Les textes à faible contraste rendent votre site Web moins lisible pour tous les utilisateurs, et encore plus pour les utilisateurs ayant des déficiences visuelles. Les outils de développement peuvent détecter automatiquement les problèmes de contraste faible et suggérer des couleurs plus adaptées pour vous aider à les résoudre.
Utilisez les outils de développement pour:
- Découvrez les problèmes de contraste. Pour obtenir la liste de tous les problèmes, utilisez le panneau CSS Overview (Aperçu CSS), l'onglet Issues (Problèmes) (version Preview) ou un rapport Lighthouse.
- Résoudre les problèmes de contraste Affichez les problèmes avec une info-bulle en mode Inspektor et sélectionnez les couleurs suggérées par le sélecteur de couleur pour corriger le rapport de contraste.
- Émuler les déficiences visuelles Regardez votre site comme le font vos utilisateurs.
Identifier le texte à faible contraste
Pour identifier le texte à faible contraste:
- Ouvrez les outils pour les développeurs sur votre page. Dans ce tutoriel, vous pouvez utiliser cette page de démonstration.
Obtenez la liste de tous les problèmes de contraste à l'aide de l'un des trois panneaux:
Problèmes de contraste dans le panneau "Présentation du CSS"
Pour obtenir un aperçu:
- Ouvrez Présentation du CSS.
- Créez une vue d'ensemble.
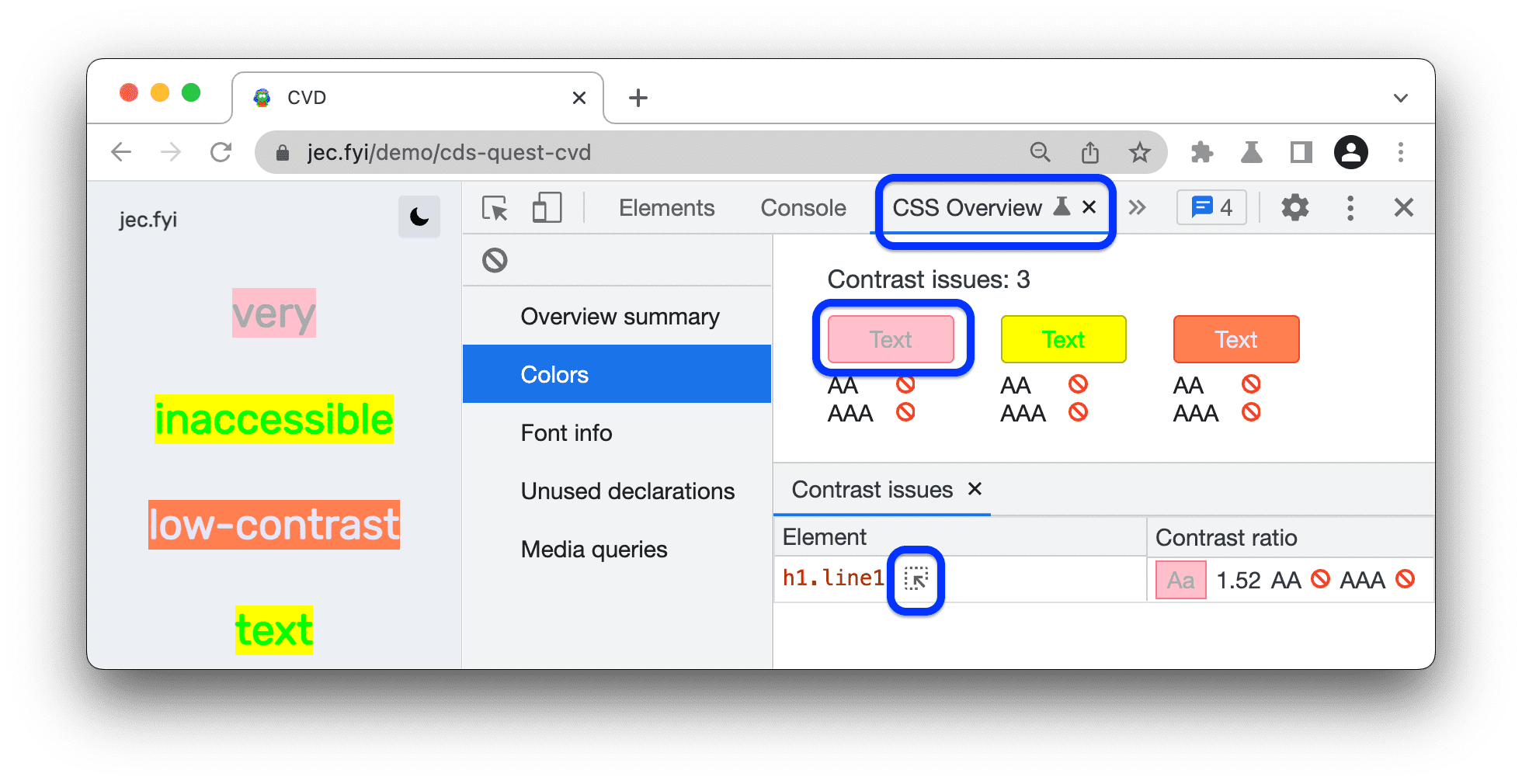
- Ouvrez la section Couleurs, faites défiler la page jusqu'à Problèmes de contraste, puis cliquez sur un problème, le cas échéant.
Dans le tableau Problèmes de contraste, pointez sur un élément, puis cliquez sur le lien à côté de celui-ci.

Résolvez le problème comme décrit dans la section Résoudre les problèmes de texte à faible contraste.
