פורסם: 2 בדצמבר 2022, עדכון אחרון: 23 באוקטובר 2025
צוות Chrome החזיר את הטעינה המקדימה המלאה של דפים עתידיים שסביר שהמשתמש יעבור אליהם.
היסטוריה קצרה של טרום-עיבוד
בעבר, Chrome תמך ברמז המשאב <link rel="prerender" href="/next-page">, אבל הוא לא נתמך באופן נרחב מחוץ ל-Chrome, והוא לא היה API מאוד מפורט.
העיבוד מראש הקודם באמצעות הרמז rel=prerender link הוצא משימוש לטובת NoState Prefetch, ששולף במקום זאת את המשאבים שדרושים לדף העתידי, אבל לא מעבד מראש את הדף באופן מלא ולא מפעיל JavaScript. השליפה מראש ללא מצב עוזרת לשפר את ביצועי הדף על ידי שיפור טעינת המשאבים, אבל היא לא תספק טעינת דף מיידית כמו עיבוד מראש מלא.
צוות Chrome החזיר עכשיו את הרינדור המקדים המלא ל-Chrome. כדי למנוע סיבוכים בשימוש הקיים ולאפשר הרחבה עתידית של טרום-העיבוד, מנגנון הטרום-עיבוד החדש הזה לא ישתמש בתחביר <link rel="prerender"...>, שעדיין קיים עבור NoState Prefetch, במטרה להוציא אותו משימוש בשלב מסוים בעתיד.
איך מתבצע עיבוד מראש של דף?
יש ארבע דרכים לבצע טרום-עיבוד של דף, וכולן נועדו לזרז את הניווטים:
- כשמקלידים כתובת URL בסרגל הכתובות של Chrome (שנקרא גם 'התיבה הרב-תכליתית'), Chrome עשוי לבצע טעינה מראש של הדף באופן אוטומטי, אם הוא בטוח שתבקרו בדף הזה, על סמך היסטוריית הגלישה הקודמת שלכם.
- כשמשתמשים בסרגל הסימניות, יכול להיות ש-Chrome יבצע באופן אוטומטי טרום-עיבוד של הדף כשמעבירים את מצביע העכבר מעל אחד מכפתורי הסימניות.
- כשמקלידים מונח חיפוש בסרגל הכתובות של Chrome, יכול להיות ש-Chrome יבצע באופן אוטומטי טרום-עיבוד של דף תוצאות החיפוש, אם מנוע החיפוש יורה לו לעשות זאת.
- אתרים יכולים להשתמש ב-Speculation Rules API כדי לציין באופן פרוגרמטי ל-Chrome אילו דפים להציג מראש. הפעולה הזו מחליפה את מה ש-
<link rel="prerender"...>עשתה בעבר, ומאפשרת לאתרים לבצע עיבוד מראש של דף באופן יזום על סמך כללי ספקולציה בדף. התגים יכולים להיות סטטיים בדפים, או להיות מוזרקים באופן דינמי על ידי JavaScript לפי שיקול דעתו של בעל הדף.
בכל אחד מהמקרים האלה, עיבוד מראש מתבצע כאילו הדף נפתח בכרטיסיית רקע בלתי נראית, ואז הוא 'מופעל' על ידי החלפת כרטיסיית החזית בדף שעבר עיבוד מראש. אם דף מופעל לפני שהוא עבר רינדור מראש באופן מלא, המצב הנוכחי שלו הוא 'העברה לחזית' והוא ממשיך להיטען, כך שעדיין אפשר לקבל יתרון משמעותי.
הדף שעבר עיבוד מראש נפתח במצב מוסתר, ולכן מספר ממשקי API שגורמים להתנהגויות פולשניות (לדוגמה, הנחיות) לא מופעלים במצב הזה, אלא מופעלים רק כשהדף מופעל. במקרים המעטים שבהם זה עדיין לא אפשרי, העיבוד מראש מבוטל. צוות Chrome עובד על חשיפת הסיבות לביטול טרום-רנדור כ-API, וגם על שיפור היכולות של DevTools כדי להקל על זיהוי של מקרים חריגים כאלה.
ההשפעה של טרום-הרינדור
טרום-עיבוד מאפשר טעינה כמעט מיידית של הדף, כמו שרואים בסרטון הבא:
אתר הדוגמה הוא כבר אתר מהיר, אבל גם במקרה כזה אפשר לראות איך הרינדור המקדים משפר את חוויית המשתמש. לכן, יכולה להיות לכך גם השפעה ישירה על המדדים המרכזיים של האתר לביצועי ליבה, עם LCP קרוב לאפס, CLS מופחת (כי כל CLS של טעינה מתרחש לפני התצוגה הראשונית) ו-INP משופר (כי הטעינה אמורה להסתיים לפני שהמשתמש מקיים אינטראקציה).
גם אם דף מופעל לפני שהוא נטען במלואו, התחלה מוקדמת של טעינת הדף אמורה לשפר את חוויית הטעינה. כשקישור מופעל בזמן שהעיבוד מראש עדיין מתבצע, הדף שעובר עיבוד מראש יעבור למסגרת הראשית וימשיך להיטען.
עם זאת, טרום-רינדור דורש זיכרון נוסף ורוחב פס ברשת. חשוב להיזהר ולא לבצע יותר מדי טרום-עיבוד, כי זה עלול לבזבז משאבים של המשתמשים. עיבוד מראש מתבצע רק כשיש סבירות גבוהה לניווט לדף.
בקטע מדידת ביצועים מוסבר איך למדוד את ההשפעה בפועל על הביצועים בניתוח הנתונים.
