Text mit geringem Kontrast erschwert die Lesbarkeit Ihrer Website für alle Nutzer, insbesondere für Nutzer mit Sehbeeinträchtigungen. Die DevTools können Probleme mit geringem Kontrast automatisch erkennen und bessere Farben vorschlagen, um sie zu beheben.
Mit den Entwicklertools können Sie Folgendes tun:
- Kontrastprobleme erkennen Im Steuerfeld CSS-Übersicht, auf dem Tab Probleme (Vorabversion) oder in einem Lighthouse-Bericht finden Sie eine Liste aller Probleme.
- Probleme mit dem Kontrast beheben Rufen Sie die Probleme im Inspektionsmodus mit einer Kurzinfo auf und wählen Sie Farben aus, die in der Farbvorlage vorgeschlagen werden, um das Kontrastverhältnis zu korrigieren.
- Sehschwächen emulieren Sehen Sie sich Ihre Website so an, wie sie Ihre Nutzer sehen.
Text mit geringem Kontrast erkennen
So finden Sie Text mit niedrigem Kontrast:
- Öffnen Sie die Entwicklertools auf Ihrer Seite. In dieser Anleitung können Sie diese Demoseite verwenden.
Über eines der drei Steuerfelder können Sie eine Liste aller Kontrastprobleme aufrufen:
Kontrastprobleme im Bereich „CSS-Übersicht“
So erhalten Sie einen Überblick:
- Öffnen Sie die CSS-Übersicht.
- Erfassen Sie eine Übersicht.
- Öffnen Sie den Bereich Farben, scrollen Sie zu Kontrastprobleme und klicken Sie gegebenenfalls auf ein Problem.
Bewegen Sie den Mauszeiger in der Tabelle Kontrastprobleme auf ein Element und klicken Sie auf den Link daneben.

Beheben Sie das Problem wie im Abschnitt Text mit geringem Kontrast korrigieren beschrieben.
(Vorabversion) Kontrastprobleme auf dem Tab „Probleme“
So rufen Sie eine Liste der Probleme ab:
- Aktivieren Sie auf dem Tab Probleme die Meldung von Kontrastproblemen:
- Öffne die Einstellungen > Experimentell.
- Suchen Sie in der Filterleiste nach
contrast issue. - Aktivieren Sie die Option Automatische Meldung von Problemen mit dem Kontrast über den Bereich „Probleme“ aktivieren.

- Klicken Sie oben in der Aufforderung auf DevTools neu laden.
- Öffnen Sie den Tab „Probleme“.
Maximieren Sie die Kontrastprobleme, die in den DevTools gefunden wurden, maximieren Sie dann die Tabelle mit den Elementen und klicken Sie auf einen Link neben dem Element.

Beheben Sie das Problem wie im Abschnitt Text mit geringem Kontrast korrigieren beschrieben.
Kontrastprobleme in einem Lighthouse-Bericht
So führen Sie einen Bericht aus:
- Öffnen Sie in den Entwicklertools
Weitere Tabs > Lighthouse.
- Erstellen Sie einen Lighthouse-Bericht mit den folgenden Einstellungen:
- Modus: Navigation (Standard)
- Kategorien: Barrierefreiheit
- Gerät: Computer

- Klicken Sie auf Seitenladezeit analysieren und warten Sie, bis Lighthouse den Bericht generiert hat.
- Scrollen Sie nach unten zum Bereich Kontrast und klicken Sie in der Elementliste auf einen Link zu einem betroffenen Element.

