Die Webplattform ist voller Innovationen. CSS- und Web-UI-Funktionen stehen im Mittelpunkt dieser spannenden Entwicklung. Wir leben in einer goldenen Ära für Web-UIs. Neue CSS-Funktionen werden in Browsern in einem Tempo eingeführt, das wir noch nie zuvor gesehen haben. Das eröffnet eine Welt voller Möglichkeiten für die Erstellung ansprechender Web-Erlebnisse. In diesem Blogbeitrag gehen wir auf den aktuellen Stand von CSS ein und stellen einige der bahnbrechendsten neuen Funktionen vor, die die Entwicklung von Webanwendungen neu definieren. Diese wurden live auf der Google I/O 2024 vorgestellt.
Neue interaktive Erlebnisse
Eine Web-Erfahrung ist im Grunde ein Frage-Antwort-Spiel zwischen Ihnen und Ihren Nutzern. Deshalb ist es so wichtig, in hochwertige Nutzerinteraktionen zu investieren. Wir haben an einigen wirklich großen Verbesserungen gearbeitet, die Funktionen ermöglichen, die wir im Web noch nie hatten, um auf Webseiten und zwischen ihnen zu navigieren.
Scrollgesteuerte Animationen
Wie der Name schon sagt, können Sie mit der API für scrollgesteuerte Animationen dynamische scrollbasierte Animationen erstellen, ohne auf Scroll-Observer oder andere umfangreiche Skripts angewiesen zu sein.
Scrollgesteuerte Animationen erstellen
Ähnlich wie zeitbasierte Animationen auf der Plattform können Sie jetzt den Scrollfortschritt eines Scrollers verwenden, um eine Animation zu starten, zu pausieren und umzukehren. Wenn Sie also vorwärts scrollen, sehen Sie, wie die Animation fortschreitet. Wenn Sie rückwärts scrollen, wird die Animation in umgekehrter Richtung abgespielt. So können Sie partielle oder ganzseitige Grafiken erstellen, bei denen Elemente in den und innerhalb des Viewports animiert werden. Das wird auch als Scrollytelling bezeichnet und sorgt für dynamische visuelle Effekte.
Mit scrollgesteuerten Animationen können Sie wichtige Inhalte hervorheben, Nutzer durch eine Geschichte führen oder Ihren Webseiten einfach eine dynamische Note verleihen.
Visuelle Darstellung der scrollgesteuerten Animation
Livedemo
@keyframes appear {
from {
opacity: 0;
scale: 0.8;
}
to {
opacity: 1;
scale: 1;
}
}
img {
animation: appear linear;
animation-timeline: view();
animation-range: entry 25% cover 50%;
}
Im vorherigen Code wird eine einfache Animation definiert, die im Viewport angezeigt wird, indem die Deckkraft und die Skalierung eines Bildes geändert werden. Die Animation wird durch die Scrollposition gesteuert. Um diesen Effekt zu erzielen, richten Sie zuerst die CSS-Animation ein und legen Sie dann die animation-timeline fest. In diesem Fall wird mit der Funktion view() und ihren Standardwerten das Bild relativ zum Scrollport (der in diesem Fall auch der Viewport ist) erfasst.
Es ist wichtig, die Browserunterstützung und die Nutzerpräferenzen zu berücksichtigen, insbesondere im Hinblick auf die Barrierefreiheit. Verwenden Sie daher die @supports-Regel, um zu prüfen, ob der Browser scrollgesteuerte Animationen unterstützt, und umschließen Sie Ihre scrollgesteuerte Animation mit einer Nutzerpräferenzabfrage wie @media (prefers-reduced-motion: no-preference), um die Bewegungspräferenzen der Nutzer zu berücksichtigen. Nachdem Sie diese Prüfungen durchgeführt haben, wissen Sie, dass Ihre Stile funktionieren und die Animation für den Nutzer kein Problem darstellt.
@supports (animation-timeline: view()) {
@media (prefers-reduced-motion: no-preference) {
/* Apply scroll-driven animations here */
}
}
Scrollgesteuerte Animationen können sich auf die gesamte Seite beziehen, aber auch subtiler sein, z. B. wenn eine Kopfzeile minimiert wird und ein Schatten angezeigt wird, während Sie in einer Web-App scrollen.
Visuelle Darstellung der scrollgesteuerten Animation
Livedemo
@keyframes shrink-name {
from {
font-size: 2em;
}
to {
font-size: 1.5em;
}
}
@keyframes add-shadow {
from {
box-shadow: none;
}
to {
box-shadow: 0 4px 2px -2px gray;
}
}
header {
animation: add-shadow linear both;
}
h2 {
animation: shrink-name linear both;
}
header, h2 {
animation-timeline: scroll();
animation-range: 0 150px;
}
In dieser Demo werden verschiedene Keyframe-Animationen für Header, Text, Navigationsleiste und Hintergrund verwendet. Anschließend wird die jeweilige scrollgesteuerte Animation auf die einzelnen Elemente angewendet. Sie haben zwar jeweils einen anderen Animationsstil, aber alle haben dieselbe Animationszeitachse, denselben nächsten Scroller und denselben Animationsbereich – von oben auf der Seite bis 150 Pixel.
Leistungsvorteile von scrollgesteuerten Animationen
Diese integrierte API reduziert den Codeaufwand, den Sie verwalten müssen, sei es ein benutzerdefiniertes Skript, das Sie geschrieben haben, oder die Einbindung einer zusätzlichen Drittanbieterabhängigkeit. Außerdem müssen keine verschiedenen Scroll-Observer mehr ausgeliefert werden, was zu einer erheblichen Leistungssteigerung führt. Das liegt daran, dass scrollgesteuerte Animationen außerhalb des Hauptthreads ausgeführt werden, wenn Eigenschaften animiert werden, die im Compositor animiert werden können, z. B. Transformationen und Deckkraft. Das gilt unabhängig davon, ob Sie die neue API direkt in CSS oder die JavaScript-Hooks verwenden.
Tokopedia hat vor Kurzem scrollgesteuerte Animationen verwendet, um die Produktnavigationsleiste beim Scrollen einzublenden. Die Verwendung dieser API hat sowohl für die Codeverwaltung als auch für die Leistung einige erhebliche Vorteile gebracht.
„Wir konnten die Anzahl der Codezeilen im Vergleich zur Verwendung herkömmlicher JS-Scroll-Ereignisse um bis zu 80% reduzieren. Außerdem haben wir beobachtet, dass die durchschnittliche CPU-Auslastung beim Scrollen von 50% auf 2% gesunken ist. – Andy Wihalim, Senior Software Engineer, Tokopedia“
Die Zukunft der Scrolleffekte
Wir sind uns sicher, dass diese Effekte das Web noch attraktiver machen werden, und denken bereits über die nächsten Schritte nach. Dazu gehört die Möglichkeit, nicht nur neue Animationszeitachsen zu verwenden, sondern auch einen Scrollpunkt, um den Beginn einer Animation auszulösen. Diese werden als scrollgetriggerte Animationen bezeichnet.