(Aperçu) Problèmes de contraste dans l'onglet "Problèmes"
Pour obtenir la liste des problèmes:
- Activez les rapports sur les problèmes de contraste dans l'onglet Problèmes :
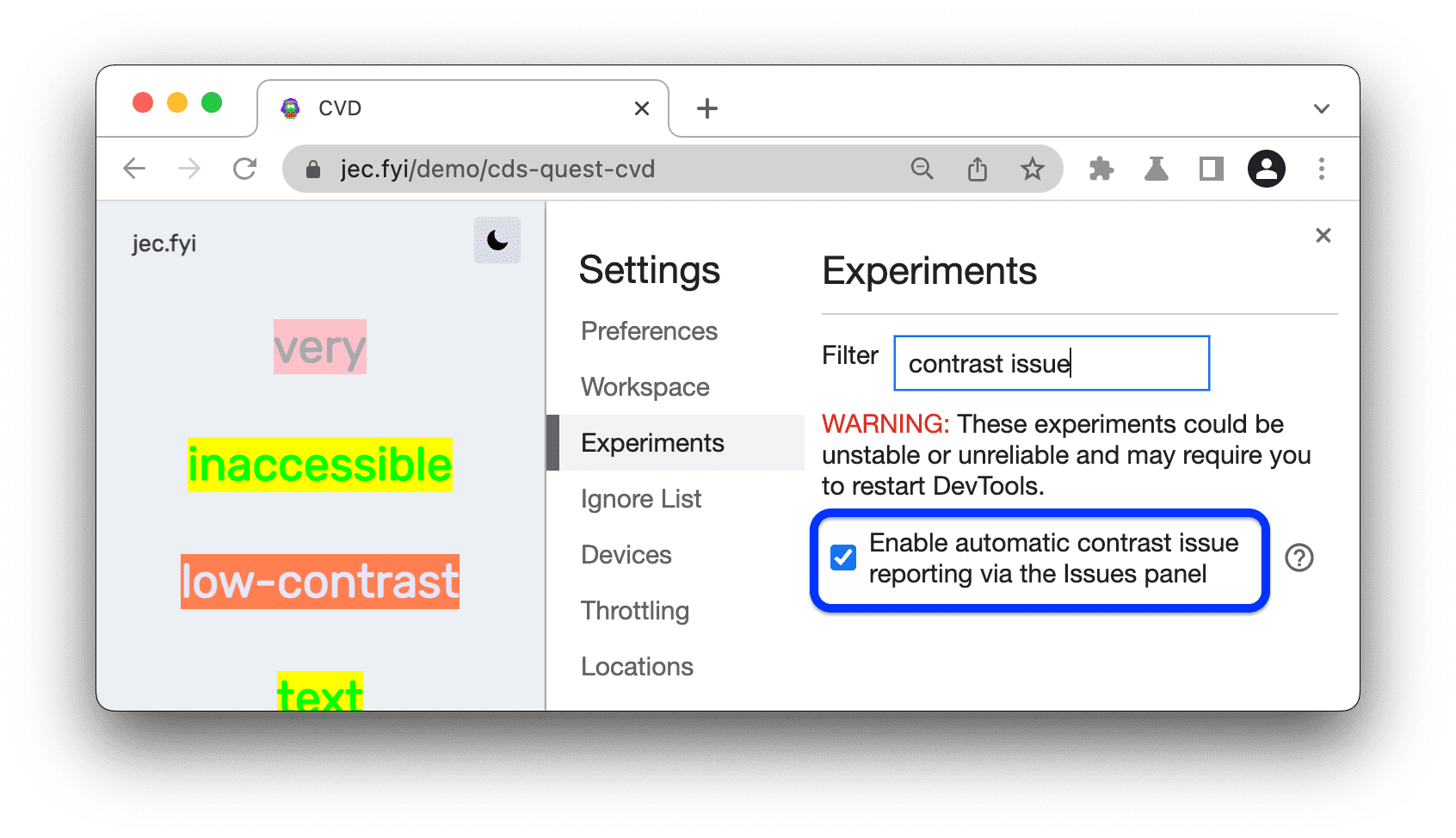
- Accédez à Settings (Paramètres) > Experimental (Expérimental).
- Dans la barre de filtre, recherchez
contrast issue. - Cochez Activer l'envoi automatique des rapports sur les problèmes de contraste via le panneau "Problèmes".

- Cliquez sur Actualiser les outils pour les développeurs dans l'invite en haut de la page.
