কম কনট্রাস্ট টেক্সট আপনার ওয়েবসাইটকে সমস্ত ব্যবহারকারীর জন্য কম পঠনযোগ্য করে তোলে, এমনকি দৃষ্টির ঘাটতি রয়েছে এমন ব্যবহারকারীদের জন্য আরও বেশি। DevTools স্বয়ংক্রিয়ভাবে কম কনট্রাস্ট সমস্যাগুলি খুঁজে পেতে পারে এবং সেগুলি ঠিক করতে আপনাকে সাহায্য করার জন্য আরও ভাল রঙের পরামর্শ দিতে পারে।
এর জন্য DevTools ব্যবহার করুন:
- বৈসাদৃশ্য সমস্যা আবিষ্কার করুন . সমস্ত সমস্যার তালিকা পেতে CSS ওভারভিউ প্যানেল, (প্রিভিউ) সমস্যা ট্যাব বা লাইটহাউস রিপোর্ট ব্যবহার করুন।
- বৈসাদৃশ্য সমস্যা ঠিক করুন । ইন্সপেক্টর মোডে টুলটিপ সহ সমস্যাগুলি দেখুন এবং রঙ নির্বাচন করুন যেগুলি রঙ চয়নকারী বৈসাদৃশ্য অনুপাত ঠিক করতে পরামর্শ দেয়৷
- দৃষ্টি ঘাটতি অনুকরণ . আপনার ব্যবহারকারীরা যেভাবে দেখেন আপনার সাইটের দিকে তাকান।
কম কনট্রাস্ট টেক্সট আবিষ্কার করুন
কম কনট্রাস্ট টেক্সট আবিষ্কার করতে:
- আপনার পৃষ্ঠায় DevTools খুলুন । এই টিউটোরিয়ালে, আপনি এই ডেমো পৃষ্ঠাটি ব্যবহার করতে পারেন।
তিনটি প্যানেলের একটি ব্যবহার করে সমস্ত বৈসাদৃশ্য সমস্যার একটি তালিকা পান:
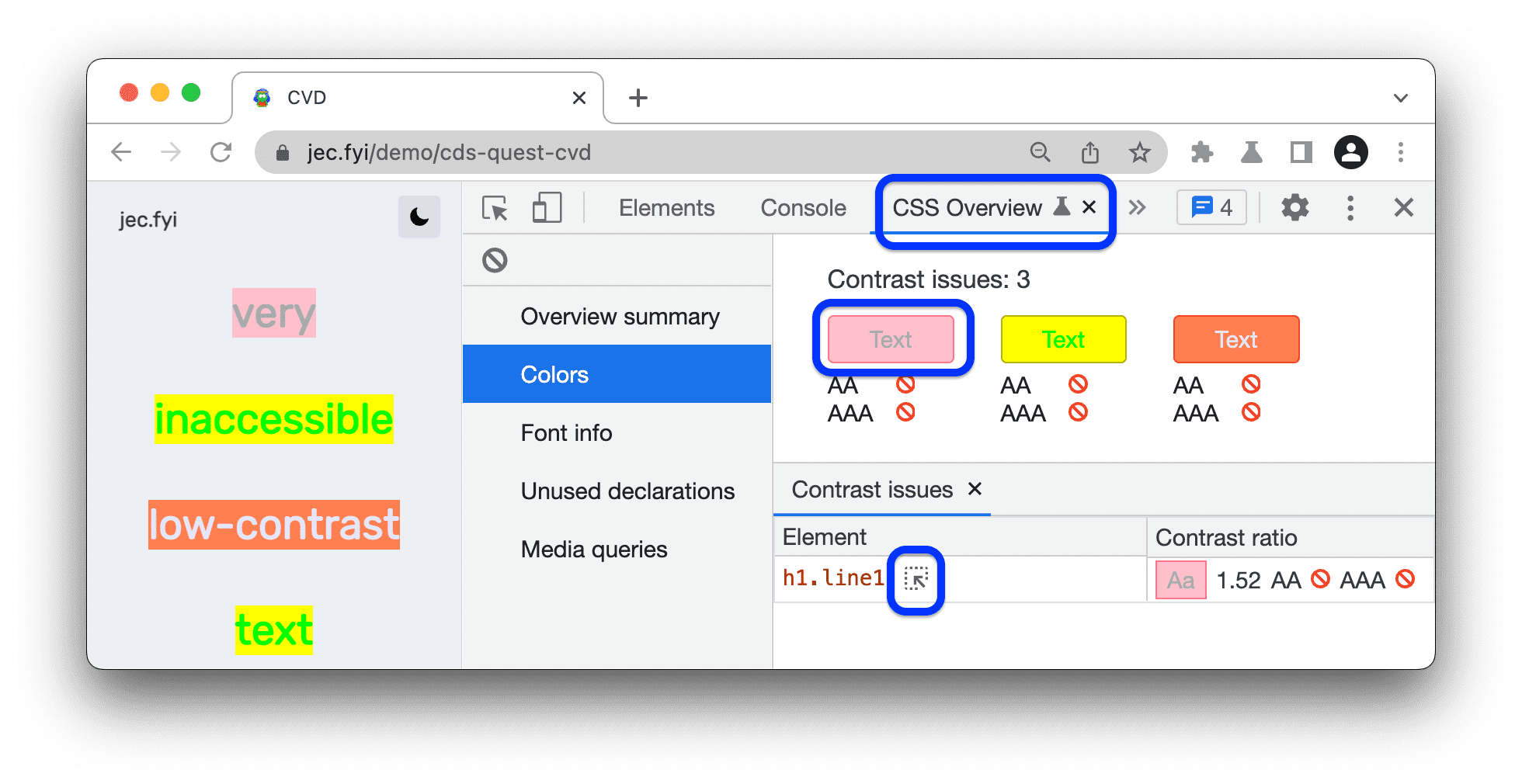
CSS ওভারভিউ প্যানেলে কনট্রাস্ট সমস্যা
একটি ওভারভিউ পেতে:
- CSS ওভারভিউ খুলুন।
- একটি ওভারভিউ ক্যাপচার .
