לא קל לנפות באגים ב-Service Worker. אתם עוסקים במחזור החיים, בעדכונים, במטמון ובאינטראקציה בין כל הדברים האלה. למרבה המזל, בדיוק כמו ש-Workbox מאפשר פיתוח של קובצי שירות (service workbox), קל יותר לבצע בו ניפוי באגים באמצעות הרישום האינפורמטיבי שלו. בדף הזה נפרט כמה מהכלים הזמינים לניפוי באגים, נפרט איך פועל הרישום ביומן של Workbox ואיך ניתן להגדיר אותו.
הכלים הזמינים לפתרון בעיות
יש המון כלים זמינים בדפדפן לניפוי באגים ופתרון בעיות במהלך פיתוח Service Worker. ריכזנו כמה מקורות מידע שיעזרו לכם להתחיל להשתמש בדפדפן לבחירתכם.
Chrome ו-Edge
ל-Chrome (ולגרסאות האחרונות של Edge שמבוססות על מנוע Blink) יש כלים מתקדמים למפתחים. טיפלנו בחלק מהכלים האלה – באופן ספציפי בכלי הפיתוח של Chrome –, אבל יש עוד דברים לגלות:
- ניפוי באגים באפליקציות מסוג Progressive Web App
- בדיקת הפעילות ברשת בכלי הפיתוח ל-Chrome
- סרטון: ניפוי באגים של Service Workers ב-Chrome
- Codelab: Debugging Service Workers
Firefox
משתמשי Firefox יכולים לעיין במקורות המידע הבאים:
- ניפוי באגים של עובדי שירות באמצעות חלונית האפליקציות של Firefox Devtools
- סרטון: ניפוי באגים של Service Workers ב-Firefox
Safari
ב-Safari יש כרגע קבוצה מוגבלת יותר של כלים למפתחים לניפוי באגים בעובדי שירות. אפשר לעיין במקורות המידע הבאים כדי לקבל עליהם מידע נוסף:
רישום ביומן של תיבת העבודה
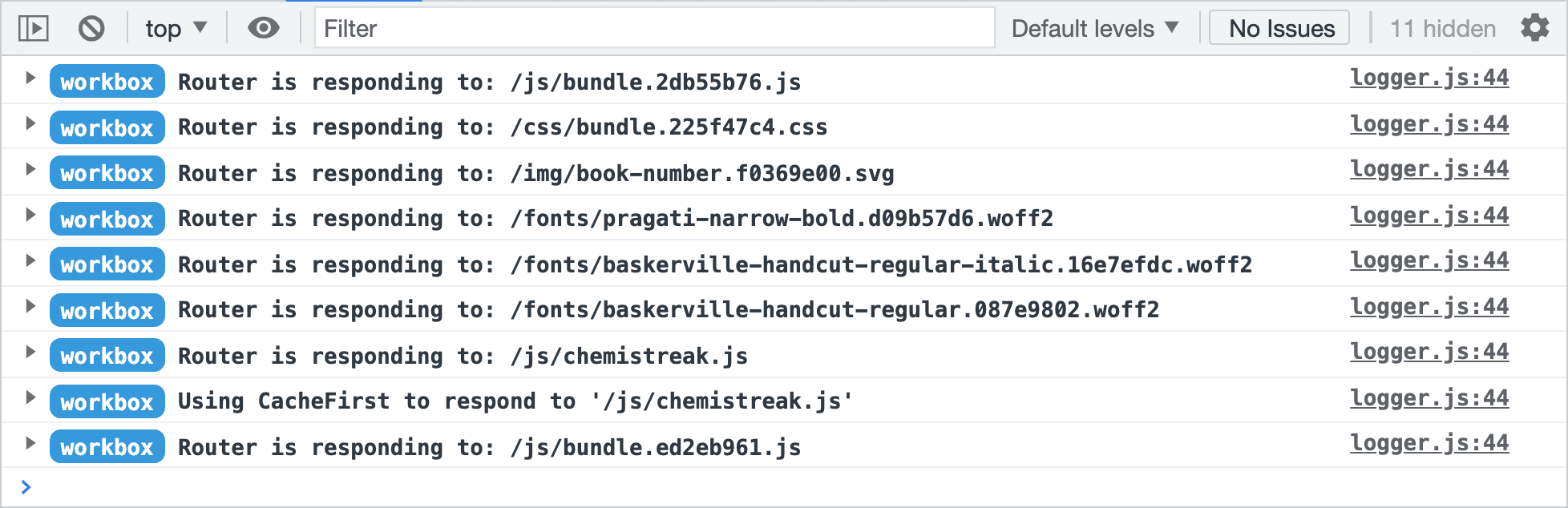
שירות Workbox מציע שיפור עיקרי בחוויית המפתחים ביומן האינפורמטיבי שלו. כשהרישום ביומן מופעל, Workbox מתעד כמעט את כל הפעילות שלו באופן ייחודי ופונקציונלי.

גרסאות build של Workbox מופעלות באמצעות כניסה כברירת מחדל, ואילו גרסאות build משביתות זאת. יש שלבים שונים למעבר בין גרסאות build של פיתוח וייצור, בהתאם לאופן שבו יוצרים חבילה מותאמת אישית של Workbox או משתמשים בעותק שנארז מראש דרך workbox-sw.
עם או בלי Bundler
רכיבי Bundler הם כלים שלוקחים קוד ממודולים נפרדים ויוצרים פלט JavaScript שמוכן להפעלה בדפדפן. כשמשתמשים ב-bundler, אפשר גם להשתמש בפלאגין של תיבת עבודה (Workbox) ספציפי ל-bundler, שעוזר לבצע שמירה מראש במטמון, כמו workbox-webpack-plugin. לחלופין, יכול להיות שאתם פשוט מקבצים את לוגיקת השמירה במטמון זמן הריצה של Workbox. בכל מקרה, הרישום ביומן של Workbox מושפע מהגדרת מצב ייצור בהגדרות ה-bundler:
- ב-webpack אפשר לקבוע את אפשרות ההגדרה
modeלערך'production'או לערך'development'.workbox-webpack-pluginישתמש ביומן הייצור או הפיתוח ב-Workbox על סמך הערך הזה. - עבור אוסף-העל,
rollup-plugin-workboxמקבלת אפשרות הגדרה שלmodeשמשפיעה גם על אם Workbox יתעד ביומן משהו במסוף. אם משתמשים ברשימה כללית בלי הפלאגין הספציפי לתיבת העבודה, צריך להגדיר את@rollup/plugin-replaceכך שיחליף אתprocess.env.NODE_ENVב-'development'או ב-'production'.
נניח שפעולת ברירת המחדל של הרישום ביומן חייבת להשתנות במהלך הפיתוח. במקרה כזה, הפלאגין של Workbox המתאים ל-bundler אמור לאפשר לכם לכתוב בתוך הקוד העדפה לניפוי באגים ביומנים במסגרת ההגדרות שלו. לדוגמה, אפשר להשבית את ההתחברות אל Workbox דרך האפשרות mode של workbox-webpack-plugin עבור ה-method GenerateSW.
בלי Bundler
אומנם חבילה טובה, אבל לא כל פרויקט זקוק לה. אם נקלעתם למצב שבו אתם רוצים להוסיף Workbox לפרויקט שלא משתמש ב-bundler, האפשרות workbox-sw היא הפתרון בשבילכם.
המודול workbox-sw מפשט את הטעינה של מודולים אחרים של תיבת עבודה (למשל, workbox-routing, workbox-precaching וכו') מ-CDN. הטעינה של חבילות הפיתוח או הייצור תלויה בכתובת ה-URL שמשמשת לגישה לאפליקציית האינטרנט. כברירת מחדל, workbox-sw טוען את גרסת הפיתוח של Workbox אם אפליקציית האינטרנט פועלת ב-http://localhost, ואת גרסת הייצור בכל שאר המועדים.
כדי לשנות את התנהגות ברירת המחדל, שולחים קריאה ל-method setConfig של Workbox כדי להגדיר את האפשרות debug לערך true:
// Load workbox-sw from a CDN
importScripts('https://storage.googleapis.com/workbox-cdn/releases/6.2.0/workbox-sw.js');
// This must come before any other workbox.* methods.
workbox.setConfig({
debug: true
});
// Now use workbox.routing.*, workbox.precaching.*, etc.
השבתת הרישום של גרסאות build בפיתוח בכל תהליך עבודה
גם אם אתם משתמשים ב-bundler וגם אם לא, תוכלו להשבית את כל גרסאות ה-build של פיתוח לרישום ביומן על ידי הקצאת true למשתנה self.__WB_DISABLE_DEV_LOGS מיוחד ב-Service Worker:
//
self.__WB_DISABLE_DEV_LOGS = true;
// The rest of your Workbox service worker code goes here
אחד היתרונות של הגישה הזו הוא שהיא לא תלויה בכלל בהגדרות ה-bundler, והיא תפעל גם אם תשתמשו ב-workbox-sw ישירות וגם אם תצטרכו להשתמש ב-bundler כדי לארוז עבורכם את קובץ השירות (service worker) שמבוסס על Workbox.
מידע נוסף
אם אתם עדיין מתקשים להבין מה קורה בקובץ שירות עם באגים, והרישום ביומן פשוט לא מספיק, אפשר לנסות לפרסם שאלה ב-Stack Overflow עם התג workbox. אם לא מצאתם תשובה, כאן אפשר לדווח על בעיה ב-GitHub (אחרי שקוראים את ההנחיות להוספת תוכן). כך, לקהל רחב של מפתחים תהיה אפשרות לקרוא את השאלות ולענות עליהן, אלא שהתשובה לשאלה שלכם תוכל לעזור למישהו באותו מצב בהמשך.