הצגת החיזויים בסרגל הכתובות של Chrome
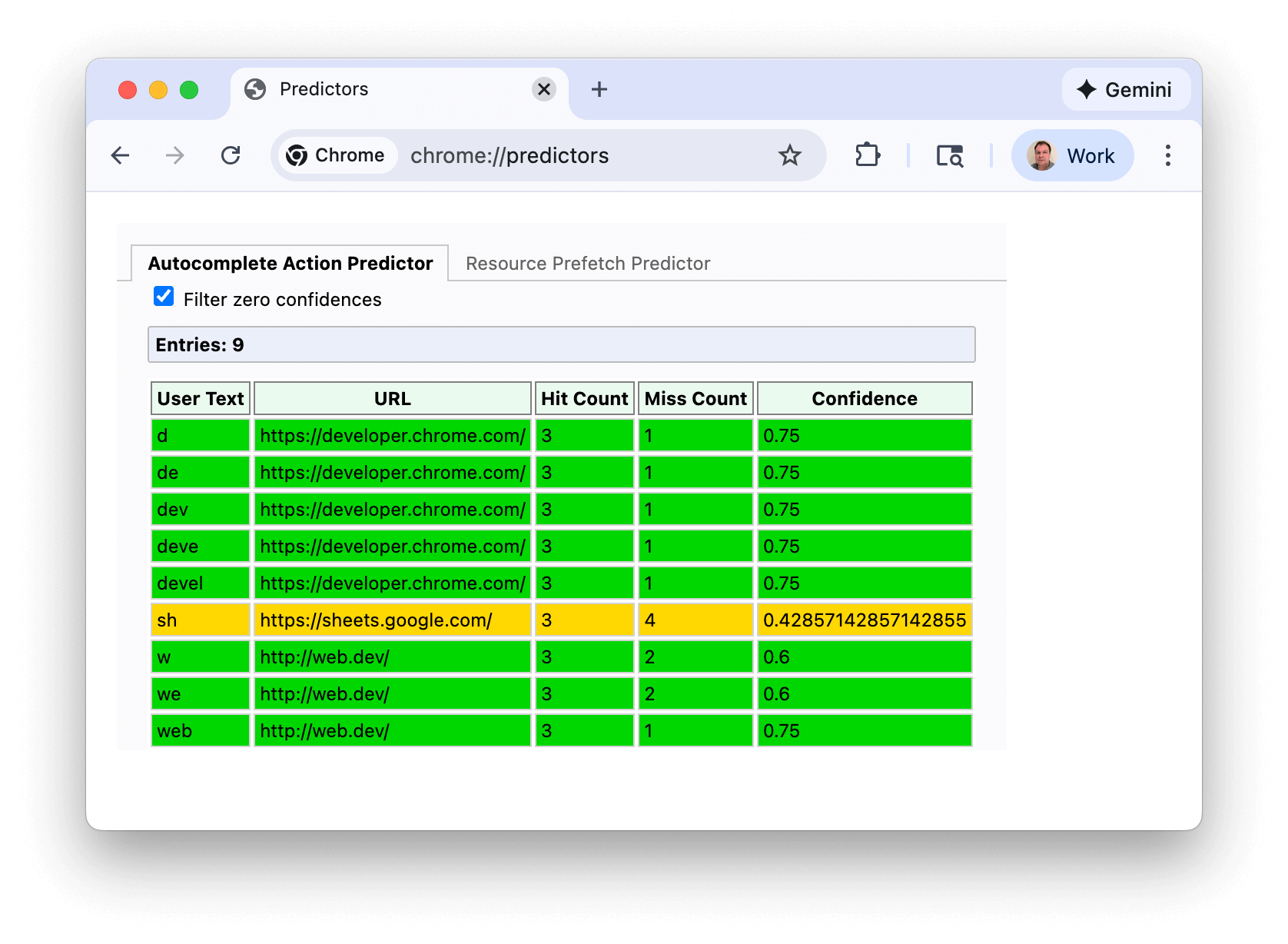
במקרה השימוש הראשון, אפשר לראות את החיזויים של Chrome לגבי כתובות URL בדף chrome://predictors:

קווים ירוקים מציינים רמת מהימנות מספיק גבוהה להפעלת טרום-עיבוד. בדוגמה הזו, הקלדת האות s נותנת רמת סבירות סבירה (צהוב), אבל אחרי שמקלידים sh, ל-Chrome יש רמת סבירות גבוהה לכך שכמעט תמיד עוברים אל https://sheets.google.com.
צילום המסך הזה נעשה בהתקנה חדשה יחסית של Chrome, אחרי סינון של תחזיות עם רמת מהימנות אפס. אבל אם תצפו בתחזיות שלכם, סביר להניח שתראו הרבה יותר רשומות, ואולי תצטרכו להקליד יותר תווים כדי להגיע לרמת מהימנות גבוהה מספיק.
התחזיות האלה גם מניעות את ההצעות בסרגל הכתובות שאולי שמתם לב אליהן:

Chrome יעדכן באופן רציף את התחזיות שלו על סמך ההקלדה והבחירות שלכם.
- ברמת מהימנות של יותר מ-30% (מוצגת בצבע ענבר), Chrome מבצע חיבור מראש לדומיין באופן יזום, אבל לא מבצע טרום-עיבוד של הדף.
- אם רמת הביטחון גבוהה מ-50% (מוצגת בירוק), Chrome יבצע טרום-עיבוד של כתובת ה-URL.
Speculation Rules API
באפשרות prerender של Speculation Rules API, מפתחי אתרים יכולים להוסיף הוראות JSON לדפים שלהם כדי ליידע את הדפדפן לגבי כתובות ה-URL שצריך לבצע להן prerender.
רשימת כתובות URL
כללי ספקולציות יכולים להתבסס על רשימות של כתובות URL:
<script type="speculationrules">
{
"prerender": [
{
"urls": ["next.html", "next2.html"]
}
]
}
</script>
כללים לגבי מסמכים
כללי ספקולציות יכולים להיות גם 'כללים של מסמך' באמצעות התחביר where. ההשערה הזו מתבססת על קישורים שנמצאו במסמך על סמך בוררי href (בהתבסס על URL Pattern API) או בוררי CSS:
<script type="speculationrules">
{
"prerender": [{
"where": {
"and": [
{ "href_matches": "/*" },
{ "not": {"href_matches": "/wp-admin"}},
{ "not": {"href_matches": "/*\\?*(^|&)add-to-cart=*"}},
{ "not": {"selector_matches": ".do-not-prerender"}},
{ "not": {"selector_matches": "[rel~=nofollow]"}}
]
}
}]
}
</script>
התלהבות
ההגדרה eagerness משמשת לציון המועד שבו ההשערות צריכות לפעול, וזה שימושי במיוחד לכללי מסמכים:
-
conservative: מדובר בניחוש לגבי מיקום הסמן או נקודת המגע. -
moderate: במחשב, הפעולה הזו מבצעת ספקולציות אם מחזיקים את מצביע העכבר מעל קישור למשך 200 מילי-שניות (או באירועpointerdownאם הוא מתרחש מוקדם יותר, ובנייד שבו אין אירועhover). בנייד, החל מאוגוסט 2025, אנחנו משתמשים בהיוריסטיקה מורכבת של אזור התצוגה כדי לקבוע את הגודל. -
eager: במקור, ההתנהגות של המצב הזה הייתה זהה לזו שלimmediate, אבל עכשיו הוא משתנה ויהיה יותר מצב ביניים ביןimmediateל-moderate. ההפעלה מתרחשת כשמעבירים את העכבר מעל הרכיב למשך 10 מילישניות במחשב, החל מגרסה Chrome 141. ההתנהגות בנייד נשארת זהה ל-immediate, אבל היא תשתנה ל-simple viewport heuristics. -
immediate: הערך הזה משמש לביצוע ספקולציה מוקדם ככל האפשר, כלומר ברגע שמתגלים כללי הספקולציה.