Und in Zukunft werden noch mehr Scrollfunktionen für Browser eingeführt. In der folgenden Demo sehen Sie eine Kombination dieser zukünftigen Funktionen. Mit CSS scroll-start-target wird das ursprüngliche Datum und die ursprüngliche Uhrzeit in den Auswahlfeldern festgelegt. Mit dem JavaScript-Ereignis scrollsnapchange wird das Header-Datum aktualisiert. So lassen sich die Daten ganz einfach mit dem eingerasteten Ereignis synchronisieren.
Sie können auch darauf aufbauen, um eine Auswahl in Echtzeit mit dem JavaScript-Ereignis scrollsnapchanging zu aktualisieren.
Diese Funktionen sind derzeit nur in Canary hinter einem Flag verfügbar. Sie ermöglichen jedoch Funktionen, die zuvor unmöglich oder sehr schwierig zu entwickeln waren, und zeigen die Zukunft der scrollbasierten Interaktionen auf.
Weitere Informationen zum Einstieg in scrollgesteuerte Animationen finden Sie in der neuen Videoreihe, die unser Team gerade auf dem YouTube-Kanal „Chrome for Developers“ veröffentlicht hat. Hier erfahren Sie die Grundlagen von scrollgesteuerten Animationen von Bramus Van Damme, einschließlich der Funktionsweise der Funktion, des Vokabulars, verschiedener Möglichkeiten zum Erstellen von Effekten und der Kombination von Effekten, um ansprechende Erlebnisse zu schaffen. Es ist eine tolle Videoserie, die du dir unbedingt ansehen solltest.
Übergänge ansehen
Wir haben gerade eine leistungsstarke neue Funktion für Animationen auf Webseiten kennengelernt. Es gibt aber auch eine leistungsstarke neue Funktion namens „View Transitions“ für Animationen zwischen Seitenaufrufen, um eine nahtlose Nutzererfahrung zu schaffen. Mit Ansichtsübergängen wird das Web noch flüssiger. Sie können nahtlose Übergänge zwischen verschiedenen Ansichten auf einer einzelnen Seite oder sogar auf verschiedenen Seiten erstellen.
Airbnb ist eines der Unternehmen, die bereits mit der Integration von Ansichtsübergängen in ihre Benutzeroberfläche experimentieren, um eine reibungslose und nahtlose Webnavigation zu ermöglichen. Dazu gehören die Seitenleiste des Eintragseditors, das Bearbeiten von Fotos und das Hinzufügen von Ausstattungsmerkmalen – alles in einem flüssigen Nutzerablauf.
Diese ganzseitigen Effekte sind zwar schön und nahtlos, Sie können aber auch Mikrointeraktionen erstellen, z. B. in diesem Beispiel, in dem die Listenansicht bei Nutzerinteraktion aktualisiert wird. Mit Ansichtsübergängen lässt sich dieser Effekt ganz einfach erzielen.
Um Ansichtsübergänge in Ihrer Single-Page-Anwendung schnell zu aktivieren, müssen Sie nur eine Interaktion mit document.startViewTransition umschließen und dafür sorgen, dass jedes Element, das übergeht, ein view-transition-name hat, entweder inline oder dynamisch mit JavaScript, wenn Sie DOM-Knoten erstellen.
Demobild
Livedemo
document.querySelectorAll('.delete-btn').forEach(btn => {
btn.addEventListener('click', () => {
document.startViewTransition(() => {
btn.closest('.card').remove();
});
})
});
/* Styles for the transition animation */
::view-transition-old(.card):only-child {
animation: fade-out ease-out 0.5s;
}
Übergangsklassen ansehen
Mit Ansichtsübergangsnamen können Sie benutzerdefinierte Animationen auf Ihren Ansichtsübergang anwenden. Das kann jedoch bei vielen Elementen, die übergehen, umständlich werden. Das erste neue Update für Ansichtsübergänge in diesem Jahr vereinfacht dieses Problem und bietet die Möglichkeit, Ansichtsübergangsklassen zu erstellen, die auf benutzerdefinierte Animationen angewendet werden können.
Übergangstypen ansehen
Eine weitere große Verbesserung bei Ansichtsübergängen ist die Unterstützung von Ansichtsübergangstypen. Ansichtsübergangstypen sind nützlich, wenn Sie einen anderen visuellen Übergang für die Animation von und zu Seitenansichten wünschen.
So soll die Animation beim Übergang von der Startseite zu einer Blogseite möglicherweise anders aussehen als beim Übergang von der Blogseite zurück zur Startseite. Oder Sie möchten, dass Seiten auf unterschiedliche Weise ein- und ausgeblendet werden, wie in diesem Beispiel, von links nach rechts und umgekehrt. Bisher war das umständlich. Sie konnten dem DOM Klassen hinzufügen, um Stile anzuwenden, und mussten die Klassen dann wieder entfernen. Mit Ansichtsübergangstypen kann der Browser alte Übergänge bereinigen, ohne dass Sie dies manuell tun müssen, bevor Sie neue initiieren.
Sie können Typen in Ihrer document.startViewTransition-Funktion einrichten, die jetzt ein Objekt akzeptiert. update ist die Callback-Funktion, die das DOM aktualisiert, und types ist ein Array mit den Typen.
document.startViewTransition({
update: myUpdate,
types: ['slide', 'forwards']
})
Übergänge zwischen Ansichten mit mehreren Seiten
Das Web ist so leistungsstark, weil es so umfangreich ist. Viele Anwendungen bestehen nicht nur aus einer einzelnen Seite, sondern aus einem robusten Geflecht mit mehreren Seiten. Daher freuen wir uns, bekannt zu geben, dass wir in Chromium 126 die Unterstützung von Dokumentübergängen für mehrseitige Anwendungen einführen.
Diese neue dokumentübergreifende Funktion umfasst Weboberflächen, die sich im selben Ursprung befinden, z. B. die Navigation von web.dev zu web.dev/blog. Die Navigation über verschiedene Ursprünge hinweg, z. B. von web.dev zu blog.web.dev oder zu einer anderen Domain wie google.com, ist nicht enthalten.
Einer der wichtigsten Unterschiede zu Ansichtsübergängen im selben Dokument besteht darin, dass Sie den Übergang nicht mit document.startViewTransition() umschließen müssen. Stattdessen müssen Sie die beiden Seiten, die an der Ansichtsübergang beteiligt sind, mit der CSS-Regel @view-transition aktivieren.