- Beheben Sie das Problem wie im Abschnitt Text mit geringem Kontrast korrigieren beschrieben.
Text mit geringem Kontrast korrigieren
So beheben Sie ein Problem mit niedrigem Kontrast:
- Suchen Sie nach einem Kontrastproblem und klicken Sie auf einen Link zu einem betroffenen Element entweder im Bereich CSS-Übersicht, auf dem Tab Probleme oder im Lighthouse-Bericht. In den Entwicklertools wird das Steuerfeld Elemente geöffnet und das entsprechende Element ausgewählt.
 Auf dieser Demoseite ist beispielsweise
Auf dieser Demoseite ist beispielsweise h1.line1das erste betroffene Element. Klicken Sie oben rechts in den Entwicklertools auf
 Inspect (Prüfen) und bewegen Sie den Mauszeiger auf das Element im Darstellungsbereich. In den DevTools wird eine Kurzinfo zu diesem Element angezeigt.
Inspect (Prüfen) und bewegen Sie den Mauszeiger auf das Element im Darstellungsbereich. In den DevTools wird eine Kurzinfo zu diesem Element angezeigt.
Beachten Sie das Warnsymbol
neben dem Wert für das Kontrastverhältnis in der Kurzinfo. Das Kontrastverhältnis gibt den Helligkeitsunterschied zwischen den Farben im Vordergrund (Textfarbe) und im Hintergrund an.
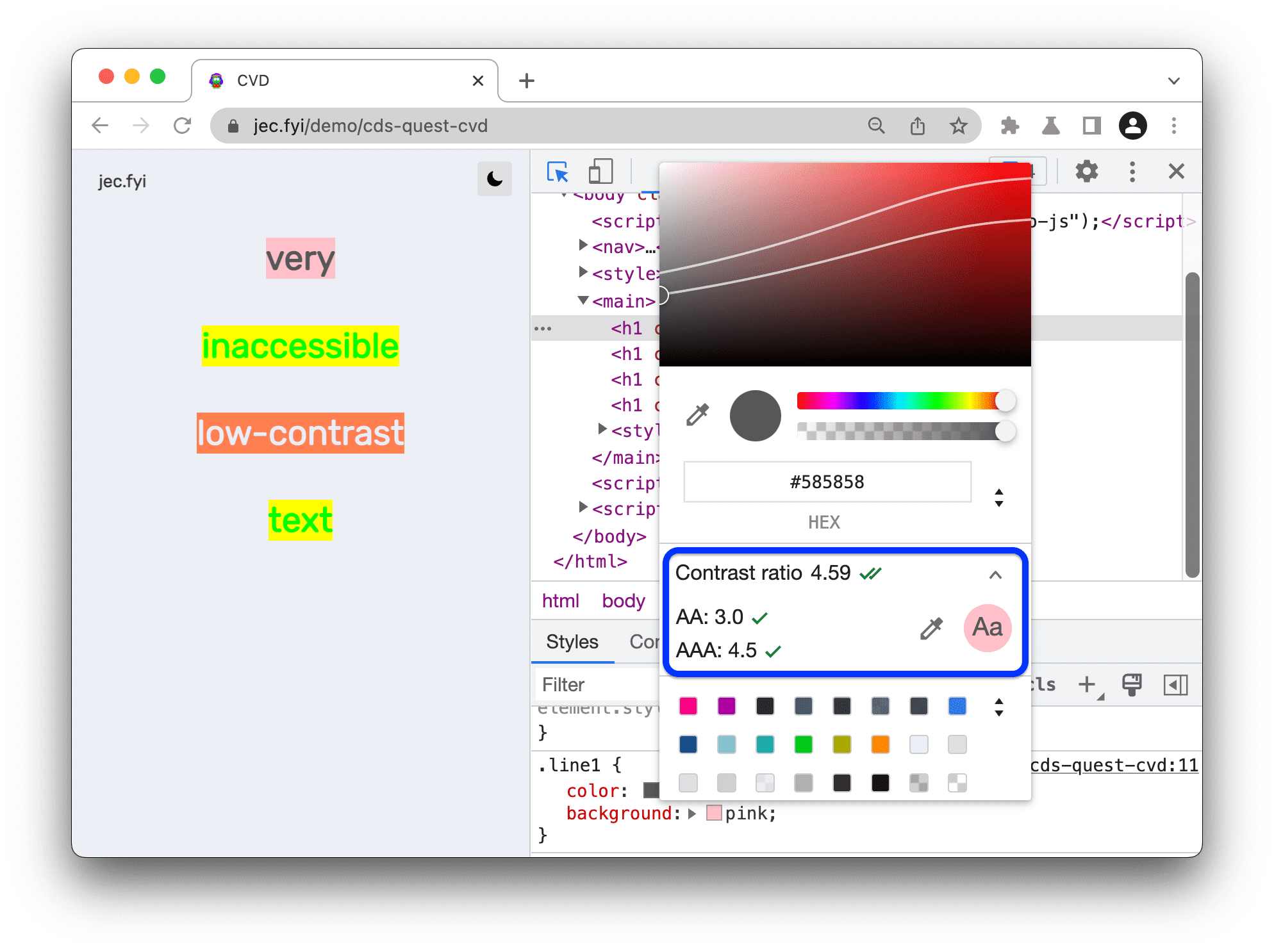
Öffnen Sie neben der Farbdeklaration des Texts des Elements die Farbauswahl und maximieren Sie in der Farbauswahl den Bereich Kontrastverhältnis.