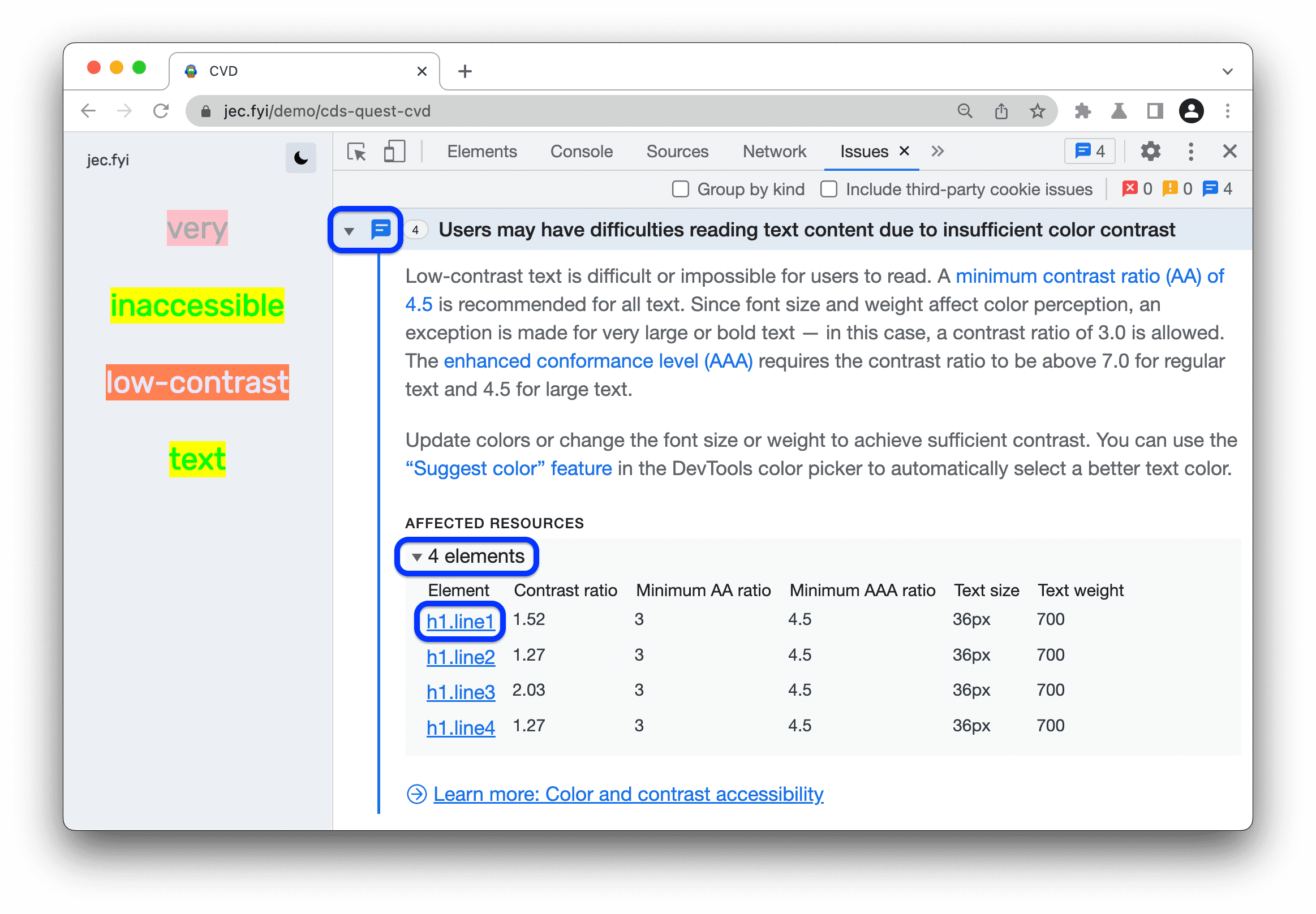
- Ouvrez l'onglet "Problèmes".
Développez les problèmes de contraste détectés par DevTools, puis développez le tableau des éléments et cliquez sur un lien à côté de l'élément.

Résolvez le problème comme décrit dans la section Résoudre les problèmes de texte à faible contraste.
Problèmes de contraste dans un rapport Lighthouse
Pour exécuter un rapport :
- Dans les outils de développement, ouvrez
Plus d'onglets > Lighthouse.