@view-transition {
navigation: auto;
}
Für einen individuelleren Effekt können Sie JavaScript über die neuen Event-Listener pageswap oder pagereveal einbinden. Dadurch erhalten Sie Zugriff auf das View-Übergangsobjekt.
Mit pageswap können Sie in letzter Minute Änderungen an der ausgehenden Seite vornehmen, bevor die alten Snapshots erstellt werden. Mit pagereveal können Sie die neue Seite anpassen, bevor sie nach der Initialisierung gerendert wird.
window.addEventListener('pageswap', async (e) => {
// ...
});
window.addEventListener('pagereveal', async (e) => {
// ...
});
Wir planen, die Ansichtsübergänge in Zukunft zu erweitern, unter anderem um:
- Bereichsbezogene Übergänge: Damit können Sie einen Übergang auf einen DOM-Teilbaum beschränken. Der Rest der Seite bleibt interaktiv und es können mehrere Ansichtsübergänge gleichzeitig ausgeführt werden.
- Gestenbasierte Ansichtsübergänge: Mit Zieh- oder Wischgesten können Sie einen dokumentübergreifenden Ansichtsübergang auslösen, um eine nativere Nutzererfahrung im Web zu ermöglichen.
- Navigation mit CSS abgleichen: Sie können den Übergang zwischen Dokumenten direkt in Ihrem CSS anpassen, anstatt
pageswap- undpagereveal-Ereignisse in JavaScript zu verwenden. Weitere Informationen zu Ansichtsübergängen für Anwendungen mit mehreren Seiten, einschließlich der leistungsstärksten Einrichtung mit Vorrendering, finden Sie in diesem Vortrag von Bramus Van Damme:
Engine-fähige UI-Komponenten: Komplexe Interaktionen vereinfachen
Das Erstellen komplexer Webanwendungen ist nicht einfach, aber CSS und HTML entwickeln sich weiter, um diesen Prozess viel überschaubarer zu machen. Neue Funktionen und Verbesserungen vereinfachen die Erstellung von UI-Komponenten, sodass Sie sich auf die Entwicklung großartiger Nutzererlebnisse konzentrieren können. Dies geschieht durch eine gemeinsame Anstrengung mehrerer wichtiger Standardisierungsorganisationen und Community-Gruppen, darunter die CSS Working Group, die Open UI Community Group und die WHATWG (Web Hypertext Application Technology Working Group).
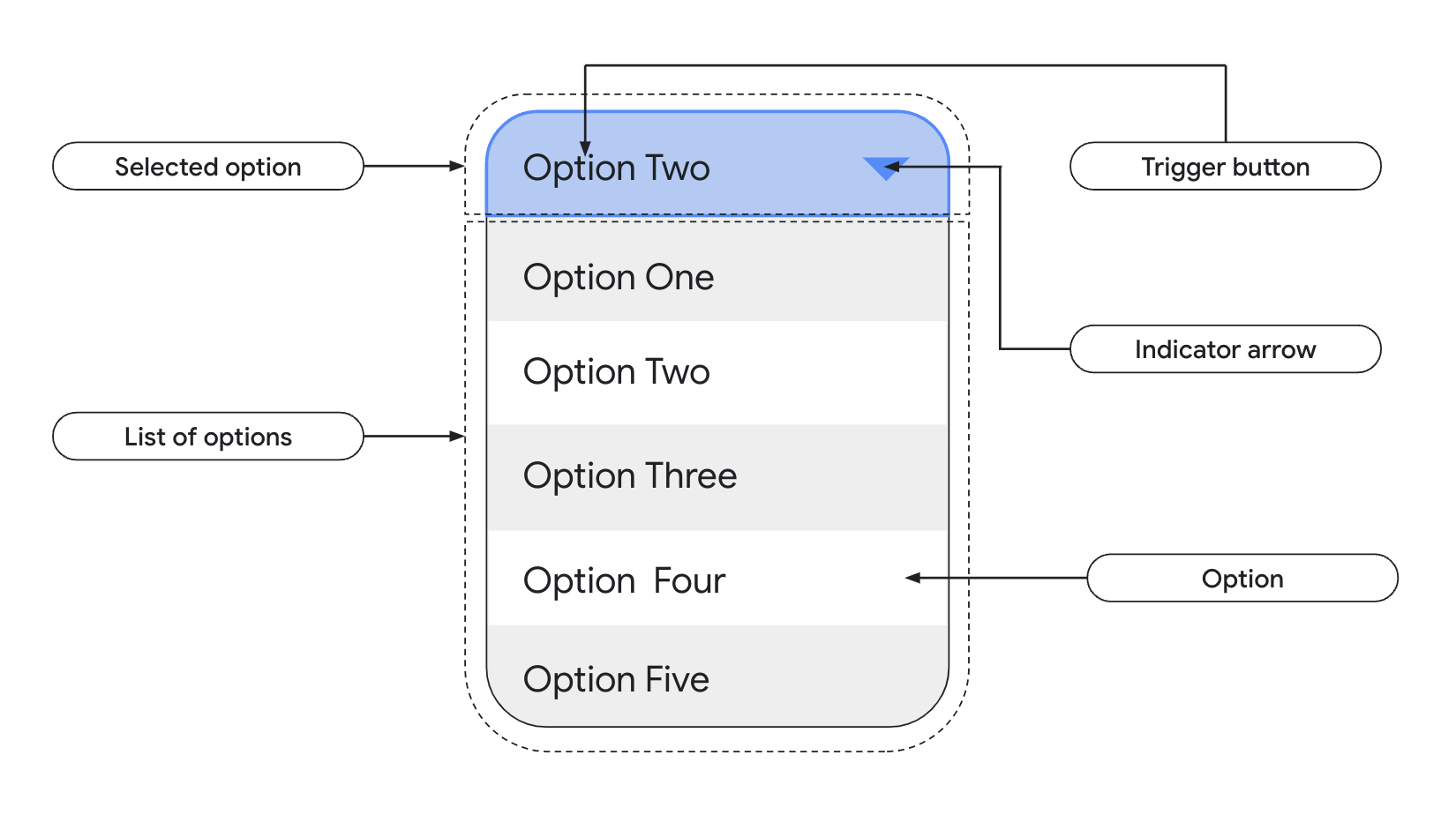
Ein großes Problem für Entwickler ist eine scheinbar einfache Anforderung: die Möglichkeit, Drop-down-Menüs (das select-Element) zu gestalten. Das Problem scheint auf den ersten Blick einfach zu sein, ist aber komplex, da es so viele Teile der Plattform betrifft: von Layout und Rendering über Scrollen und Interaktion bis hin zu User-Agent-Styling und CSS-Eigenschaften und sogar Änderungen an HTML selbst.

