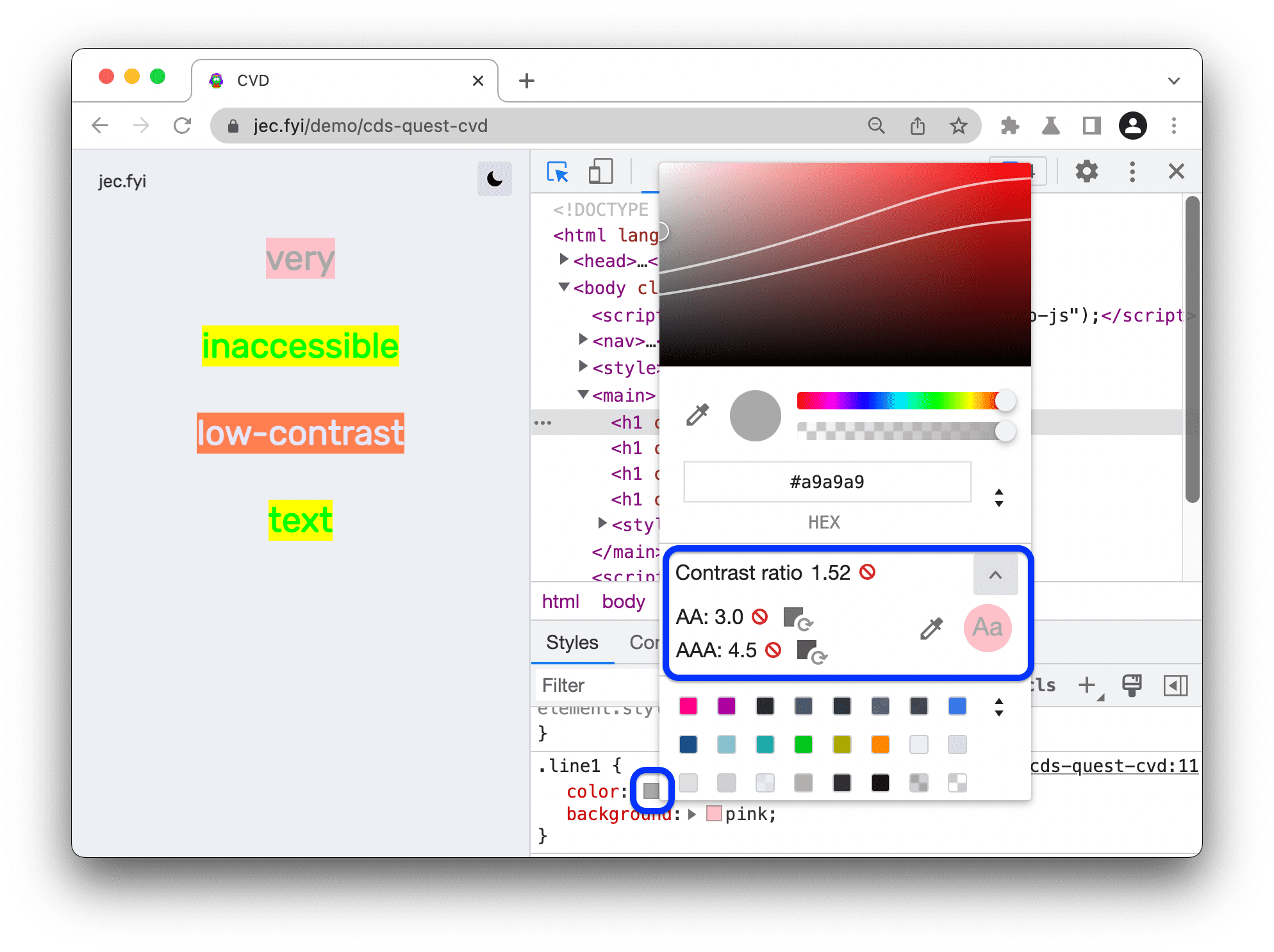
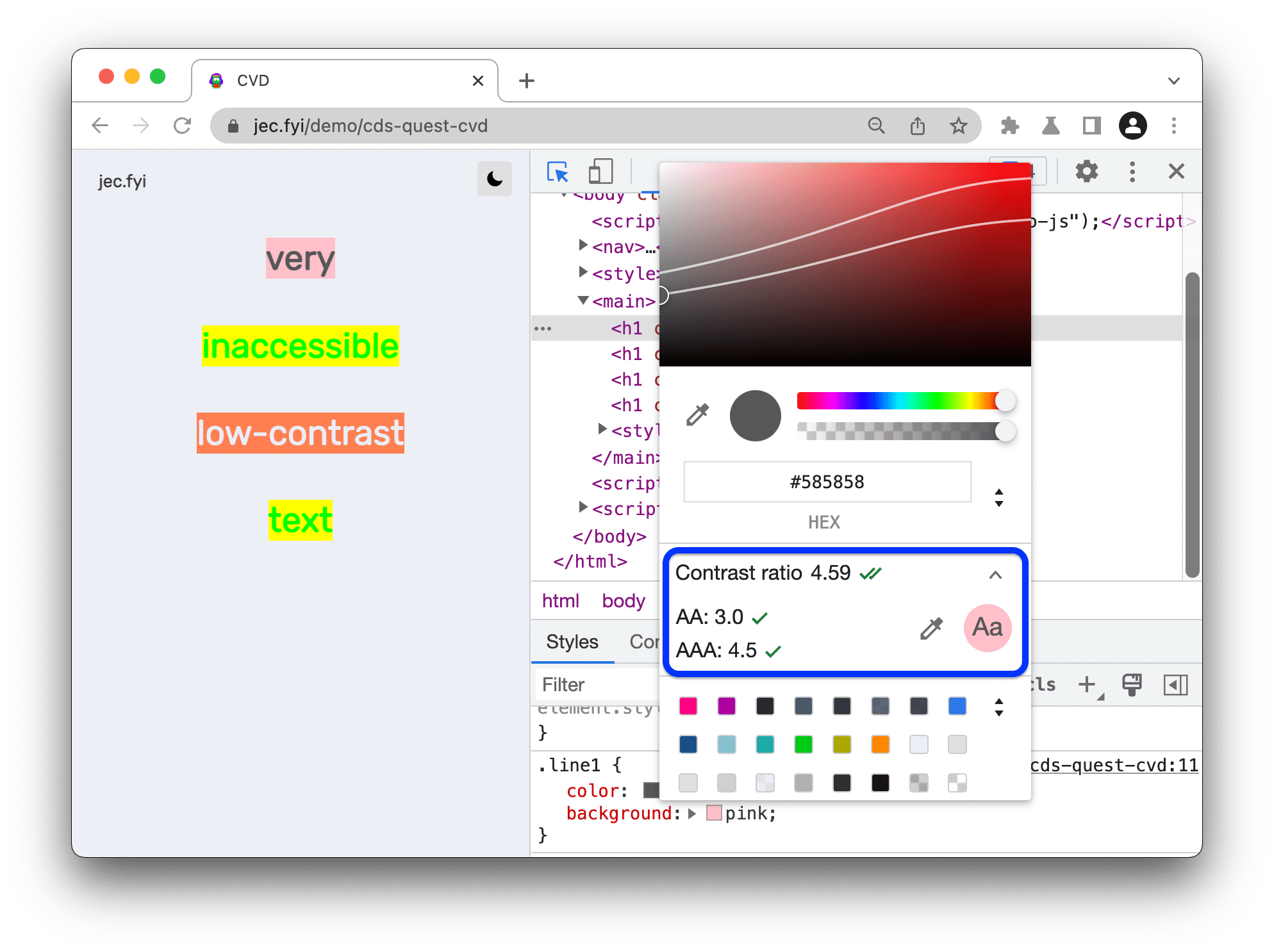
Otwórz selektor kolorów obok deklaracji koloru tekstu elementu, a w selektorze kolorów rozwiń sekcję Współczynnik kontrastu.

Selektor kolorów informuje, że współczynnik kontrastu nie spełnia wymagań poziomu AA lub AAA wytycznych WebAIM.
Kliknij przycisk
 Użyj sugerowanego koloru obok poziomu AAA. Selektor kolorów stosuje kolor tekstu zgodny ze wskazówkami dotyczącymi współczynnika kontrastu.
Użyj sugerowanego koloru obok poziomu AAA. Selektor kolorów stosuje kolor tekstu zgodny ze wskazówkami dotyczącymi współczynnika kontrastu.