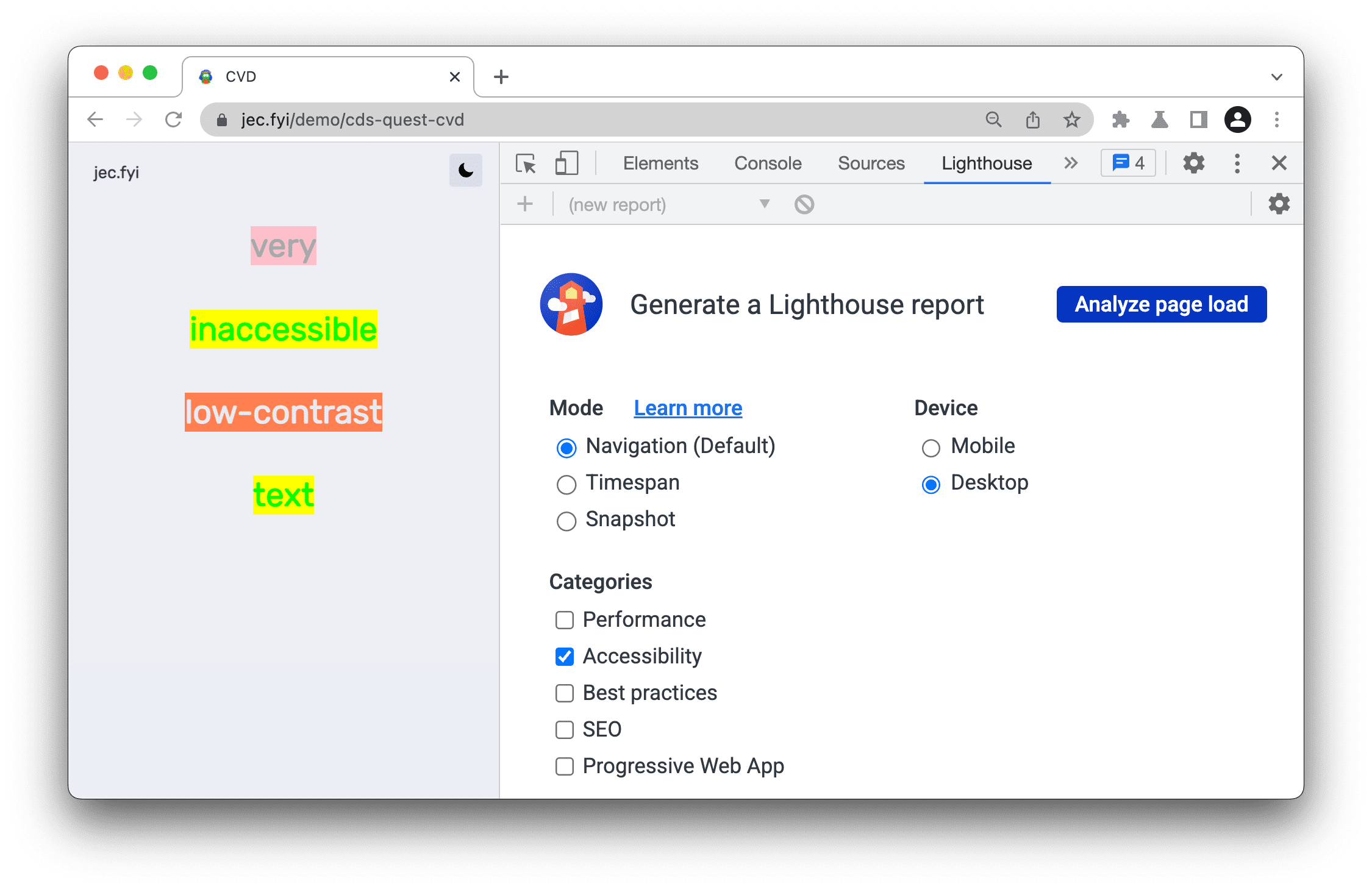
- Générez un rapport Lighthouse avec les paramètres suivants :
- Mode: Navigation (par défaut)
- Catégories: Accessibilité
- Appareil: ordinateur

- Cliquez sur Analyser le chargement de la page, puis attendez que Lighthouse génère le rapport.
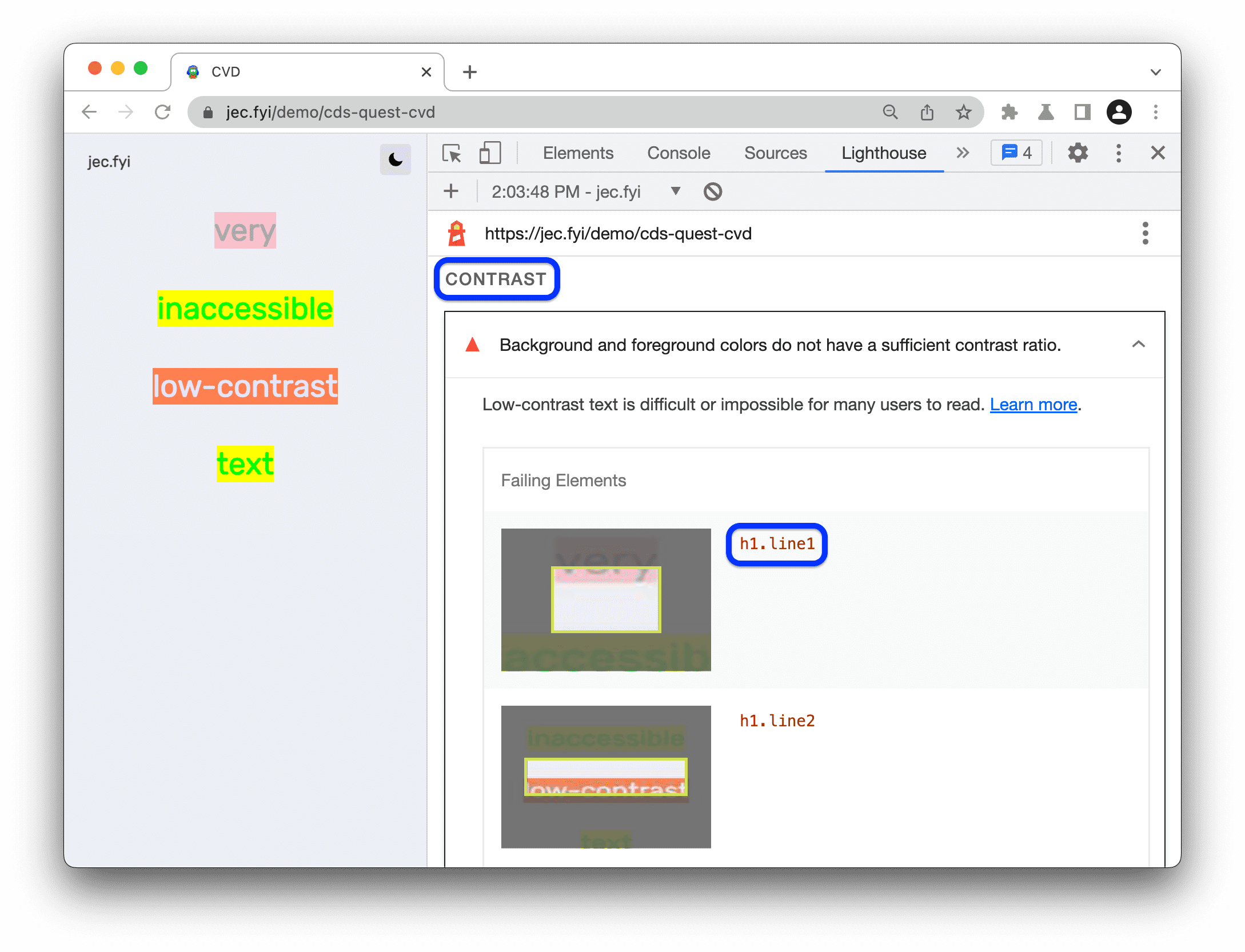
- Faites défiler la page jusqu'à la section Contraste, puis, dans la liste des éléments, cliquez sur le lien d'un élément concerné.