Ein Drop-down-Menü besteht aus vielen Teilen und umfasst viele Status, die berücksichtigt werden müssen, z. B.:
- Tastaturbelegungen (zum Starten/Beenden der Interaktion)
- Zum Schließen klicken
- Aktives Pop-over-Management (andere Pop-overs schließen, wenn eines geöffnet wird)
- Tab-Fokusverwaltung
- Ausgewählten Optionswert visualisieren
- Pfeil-Interaktionsstil
- Zustandsverwaltung (Öffnen/Schließen)
Es ist derzeit schwierig, den gesamten Status selbst zu verwalten, aber die Plattform macht es auch nicht einfach. Um das zu beheben, haben wir diese Teile aufgeschlüsselt und stellen einige primitive Funktionen bereit, mit denen sich Drop-down-Menüs gestalten lassen.
Die Popover API
Zuerst haben wir ein globales Attribut namens popover eingeführt, das vor einigen Wochen den Status „Neu verfügbar“ in Baseline erreicht hat.
Popover-Elemente werden mit display: none ausgeblendet, bis sie mit einem Aufrufer wie einer Schaltfläche oder mit JavaScript geöffnet werden. Um ein einfaches Pop-over zu erstellen, legen Sie das Attribut „popover“ für das Element fest und verknüpfen Sie seine ID mit einer Schaltfläche über popovertarget. Jetzt ist die Schaltfläche der Aufrufer.
Demobild
Livedemo
<button popovertarget="my-popover">Open Popover</button>
<div id="my-popover" popover>
<p>I am a popover with more information.</p>
</div>
Da das Attribut „popover“ jetzt aktiviert ist, übernimmt der Browser viele wichtige Verhaltensweisen ohne zusätzliches Scripting, darunter:
- Hochstufung in die oberste Ebene: Eine separate Ebene über dem Rest der Seite, sodass Sie nicht mit
z-indexarbeiten müssen. - Funktion zum leichten Schließen: Wenn Sie außerhalb des Pop-over-Bereichs klicken, wird das Pop-over geschlossen und der Fokus wird zurückgegeben.
- Standardmäßige Verwaltung des Tabfokus: Wenn das Pop-over geöffnet wird, befindet sich der nächste Tabstopp im Pop-over.
- Integrierte Tastaturbelegungen: Durch Drücken der Taste
escoder durch doppeltes Umschalten wird das Pop-over geschlossen und der Fokus zurückgegeben. - Standardmäßige Komponentenbindungen: : Der Browser stellt eine semantische Verbindung zwischen einem Pop-over und seinem Trigger her.

Möglicherweise verwenden Sie diese Popover-API bereits, ohne es zu wissen. GitHub hat Pop-overs im Menü „Neu“ auf der Startseite und in der Übersicht der Pull-Anfrage-Reviews implementiert. Sie haben diese Funktion mithilfe des Popover-Polyfills, der von Oddbird mit erheblicher Unterstützung von Keith Cirkel von GitHub entwickelt wurde, schrittweise verbessert, um ältere Browser zu unterstützen.
„Durch die Migration zu Popover konnten wir Tausende von Codezeilen einsparen. Popover hilft uns, indem es die Notwendigkeit beseitigt, magische Z-Index-Zahlen zu verwenden. Durch die richtige Beziehung im Barrierefreiheitsbaum, die durch deklaratives Schaltflächenverhalten hergestellt wird, und das integrierte Fokusverhalten ist es für unser Designsystem deutlich einfacher, Muster richtig zu implementieren.“ – Keith Cirkel, Software Engineer, GitHub
Ein- und Ausblendeffekte animieren
Wenn Sie Pop-overs haben, möchten Sie wahrscheinlich Interaktionen hinzufügen. Im letzten Jahr wurden vier neue Interaktionsfunktionen eingeführt, mit denen sich Pop-overs animieren lassen. Dazu gehören:
display und content-visibility auf einer Keyframe-Zeitachse animieren.
Die transition-behavior-Eigenschaft mit dem Keyword allow-discrete, um Übergänge von diskreten Eigenschaften wie display zu ermöglichen.
Die @starting-style-Regel zum Animieren von Einblendungseffekten aus display: none in die oberste Ebene.
Die Overlay-Eigenschaft zum Steuern des Verhaltens der obersten Ebene während einer Animation.
Diese Eigenschaften funktionieren für jedes Element, das Sie in die oberste Ebene animieren, unabhängig davon, ob es sich um ein Pop-over oder ein Dialogfeld handelt. Insgesamt sieht das für ein Dialogfeld mit Hintergrund so aus:
Demobild
Livedemo
dialog, ::backdrop{
opacity: 0;
transition: opacity 1s, display 1s allow-discrete, overlay 1s allow-discrete;
}
[open], [open]::backdrop {
opacity: 1;
}
@starting-style {
[open], [open]::backdrop {
opacity: 0;
}
}
Richten Sie zuerst @starting-style ein, damit der Browser weiß, welche Stile für die Animation dieses Elements im DOM verwendet werden sollen. Dies erfolgt sowohl für den Dialog als auch für den Hintergrund. Gestalten Sie dann den geöffneten Zustand für das Dialogfeld und den Hintergrund. Für ein Dialogfeld wird das Attribut open und für ein Pop-over das Pseudoelement ::popover-open verwendet. Animieren Sie schließlich opacity, display und overlay mit dem Keyword allow-discrete, um den Animationsmodus zu aktivieren, in dem diskrete Eigenschaften übergehen können.
Ankerpositionierung
Das Pop-over war erst der Anfang. Eine sehr interessante Neuerung ist, dass die Ankerpositionierung ab Chrome 125 unterstützt wird.
Mit der Ankerpositionierung kann der Browser mit nur wenigen Codezeilen die Logik verarbeiten, um ein positioniertes Element an ein oder mehrere Ankerelemente zu binden. Im folgenden Beispiel ist für jede Schaltfläche ein einfaches Infofeld verankert, das unten in der Mitte positioniert ist.
Demobild
Livedemo
Richten Sie eine Ankerpositionierungsbeziehung in CSS ein, indem Sie die Eigenschaft anchor-name für das Ankerelement (in diesem Fall die Schaltfläche) und die Eigenschaft position-anchor für das positionierte Element (in diesem Fall die Kurzinfo) verwenden. Wenden Sie dann mit der Funktion anchor() die absolute oder feste Positionierung relativ zum Anker an. Mit dem folgenden Code wird die Oberkante des Tooltips an der Unterkante der Schaltfläche positioniert.
.anchor {
anchor-name: --my-anchor;
}
.positioned {
position: absolute;
position-anchor: --my-anchor;
}
Alternativ können Sie den Ankernamen direkt in der Ankerfunktion verwenden und die position-anchor-Property überspringen. Das kann nützlich sein, wenn Sie mehrere Elemente verankern.