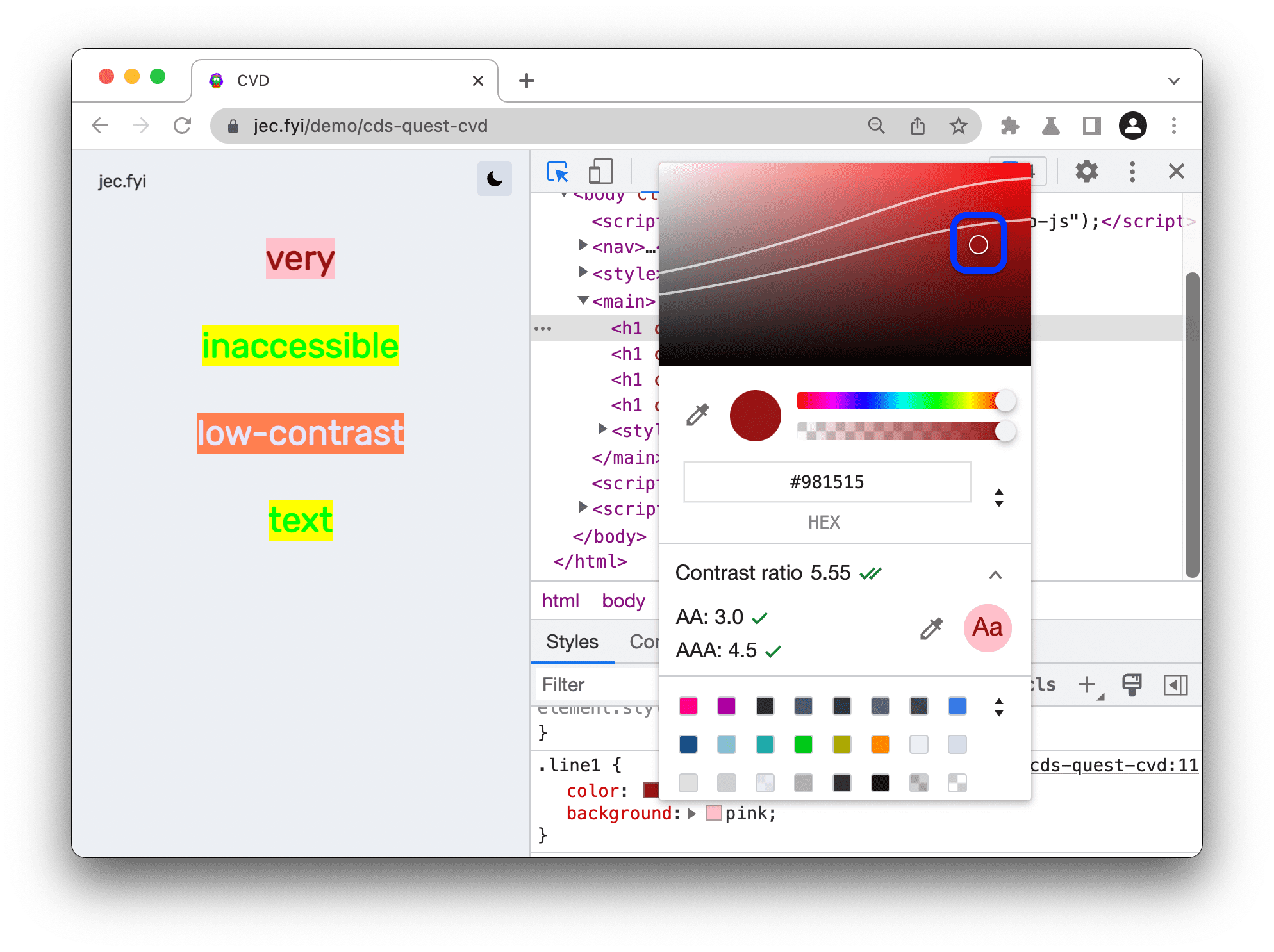
Aby wybrać kolor ręcznie, możesz przeciągnąć okrąg w podglądzie odcieni. Aby zachować poziom AA lub AAA, wybierz kolor poniżej górnej lub dolnej linii.

Podobnie rozwiązuj wszystkie znalezione problemy z kontrastem w panelu Omówienie CSS, na karcie Problemy lub w raporcie Lighthouse.
Zapisz zmiany
Aby zapisać zmiany wprowadzone w Narzędziach deweloperskich:
- Skopiuj wszystkie zmiany CSS naraz i wklej je do kodu.
- Rozważ skonfigurowanie obszaru roboczego, który pozwoli DevTools zapisywać pliki bezpośrednio w źródłach.
Co dalej?
Więcej informacji:


