Bu adımda şunları öğreneceksiniz:
- Arka plan görevlerini yürütmek için uygulamanızı belirtilen aralıklarla uyandırma
- Önemli bir konuya dikkat çekmek için ekran bildirimleri nasıl kullanılır?
Bu adımın tamamlanması için tahmini süre: 20 dakika. Bu adımda tamamlayacaklarınızı önizlemek için bu sayfanın en altına gidin ↓.
Todo uygulamanızı hatırlatıcılarla geliştirin
Kullanıcılara açık alanları olup olmadığını hatırlatan bir işlev ekleyerek Todo uygulamasını geliştirin. Uygulama kapatıldı.
Öncelikle, uygulamanın tamamlanmamış yapılacak işleri düzenli olarak kontrol etmesi için bir yöntem eklemeniz gerekir. Ardından uygulama, Yapılacaklar uygulaması penceresi kapalı olsa bile kullanıcıya bir mesaj görüntülemesi gerekir. Bunu başarmak için Chrome Uygulamaları'nda alarmların ve bildirimlerin nasıl çalıştığını anlamanız gerekir.
Alarm ekle
Uyandırma aralığı ayarlamak için chrome.alarms öğesini kullanın. Chrome çalıştığı sürece alarm dinleyici
yaklaşık olarak ayarlanan aralıkta çağrılır.
Uygulama izinlerini güncelleme
manifest.json dosyasında "alarms" iznini isteyin:
"permissions": ["storage", "alarms"],
Arka plan komut dosyalarını güncelle
background.js'de bir onAlarm işleyici ekleyin. Şu an için, geri çağırma işlevi yalnızca
bir yapılacaklar listesi öğesi olduğunda Konsola bir mesaj gönderir:
chrome.app.runtime.onLaunched.addListener(function() {
chrome.app.window.create('index.html', {
id: 'main',
bounds: { width: 620, height: 500 }
});
});
chrome.alarms.onAlarm.addListener(function( alarm ) {
console.log("Got an alarm!", alarm);
});
HTML görünümünü güncelleme
index.html dosyasında, bir Alarmı etkinleştir düğmesi ekleyin:
<footer id="info">
<button id="toggleAlarm">Activate alarm</button>
...
</footer>
Şimdi bu yeni düğme için JavaScript etkinlik işleyicisini yazmanız gerekir. 2. adımda en yaygın İGP uyumsuzluklarından biri satır içi JavaScript'ten kaynaklanır. index.html dosyasına şunu ekleyin: satır öğesini ekleyerek aşağıdaki adımda oluşturacağınız yeni bir alarms.js dosyasını içe aktarın:
</footer>
...
<script src="js/app.js"></script>
<script src="js/alarms.js"></script>
</body>
Alarm komut dosyası oluştur
js klasörünüzde alarms.js adlı yeni bir dosya oluşturun.
checkAlarm(), createAlarm(), cancelAlarm() ve toggleAlarm() eklemek için aşağıdaki kodu kullanın
yöntemlerinin yanı sıra Alarmı etkinleştir düğmesi etkin olduğunda alarmı açıp kapatmak için bir tıklama etkinlik işleyicisi de kullanabilirsiniz.
tıklandı.
(function () {
'use strict';
var alarmName = 'remindme';
function checkAlarm(callback) {
chrome.alarms.getAll(function(alarms) {
var hasAlarm = alarms.some(function(a) {
return a.name == alarmName;
});
var newLabel;
if (hasAlarm) {
newLabel = 'Cancel alarm';
} else {
newLabel = 'Activate alarm';
}
document.getElementById('toggleAlarm').innerText = newLabel;
if (callback) callback(hasAlarm);
})
}
function createAlarm() {
chrome.alarms.create(alarmName, {
delayInMinutes: 0.1, periodInMinutes: 0.1});
}
function cancelAlarm() {
chrome.alarms.clear(alarmName);
}
function doToggleAlarm() {
checkAlarm( function(hasAlarm) {
if (hasAlarm) {
cancelAlarm();
} else {
createAlarm();
}
checkAlarm();
});
}
$$('#toggleAlarm').addEventListener('click', doToggleAlarm);
checkAlarm();
})();
Uygulamanızı yeniden yükleyin ve alarmı etkinleştirmek (ve devre dışı bırakmak) için birkaç dakika ayırın.

Alarmı her etkinleştirdiğinizde Console'da günlük mesajlarının yazdırıldığını görürsünüz. alarm her "çaldığında":

Aşağıdakileri fark edeceksiniz:
- Yapılacaklar uygulaması penceresini kapatsanız bile alarmlar çalmaya devam eder.
- ChromeOS dışındaki platformlarda tüm Chrome Tarayıcı örneklerini tamamen kapatırsanız tetiklenmez.
Şimdi, alarms.js'de chrome.alarms yöntemi kullanan bazı parçaları tek tek inceleyelim.
Alarm oluşturma
createAlarm() ürününde, chrome.alarms.create() API'sini kullanarak Etkinleştir
Alarmın devre dışı bırakıldığını görebilirsiniz.
chrome.alarms.create(alarmName, {delayInMinutes: 0.1, periodInMinutes: 0.1});
İlk parametre, alarmınızın benzersiz adını tanımlayan isteğe bağlı bir dizedir. Örneğin:
remindme (Not: Alarmı ada göre iptal etmek için alarma bir ad vermeniz gerekir.)
İkinci parametre bir alarmInfo nesnesidir. alarmInfo için geçerli özellikler şunları içerir: when veya
delayInMinutes ve periodInMinutes. Chrome, kullanıcının makinesindeki yükü azaltmak için
alarmları dakikada bir olarak sınırlar. Demo için burada küçük değerler (dakikanın 0,1'i) kullanıyoruz.
kullanılabilir.
Alarmları temizle
cancelAlarm() ürününde chrome.alarms.clear() API'yi kullanarak şu durumlarda alarmı iptal edin: İptal
Alarmın devre dışı bırakıldığını görebilirsiniz.
chrome.alarms.clear(alarmName);
İlk parametre,
chrome.alarms.create()
İkinci (isteğe bağlı) parametre, şu biçimi alması gereken bir geri çağırma işlevidir:
function(boolean wasCleared) {...};
Alarm alın
checkAlarm() ürününde, oluşturulan tüm alarmların bir dizisini almak için chrome.alarms.getAll() API'yi kullanın
kullanarak geçiş düğmesinin kullanıcı arayüzü durumunu güncelleyin.
getAll(), Alarm nesne dizisinde geçen bir geri çağırma işlevini kabul eder. İçerikleri
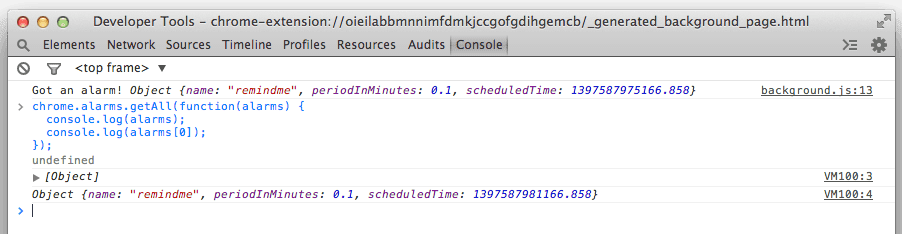
Alarm kullanıyorsanız, çalışan alarmları Geliştirici Araçları Konsolu'nda şu şekilde denetleyebilirsiniz:
chrome.alarms.getAll(function(alarms) {
console.log(alarms);
console.log(alarms[0]);
});
Bu komut, şuna benzer bir nesne çıkarır:
Aşağıda görüldüğü gibi {name: "remindme", periodInMinutes: 0.1, scheduledTime: 1397587981166.858}:

Sonraki bölüme hazırlanın
Artık uygulamayı düzenli aralıklarla yoklamak için kullanılan alarmlar sayesinde bu özelliği, görsel bildirimler alırsınız.
Bildirim ekleme
Alarm bildirimini kullanıcının kolayca fark edebileceği bir şekilde değiştirelim. Tekliflerinizi otomatikleştirmek ve optimize etmek için
Aşağıdakine benzer bir masaüstü bildirimi göstermek için chrome.notifications:

Kullanıcı bildirimi tıkladığında Yapılacaklar uygulaması penceresi açılır.
Uygulama izinlerini güncelleme
manifest.json dosyasında "notifications" iznini isteyin:
"permissions": ["storage", "alarms", "notifications"],
Arka plan komut dosyalarını güncelle
background.js'de, chrome.app.window.create() geri çağırmasını bağımsız bir yöntem olarak yeniden düzenleyin
Böylece yeniden kullanabilirsiniz:
chrome.app.runtime.onLaunched.addListener(function() {
function launch() {
chrome.app.window.create('index.html', {
id: 'main',
bounds: { width: 620, height: 500 }
});
}
});
chrome.app.runtime.onLaunched.addListener(launch);
...
Alarm dinleyiciyi güncelleyin
background.js'nin üst kısmına, alarmda kullanılacak veritabanı adı için bir değişken ekleyin dinleyici:
var dbName = 'todos-vanillajs';
dbName değeri, js/app.js'nin 17. satırında ayarlanan veritabanı adıyla aynıdır:
var todo = new Todo('todos-vanillajs');
Bildirim oluşturma
Sadece yeni bir alarmı Konsola kaydetmek yerine onAlarm dinleyicisini güncelleyerek
chrome.storage.local.get() üzerinden veri alın ve bir showNotification() yöntemini çağırın:
chrome.alarms.onAlarm.addListener(function( alarm ) {
console.log("Got an alarm!", alarm);
chrome.storage.local.get(dbName, showNotification);
});
Bu showNotification() yöntemini background.js'ye ekleyin:
function launch(){
...
}
function showNotification(storedData) {
var openTodos = 0;
if ( storedData[dbName].todos ) {
storedData[dbName].todos.forEach(function(todo) {
if ( !todo.completed ) {
openTodos++;
}
});
}
if (openTodos>0) {
// Now create the notification
chrome.notifications.create('reminder', {
type: 'basic',
iconUrl: 'icon_128.png',
title: 'Don\'t forget!',
message: 'You have '+openTodos+' things to do. Wake up, dude!'
}, function(notificationId) {});
}
}
chrome.app.runtime.onLaunched.addListener(launch);
...
showNotification(), açık (tamamlanmamış) yapılacaklar listesi öğelerini kontrol edecek. Açıkta kalan en az bir
bir bildirim pop-up'ı oluşturmak istiyorsanız chrome.notifications.create() üzerinden bir bildirim pop-up'ı oluşturun.
İlk parametre, benzersiz bir şekilde tanımlayıcı bildirim adıdır. Sipariş için bir kimlik ayarlamanız gerekir
bildirimi kullanabilirsiniz. Kimlik, mevcut bir
bildirimi görürseniz create(), yeni bir bildirim yapmadan önce söz konusu bildirimi temizler.
İkinci parametre bir NotificationOptions nesnesidir. Oluşturma için kullanabileceğiniz birçok seçenek vardır
bildirim pop-up'ı. Burada "temel" bir simge, başlık ve mesaj içeren bir bildirim görürsünüz.
Diğer bildirim türleri arasında resimler, listeler ve ilerleme göstergeleri bulunur. Buraya geri dönebilirsiniz
bölümüne giderek diğer bildirim özelliklerini deneyin.
Üçüncü (isteğe bağlı) parametre, şu biçimi alması gereken bir geri çağırma yöntemidir:
function(string notificationId) {...};
Bildirim etkileşimlerini yönetme
Kullanıcı bildirimi tıkladığında Todo uygulamasını açın. background.js'nin sonunda,
chrome.notifications.onClicked etkinlik işleyici:
chrome.notifications.onClicked.addListener(function() {
launch();
});
Etkinlik işleyici geri çağırması yalnızca launch() yöntemini çağırır. chrome.app.window.create() bir tanesi de
yoksa yeni bir Chrome Uygulama penceresi oluşturur veya o sırada
main pencere kimliğine sahip pencereyi açın.
Tamamlanmış Todo uygulamanızı başlatın
3. adımı tamamladınız! Hatırlatıcılarla Todo uygulamanızı hemen yeniden yükleyin.
Şu davranışların beklendiği gibi çalışıp çalışmadığını kontrol edin:
- Tamamlanmamış yapılacaklar öğeniz yoksa pop-up bildirimi gönderilmez.
- Uygulamanız kapatıldığında bildirimi tıklarsanız Yapılacaklar uygulaması açılır veya odaklanacağız.
Sorun giderme
Son background.js dosyanız bunun gibi görünmelidir. Bildirimler gösterilmiyorsa Chrome'un 28 veya sonraki bir sürümünün yüklü olduğunu onaylayın. Bildirimler hâlâ görünmüyorsa şunları kontrol edin: Geliştirici Araçları Konsolu'nda hem ana pencerede bulunan (sağ tıklayın > Öğeyi İncele) hata iletileri ve arka plan sayfasını (sağ tıklayın > Arka Plan Sayfasını İncele) tıklayın.
Daha fazla bilgi için
Bu adımda tanıtılan API'lerin bazıları hakkında daha ayrıntılı bilgi için aşağıdaki konulara bakın:
- İzin beyan etme ↑
- chrome.alarms ↑
- chrome.alarms.onAlarm ↑
- chrome.alarms.create() ↑
- chrome.alarms.clear() ↑
- chrome.alarms.getAll() ↑
- chrome.notifications ↑
- chrome.notifications.create() ↑
- NotificationOptions ↑
- chrome.notifications.onClicked ↑
Bir sonraki adıma geçmeye hazır mısınız? 4. Adım - Harici bağlantıları web görünümüyle açın » bölümüne gidin