- রঙের বিভাগটি খুলুন, বৈসাদৃশ্য সমস্যাগুলিতে স্ক্রোল করুন এবং যদি থাকে তবে একটি সমস্যা ক্লিক করুন।
কন্ট্রাস্ট ইস্যু টেবিলে, একটি এলিমেন্টের উপর হোভার করুন এবং এর পাশের লিঙ্কে ক্লিক করুন।

ফিক্স লো কনট্রাস্ট টেক্সট বিভাগে বর্ণিত হিসাবে সমস্যাটি ঠিক করুন।
(প্রিভিউ) সমস্যা ট্যাবে কনট্রাস্ট সমস্যা
সমস্যাগুলির একটি তালিকা পেতে:
- সমস্যা ট্যাবে কনট্রাস্ট সমস্যা রিপোর্টিং সক্ষম করুন:
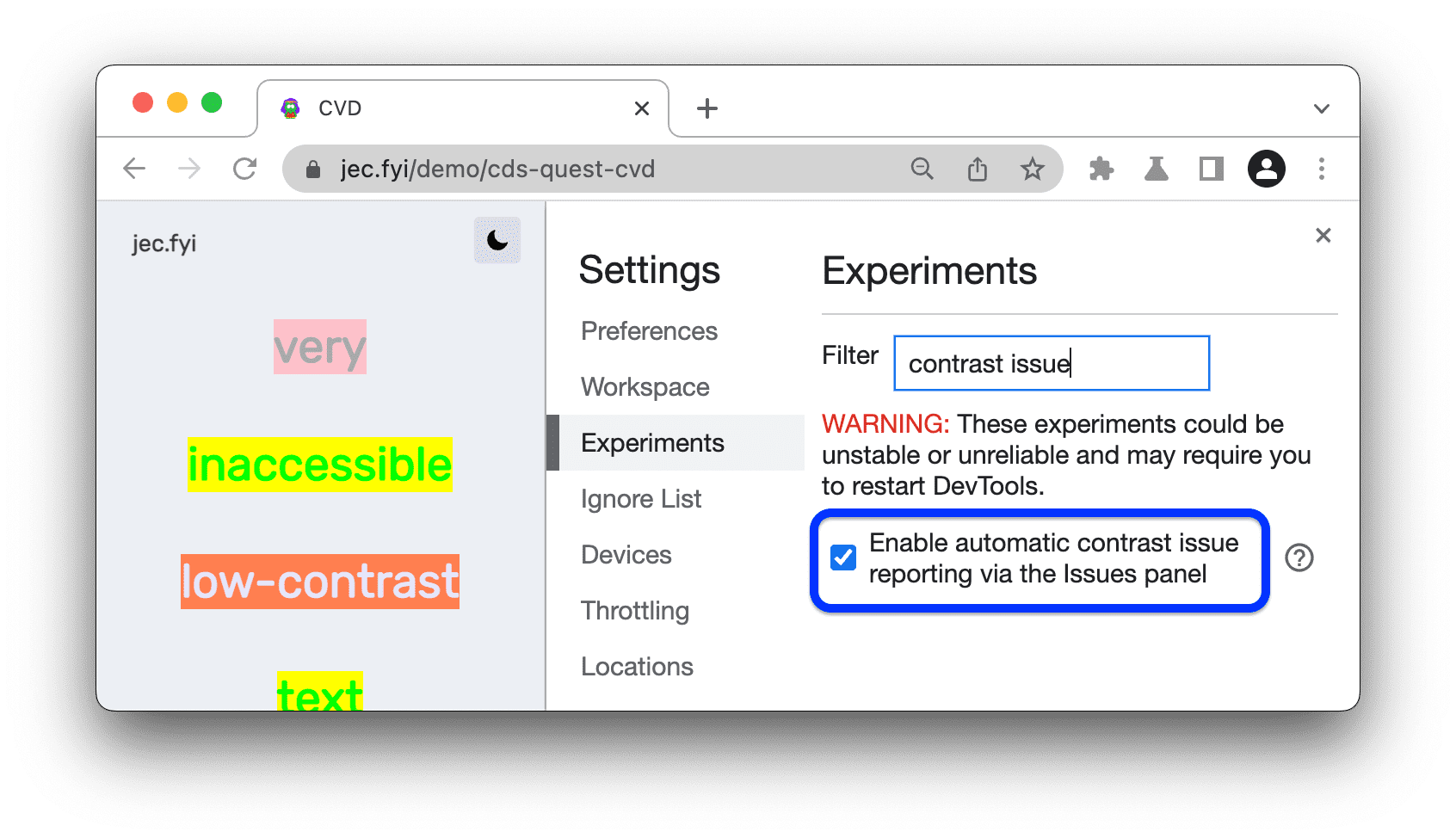
- সেটিংস খুলুন > পরীক্ষামূলক ।
- ফিল্টার বারে,