In der Farbvorlage sehen Sie, dass das Kontrastverhältnis nicht den AA- oder AAA-Stufen der WebAIM-Richtlinien entspricht.
Klicken Sie neben der AAA-Ebene auf die Schaltfläche
 Vorgeschlagene Farbe verwenden. Mit der Farbvorlage wird die Textfarbe angewendet, die den Richtlinien für das Kontrastverhältnis entspricht.
Vorgeschlagene Farbe verwenden. Mit der Farbvorlage wird die Textfarbe angewendet, die den Richtlinien für das Kontrastverhältnis entspricht.
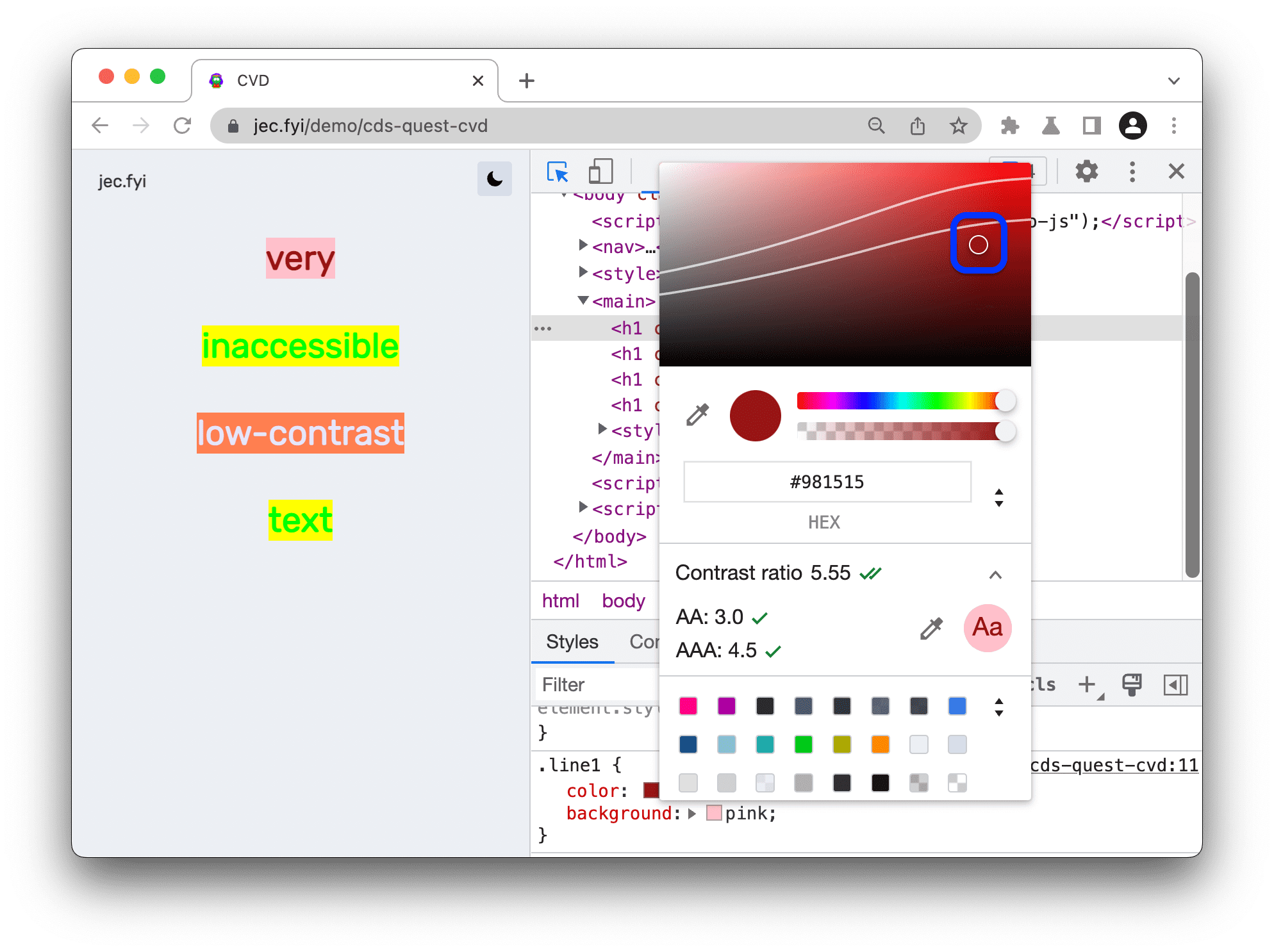
Alternativ können Sie eine Farbe manuell auswählen, indem Sie den Kreis in der Vorschau der Farbtöne ziehen. Wählen Sie eine Farbe unter der oberen oder unteren Linie aus, um die AA- oder AAA-Stufe nicht zu überschreiten.

Beheben Sie auch alle Probleme mit dem Kontrast, die Sie im Bereich CSS-Übersicht, auf dem Tab Probleme oder im Lighthouse-Bericht gefunden haben.
Speichern Sie die Änderungen.
So speichern Sie die Änderungen, die Sie in den Entwicklertools vorgenommen haben:
- Alle CSS-Änderungen gleichzeitig kopieren und in den Code einfügen
- Sie können einen Arbeitsbereich einrichten, in dem DevTools Dateien direkt in Ihren Quellen speichern kann.
Nächste Schritte
Weitere Informationen:

