אומנם מחזור החיים של Service Worker מבטיח תהליך התקנה ועדכון צפוי זה יכול להפוך את מחזור הפיתוח המקומי קצת יותר מדויק.
במחזור הפיתוח המקומי הטיפוסי, מפתחים שומרים שינויים בקבצים בכלי לעריכת טקסט, עוברים לדפדפן כדי לאמת את השינויים, והתהליך חוזר על עצמו. כאשר Service Worker נמצא בתערובת, המחזור הזה כמעט זהה, אבל יכולים להיות הבדלים בין מה שהמפתח מצפה לראות לבין מה שהדפדפן עושה.
חריגים לפיתוח מקומי
באופן כללי, ממשקי API של Service Worker זמינים רק בדפים שמוצגים באמצעות HTTPS,
אבל יש יוצאים מן הכלל לכלל הזה, שבהם הם עשויים להיות זמינים ב-HTTP.
יוצא מן הכלל אחד הוא בדפים שמוצגים מעל localhost, וזה עובד טוב לפיתוח מקומי.
עם זאת, זה לא יוצא דופן שמפתחים מציינים שמות מארחים מקומיים מלבד localhost
קובץ מארח.
הדרישה הזו נדרשת בסביבות פיתוח מקומיות שבהן נדרשים כמה שמות מארחים נפרדים לפרויקטים שונים.
במקרים כאלה, מספיק להקצות אישור עם חתימה עצמית.
פתרון נוח יותר הוא להורות לדפדפן להגדיר חריגים לבדיקת קובץ השירות.
ב-Chrome, צריך לעבור אל chrome://flags/#unsafely-treat-insecure-origin-as-secure
ולציין מקורות לא מאובטחים שיטופלו כמקורות מאובטחים.
ב-Firefox אפשר לבדוק עובדי שירות במקורות לא מאובטחים באמצעות ההגדרה devtools.serviceWorkers.testing.enabled ב-about:config.
עזרים לפיתוח של קובצי שירות (service worker)
פיתוח מקומי בשילוב עם Service Worker יכול להוביל להתנהגויות בלתי צפויות לכאורה.
לדוגמה, נניח שכבר הגדרתם אסטרטגיה של מטמון בלבד לנכסים סטטיים ללא גרסאות, או להגדרה 'אתם נמצאים במצב אופליין' שנשמרה מראש. שצפוי להתעדכן בטעינה מחדש לאחר ביצוע שינויים.
מכיוון שגרסה לא עדכנית של הנכסים האלה תמיד מוצגת ממכונה של Cache,
נראה שהם אף פעם לא מתעדכנים!
מתסכל, ה-Service Worker עושה רק את מה שהוא נועד לעשות,
אבל יש כמה דרכים להפוך את הבדיקה לקלה יותר.
הדרך האפקטיבית ביותר לבדוק קובץ שירות (service worker) היא להסתמך על חלונות גלישה פרטיים, כמו חלונות פרטיים ב-Chrome,
או בתכונה 'גלישה פרטית' של Firefox.
בכל פעם שאתם פותחים חלון גלישה פרטית, אתם מתחילים מחדש.
אין קובצי שירות (service worker) פעילים ואין מכונות Cache פתוחות. התרחיש של בדיקות מהסוג הזה הוא:
- פותחים חלון גלישה פרטית.
- עוברים לדף שבו נרשם קובץ שירות (service worker).
- מוודאים שה-Service Worker פועל כצפוי.
- סוגרים את חלון המצב הפרטי.
- ולהתחיל מחדש.
בתהליך הזה אתם מחקים בנאמנות את מחזור החיים של קובץ השירות (service worker).
כלי בדיקה אחרים זמינים בחלונית האפליקציה של כלי הפיתוח ל-Chrome יכול לעזור — על אף שהוא יכול לשנות את מחזור החיים של קובץ השירות בדרכים מסוימות.

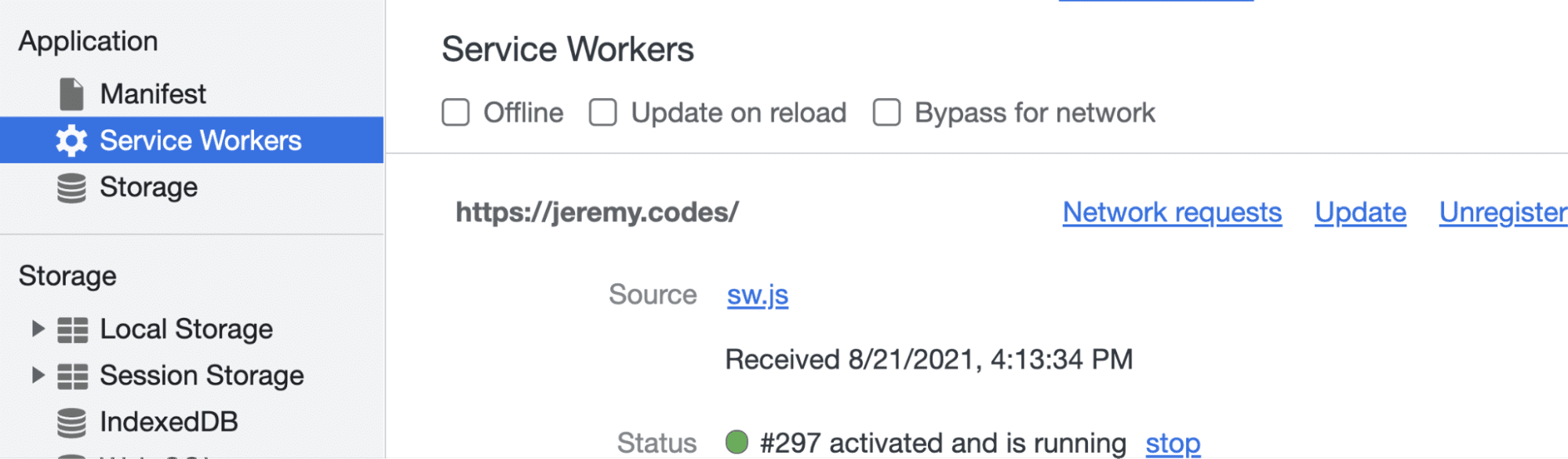
בחלונית האפליקציה יש תת-חלונית עם התווית Service Workers, שמציג עובדי שירות פעילים עבור הדף הנוכחי. ניתן לעדכן כל קובץ שירות פעיל באופן ידני ואפילו לבטל את הרישום שלו לחלוטין. יש גם שלושה מתגים בחלק העליון שעוזרים בפיתוח.
- אופליין מדמה תנאים אופליין. האפשרות הזו עוזרת כשבודקים אם קובץ שירות (service worker) פעיל מציג תוכן במצב אופליין.
- עדכון בזמן טעינה מחדש: כשהדף מופעל מחדש, הוא מאחזר ומחליף את ה-Service Worker הנוכחי בכל פעם שהדף נטען מחדש.
- עקיפת רשת, כאשר האפשרות הזו מופעלת, עוקפת כל קוד באירוע
fetchשל קובץ שירות (service worker) ותמיד מאחזרת תוכן מהרשת.
אלה מתגים שימושיים, במיוחד לגבי עקיפת רשת, זה מעולה כשמפתחים פרויקט עם קובץ שירות פעיל, אבל גם רוצים לוודא שהחוויה עובדת כצפוי ללא קובץ שירות (service worker).
ב-Firefox יש חלונית אפליקציות דומה בכלים למפתחים, אבל הפונקציונליות מוגבלת להצגת עובדי שירות (service worker) מותקנים, כמו גם אפשרות לבטל ידנית את הרישום של כל קובץ שירות (service worker) פעיל בדף הנוכחי. היא שימושית באותה מידה, אבל דורשת מאמץ ידני רב יותר במחזור הפיתוח המקומי.
Shift וטעינה מחדש
כשמפתחים באופן מקומי עם קובץ שירות (service worker) פעיל ללא צורך בפונקציונליות שמספקת עדכון בזמן רענון או עקיפת רשת, כדאי גם להחזיק את המקש Shift וללחוץ על לחצן הרענון.
הפעולה הזו נקראת רענון מאולץ, שעוקף את מטמון ה-HTTP של הרשת. כשה-service worker פעיל, רענון מאולץ גם יעקוף לחלוטין את ה-Service Worker.
הפונקציונליות הזאת יכולה להיות שימושית אם יש אי ודאות אם אסטרטגיית שמירה במטמון פועלת כמתוכנן. כדאי לקחת את כל הנתונים מהרשת כדי להשוות בין התנהגויות עם או בלי קובץ שירות (service worker). יותר מזה, מדובר בהתנהגות ספציפית, כך שכל הדפדפנים שתומכים ב-service worker יראו אותה.
בדיקת תוכן המטמון
קשה לדעת אם אסטרטגיית שמירה במטמון פועלת כמצופה אם לא ניתן לבדוק את המטמון.
בטח, ניתן לבדוק את המטמון בקוד,
אבל זהו תהליך שכולל כלי לניפוי באגים ו/או הצהרות מסוג console כשכלי חזותי מתאים יותר למשימה.