contrast issueঅনুসন্ধান করুন। - ইস্যু প্যানেলের মাধ্যমে স্বয়ংক্রিয় বৈপরীত্য সমস্যা রিপোর্টিং সক্ষম করুন চেক করুন।

- উপরের প্রম্পটে DevTools রিলোড করুন -এ ক্লিক করুন।
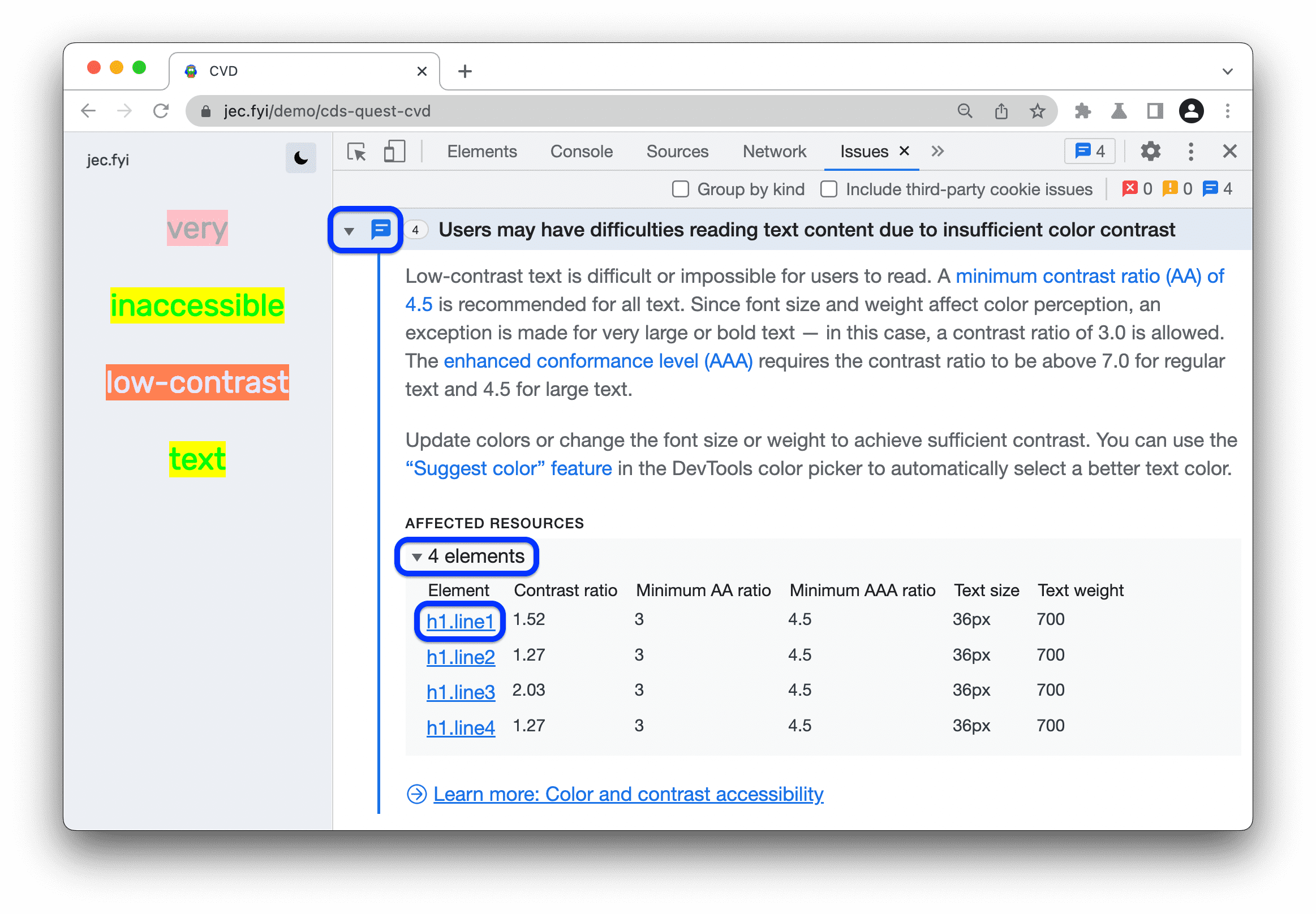
- সমস্যা ট্যাব খুলুন ।
DevTools পাওয়া বৈসাদৃশ্য সমস্যাগুলি প্রসারিত করুন, তারপর উপাদান টেবিলটি প্রসারিত করুন এবং উপাদানের পাশে একটি লিঙ্কে ক্লিক করুন।

ফিক্স লো কনট্রাস্ট টেক্সট বিভাগে বর্ণিত হিসাবে সমস্যাটি ঠিক করুন।
একটি বাতিঘর রিপোর্টে বৈসাদৃশ্য সমস্যা
একটি প্রতিবেদন চালানোর জন্য:
- DevTools-এ , খুলুন
আরও ট্যাব > বাতিঘর ।
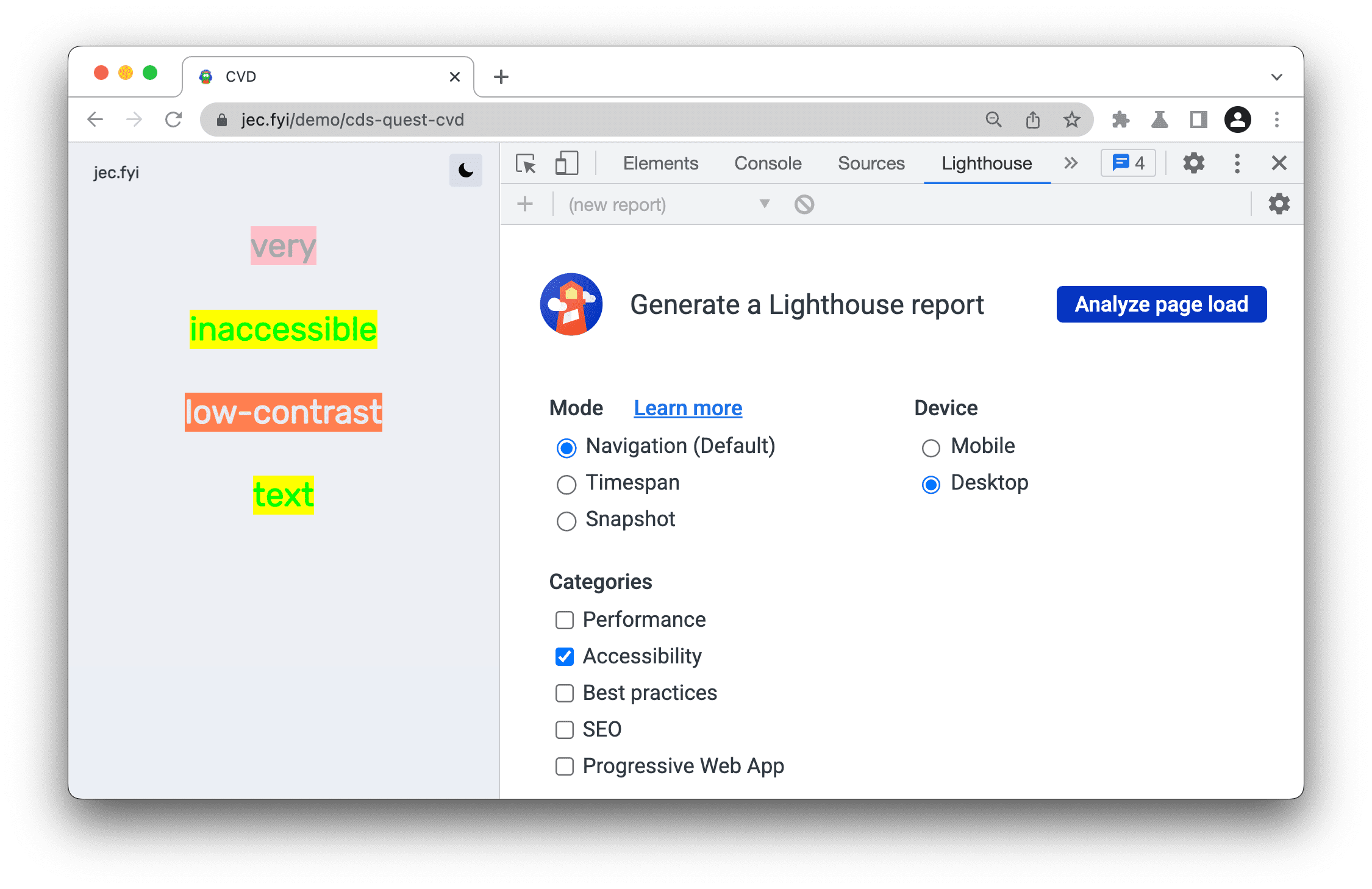
- নিম্নলিখিত সেটিংস সহ একটি বাতিঘর প্রতিবেদন তৈরি করুন:
- মোড : নেভিগেশন (ডিফল্ট)
- বিভাগ : অ্যাক্সেসযোগ্যতা
- ডিভাইস : ডেস্কটপ

- পৃষ্ঠা লোড বিশ্লেষণ ক্লিক করুন এবং প্রতিবেদন তৈরি করার জন্য লাইটহাউসের জন্য অপেক্ষা করুন।
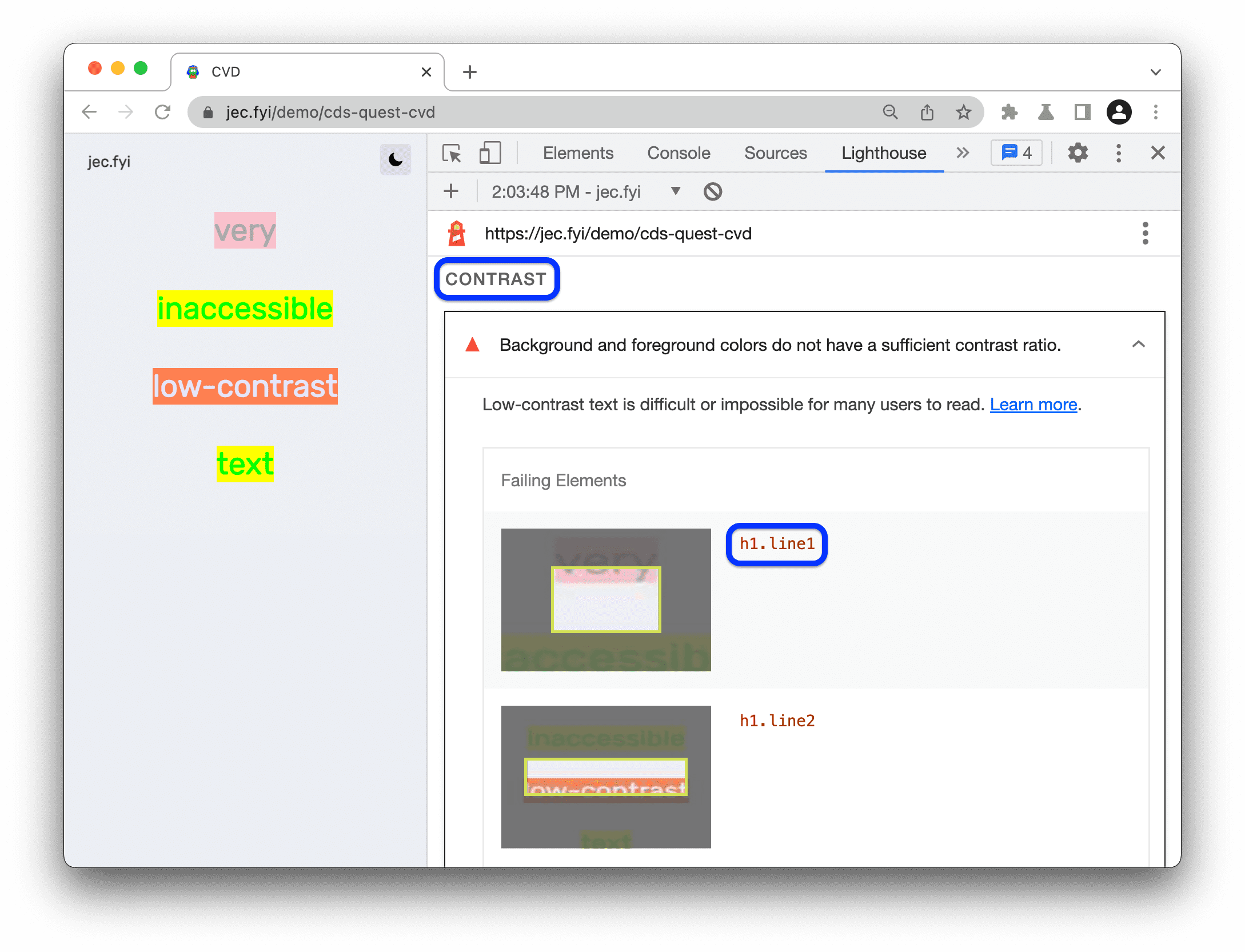
- কন্ট্রাস্ট বিভাগে নিচে স্ক্রোল করুন এবং উপাদান তালিকায়, প্রভাবিত উপাদানের একটি লিঙ্কে ক্লিক করুন।

- ফিক্স লো কনট্রাস্ট টেক্সট বিভাগে বর্ণিত হিসাবে সমস্যাটি ঠিক করুন।
কম কনট্রাস্ট টেক্সট ঠিক করুন
কম কনট্রাস্ট সমস্যা সমাধান করতে:
- একটি কনট্রাস্ট সমস্যা খুঁজুন এবং সিএসএস ওভারভিউ প্যানেল , সমস্যা ট্যাব বা লাইটহাউস রিপোর্টে একটি প্রভাবিত উপাদানের লিঙ্কে ক্লিক করুন। DevTools আপনাকে এলিমেন্টস প্যানেলে নিয়ে যায় এবং সংশ্লিষ্ট উপাদান নির্বাচন করে।
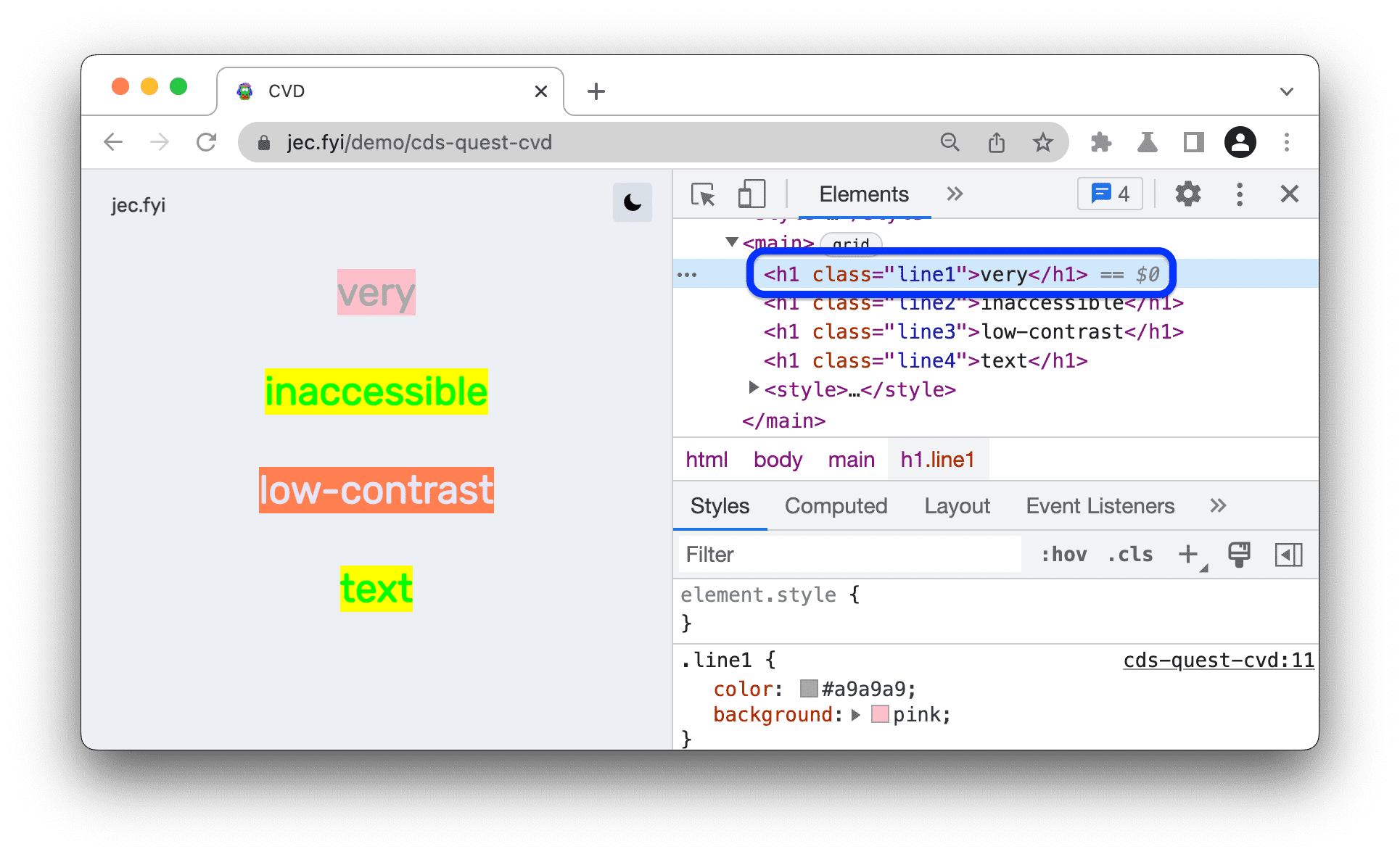
 উদাহরণস্বরূপ, এই ডেমো পৃষ্ঠায় , প্রথম প্রভাবিত উপাদানটি হল
উদাহরণস্বরূপ, এই ডেমো পৃষ্ঠায় , প্রথম প্রভাবিত উপাদানটি হল h1.line1। ক্লিক করুন
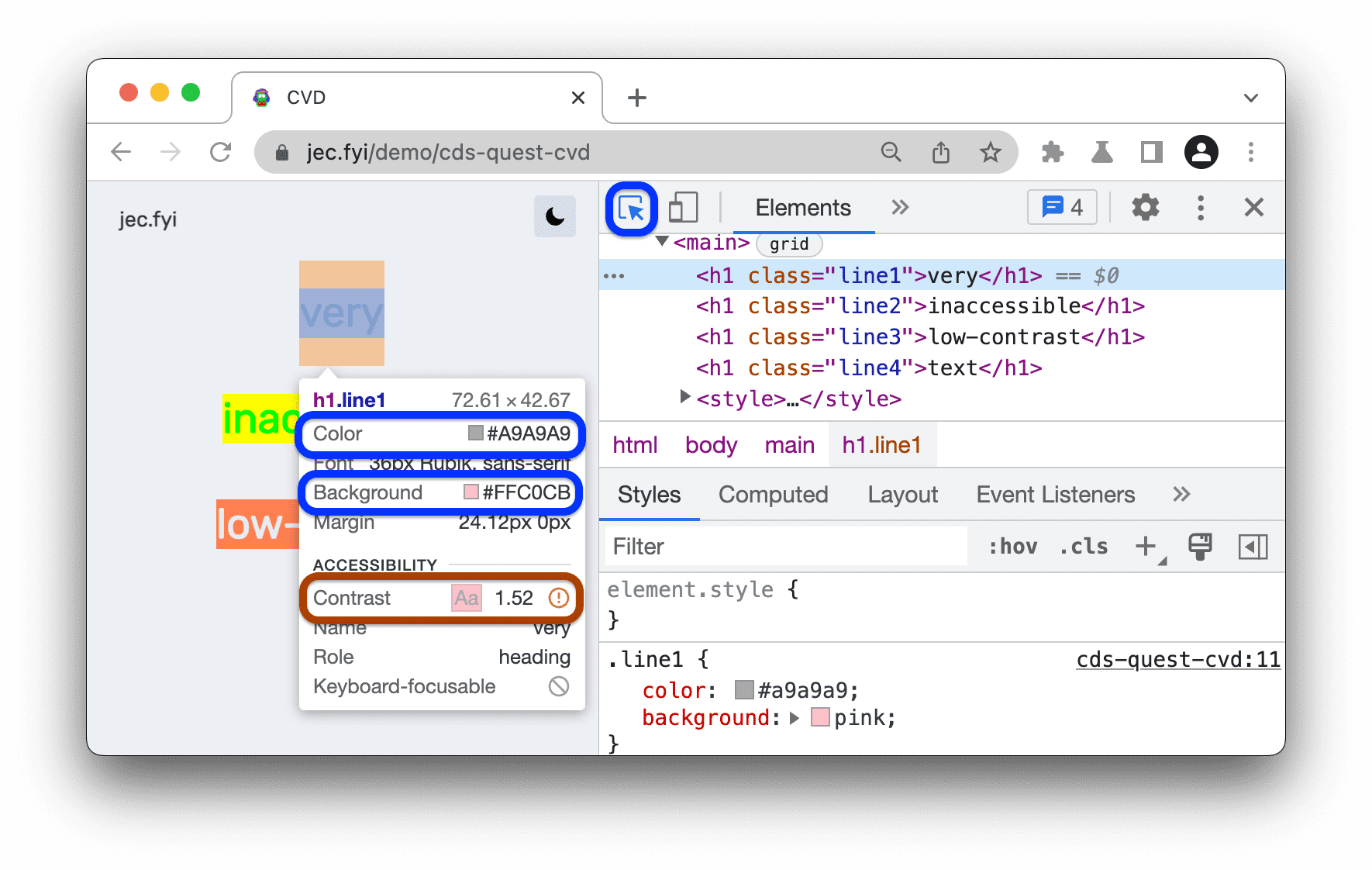
 DevTools-এর উপরের-ডান কোণে পরিদর্শন করুন এবং ভিউপোর্টের উপাদানটির উপর হোভার করুন। DevTools এই উপাদানটির জন্য একটি টুলটিপ দেখায়।
DevTools-এর উপরের-ডান কোণে পরিদর্শন করুন এবং ভিউপোর্টের উপাদানটির উপর হোভার করুন। DevTools এই উপাদানটির জন্য একটি টুলটিপ দেখায়। 
লক্ষ্য করুন
টুলটিপে কনট্রাস্ট রেশিও মানের পাশে সতর্কতা চিহ্ন। কন্ট্রাস্ট রেশিও ফোরগ্রাউন্ড (টেক্সট কালার) এবং ব্যাকগ্রাউন্ডের রঙের মধ্যে উজ্জ্বলতার পার্থক্য পরিমাপ করে।
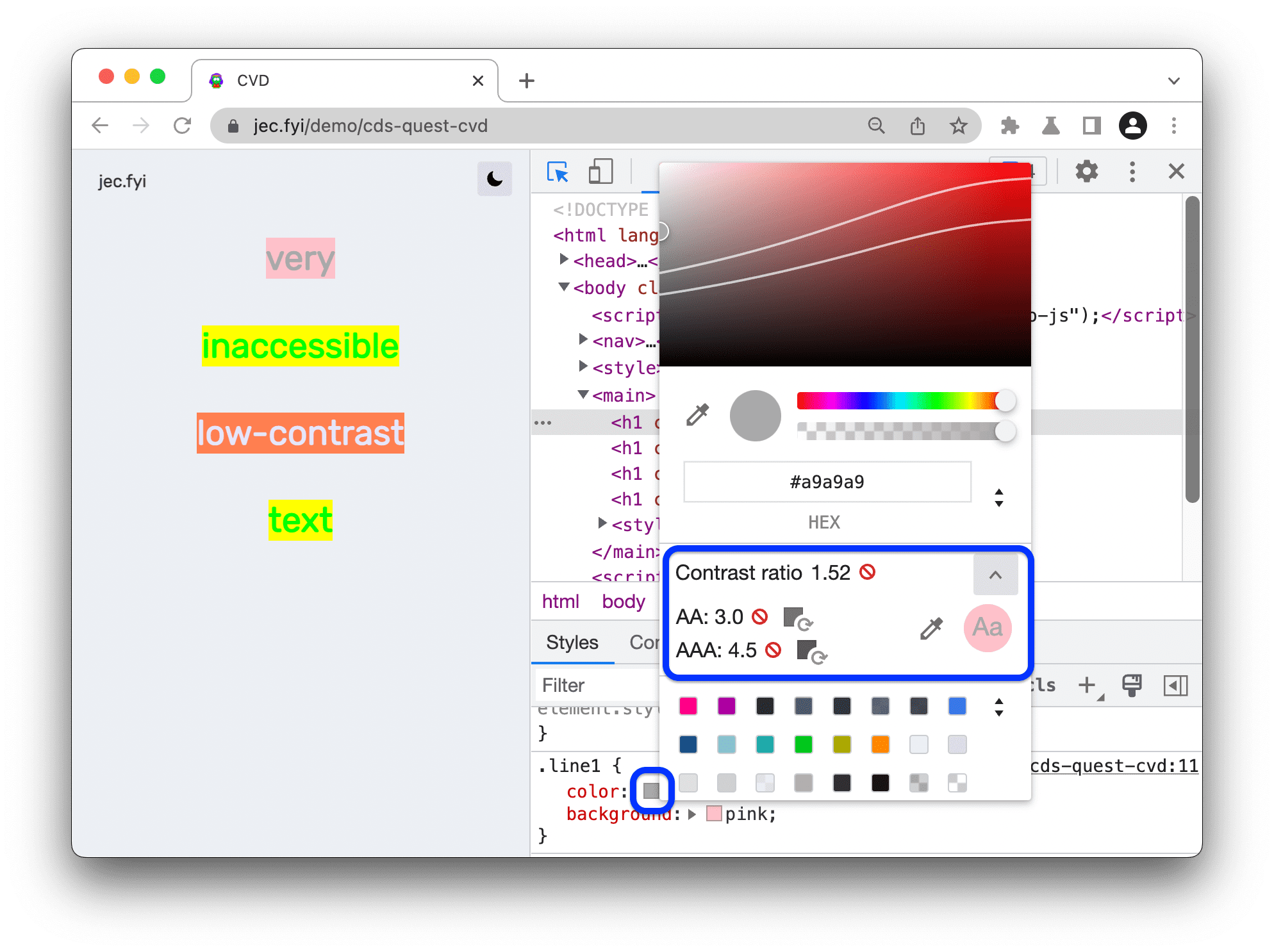
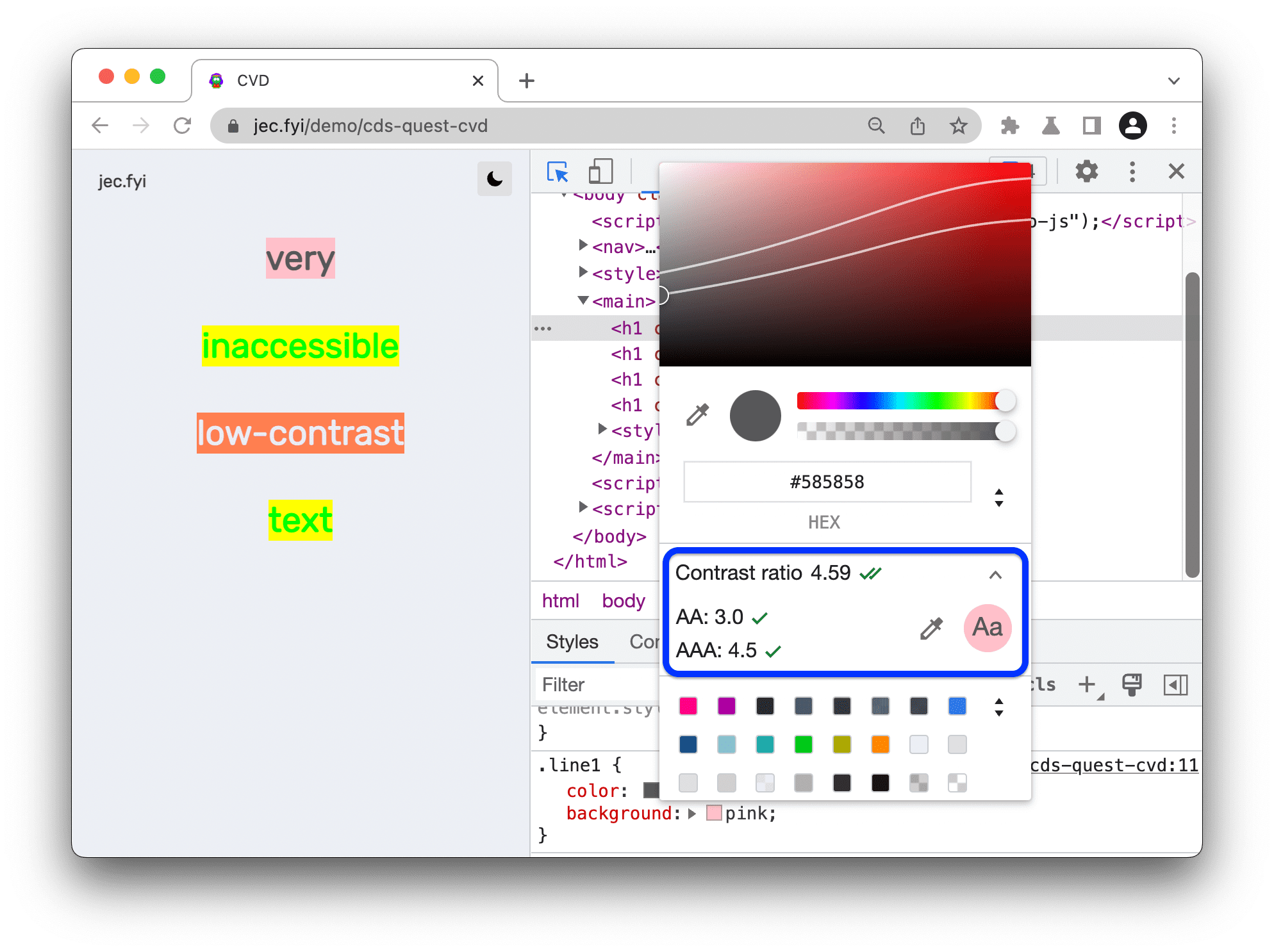
উপাদানের পাঠ্যের রঙের ঘোষণার পাশে রঙ চয়নকারী খুলুন এবং, রঙ চয়নকারীতে , বৈসাদৃশ্য অনুপাত বিভাগটি প্রসারিত করুন।