ערך ברירת המחדל של eagerness לכללי list הוא immediate. אפשר להשתמש באפשרויות eager, moderate ו-conservative כדי להגביל את כללי list לכתובות URL שמשתמש מקיים איתן אינטראקציה ברשימה ספציפית. עם זאת, במקרים רבים, עדיף להשתמש בdocument כללים עם תנאי where מתאים.
ערך ברירת המחדל של eagerness לכללי document הוא conservative. מסמך יכול לכלול הרבה כתובות URL, ולכן צריך להשתמש ב-immediate לכללי document בזהירות (אפשר לעיין גם בקטע מגבלות ב-Chrome בהמשך).
ההגדרה eagerness שבה כדאי להשתמש תלויה באתר שלכם. באתר סטטי קל משקל, יכול להיות שאין עלות גבוהה לניחוש מוקדם יותר, והוא יכול להועיל למשתמשים. באתרים עם ארכיטקטורות מורכבות יותר ומטענים כבדים יותר של דפים, כדאי להפחית את הבזבוז על ידי צמצום התדירות של הניחושים עד שתקבלו אותות חיוביים יותר לגבי כוונת המשתמשים.
האפשרות moderate היא פשרה, ואתרים רבים יכולים להפיק תועלת מכלל הניחוש הבא, שיבצע טרום-עיבוד של קישור כשמחזיקים את מצביע העכבר מעל הקישור למשך 200 מילישניות או באירוע pointerdown כהטמעה בסיסית אך יעילה של כללי ניחוש:
<script type="speculationrules">
{
"prerender": [{
"where": {
"href_matches": "/*"
},
"eagerness": "moderate"
}]
}
</script>
שליפה מראש (prefetch)
אפשר להשתמש בכללי ספקולציה גם רק לשליפה מראש של דפים, בלי לבצע עיבוד מראש מלא. לרוב, זהו צעד ראשון טוב בדרך לטרום-עיבוד:
<script type="speculationrules">
{
"prefetch": [
{
"urls": ["next.html", "next2.html"]
}
]
}
</script>
Prender until script
צוות Chrome עובד גם על הוספת prerender_until_script ל-Speculation Rules API (ראו: באג בהטמעה). זה יהיה שלב בין השליפה מראש (prefetch) לבין הטרום-עיבוד (prerender), והשימוש בו יהיה דומה:
<script type="speculationrules">
{
"prerender_until_script": [
{
"urls": ["next.html", "next2.html"]
}
]
}
</script>
בדומה ל-NoState prefetch, הפקודה הזו תבצע אחזור מראש של מסמך ה-HTML וגם של משאבי המשנה שזמינים ב-HTML. עם זאת, הוא ימשיך מעבר לכך ויתחיל גם לבצע טרום-עיבוד של הדף, ויפסיק כשהוא ייתקל בסקריפט הראשון.
המשמעות היא שבדפים ללא JavaScript, או עם JavaScript רק בכותרת התחתונה, אפשר לבצע מראש כמעט את כל הרינדור המקדים של הדף. דפים עם סקריפטים ב-<head> לא יוכלו לבצע טרום-עיבוד, אבל עדיין ייהנו מאחזור משאבי המשנה.
כך אפשר להימנע מהסיכונים של תופעות לוואי לא רצויות כתוצאה מהרצת JavaScript, אבל עדיין ליהנות משיפור ביצועים משמעותי יותר מאשר רק prefetch.
מגבלות ב-Chrome
ב-Chrome יש הגבלות כדי למנוע שימוש יתר ב-Speculation Rules API:
| להוטות | שליפה מראש (prefetch) | עיבוד מראש |
|---|---|---|
immediate / eager (נייד) |
50 | 10 |
eager (מחשב) / moderate / conservative |
2 (FIFO) | 2 (FIFO) |
ההגדרות moderate ו-conservative – שתלויות באינטראקציה של המשתמש – פועלות בשיטת נכנס ראשון, יוצא ראשון (FIFO): אחרי שמגיעים למגבלה, ספקולציה חדשה תגרום לביטול הספקולציה הכי ישנה ולהחלפתה בספקולציה החדשה יותר כדי לחסוך בזיכרון. אפשר להפעיל מחדש ספקולציה שבוטלה – למשל, על ידי ריחוף מעל הקישור הזה שוב – וכתוצאה מכך תתבצע ספקולציה מחדש של כתובת ה-URL הזו, והספקולציה הכי ישנה תבוטל. במקרה כזה, ההשערה הקודמת תאחסן במטמון את כל המשאבים שניתנים לאחסון במטמון במטמון ה-HTTP של כתובת ה-URL הזו, ולכן ההשערה הבאה תהיה זולה יותר. לכן הגדרנו את המגבלה לסף הצנוע של 2. כללים של רשימה סטטית לא מופעלים על ידי פעולת משתמש, ולכן יש להם מגבלה גבוהה יותר, כי הדפדפן לא יכול לדעת אילו כללים נדרשים ומתי הם נדרשים.
גם המגבלות immediate ו-eager הן דינמיות, כך שהסרה של רכיב סקריפט של כתובת URL מסוג list תיצור קיבולת על ידי ביטול הניחושים שהוסרו.
Chrome גם ימנע שימוש בספקולציות בתנאים מסוימים, כולל:
- Save-Data.
- חיסכון באנרגיה כשהוא מופעל ורמת הטעינה של הסוללה נמוכה.
- מגבלות זיכרון.
- כשההגדרה 'טעינה מראש של דפים' מושבתת (היא מושבתת גם באופן מפורש על ידי תוספי Chrome כמו uBlock Origin).
- דפים שנפתחו בכרטיסיות ברקע.
בנוסף, Chrome לא מעבד iframe ממקורות שונים בדפים שעברו עיבוד מראש עד להפעלה.
כל התנאים האלה נועדו לצמצם את ההשפעה של ספקולציות מוגזמות במקרים שבהם הן עלולות לפגוע במשתמשים.
איך כוללים כללי ספקולציות בדף
אפשר לכלול כללי ניחוש באופן סטטי ב-HTML של הדף או להוסיף אותם באופן דינמי לדף באמצעות JavaScript:
- כללי ניחוש שכלולים באופן סטטי: לדוגמה, אתר חדשות או בלוג יכולים לבצע טרום-עיבוד של המאמר החדש ביותר, אם זה לרוב הניווט הבא עבור חלק גדול מהמשתמשים. לחלופין, אפשר להשתמש בכללי מסמך עם
moderateאוconservativeכדי לנחש את הפעולות הבאות של המשתמשים בזמן שהם מבצעים אינטראקציה עם קישורים. - כללי ניחוש שמוכנסים באופן דינמי: יכול להיות שהם מבוססים על לוגיקה של אפליקציה, מותאמים אישית למשתמש או מבוססים על היוריסטיקה אחרת.