- Résolvez le problème comme décrit dans la section Résoudre les problèmes de texte à faible contraste.
Corriger le texte à faible contraste
Pour résoudre un problème de faible contraste:
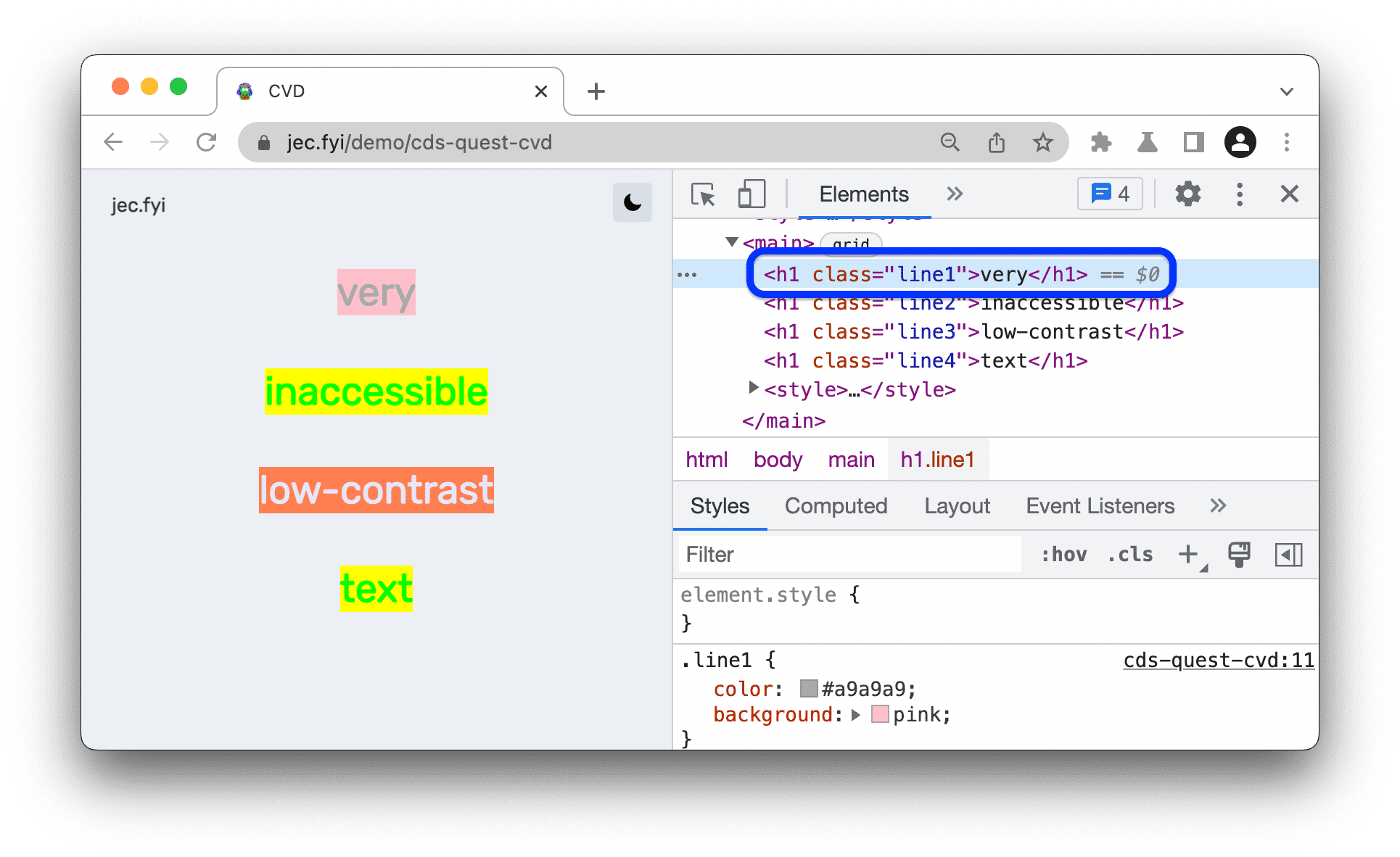
- Recherchez un problème de contraste, puis cliquez sur le lien vers un élément concerné dans le panneau Aperçu CSS, l'onglet Problèmes ou le rapport Lighthouse. DevTools vous redirige vers le panneau Éléments et sélectionne l'élément correspondant.