কালার পিকার আপনাকে বলে যে কনট্রাস্ট রেশিও WebAIM নির্দেশিকাগুলির AA বা AAA স্তরগুলি পূরণ করে না৷
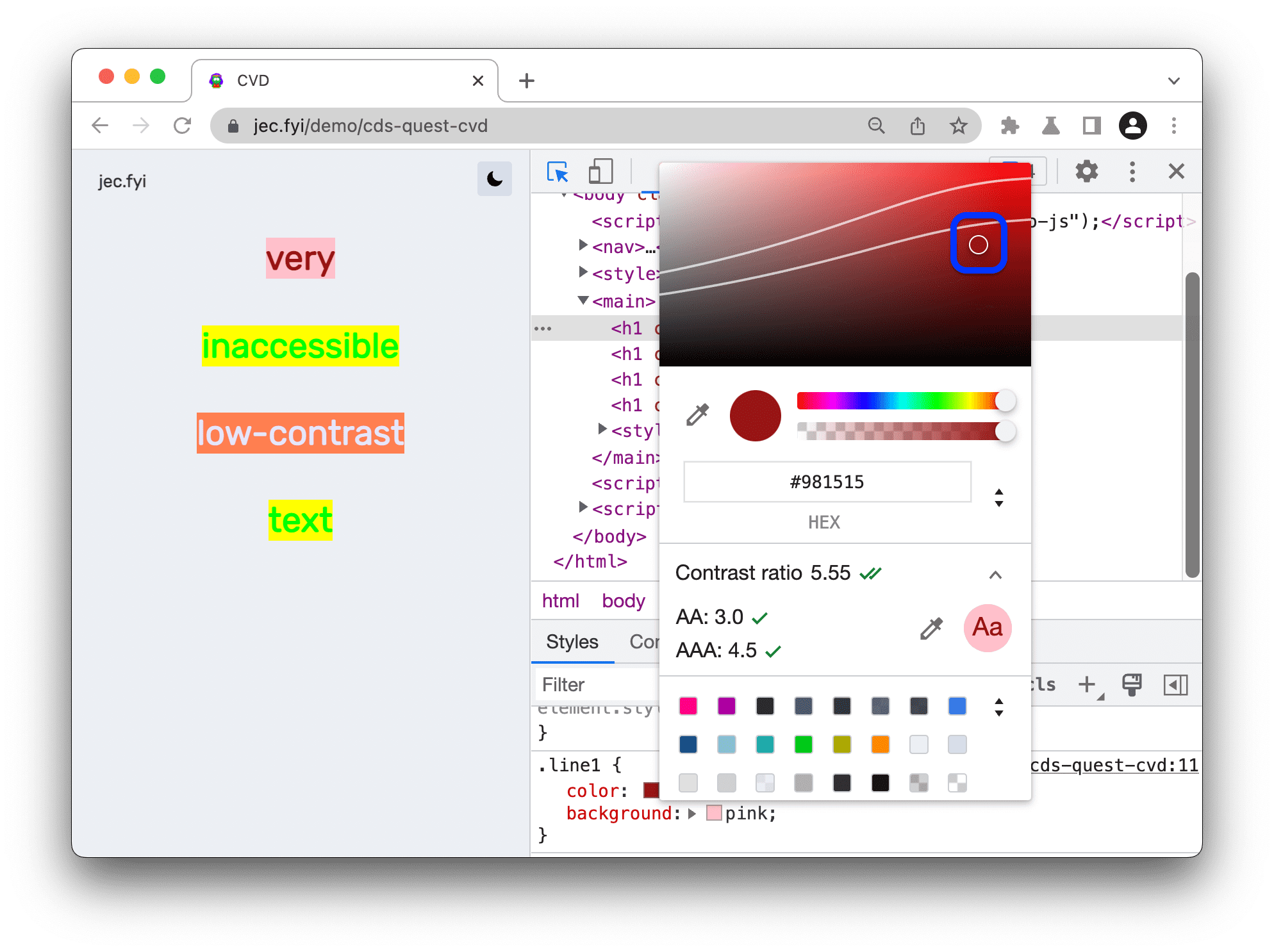
ক্লিক করুন
 AAA স্তরের পাশে প্রস্তাবিত রঙ বোতামটি ব্যবহার করুন । কালার পিকার টেক্সট কালার প্রয়োগ করে যা কনট্রাস্ট রেশিও নির্দেশিকা মেনে চলে।
AAA স্তরের পাশে প্রস্তাবিত রঙ বোতামটি ব্যবহার করুন । কালার পিকার টেক্সট কালার প্রয়োগ করে যা কনট্রাস্ট রেশিও নির্দেশিকা মেনে চলে। 
বিকল্পভাবে, ম্যানুয়ালি একটি রঙ বাছাই করতে, আপনি শেডগুলির পূর্বরূপে বৃত্তটি টেনে আনতে পারেন৷ AA বা AAA স্তরের মধ্যে থাকার জন্য, যথাক্রমে উপরের বা নীচের লাইনের নীচে একটি রঙ বেছে নিন।

একইভাবে, CSS ওভারভিউ প্যানেল , ইস্যু ট্যাব বা লাইটহাউস রিপোর্টের সাথে আপনি যে সমস্ত বৈসাদৃশ্য সমস্যাগুলি খুঁজে পেয়েছেন তা ঠিক করুন।
পরিবর্তনগুলি সংরক্ষণ করুন
DevTools-এ আপনার করা পরিবর্তনগুলি সংরক্ষণ করতে:
- একবারে সমস্ত CSS পরিবর্তন কপি করুন এবং আপনার কোডে পেস্ট করুন
- একটি ওয়ার্কস্পেস সেট-আপ করার কথা বিবেচনা করুন যা DevTools-কে সরাসরি আপনার সোর্সে ফাইল সেভ করতে দেয়।
এরপর কি?
আরও জানুন:
- সাধারণভাবে অ্যাক্সেসযোগ্যতা শিখুন
- বিশেষ করে রঙ এবং বৈসাদৃশ্য অ্যাক্সেসযোগ্যতা