אם אתם מעדיפים הטמעה דינמית שמבוססת על פעולות כמו ריחוף מעל קישור או לחיצה על קישור – כמו שספריות רבות עשו בעבר עם <link rel=prefetch> – מומלץ לעיין בכללי המסמך, כי הם מאפשרים לדפדפן לטפל ברבים מהתרחישים שלכם.
אפשר להוסיף כללי ספקולציה ב-<head> או ב-<body> של המסגרת הראשית. כללי טעינה מראש ב-subframes לא מופעלים, וכללי טעינה מראש בדפים שעברו prerendering מופעלים רק אחרי שהדף מופעל.
כותרת ה-HTTP Speculation-Rules
אפשר גם להעביר כללי ספקולציה באמצעות כותרת HTTP של Speculation-Rules, במקום לכלול אותם ישירות ב-HTML של המסמך. כך קל יותר לפרוס את המסמכים באמצעות רשתות CDN בלי לשנות את התוכן שלהם.
כותרת ה-HTTP Speculation-Rules מוחזרת עם המסמך, ומצביעה על מיקום של קובץ JSON שמכיל את כללי הניחוש:
Speculation-Rules: "/speculationrules.json"
במשאב הזה צריך להשתמש בסוג ה-MIME הנכון, ואם זה משאב חוצה מקורות, הוא צריך לעבור בדיקת CORS.
Content-Type: application/speculationrules+json
Access-Control-Allow-Origin: *
אם רוצים להשתמש בכתובות URL יחסיות, כדאי לכלול את המפתח "relative_to": "document" בכללי הניחוש. אחרת, כתובות URL יחסיות יהיו יחסיות לכתובת ה-URL של קובץ ה-JSON של כללי הניחוש. האפשרות הזו שימושית במיוחד אם אתם צריכים לבחור חלק מהקישורים מאותו מקור או את כולם.
שדה התג של כללי ספקולציות
אפשר גם להוסיף 'תגים' בתחביר JSON של כללי הטעינה מראש ברמה הכוללת לכל כללי הטעינה מראש בקבוצת כללים:
{
"tag": "my-rules",
"prefetch": [
"urls": ["next.html"]
],
"prerender": [
"urls": ["next2.html"]
],
}
או ברמת הכלל הספציפי:
{
"prefetch": [
"urls": ["next.html"],
"tag": "my-prefetch-rules"
],
"prerender": [
"urls": ["next2.html"],
"tag": "my-prerender-rules"
],
}
התג הזה משתקף בכותרת ה-HTTP Sec-Speculation-Tags, שאפשר להשתמש בה כדי לסנן כללי ניחוש בשרת. כותרת ה-HTTP Sec-Speculation-Tags יכולה לכלול כמה תגים אם הספקולציה מכוסה על ידי כמה כללים, כמו בדוגמה הבאה:
Sec-Speculation-Tags: null
Sec-Speculation-Tags: null, "cdn-prefetch"
Sec-Speculation-Tags: "my-prefetch-rules"
Sec-Speculation-Tags: "my-prefetch-rules", "my-rules", "cdn-prefetch"
חלק מרשתות ה-CDN מוסיפות באופן אוטומטי כללי ניחוש, אבל חוסמות ניחושים בדפים שלא נשמרו במטמון של שרת קצה, כדי שהתכונה הזו לא תגרום לשימוש מוגבר בשרת המקור. התגים מאפשרים להם לזהות השערות שהופעלו על ידי קבוצת הכללים שמוגדרת כברירת מחדל, אבל עדיין מאפשרים לכל כלל שנוסף על ידי האתר לעבור למקור.
תגי ערכת הכללים מוצגים גם בכלי הפיתוח ל-Chrome.
השדה 'כללי ספקולציות' target_hint
כללי הניחוש יכולים לכלול גם שדה target_hint, שמכיל שם או מילת מפתח תקפים של הקשר גלישה שמציינים איפה הדף מצפה שהתוכן שעבר טרום-עיבוד יופעל:
<script type=speculationrules>
{
"prerender": [{
"target_hint": "_blank",
"urls": ["next.html"]
}]
}
</script>
ההערה הזו מאפשרת לטפל בספקולציות של טרום-עיבוד עבור קישורי target="_blank":
<a target="_blank" href="next.html">Open this link in a new tab</a>
בשלב הזה, רק "target_hint": "_blank" ו-"target_hint": "_self" (ברירת המחדל אם לא מצוין אחרת) נתמכים ב-Chrome, ורק עבור prerender – לא נתמך prefetch.
התג target_hint נדרש רק לכללי ספקולציה של urls, כי לכללי מסמכים הערך של target ידוע מהקישור עצמו.
כללי ספקולציות ו-SPA
כללי הניחוש נתמכים רק בניווטים בדף מלא שמנוהלים על ידי הדפדפן, ולא באפליקציות של דף יחיד (SPA) או בדפים של מעטפת אפליקציה. בארכיטקטורות האלה לא מתבצעות אחזורות של מסמכים, אלא אחזורות של נתונים או דפים באמצעות API או אחזורות חלקיות, ואז הנתונים או הדפים האלה מעובדים ומוצגים בדף הנוכחי. האפליקציה יכולה לבצע אחזור מראש של הנתונים שנדרשים למה שנקרא "מעברים רכים" מחוץ לכללי הניחוש, אבל היא לא יכולה לבצע עיבוד מראש שלהם.
אפשר להשתמש בכללי ספקולציה כדי לבצע עיבוד מראש של האפליקציה עצמה מדף קודם. כך אפשר לקזז חלק מהעלויות הנוספות של הטעינה הראשונית בחלק מאתרי ה-SPA. עם זאת, אי אפשר לבצע רינדור מראש של שינויים במסלול בתוך האפליקציה.
ניפוי באגים של כללי ספקולציות
בפוסט הייעודי בנושא ניפוי באגים בכללי ניחוש מוסבר על התכונות החדשות בכלי הפיתוח של Chrome שעוזרות להציג ולנפות באגים ב-API החדש הזה.
כללי ספקולציות מרובים
אפשר גם להוסיף כמה כללי ניחוש לאותו דף, והם יצורפו לכללים הקיימים. לכן, כל הדרכים השונות הבאות יובילו לטרום-רנדור של one.html ושל two.html:
רשימת כתובות URL:
<script type="speculationrules">
{
"prerender": [
{
"urls": ["one.html", "two.html"]
}
]
}
</script>
כמה סקריפטים של speculationrules:
<script type="speculationrules">
{
"prerender": [
{
"urls": ["one.html"]
}
]
}
</script>
<script type="speculationrules">
{
"prerender": [
{
"urls": ["two.html"]
}
]
}
</script>
כמה רשימות בתוך קבוצה אחת של speculationrules
<script type="speculationrules">
{
"prerender": [
{
"urls": ["one.html"]
},
{
"urls": ["two.html"]
}
]
}
</script>
התמיכה של No-Vary-Search
כשמבצעים אחזור מראש או עיבוד מראש של דף, יכול להיות שפרמטרים מסוימים של כתובת URL (שנקראים טכנית פרמטרים של חיפוש) לא חשובים לדף שמועבר בפועל על ידי השרת, ומשמשים רק ל-JavaScript בצד הלקוח.
