המודול workbox-sw מספק דרך קלה מאוד להתחיל לפעול
עם המודולים של Workbox, הטעינה של המודולים של Workbox פשוטה יותר.
מציע כמה שיטות עזר פשוטות.
אפשר להשתמש ב-workbox-sw דרך ה-CDN שלנו או להשתמש בו עם קבוצה של קבצים של תיבות עבודה
בשרת שלכם.
שימוש ב-Workbox SW דרך CDN
הדרך הקלה ביותר להתחיל להשתמש במודול הזה היא באמצעות CDN. צריך רק מוסיפים את הפרטים הבאים ל-Service Worker:
importScripts(
'https://storage.googleapis.com/workbox-cdn/releases/6.4.1/workbox-sw.js'
);
זה יהיה מרחב השמות של workbox ב-Service Worker שיש לו את מרחב השמות
מספקים גישה לכל המודולים של Workbox.
workbox.precaching.*
workbox.routing.*
etc
מתחיל קסם כשמתחילים להשתמש במודולים הנוספים.
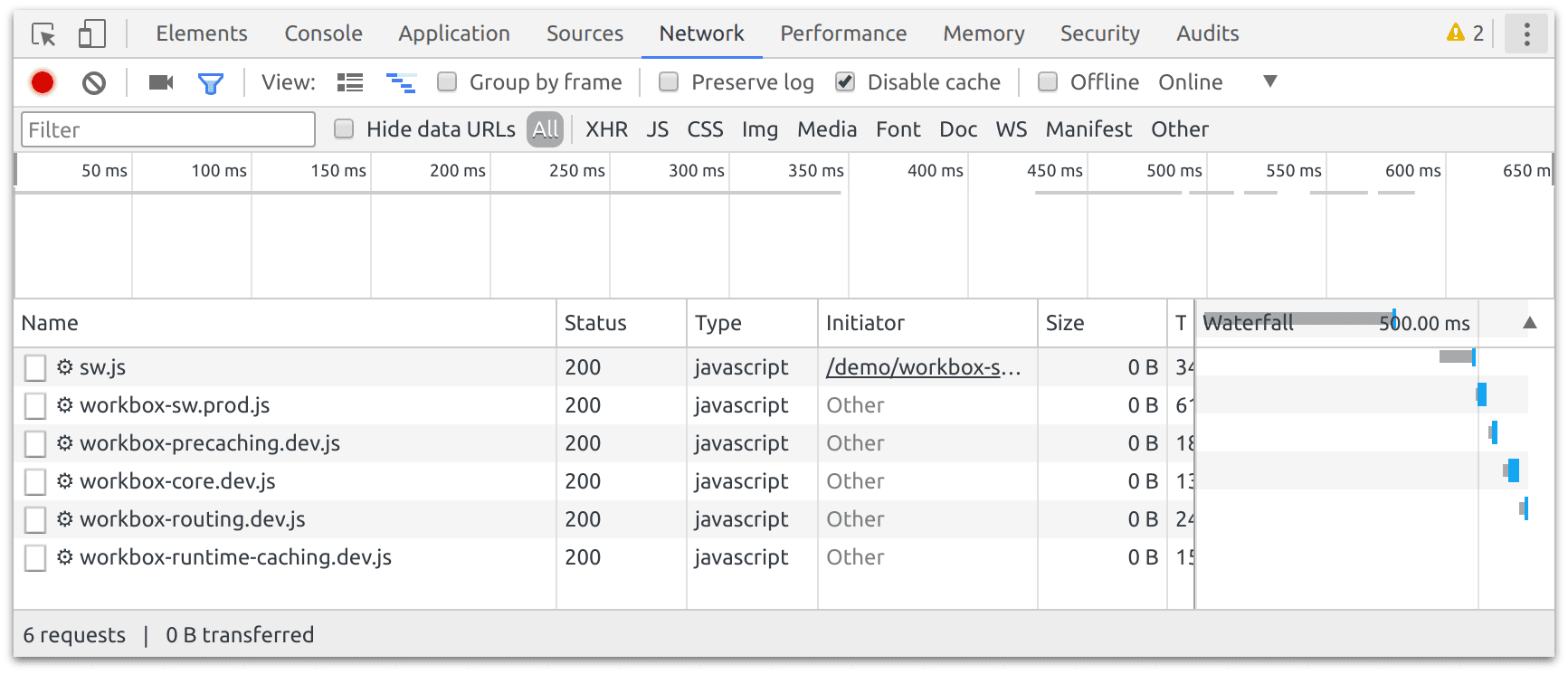
כשמפנות למודול בפעם הראשונה, workbox-sw יזהה זאת
וטוענים את המודול לפני שהוא הופך לזמין. אפשר לראות את זה ב:
הכרטיסייה 'רשת' בכלי הפיתוח.

הקבצים האלה יישמרו במטמון של הדפדפן, ויהיה אפשר לגשת אליהם בעתיד לשימוש במצב אופליין.
שימוש בקבצים מקומיים מתיבת העבודה במקום ב-CDN
אם אתם לא רוצים להשתמש ב-CDN, אפשר לעבור בקלות לקובצי Workbox שמתארח בדומיין שלכם.
הגישה הפשוטה ביותר היא לקבל את הקבצים באמצעות פקודת copyLibraries של workbox-cli, ואז אומרים
workbox-sw איפה נמצאים הקבצים האלה באמצעות אפשרות ההגדרה modulePathPrefix.
אם מעבירים את הקבצים לדומיין /third_party/workbox-vX.Y.Z/, צריך להשתמש בהם כך:
importScripts('/third_party/workbox-vX.Y.Z/workbox-sw.js');
workbox.setConfig({
modulePathPrefix: '/third_party/workbox-vX.Y.Z/',
});
הימנעות מייבוא אסינכרוני
מאחורי הקלעים, טעינה של מודולים חדשים בפעם הראשונה כרוכה בקריאה
importScripts()
בנתיב לקובץ ה-JavaScript המתאים (מתארח ב-CDN או דרך כתובת URL מקומית).
בשני המקרים חלה הגבלה חשובה: קריאות מרומזות אל importScripts() יכולות רק
בתוך ה-handler של install של קובץ השירות או במהלך הסנכרון הסינכרוני,
הפעלה ראשונית של הסקריפט של Service Worker.
כדי להימנע מהפרת ההגבלה, מומלץ לעיין
workbox.* מרחבי שמות מחוץ לגורמים שמטפלים באירועים או לפונקציות אסינכרוניות.
לדוגמה, הקוד הבא ברמה העליונה של Service Worker תקין:
importScripts(
'https://storage.googleapis.com/workbox-cdn/releases/6.4.1/workbox-sw.js'
);
// This will work!
workbox.routing.registerRoute(
({request}) => request.destination === 'image',
new workbox.strategies.CacheFirst()
);
אבל הקוד הבא עלול להיות בעיה אם לא ציינת את workbox.strategies במקום אחר
Service Worker:
importScripts(
'https://storage.googleapis.com/workbox-cdn/releases/6.4.1/workbox-sw.js'
);
self.addEventListener('fetch', event => {
if (event.request.url.endsWith('.png')) {
// Oops! This causes workbox-strategies.js to be imported inside a fetch handler,
// outside of the initial, synchronous service worker execution.
const cacheFirst = new workbox.strategies.CacheFirst();
event.respondWith(cacheFirst.handle({request: event.request}));
}
});
אם אתם צריכים לכתוב קוד שעלול להפר את ההגבלה הזו, אתם יכולים
להפעיל את הקריאה importScripts() מחוץ לגורם המטפל באירועים באמצעות
workbox.loadModule() method:
importScripts(
'https://storage.googleapis.com/workbox-cdn/releases/6.4.1/workbox-sw.js'
);
// This will trigger the importScripts() for workbox.strategies and its dependencies:
workbox.loadModule('workbox-strategies');
self.addEventListener('fetch', event => {
if (event.request.url.endsWith('.png')) {
// Referencing workbox.strategies will now work as expected.