.anchor {
anchor-name: --my-anchor;
}
.positioned {
position: absolute;
top: anchor(--my-anchor bottom);
}
Verwenden Sie schließlich das neue anchor-center-Schlüsselwort für die Attribute justify und align, um das positionierte Element am Anker zu zentrieren.
.anchor {
anchor-name: --my-anchor;
}
.positioned {
position: absolute;
top: anchor(--my-anchor bottom);
justify-self: anchor-center;
}
Die Ankerpositionierung mit Popover ist zwar sehr praktisch, aber Popover ist definitiv keine Voraussetzung für die Verwendung der Ankerpositionierung. Die Ankerpositionierung kann mit beliebigen zwei oder mehr Elementen verwendet werden, um eine visuelle Beziehung zu erstellen. In der folgenden Demo, die von einem Artikel von Roman Komarov inspiriert wurde, wird ein Unterstreichungsstil gezeigt, der an Listenelemente angehängt wird, wenn Sie den Mauszeiger darauf bewegen oder mit der Tabulatortaste darauf zugreifen.
Demobild
Livedemo
In diesem Beispiel wird die Ankerfunktion verwendet, um die Ankerposition mithilfe der physischen Eigenschaften von left, right und bottom festzulegen. Wenn Sie den Mauszeiger auf einen der Links bewegen, ändert sich der Zielanker und der Browser verschiebt das Ziel, um die Positionierung anzuwenden. Gleichzeitig wird die Farbe animiert, um einen schönen Effekt zu erzielen.
ul::before {
content: "";
position: absolute;
left: anchor(var(--target) left);
right: anchor(var(--target) right);
bottom: anchor(var(--target) bottom);
...
}
li:nth-child(1) { --anchor: --item-1 }
ul:has(:nth-child(1) a:is(:hover, :focus-visible)) {
--target: --item-1;
--color: red;
}
inset-area-Positionierung
Zusätzlich zur standardmäßigen direktionale absoluten Positionierung, die Sie wahrscheinlich schon verwendet haben, gibt es einen neuen Layoutmechanismus, der als Teil der API zur Ankerpositionierung eingeführt wurde: „inset area“. Mit dem Inset-Bereich lassen sich positionierte Elemente ganz einfach relativ zu ihren jeweiligen Ankern platzieren. Er basiert auf einem 9‑Zellen-Raster mit dem Ankerelement in der Mitte. Mit inset-area: top wird das positionierte Element beispielsweise oben und mit inset-area: bottom unten platziert.
Eine vereinfachte Version der ersten Ankerdemo mit inset-area sieht so aus:
.anchor {
anchor-name: --my-anchor;
}
.positioned {
position: absolute;
position-anchor: --my-anchor;
inset-area: bottom;
}
Sie können diese Positionsangaben mit Spannen-Keywords kombinieren, um in der Mitte zu beginnen und entweder nach links oder rechts zu spannen oder alle Spalten oder Zeilen zu verwenden. Sie können auch logische Eigenschaften verwenden. Mit diesem Tool in Chrome 125+ können Sie sich diesen Layoutmechanismus leichter ansehen und ihn besser nachvollziehen:
Da diese Elemente verankert sind, bewegt sich das positionierte Element dynamisch auf der Seite, wenn sich der Anker bewegt. In diesem Fall haben wir also Karten-Elemente mit Container-Abfrage-Stilen, die sich basierend auf ihrer intrinsischen Größe anpassen (was mit Media-Abfragen nicht möglich wäre). Das verankerte Menü wird mit dem neuen Layout verschoben, wenn sich die Karten-UI ändert.
Demobild
Livedemo
Dynamische Ankerpositionen mit position-try-options
Menüs und die Navigation in Untermenüs lassen sich mit einer Kombination aus Popover- und Ankerpositionierung viel einfacher erstellen. Wenn Sie mit dem verankerten Element an den Rand eines Viewports gelangen, können Sie die Positionsänderung auch vom Browser vornehmen lassen.
Dazu gibt es mehrere Möglichkeiten. Zuerst müssen Sie eigene Regeln für die Positionierung erstellen. In diesem Fall wird das Untermenü anfangs rechts neben der Schaltfläche „Schaufenster“ positioniert. Sie können aber einen @position-try-Block erstellen, wenn rechts neben dem Menü nicht genügend Platz ist, und ihm die benutzerdefinierte Kennung --bottom zuweisen. Anschließend verbinden Sie diesen @position-try-Block mit dem Anker über position-try-options.
Der Browser wechselt jetzt zwischen diesen verankerten Status. Er versucht es zuerst mit der rechten Position und verschiebt das Element dann nach unten. Das kann mit einem schönen Übergang erfolgen.
Demobild
Livedemo
#submenu {
position-anchor: --submenu;
top: anchor(top);
left: anchor(right);
margin-left: var(--padding);
position-try-options: --bottom;
transition: top 0.25s, left 0.25s;
width: max-content;
}
@position-try --bottom {
top: anchor(left);
left: anchor(bottom);
margin-left: var(--padding);
}
Neben der expliziten Positionierungslogik gibt es einige Keywords, die der Browser bereitstellt, wenn Sie grundlegende Interaktionen wie das Umkehren des Ankers im Block oder Inline-Anweisungen wünschen.
position-try-options: flip-block, flip-inline;
Für ein einfaches Umblättern können Sie diese Keyword-Werte für das Umblättern verwenden und die Definition von position-try ganz weglassen. Jetzt können Sie mit nur wenigen Zeilen CSS ein voll funktionsfähiges, ortsbezogenes Ankerpositionselement erstellen.
Demobild
Livedemo
.tooltip {
inset-area: top;
position-try-options: flip-block;
}
Weitere Informationen zur Ankerpositionierung
Die Zukunft der geschichteten Benutzeroberfläche
Wir sehen überall tethered Experiences und die in diesem Beitrag gezeigten Funktionen sind ein hervorragender Anfang, um Kreativität zu entfalten und mehr Kontrolle über an Ankern positionierte Elemente und geschichtete Benutzeroberflächen zu erhalten. Aber das ist erst der Anfang. Derzeit funktioniert popover beispielsweise nur mit Schaltflächen als aufrufendes Element oder mit JavaScript. Bei Vorschauen im Wikipedia-Stil, die auf der gesamten Webplattform zu finden sind, muss es möglich sein, mit ihnen zu interagieren und ein Popover über einen Link und über das Interesse des Nutzers auszulösen, ohne dass er unbedingt klicken muss, z. B. durch Hover oder Tab-Fokus.
Als Nächstes arbeiten wir an interesttarget, um diese Anforderungen zu erfüllen und es einfacher zu machen, diese Funktionen mit den richtigen integrierten Barrierefreiheits-Hooks zu erstellen. Dies ist ein schwieriges Problem im Bereich der Barrierefreiheit, das viele offene Fragen zum idealen Verhalten aufwirft. Wenn diese Funktion jedoch auf Plattformebene gelöst und normalisiert wird, sollte sich die Nutzerfreundlichkeit für alle verbessern.
<a interesttarget="my-tooltip">Hover/Focus to show the tooltip</a>
<span popover=hint id="my-toolip">This is the tooltip</span>
Außerdem gibt es einen weiteren zukunftsorientierten allgemeinen Aufrufer (invoketarget), der dank der Arbeit der beiden Drittanbieterentwickler Keith Cirkel und Luke Warlow in Canary getestet werden kann. invoketarget unterstützt die deklarative Entwicklerumgebung, die popovertarget für alle interaktiven Elemente, einschließlich <dialog>, <details>, <video> und <input type="file">, bereitstellt.
<button invoketarget="my-dialog">
Open Dialog
</button>
<dialog id="my-dialog">
Hello world!
</dialog>
Wir wissen, dass es Anwendungsfälle gibt, die von dieser API noch nicht abgedeckt werden. Beispiele sind das Formatieren des Pfeils, der ein verankertes Element mit seinem Anker verbindet, insbesondere wenn sich die Position des verankerten Elements ändert, und das Ermöglichen, dass ein Element „gleitet“ und im Viewport bleibt, anstatt an einer anderen Position einzurasten, die beim Erreichen des umgebenden Rechtecks festgelegt wurde. Wir freuen uns, diese leistungsstarke API einzuführen, und möchten ihre Funktionen in Zukunft noch weiter ausbauen.
Stilisiertes Auswahlfeld
Mit popover und anchor zusammen hat das Team Fortschritte bei der Entwicklung eines anpassbaren Drop-down-Menüs erzielt. Die gute Nachricht ist, dass es viele Fortschritte gab. Die schlechte Nachricht ist, dass sich diese API derzeit noch in der Testphase befindet. Ich freue mich jedoch, Ihnen einige Live-Demos und Updates zu unserem Fortschritt zu präsentieren und hoffe, dass Sie uns Feedback geben.
Erstens gibt es Fortschritte bei der Möglichkeit, Nutzer für die neue, anpassbare Auswahl zu aktivieren. Derzeit wird dafür die CSS-Eigenschaft „appearance“ mit dem Wert appearance: base-select verwendet. Sobald Sie das Erscheinungsbild festgelegt haben, aktivieren Sie eine neue, anpassbare Auswahlfunktion.
select {
appearance: base-select;
}
Neben appearance: base-select gibt es einige neue HTML-Updates. Dazu gehört die Möglichkeit, Ihre Optionen zur Anpassung in ein datalist einzuschließen, und die Möglichkeit, beliebige nicht interaktive Inhalte wie Bilder in Ihre Optionen einzufügen. Außerdem haben Sie Zugriff auf ein neues Element, <selectedoption>, das den Inhalt der Optionen widerspiegelt und das Sie dann an Ihre eigenen Bedürfnisse anpassen können. Dieses Element ist wirklich praktisch.
Demobild

Livedemo
<select>
<button type=popover>
<selectedoption></selectedoption>
</button>
<datalist>
<option value="" hidden>
<p>Select a country</p>
</option>
<option value="andorra">
<img src="Flag_of_Andorra.svg" />
<p>Andorra</p>
</option>
<option value="bolivia">
<img src="Flag_of_Bolivia.svg" />
<p>Bolivia</p>
</option>
...
</datalist>
</select>
Der folgende Code zeigt, wie <selectedoption> in der Gmail-Benutzeroberfläche angepasst wird. Hier wird der ausgewählte Antworttyp durch ein visuelles Symbol dargestellt, um Platz zu sparen. Sie können grundlegende Anzeigestile in selectedoption verwenden, um das Design der Option vom Design der Vorschau zu unterscheiden. In diesem Fall kann Text, der in der Option angezeigt wird, in selectedoption visuell ausgeblendet werden.
Demobild

Livedemo
selectedoption .text {
display: none;
}
Einer der größten Vorteile der Wiederverwendung des <select>-Elements für diese API ist die Abwärtskompatibilität. In dieser Länderauswahl sehen Sie eine benutzerdefinierte Benutzeroberfläche mit Flaggenbildern in den Optionen, damit Nutzer die Inhalte leichter erfassen können. Da nicht unterstützte Browser die Zeilen ignorieren, die sie nicht verstehen, z. B. die benutzerdefinierte Schaltfläche, die Datalist, die ausgewählte Option und die Bilder in den Optionen, ähnelt der Fallback der aktuellen Standardauswahl-Benutzeroberfläche.

Mit anpassbaren Auswahlfeldern sind die Möglichkeiten endlos. Besonders gut gefällt mir die Länderauswahl im Airbnb-Stil, weil sie ein cleveres responsives Design hat. Das und vieles mehr ist mit dem kommenden auswählbaren Select-Element möglich, das eine dringend benötigte Ergänzung der Webplattform darstellt.
Demobild
Livedemo
Exklusives Akkordeon
Die Lösung für die Auswahl von Stilen (und alle damit verbundenen Aspekte) ist nicht die einzige UI-Komponente, auf die sich das Chrome-Team konzentriert hat. Die erste zusätzliche Komponentenaktualisierung ist die Möglichkeit, exklusive Akkordeons zu erstellen, in denen jeweils nur ein Element geöffnet sein kann.
Browser Support
Dazu müssen Sie für mehrere „details“-Elemente denselben Namenswert angeben. So erstellen Sie eine verbundene Gruppe von Details, ähnlich wie eine Gruppe von Optionsfeldern.
<details name="learn-css" open>
<summary>Welcome to Learn CSS!</summary>
</details>
<details name="learn-css">
<summary>Box Model</summary>
<p>...</p>
</details>
<details name="learn-css">
<summary>Selectors</summary>
<p>...</p>
</details>
:user-valid und :user-invalid
Eine weitere Verbesserung der UI-Komponenten sind die Pseudoklassen :user-valid und :user-invalid. Die Pseudoklassen :user-valid und :user-invalid sind in allen Browsern stabil und verhalten sich ähnlich wie die Pseudoklassen :valid und :invalid. Sie stimmen jedoch nur dann mit einem Formularsteuerelement überein, wenn ein Nutzer erheblich mit der Eingabe interagiert hat. Das bedeutet, dass deutlich weniger Code erforderlich ist, um festzustellen, ob ein Formularwert verwendet wurde oder „dirty“ geworden ist. Das kann sehr nützlich sein, um Nutzern Feedback zu geben, und reduziert die Menge an Scripting, die dafür in der Vergangenheit erforderlich war.
Demo-Screencast
Live-Demo
input:user-valid,
select:user-valid,
textarea:user-valid {
--state-color: green;
--bg: linear-gradient(...);
}
input:user-invalid,
select:user-invalid,
textarea:user-invalid {
--state-color: red;
--bg: linear-gradient(...);
}
Weitere Informationen zur Verwendung von Pseudo-Elementen für die Formularvalidierung
field-sizing: content
Eine weitere praktische Komponentenaktualisierung, die vor Kurzem eingeführt wurde, ist field-sizing: content. Sie kann auf Formularsteuerelemente wie Eingaben und Textbereiche angewendet werden. So kann die Größe der Eingabe je nach Inhalt zunehmen oder abnehmen. field-sizing: content kann besonders für Textbereiche nützlich sein, da Sie nicht mehr auf feste Größen beschränkt sind und nicht mehr nach oben scrollen müssen, um zu sehen, was Sie in den früheren Teilen Ihres Prompts in einem zu kleinen Eingabefeld geschrieben haben.
Demo-Screencast
Live-Demo
textarea, select, input {
field-sizing: content;
}
Weitere Informationen zur Feldgröße
<hr> in <select>
Die Möglichkeit, das <hr>-Element (horizontale Linie) in Auswahlfeldern zu aktivieren, ist eine weitere kleine, aber nützliche Komponentenfunktion. Das ist zwar semantisch nicht sehr sinnvoll, aber es hilft Ihnen, Inhalte in einer Auswahlliste zu trennen, insbesondere Inhalte, die Sie nicht unbedingt mit einem „optgroup“-Element gruppieren möchten, z. B. einen Platzhalterwert.
Screenshot auswählen

„Live-Demo“ auswählen
<select name="majors" id="major-select">
<option value="">Select a major</option>
<hr>
<optgroup label="School of Fine Arts">
<option value="arthist">
Art History
</option>
<option value="finearts">
Fine Arts
</option>
...
</select>
Weitere Informationen zur Verwendung von „hr“ in „select“
Verbesserungen der Lebensqualität
Wir arbeiten ständig an Verbesserungen, nicht nur bei Interaktionen und Komponenten. Im vergangenen Jahr gab es viele weitere Verbesserungen.
Verschachtelung mit Lookahead
Die native CSS-Verschachtelung wurde letztes Jahr in allen Browsern eingeführt und seitdem verbessert, um Lookahead zu unterstützen. Das bedeutet, dass das & vor Elementnamen nicht mehr erforderlich ist. Dadurch ist die Einbettung viel ergonomischer und ähnelt dem, was ich bisher gewohnt war.
Einer meiner Favoriten ist die CSS-Verschachtelung, weil sie es ermöglicht, Komponenten visuell zu blockieren und in diese Komponenten Status und Modifizierer wie Container- und Media-Queries einzufügen. Bisher habe ich alle diese Anfragen aus Gründen der Spezifität am Ende der Datei gruppiert. Jetzt können Sie sie direkt neben dem restlichen Code so schreiben, dass sie sinnvoll sind.
.card {
/* card base styles */
h2 {
/* child element style */
}
&.highlight {
/* modifier style */
}
&:hover, &:focus {
/* state styles */
}
@container (width >= 300px) {
/* container query styles */
}
}
„align-content“ für das Blocklayout
Eine weitere sehr schöne Änderung ist die Möglichkeit, Zentrierungsmechanismen wie align-content im Blocklayout zu verwenden. Das bedeutet, dass Sie jetzt beispielsweise Inhalte in einem Div vertikal zentrieren können, ohne Flex- oder Grid-Layout anwenden zu müssen und ohne Nebenwirkungen wie das Verhindern des Margin-Collapse, die Sie bei diesen Layoutalgorithmen möglicherweise nicht wünschen.
Browser Support
Screenshot

Live-Demo
div {
align-content: center;
}
Zeilenumbruch: Ausgewogen und ansprechend
Apropos Layout: Das Textlayout wurde durch die Hinzufügung von text-wrap: balance und pretty deutlich verbessert. text-wrap: balance wird für einen einheitlicheren Textblock verwendet, während text-wrap: pretty darauf abzielt, einzelne Wörter in der letzten Zeile des Texts zu reduzieren.
Demo-Screencast
Live-Demo
balance und pretty auf eine Überschrift und einen Absatz vergleichen. Probieren Sie aus, die Demo in eine andere Sprache zu übersetzen.h1 {
text-wrap: balance;
}
Weitere Informationen zu „text-wrap: balance“
Internationale Typografie-Updates
Typografische Layout-Updates für CJK-Textfunktionen haben im letzten Jahr viele schöne Updates erhalten, z. B. die Funktion word-break: auto-phrase, mit der die Zeile an der natürlichen Phrasengrenze umgebrochen wird.
Browser Support

word-break: normal und word-break: auto-phraseUnd text-spacing-trim, mit dem das Kerning zwischen Satzzeichen angewendet wird, um die Lesbarkeit von chinesischer, japanischer und koreanischer Typografie zu verbessern und ein ansprechenderes Ergebnis zu erzielen.

Syntax für relative Farben
Im Bereich der Farbgestaltung gab es mit der relativen Farbsyntax eine große Neuerung.
In diesem Beispiel wird für die Farben das Oklch-basierte Theming verwendet. Wenn sich der Farbtonwert basierend auf dem Schieberegler ändert, ändert sich das gesamte Design. Das lässt sich mit der relativen Farbsyntax erreichen. Für den Hintergrund wird die Primärfarbe basierend auf dem Farbton verwendet. Die Kanäle für Helligkeit, Chroma und Farbton werden angepasst, um den Wert zu ändern. „--i“ ist der Index des gleichgeordneten Elements in der Liste für die Abstufung von Werten. Er zeigt, wie Sie Stufen mit benutzerdefinierten Attributen und relativer Farbsyntax kombinieren können, um Designs zu erstellen.
Demo-Screencast
Live-Demo
balance und pretty auf eine Überschrift und einen Absatz vergleichen. Probieren Sie aus, die Demo in eine andere Sprache zu übersetzen.:root {
--hue: 230;
--primary: oklch(70% .2 var(--hue));
}
li {
--_bg: oklch(from var(--primary)
calc(l - (var(--i) * .05))
calc(c - (var(--i) * .01))
calc(h - (var(--i) + 5)));
}
light-dark()-Funktion
Zusammen mit der Funktion light-dark() ist das Theming viel dynamischer und einfacher geworden.
Die Funktion light-dark() ist eine ergonomische Verbesserung, die die Optionen für das Farbdesign vereinfacht, sodass Sie Designstile prägnanter schreiben können, wie in diesem visuellen Diagramm von Adam Argyle zu sehen ist. Bisher waren zwei verschiedene Codeblöcke erforderlich (Ihr Standarddesign und eine Nutzerpräferenzabfrage), um Designoptionen einzurichten. Jetzt können Sie diese Stiloptionen für helle und dunkle Designs in derselben CSS-Zeile mit der Funktion light-dark() schreiben.
light-dark(). Weitere Informationen
html {
color-scheme: light dark;
}
button {
background-color: light-dark(lightblue, darkblue);
}
Wenn der Nutzer ein helles Design ausgewählt hat, hat die Schaltfläche einen hellblauen Hintergrund. Wenn der Nutzer ein dunkles Design ausgewählt hat, hat die Schaltfläche einen dunkelblauen Hintergrund.
:has()-Auswahl
Und ich wäre nachlässig, wenn ich über moderne Benutzeroberflächen sprechen würde, ohne eines der wichtigsten Interop-Highlights des letzten Jahres zu erwähnen: den :has()-Selektor, der im Dezember letzten Jahres in allen Browsern eingeführt wurde. Diese API ist ein Gamechanger für das Schreiben logischer Stile.
Mit dem Selektor :has() können Sie prüfen, ob ein untergeordnetes Element bestimmte untergeordnete Elemente hat oder ob sich diese untergeordneten Elemente in einem bestimmten Zustand befinden. Er kann also auch als übergeordneter Selektor fungieren.
has(), das zum Formatieren von Vergleichsblöcken auf Tokopedia verwendet wird.:has() hat sich bereits für viele Unternehmen als besonders nützlich erwiesen, darunter PolicyBazaar. Das Unternehmen verwendet :has(), um Blöcke basierend auf ihrem Inhalt zu gestalten, z. B. im Vergleichsbereich. Dort wird der Stil angepasst, je nachdem, ob ein zu vergleichender Plan im Block vorhanden ist oder nicht.
„Mit dem Selektor :has() konnten wir die JavaScript-basierte Validierung der Auswahl des Nutzers eliminieren und durch eine CSS-Lösung ersetzen, die nahtlos funktioniert und die gleiche Nutzerfreundlichkeit wie zuvor bietet.“–Aman Soni, Tech Lead, PolicyBazaar
Containerabfragen
Eine weitere wichtige Ergänzung für das Web, die jetzt neu verfügbar ist und immer häufiger verwendet wird, sind Containerabfragen. Mit ihnen kann die intrinsische Größe des übergeordneten Elements eines Elements abgefragt werden, um Stile anzuwenden. Das ist viel genauer als Media-Abfragen, bei denen nur die Viewport-Größe abgefragt wird.
Angular hat vor Kurzem eine neue Dokumentationswebsite auf angular.dev gestartet, auf der Containerabfragen verwendet werden, um die Headerblöcke basierend auf dem verfügbaren Platz auf der Seite zu gestalten. Auch wenn sich das Layout ändert, z. B. von einem mehrspaltigen Seitenleistenlayout zu einem einspaltigen Layout, können sich die Headerblöcke automatisch anpassen.
Ohne Containerabfragen war es ziemlich schwierig, so etwas zu erreichen, und es wirkte sich negativ auf die Leistung aus, da Resize- und Element-Observer erforderlich waren. Jetzt ist es ganz einfach, ein Element basierend auf der Größe des übergeordneten Elements zu gestalten.
Demo-Screencast
Live-Demo
@property
Und schließlich freuen wir uns, dass die @property-Regel bald in Baseline verfügbar sein wird. Dies ist eine wichtige Funktion, um benutzerdefinierten CSS-Eigenschaften (auch als CSS-Variablen bezeichnet) eine semantische Bedeutung zu geben und eine Vielzahl neuer Interaktionsfunktionen zu ermöglichen. @property ermöglicht auch die Verwendung von Kontext, Typüberprüfung, Standardwerten und Fallback-Werten in CSS. So werden noch leistungsstärkere Funktionen wie Bereichsstil-Abfragen möglich. Diese Funktion war bisher nicht möglich und bietet nun so viel Tiefe für die Sprache von CSS.
Demo-Screencast
Live-Demo
@property --card-bg {
syntax: "<color>";
inherits: false;
initial-value: #c0bae8;
}
Fazit
Mit all diesen neuen leistungsstarken UI-Funktionen, die in Browsern verfügbar sind, sind die Möglichkeiten endlos. Neue interaktive Funktionen mit scrollgesteuerten Animationen und Ansichtsübergängen machen das Web flüssiger und interaktiver als je zuvor. Und mit den neuen UI-Komponenten ist es einfacher denn je, robuste, individuell angepasste Komponenten zu erstellen, ohne die gesamte native Benutzeroberfläche zu entfernen. Und schließlich sorgen Verbesserungen in Bezug auf Architektur, Layout, Typografie und responsives Design nicht nur für eine bessere Nutzerfreundlichkeit, sondern geben Entwicklern auch die Tools an die Hand, die sie benötigen, um komplexe Benutzeroberflächen zu erstellen, die auf einer Vielzahl von Geräten, Formfaktoren und Nutzeranforderungen funktionieren.
Mit diesen neuen Funktionen können Sie Drittanbieter-Scripting für leistungsintensive Funktionen wie Scrollytelling und das Verankern von Elementen aneinander mit Ankerpositionierung entfernen, flüssige Seitenübergänge erstellen, Drop-downs gestalten und die Gesamtstruktur Ihres Codes nativ verbessern.
Webentwickler hatten noch nie so viele Möglichkeiten wie heute. Seit der Ankündigung von CSS3 hat es nicht mehr so viel Energie und Aufregung gegeben. Funktionen, die wir gebraucht, aber in der Vergangenheit nur erträumt haben, werden endlich Realität und Teil der Plattform. Dank Ihres Feedbacks können wir diese Funktionen priorisieren und endlich umsetzen. Wir arbeiten daran, die schwierigen, mühsamen Aufgaben zu vereinfachen, damit Sie mehr Zeit für die wichtigen Dinge haben – wie die Kernfunktionen und Designdetails, die Ihre Marke auszeichnen.
Weitere Informationen zu diesen neuen Funktionen finden Sie auf developer.chrome.com und web.dev. Dort teilt unser Team die neuesten Nachrichten zu Webtechnologien. Probieren Sie scrollgesteuerte Animationen, Ansichtsübergänge, Ankerpositionierung oder sogar die stilvolle Auswahl aus und lassen Sie uns wissen, was Sie davon halten. Wir hören Ihnen zu und helfen Ihnen gern weiter.