 Par exemple, sur cette page de démonstration, le premier élément concerné est
Par exemple, sur cette page de démonstration, le premier élément concerné est h1.line1. Cliquez sur
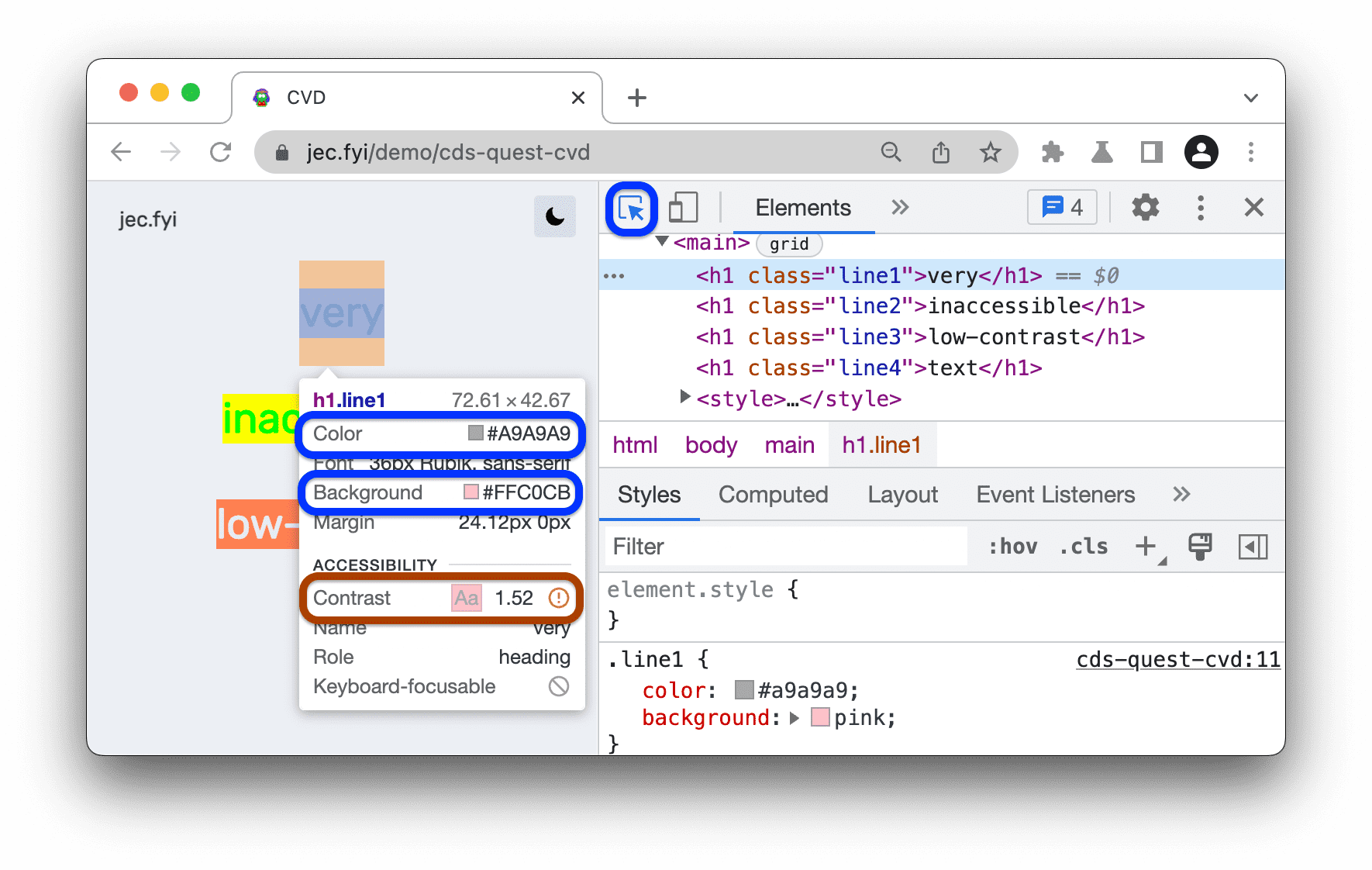
 Inspecter en haut à droite de DevTools, puis pointez sur l'élément dans le viewport. DevTools affiche une info-bulle pour cet élément.
Inspecter en haut à droite de DevTools, puis pointez sur l'élément dans le viewport. DevTools affiche une info-bulle pour cet élément.
Notez le signe d'avertissement
à côté de la valeur du rapport de contraste dans l'info-bulle. Le rapport de contraste mesure la différence de luminosité entre les couleurs de premier plan (couleur du texte) et d'arrière-plan.
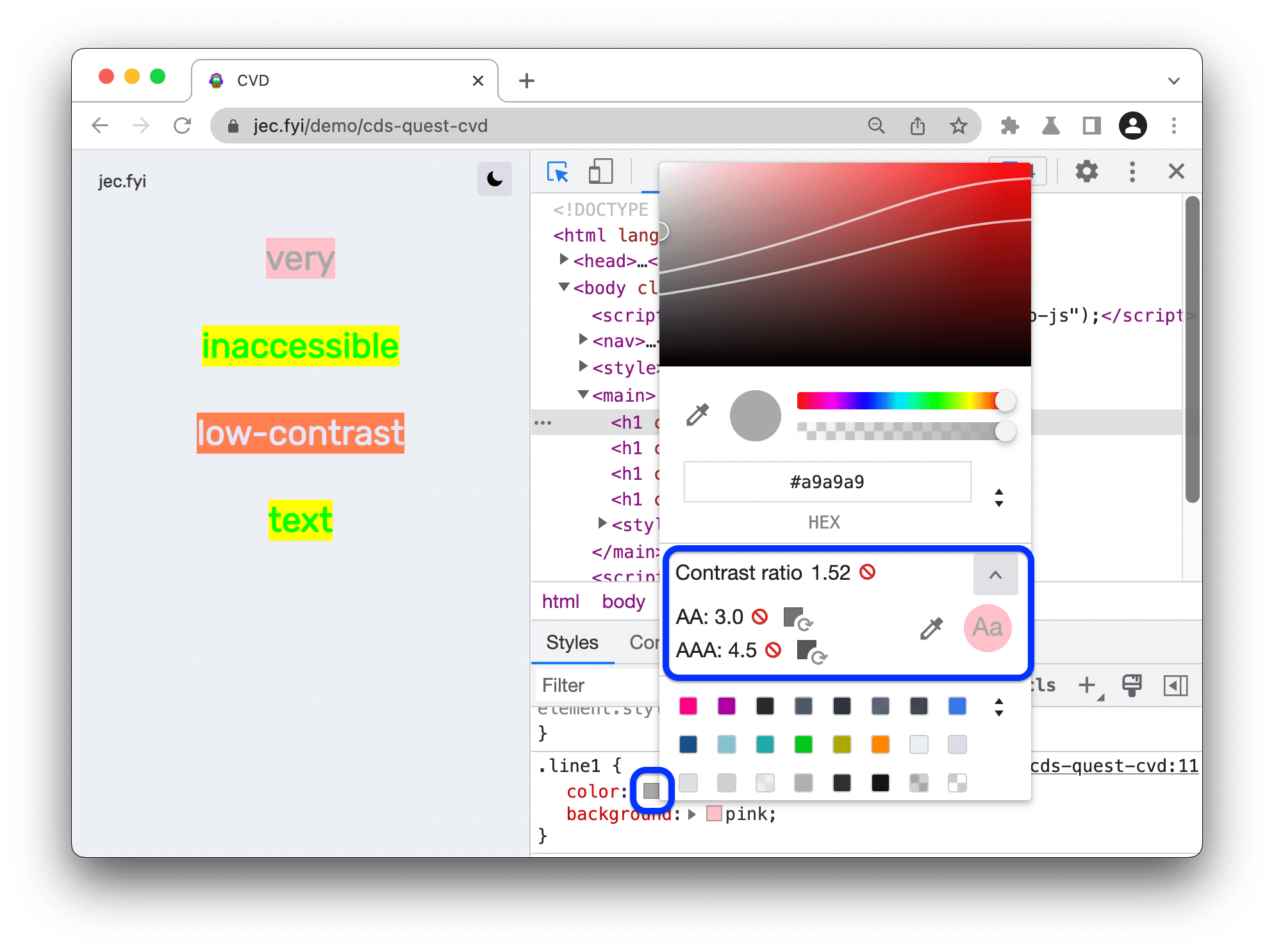
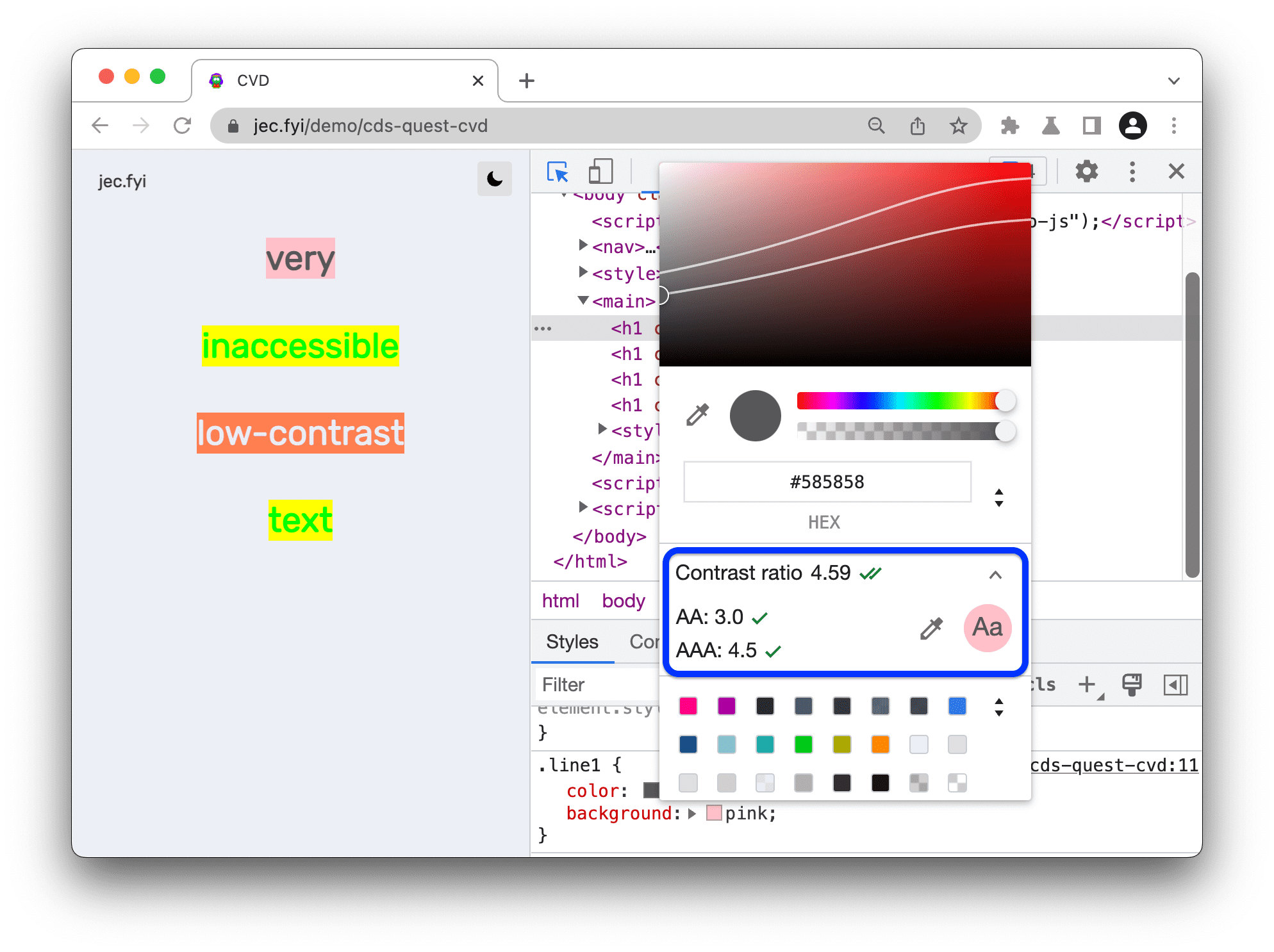
Ouvrez le sélecteur de couleur à côté de la déclaration de couleur du texte de l'élément, puis, dans le sélecteur de couleur, développez la section Rapport de contraste.

Le sélecteur de couleurs indique que le rapport de contraste ne répond pas aux niveaux AA ou AAA des consignes WebAIM.
Cliquez sur le bouton
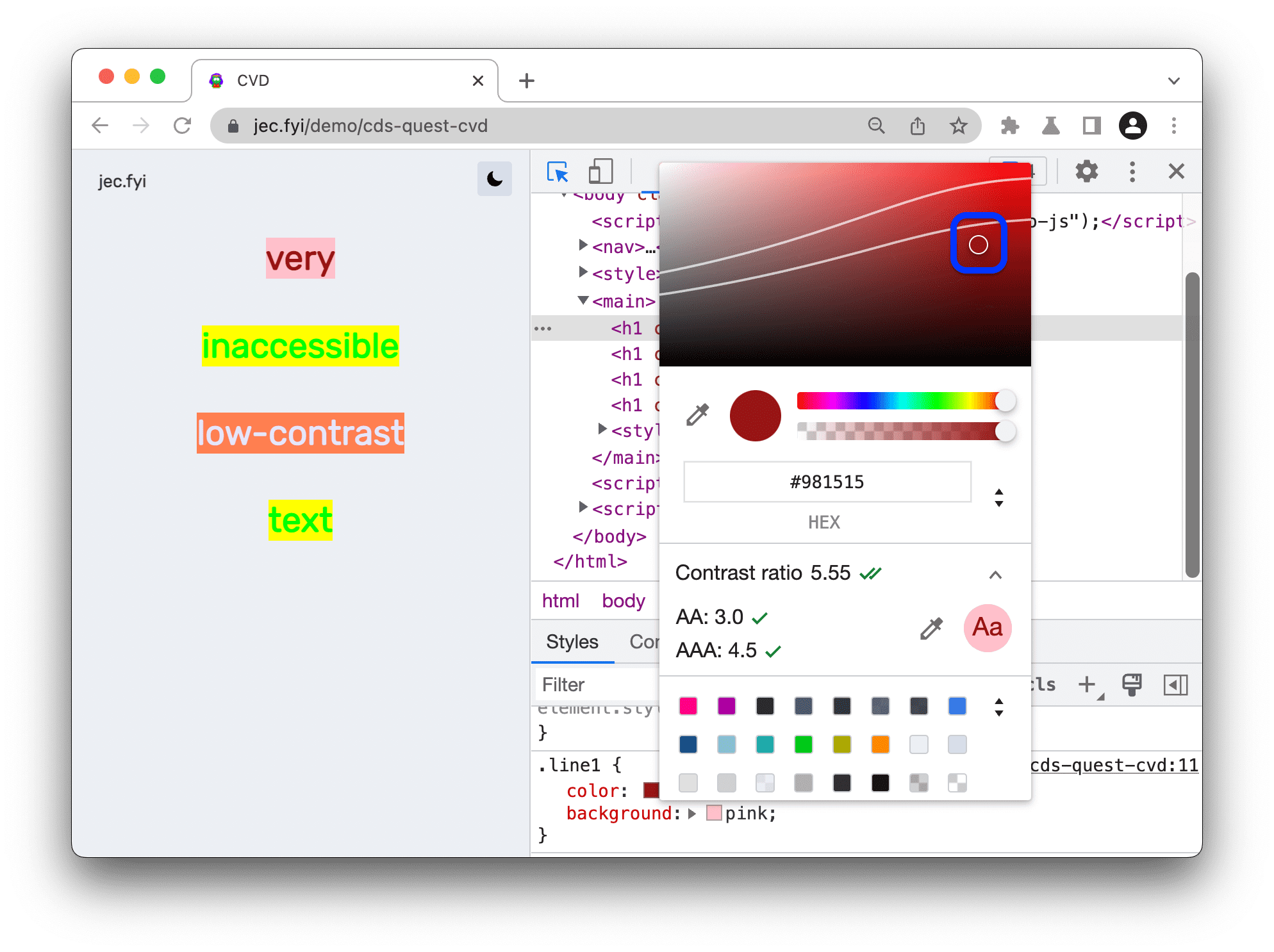
 Utiliser la couleur suggérée à côté du niveau AAA. Le sélecteur de couleur applique la couleur de texte qui respecte les consignes relatives au rapport de contraste.
Utiliser la couleur suggérée à côté du niveau AAA. Le sélecteur de couleur applique la couleur de texte qui respecte les consignes relatives au rapport de contraste.
Pour choisir une couleur manuellement, vous pouvez également faire glisser le cercle dans l'aperçu des nuances. Pour rester dans le niveau AA ou AAA, choisissez une couleur sous la ligne supérieure ou inférieure, respectivement.

De même, corrigez tous les problèmes de contraste que vous avez détectés à l'aide du panneau CSS Overview (Aperçu CSS), de l'onglet Issues (Problèmes) ou du rapport Lighthouse (Lighthouse).
Enregistrez les modifications.
Pour enregistrer les modifications que vous avez apportées dans les outils de développement:
- Copiez toutes les modifications CSS en une seule fois et collez-les dans votre code.
- Envisagez de configurer un espace de travail qui permet à DevTools d'enregistrer des fichiers directement dans vos sources.
Étape suivante
En savoir plus :
- En savoir plus sur l'accessibilité en général
- en particulier l'accessibilité des couleurs et contrastes ;