לדוגמה, מערכת Google Analytics משתמשת בפרמטרים של UTM למדידת קמפיינים, אבל בדרך כלל לא מציגה דפים שונים מהשרת. המשמעות היא שגם page1.html?utm_content=123 וגם page1.html?utm_content=456 יציגו את אותו דף מהשרת, כך שאפשר לעשות שימוש חוזר באותו דף מהמטמון.
באופן דומה, אפליקציות עשויות להשתמש בפרמטרים אחרים של כתובות URL שמטופלים רק בצד הלקוח.
ההצעה No-Vary-Search מאפשרת לשרת לציין פרמטרים שלא גורמים להבדל במשאב שמועבר, ולכן מאפשרת לדפדפן לעשות שימוש חוזר בגרסאות של מסמך שנשמרו במטמון, ששונות רק בפרמטרים האלה. התכונה הזו נתמכת ב-Chrome (ובדפדפנים שמבוססים על Chromium) לניחוש ניווט גם עבור אחזור מראש וגם עבור טרום-עיבוד.
כללי ניחוש תומכים בשימוש ב-expects_no_vary_search כדי לציין איפה צפויה לחזור כותרת HTTP No-Vary-Search. כך תוכלו למנוע הורדות מיותרות לפני שהתשובות יוצגו.
<script type="speculationrules">
{
"prefetch": [{
"urls": ["/products"],
"expects_no_vary_search": "params=(\"id\")"
}]
}
</script>
<a href="/products?id=123">Product 123</a>
<a href="/products?id=124">Product 124</a>
בדוגמה הזו, קוד ה-HTML הראשוני של הדף /products זהה לשני מזהי המוצרים 123 ו-124. עם זאת, התוכן של הדף משתנה בסופו של דבר על סמך עיבוד בצד הלקוח באמצעות JavaScript כדי לאחזר נתוני מוצרים באמצעות פרמטר החיפוש id. לכן אנחנו מבצעים אחזור מראש של כתובת ה-URL הזו, והיא אמורה להחזיר כותרת HTTP No-Vary-Search שמראה שאפשר להשתמש בדף לכל פרמטר חיפוש id.
עם זאת, אם המשתמש ילחץ על אחד מהקישורים לפני שההבאה מראש תסתיים, יכול להיות שהדפדפן לא יקבל את הדף /products. במקרה הזה, הדפדפן לא יודע אם הוא יכיל את כותרת ה-HTTP No-Vary-Search. לאחר מכן, הדפדפן צריך להחליט אם לאחזר את הקישור שוב או להמתין עד לסיום האחזור המקדים כדי לבדוק אם הוא מכיל כותרת HTTP No-Vary-Search. ההגדרה expects_no_vary_search מאפשרת לדפדפן לדעת שתגובת הדף צפויה להכיל כותרת HTTP No-Vary-Search, ולחכות עד לסיום האחזור מראש.
אפשר גם להוסיף כמה פרמטרים ל-expects_no_vary_search ולהפריד ביניהם ברווח (כי No-Vary-Search היא כותרת HTTP מובנית):
"expects_no_vary_search": "params=(\"param1\" \"param2\" \"param3\")"
הגבלות על כללי ספקולציות ושיפורים עתידיים
כללי הספקולציה מוגבלים לדפים שנפתחו באותה הכרטיסייה, אבל אנחנו פועלים כדי לצמצם את ההגבלה הזו.
כברירת מחדל, ההשערות מוגבלות לדפים מאותו מקור. ניחוש של דפים חוצי-מקורות באותו אתר (לדוגמה, https://a.example.com יכול לבצע טרום-עיבוד של דף ב-https://b.example.com). כדי להשתמש בתכונה הזו, הדף המשוער (https://b.example.com בדוגמה הזו) צריך להביע הסכמה על ידי הכללת כותרת HTTP Supports-Loading-Mode: credentialed-prerender, אחרת Chrome יבטל את הניחוש.
יכול להיות שגרסאות עתידיות גם יאפשרו עיבוד מראש לדפים ממקורות שונים שלא נמצאים באותו אתר, כל עוד לא קיימים קובצי Cookie בדף שעבר עיבוד מראש והדף שעבר עיבוד מראש מביע הסכמה באמצעות כותרת HTTP דומה Supports-Loading-Mode: uncredentialed-prerender.
כללי הניחוש כבר תומכים באחזור מראש של נתונים ממקורות שונים, אבל רק אם אין קובצי Cookie לדומיין ממקור שונה. אם קיימים קובצי Cookie מהביקור הקודם של המשתמש באתר, לא יתבצע ניחוש והוא יופיע ככשל בכלי הפיתוח.
בהתחשב במגבלות הנוכחיות, דפוס אחד שיכול לשפר את חוויית המשתמשים שלכם גם בקישורים פנימיים וגם בקישורים חיצוניים, איפה שאפשר, הוא לבצע עיבוד מראש של כתובות URL מאותו מקור ולנסות לאחזר מראש כתובות URL ממקורות שונים:
<script type="speculationrules">
{
"prerender": [
{
"where": { "href_matches": "/*" },
"eagerness": "moderate"
}
],
"prefetch": [
{
"where": { "not": { "href_matches": "/*" } },
"eagerness": "moderate"
}
]
}
</script>
ההגבלה למניעת ספקולציות בין מקורות שונים לגבי קישורים בין מקורות שונים נדרשת לצורך אבטחה. היא מהווה שיפור לעומת <link rel="prefetch"> ליעדים חוצי-מקורות, שגם לא ישלחו קובצי Cookie אבל עדיין ינסו לבצע אחזור מראש – מה שיוביל לאחזור מראש מיותר שצריך לשלוח מחדש, או גרוע מכך, לטעינה של הדף הלא נכון.
זיהוי תמיכה ב-API של כללי ספקולציות
אפשר לזהות תמיכה ב-Speculation Rules API באמצעות בדיקות HTML רגילות:
if (HTMLScriptElement.supports && HTMLScriptElement.supports('speculationrules')) {
console.log('Your browser supports the Speculation Rules API.');
}
הוספה דינמית של כללי ספקולציות באמצעות JavaScript
זו דוגמה להוספת prerenderכלל ניחוש באמצעות JavaScript:
if (HTMLScriptElement.supports &&
HTMLScriptElement.supports('speculationrules')) {
const specScript = document.createElement('script');
specScript.type = 'speculationrules';
specRules = {
prerender: [
{
urls: ['/next.html'],
},
],
};
specScript.textContent = JSON.stringify(specRules);
console.log('added speculation rules to: next.html');
document.body.append(specScript);
}
בדף ההדגמה הזה של עיבוד מראש אפשר לראות הדגמה של עיבוד מראש באמצעות Speculation Rules API, עם הוספה של JavaScript.
הוספה של רכיב <script type = "speculationrules"> ישירות ל-DOM באמצעות innerHTML לא תרשום את כללי הניחוש מטעמי אבטחה, ולכן צריך להוסיף אותו כמו שמוצג למעלה. עם זאת, תוכן שמוכנס באופן דינמי באמצעות innerHTML, שמכיל קישורים חדשים, יזוהה על ידי כללים קיימים בדף.
באופן דומה, עריכה ישירה של החלונית Elements ב-Chrome DevTools כדי להוסיף את רכיב <script type = "speculationrules"> לא רושמת את כללי הניחוש, ובמקום זאת צריך להריץ את הסקריפט מהמסוף כדי להוסיף את הכללים ל-DOM.
הוספת כללי ניחוש באמצעות כלי לניהול תגים
כדי להוסיף כללי ניחוש באמצעות כלי לניהול תגים כמו Google Tag Manager (GTM), צריך להוסיף אותם באמצעות JavaScript, ולא להוסיף את הרכיב <script type = "speculationrules"> ישירות דרך GTM, מאותן סיבות שצוינו קודם:

הערה: בדוגמה הזו נעשה שימוש ב-var כי GTM לא תומך ב-const.
ביטול כללי ספקולציות
הסרת כללי ספקולציה תגרום לביטול העיבוד מראש. עם זאת, עד שזה יקרה, סביר להניח שכבר יבוזבזו משאבים על הפעלת הטרום-רנדור, ולכן מומלץ לא להשתמש בטרום-רנדור אם יש סיכוי שתצטרכו לבטל אותו. מצד שני, אפשר לעשות שימוש חוזר במשאבים שנשמרו במטמון, כך שביטולים לא בהכרח ירדו לטמיון ויכול להיות שהם עדיין יועילו לניווטים ולספקולציות עתידיות.
אפשר לבטל השערות גם באמצעות כותרת ה-HTTP Clear-Site-Data עם ההנחיות prefetchCache ו-prerenderCache.
האפשרות הזו שימושית כשמצב משתנה בשרת. לדוגמה, כשמתקשרים אל API של 'הוספה לסל' או אל API של התחברות או יציאה מהחשבון.
העדכון של המצבים האלה אמור להתבצע בדפים שעברו עיבוד מראש באמצעות ממשקי API כמו Broadcast Channel API, אבל אם זה לא אפשרי או עד שהלוגיקה הזו תיושם, יכול להיות שיהיה קל יותר לבטל את הניחוש.
כללי ניחוש ומדיניות אבטחת תוכן
מכיוון שכללי הניחוש משתמשים ברכיב <script>, גם אם הם מכילים רק JSON, צריך לכלול אותם ב-script-src Content-Security-Policy אם האתר משתמש במדיניות הזו – באמצעות hash או nonce.
אפשר להוסיף inline-speculation-rules חדש ל-script-src כדי לתמוך ברכיבי <script type="speculationrules"> שמוחדרים מסקריפטים עם גיבוב או עם ערך חד-פעמי. התכונה הזו לא תומכת בכללים שכלולים ב-HTML הראשוני, ולכן צריך להחדיר כללים באמצעות JavaScript לאתרים שמשתמשים ב-CSP מחמיר.
זיהוי והשבתה של טרום-עיבוד
טרום-עיבוד בדרך כלל משפר את חוויית המשתמשים כי הוא מאפשר עיבוד מהיר של הדף – לעיתים קרובות באופן מיידי. הדבר מועיל גם למשתמש וגם לבעל האתר, כי דפים שעברו טרום-עיבוד מאפשרים חוויית משתמש טובה יותר, שאולי קשה להשיג בדרך אחרת.
עם זאת, יכול להיות שיהיו מקרים שבהם לא תרצו שהדפים יעברו רינדור מראש, למשל כשהמצב של הדפים משתנה – על סמך הבקשה הראשונית או על סמך JavaScript שמופעל בדף.
הפעלה והשבתה של טרום-עיבוד ב-Chrome
הטעינה מראש מופעלת רק למשתמשי Chrome שההגדרה 'טעינה מראש של דפים' מופעלת אצלם ב-chrome://settings/performance/. בנוסף, הרינדור מראש מושבת גם במכשירים עם זיכרון נמוך, או אם מערכת ההפעלה נמצאת במצב חיסכון בנתונים או במצב חיסכון באנרגיה. אפשר לעיין בקטע ההגבלות ב-Chrome.
זיהוי והשבתה של טרום-עיבוד בצד השרת
דפים שעברו עיבוד מראש יישלחו עם כותרת ה-HTTP Sec-Purpose:
Sec-Purpose: prefetch;prerender
בדפים שבוצעה בהם שליפה מראש באמצעות Speculation Rules API, הכותרת הזו תוגדר לערך prefetch בלבד:
Sec-Purpose: prefetch
השרתים יכולים להגיב על סמך הכותרת הזו כדי לרשום בקשות ספקולטיביות ביומן, להחזיר תוכן שונה או למנוע טרום-עיבוד. אם מוחזר קוד תגובה סופי שלא מציין הצלחה – כלומר, לא בטווח 200-299 אחרי הפניות אוטומטיות – הדף לא יעבור עיבוד מראש וכל דף שבוצע לו אחזור מראש יימחק. חשוב גם לציין שתגובות 204 ו-205 לא תקפות גם לטרום-עיבוד, אבל הן תקפות לשליפה מראש.
אם אתם לא רוצים שדף מסוים יעבור טרום-עיבוד, הדרך הכי טובה לוודא שזה לא יקרה היא להחזיר קוד תגובה שאינו 2XX (למשל 503). עם זאת, כדי לספק את חוויית המשתמש הטובה ביותר, מומלץ לאפשר טרום-עיבוד, אבל לדחות כל פעולה שצריכה לקרות רק כשהדף מוצג בפועל, באמצעות JavaScript.
זיהוי טרום-עיבוד ב-JavaScript
API document.prerendering יחזיר true בזמן שהדף עובר עיבוד מראש. דפים יכולים להשתמש בשיטה הזו כדי למנוע פעילויות מסוימות במהלך העיבוד מראש, או לדחות אותן עד שהדף מופעל בפועל.