const cacheFirst = new workbox.strategies.CacheFirst();
event.respondWith(cacheFirst.handle({request: event.request}));
}
});
לחלופין, אפשר ליצור הפניה למרחבי השמות הרלוונטיים מחוץ לגורמים שמטפלים באירועים, ומשתמשים בהפניה הזו מאוחר יותר:
importScripts(
'https://storage.googleapis.com/workbox-cdn/releases/6.4.1/workbox-sw.js'
);
// This will trigger the importScripts() for workbox.strategies and its dependencies:
const {strategies} = workbox;
self.addEventListener('fetch', event => {
if (event.request.url.endsWith('.png')) {
// Using the previously-initialized strategies will work as expected.
const cacheFirst = new strategies.CacheFirst();
event.respondWith(cacheFirst.handle({request: event.request}));
}
});
אילוץ שימוש בניפוי באגים או ב-Builds של סביבת ייצור
כל המודולים של Workbox מגיעים עם שני גרסאות build – גרסת build לניפוי באגים כולל רישום ביומן ובדיקת סוגים נוספת ו-build של סביבת ייצור, מסירה את הרישום ביומן ואת בדיקת סוגי הטקסט.
כברירת מחדל, workbox-sw ישתמש ב-build של ניפוי הבאגים לאתרים ב-localhost,
אבל בכל מקור אחר הוא ישתמש בגרסת ה-build בסביבת הייצור.
כדי לאלץ ניפוי באגים או גרסאות build לסביבת הייצור, אפשר להגדיר את ההגדרה debug
אפשרות:
workbox.setConfig({
debug: true,
});
המרת קוד באמצעות הצהרות ייבוא לשימוש ב-workbox-sw
כשטוענים את תיבת העבודה באמצעות workbox-sw, אפשר לגשת לכל החבילות של Workbox דרך
מרחב השמות הגלובלי workbox.*.
אם יש לך דוגמת קוד שמשתמשת בהצהרות import שברצונך להמיר
כדי להשתמש ב-workbox-sw, כל מה שצריך לעשות הוא לטעון את workbox-sw ולהחליף את כל ההצהרות של import במשתנים מקומיים ש
את המודולים האלה במרחב השמות הגלובלי.
זה עובד כי כל חבילת קובץ שירות (service worker) של Workbox שפורסמה ב-npm וגם
זמין במרחב השמות הגלובלי workbox באמצעות
גרסת camelCase של השם (למשל:
ניתן למצוא את כל המודולים שיוצאו מחבילת ה-NPM של workbox-precaching ב-
workbox.precaching.*. כל המודולים שיוצאו
ניתן למצוא חבילת NPM של workbox-background-sync ב-
workbox.backgroundSync.*).
לדוגמה, הנה כמה קוד שמשתמש בהצהרות import שמתייחסות
מודולים של תיבת עבודה:
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
import {CacheableResponse} from 'workbox-cacheable-response';
registerRoute(
({request}) => request.destination === 'image',
new CacheFirst({
plugins: [new CacheableResponsePlugin({statuses: [0, 200]})],
})
);
והנה אותו קוד שנכתב מחדש כדי להשתמש ב-workbox-sw (שימו לב שרק
הצהרות הייבוא השתנו - הלוגיקה לא השתנתה):
importScripts(
'https://storage.googleapis.com/workbox-cdn/releases/6.4.1/workbox-sw.js'
);
const {registerRoute} = workbox.routing;
const {CacheFirst} = workbox.strategies;
const {CacheableResponse} = workbox.cacheableResponse;
registerRoute(
({request}) => request.destination === 'image',
new CacheFirst({
plugins: [new CacheableResponsePlugin({statuses: [0, 200]})],
})
);