אחרי שהמסמך שעבר עיבוד מראש מופעל, הערך של PerformanceNavigationTiming's activationStart מוגדר גם הוא לזמן שאינו אפס, שמייצג את הזמן שחלף בין תחילת העיבוד מראש לבין ההפעלה בפועל של המסמך.
אפשר להשתמש בפונקציה כדי לבדוק אם הדפים עברו טרום-עיבוד או עברו טרום-עיבוד, כמו בדוגמה הבאה:
function pagePrerendered() {
return (
document.prerendering ||
self.performance?.getEntriesByType?.('navigation')[0]?.activationStart > 0
);
}
הדרך הכי קלה לראות אם דף עבר טרום-עיבוד (מלא או חלקי) היא לפתוח את כלי הפיתוח אחרי שהדף מופעל ולהקליד performance.getEntriesByType('navigation')[0].activationStart במסוף. אם מוחזר ערך שאינו אפס, אתם יודעים שהדף עבר טרום-עיבוד:

כשהמשתמש מפעיל את הדף על ידי צפייה בו, האירוע prerenderingchange מופעל ב-document. לאחר מכן אפשר להשתמש באירוע הזה כדי להפעיל פעילויות שהיו מופעלות כברירת מחדל בטעינת הדף, אבל אתם רוצים להשהות אותן עד שהמשתמש צופה בדף בפועל.
באמצעות ממשקי ה-API האלה, קוד JavaScript בחלק הקדמי של האתר יכול לזהות דפים שעברו עיבוד מראש ולפעול בהתאם.
השפעה על ניתוח הנתונים
משתמשים ב-Analytics כדי למדוד את השימוש באתר, למשל באמצעות Google Analytics כדי למדוד צפיות בדפים ואירועים. אפשרות נוספת היא למדוד את מדדי הביצועים של הדפים באמצעות מעקב אחר משתמשים אמיתיים (RUM).
צריך לבצע טרום-עיבוד של דפים רק אם יש סבירות גבוהה שהמשתמש יטען את הדף. לכן, האפשרויות של טעינה מראש בסרגל הכתובות של Chrome מתרחשות רק כשיש סיכוי גבוה מאוד (יותר מ-80% מהזמן).
עם זאת – במיוחד כשמשתמשים ב-Speculation Rules API – יכול להיות שלדפים שעברו טרום-עיבוד תהיה השפעה על ניתוח הנתונים, ובעלי האתרים יצטרכו להוסיף קוד נוסף כדי להפעיל את ניתוח הנתונים רק לדפים שעברו טרום-עיבוד בהפעלה, כי יכול להיות שלא כל ספקי ניתוח הנתונים יעשו זאת כברירת מחדל.
אפשר להשיג את זה באמצעות Promise שמחכה לאירוע prerenderingchange אם המסמך עובר טרום-עיבוד, או שמבצע את הפעולה באופן מיידי אם הוא כבר מוכן:
// Set up a promise for when the page is activated,
// which is needed for prerendered pages.
const whenActivated = new Promise((resolve) => {
if (document.prerendering) {
document.addEventListener('prerenderingchange', resolve, {once: true});
} else {
resolve();
}
});
async function initAnalytics() {
await whenActivated;
// Initialise your analytics
}
initAnalytics();
גישה חלופית היא להשהות את פעילויות הניתוח עד שהדף מוצג בפעם הראשונה. כך אפשר לטפל גם במקרה של טרום-עיבוד וגם במקרים שבהם כרטיסיות נפתחות ברקע (לדוגמה, באמצעות לחיצה ימנית ופתיחה בכרטיסייה חדשה):
// Set up a promise for when the page is first made visible
const whenFirstVisible = new Promise((resolve) => {
if (document.hidden) {
document.addEventListener('visibilitychange', resolve, {once: true});
} else {
resolve();
}
});
async function initAnalytics() {
await whenFirstVisible;
// Initialise your analytics
}
initAnalytics();
יכול להיות שזה הגיוני לניתוח נתונים ולתרחישי שימוש דומים, אבל במקרים אחרים יכול להיות שתרצו לטעון יותר תוכן למקרים האלה, ולכן כדאי להשתמש ב-document.prerendering וב-prerenderingchange כדי לטרגט באופן ספציפי דפים שעוברים טרום-עיבוד.
השהיית תוכן אחר במהלך טרום-העיבוד
אפשר להשתמש באותם ממשקי API שצוינו קודם כדי להשהות תוכן אחר במהלך שלב הטרום-עיבוד. אלה יכולים להיות חלקים ספציפיים של JavaScript או רכיבי סקריפט שלמים שאתם מעדיפים שלא יפעלו במהלך שלב הטרום-עיבוד.
לדוגמה, אם נתון הסקריפט הבא:
<script src="https://example.com/app/script.js" async></script>
אפשר לשנות את זה לרכיב script שמוסיף את עצמו באופן דינמי, רק אם הפונקציה הקודמת whenActivated מתקיימת:
async function addScript(scriptUrl) {
await whenActivated;
const script = document.createElement('script');
script.src = 'scriptUrl';
document.body.appendChild(script);
}
addScript('https://example.com/app/script.js');
האפשרות הזו יכולה להיות שימושית כדי לעכב סקריפטים נפרדים שכוללים ניתוח נתונים, או כדי לעבד תוכן על סמך מצב או משתנים אחרים שיכולים להשתנות במהלך הביקור. לדוגמה, יכול להיות שהמלצות, סטטוס התחברות או סמלים של עגלת קניות לא יוצגו כדי לוודא שמוצג המידע העדכני ביותר.
יכול להיות שהמצב הזה יקרה יותר פעמים כשמשתמשים בטכניקת טרום-העיבוד, אבל התנאים האלה מתקיימים גם לגבי דפים שנטענים בכרטיסיות ברקע שצוינו קודם (לכן אפשר להשתמש בפונקציה whenFirstVisible במקום בפונקציה whenActivated).
במקרים רבים, כדאי לבדוק את המצב גם בשינויים כלליים visibilitychange – לדוגמה, כשחוזרים לדף שהיה ברקע, צריך לעדכן את מוני הפריטים בעגלת הקניות במספר הפריטים העדכני בעגלה. לכן, זו לא בעיה שקשורה ספציפית לטכנולוגיית טרום-העיבוד, אלא טכנולוגיית טרום-העיבוד רק הופכת בעיה קיימת לברורה יותר.
אחת הדרכים שבהן Chrome מצמצם את הצורך בהוספת תגי עטיפה לסקריפטים או לפונקציות באופן ידני היא השהיה של ממשקי API מסוימים, כפי שצוין קודם. בנוסף, לא מתבצע רינדור של iframe של צד שלישי, ולכן רק תוכן שמוצג מעל ה-iframe הזה צריך להיות מושהה באופן ידני.
למדוד ביצועים
כדי למדוד מדדי ביצועים, מערכת הניתוח צריכה לקבוע אם עדיף למדוד אותם על סמך זמן ההפעלה ולא על סמך זמן טעינת הדף שדוחות ממשקי ה-API של הדפדפן.
המדדים הבסיסיים של חוויית המשתמש נמדדים על ידי Chrome באמצעות הדוח לגבי חוויית המשתמש ב-Chrome, והם נועדו למדוד את חוויית המשתמש. לכן, המדדים האלה נמדדים על סמך זמן ההפעלה. לדוגמה, שימוש בטכניקה הזו יוביל לרוב לערך LCP של 0 שניות, ולכן זו דרך מצוינת לשפר את המדדים הבסיסיים של חוויית המשתמש.
החל מגרסה 3.1.0, הספרייה web-vitals עודכנה כדי לטפל בניווטים שעברו טרום-עיבוד באותו אופן שבו Chrome מודד את מדדי הליבה של חוויית המשתמש באתר. בנוסף, בגרסה הזו מופיע סימון של ניווטים שעברו טרום-עיבוד במדדים האלה, באמצעות מאפיין Metric.navigationType, אם הדף עבר טרום-עיבוד מלא או חלקי.
מדידת טרום-רינדורים
כדי לראות אם דף מסוים עבר טרום-עיבוד, אפשר לחפש רשומה של PerformanceNavigationTiming עם ערך שונה מאפס activationStart. אפשר לרשום את זה ביומן באמצעות מאפיין מותאם אישית, או בדרך דומה כשרושמים ביומן את הצפיות בדף, למשל באמצעות הפונקציה pagePrerendered שמתוארת למעלה:
// Set Custom Dimension for Prerender status
gtag('set', { 'dimension1': pagePrerendered() });
// Initialise GA - including sending page view by default
gtag('config', 'G-12345678-1');
כך תוכלו לראות בניתוח הנתונים כמה ניווטים עברו טרום-עיבוד בהשוואה לסוגים אחרים של ניווטים, וגם תוכלו לקשר בין מדדי ביצועים או מדדים עסקיים שונים לבין סוגי הניווטים האלה. דפים שנטענים מהר יותר משמחים את המשתמשים, ולעיתים קרובות יש לכך השפעה אמיתית על מדדים עסקיים, כפי שאפשר לראות במחקרים שלנו.
כשאתם מודדים את ההשפעה העסקית של טרום-עיבוד דפים לניווטים מיידיים, אתם יכולים להחליט אם כדאי להשקיע יותר מאמץ בשימוש בטכנולוגיה הזו כדי לאפשר טרום-עיבוד של יותר ניווטים, או לבדוק למה הדפים לא עוברים טרום-עיבוד.
מדידת שיעורי ההצלחה
בנוסף למדידת ההשפעה של דפים שנכנסים אליהם אחרי טרום-עיבוד, חשוב גם למדוד דפים שעברו טרום-עיבוד ולא נכנסים אליהם בהמשך. יכול להיות שאתם מבצעים יותר מדי טרום-עיבוד, ומשתמשים במשאבים יקרי ערך של המשתמש בלי להפיק מכך תועלת רבה.
אפשר למדוד את זה על ידי הפעלת אירוע ניתוח כשמוסיפים כללי ניחוש – אחרי שבודקים אם הדפדפן תומך בטרום-עיבוד באמצעות HTMLScriptElement.supports('speculationrules') – כדי לציין שהתבקש טרום-עיבוד. (הערה: רק בגלל שהתבקש עיבוד מראש, לא אומר שהעיבוד מראש התחיל או הסתיים. כמו שצוין קודם, עיבוד מראש הוא רמז לדפדפן, והוא יכול לבחור לא לעבד מראש דפים על סמך הגדרות המשתמש, השימוש הנוכחי בזיכרון או היוריסטיקות אחרות).
אחרי כן, תוכלו להשוות בין מספר האירועים האלה לבין מספר הצפיות בדפים שבוצעו בפועל לפני הרינדור. אפשרות אחרת היא להפעיל אירוע נוסף בהפעלה, אם זה מקל על ההשוואה.
אפשר להעריך את 'שיעור ההצלחה של ההיט' על סמך ההבדל בין שני הנתונים האלה. בדפים שבהם משתמשים ב-Speculation Rules API כדי לבצע טרום-עיבוד של הדפים, אפשר לשנות את הכללים בהתאם כדי לשמור על שיעור פגיעה גבוה. כך אפשר לשמור על האיזון בין שימוש במשאבי המשתמשים כדי לעזור להם לבין שימוש מיותר במשאבים.
חשוב לדעת שיכול להיות שמתבצעת טרום-עיבוד של חלק מהדפים בגלל טרום-עיבוד של סרגל הכתובות, ולא רק בגלל כללי הניחוש שהגדרתם. אם רוצים להבדיל בין הניווטים האלה, אפשר לבדוק את document.referrer (שיהיה ריק בניווטים בסרגל הכתובות, כולל ניווטים בסרגל הכתובות שבוצעו לפני טעינת הדף).
חשוב לבדוק גם דפים שלא מתבצע בהם טרום-רנדור, כי יכול להיות שהדפים האלה לא עומדים בדרישות לטרום-רנדור, גם לא מסרגל הכתובות. יכול להיות שאתם לא נהנים מהשיפור הזה בביצועים. צוות Chrome מתכנן להוסיף כלי בדיקה נוספים כדי לבדוק את הזכאות לטרום-עיבוד, אולי בדומה לכלי הבדיקה של מטמון הדף הקודם, וגם להוסיף API כדי להציג את הסיבה לכישלון של טרום-עיבוד.
השפעה על תוספים
בפוסט הייעודי בנושא תוספים ל-Chrome: הרחבת ה-API לתמיכה בניווט מיידי מפורטים כמה שיקולים נוספים שיוצרי תוספים צריכים לקחת בחשבון לגבי דפים שעברו טרום-עיבוד.
משוב
צוות Chrome מפתח באופן פעיל את התכונה 'טרום-עיבוד', ויש תוכניות רבות להרחבת היקף התכונות שזמינות בגרסה 108 של Chrome. נשמח לקבל משוב על מאגר GitHub או על השימוש בכלי למעקב אחרי בעיות. אנחנו מצפים לשמוע על מחקרי מקרה של ה-API החדש והמעניין הזה ולשתף אותם.
קישורים רלוונטיים
- Codelab בנושא כללי ספקולציות
- ניפוי באגים בכללי ספקולציות
- הכירו את NoState Prefetch
- מפרט Speculation Rules API
- מאגר GitHub של ניחוש ניווט
- תוספים ל-Chrome: הרחבת ה-API לתמיכה בניווט מיידי
תודות
תמונה ממוזערת מאת Marc-Olivier Jodoin ב-Unsplash