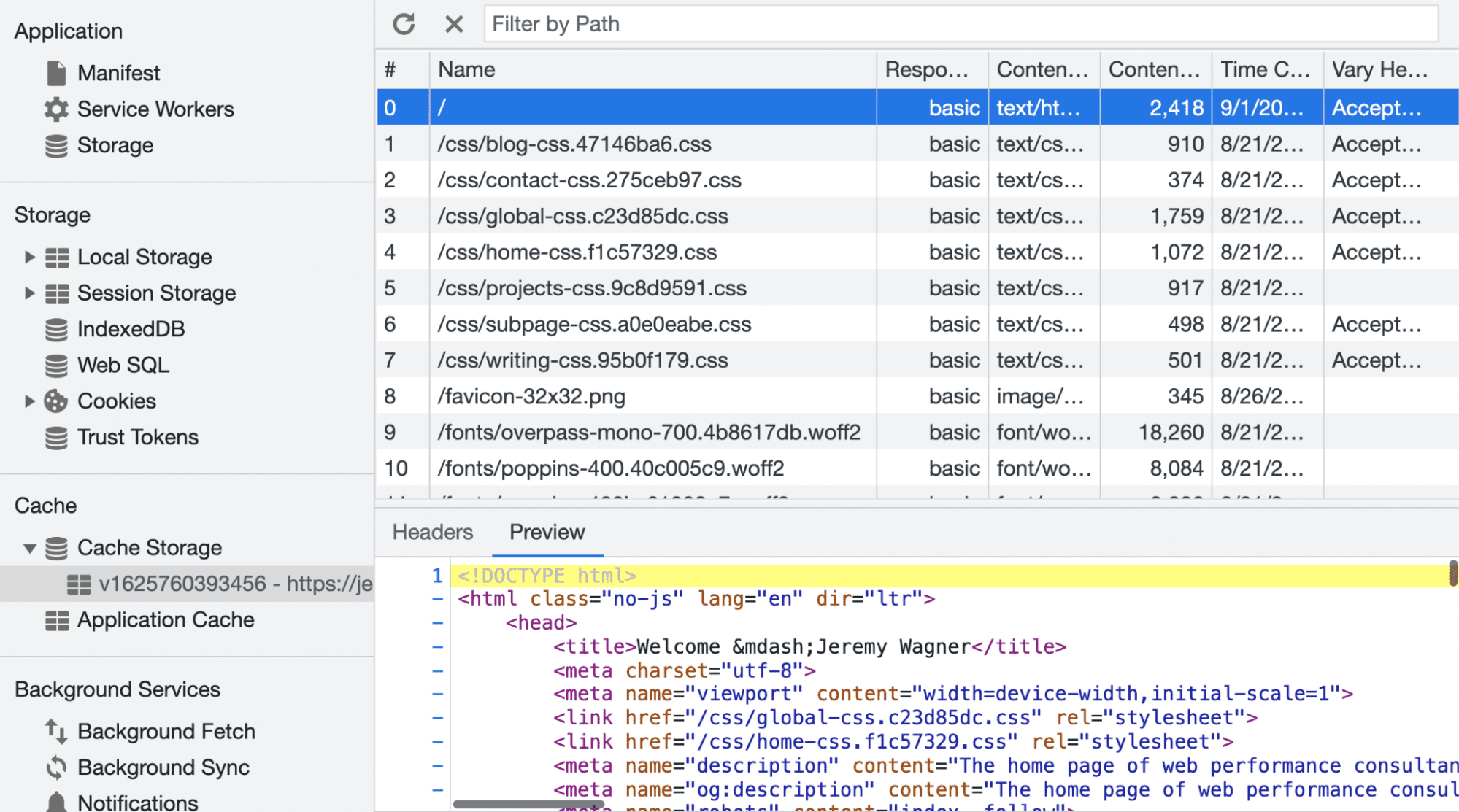
בחלונית האפליקציה בכלי הפיתוח ל-Chrome יש חלונית משנה לבדיקת התוכן של מכונות Cache.

חלונית המשנה הזו מאפשרת פיתוח של עובדי שירות בקלות רבה יותר, כי היא מציעה פונקציונליות כמו:
- הצגת שמות של
Cacheמכונות. - היכולת לבדוק את גוף התגובה של נכסים שנשמרו במטמון ואת כותרות התגובה שלהם.
- צריך להסיר פריט אחד או יותר מהמטמון, או אפילו למחוק מופעים שלמים של
Cache.
ממשק המשתמש הגרפי הזה מאפשר לבדוק בקלות את המטמון של קובצי השירות כדי לראות אם פריטים נוספו, עודכנו או הוסרו לגמרי מהמטמון של Service Worker. ב-Firefox יש מציג מטמון משלו עם פונקציונליות דומה, אם כי הוא נמצא בחלונית אחסון נפרדת.
הדמיה של מכסת אחסון
באתרים עם הרבה נכסים סטטיים גדולים (כמו תמונות ברזולוציה גבוהה), עלולים להגיע למכסות האחסון. במקרה כזה, הדפדפן יסיר מהמטמון פריטים שנחשבים למיושנים או שהם ראויים להקריב כדי לפנות מקום לנכסים חדשים.
ההתמודדות עם מכסות אחסון צריכה להיות חלק מפיתוח קובצי השירות, ו-Workbox מאפשר לכם לנהל את התהליך בקלות רבה יותר מאשר לנהל אותו בעצמכם. עם זאת, עם או בלי Workbox, כדאי לדמות מכסת אחסון מותאמת אישית כדי לבדוק את הלוגיקה של ניהול המטמון.

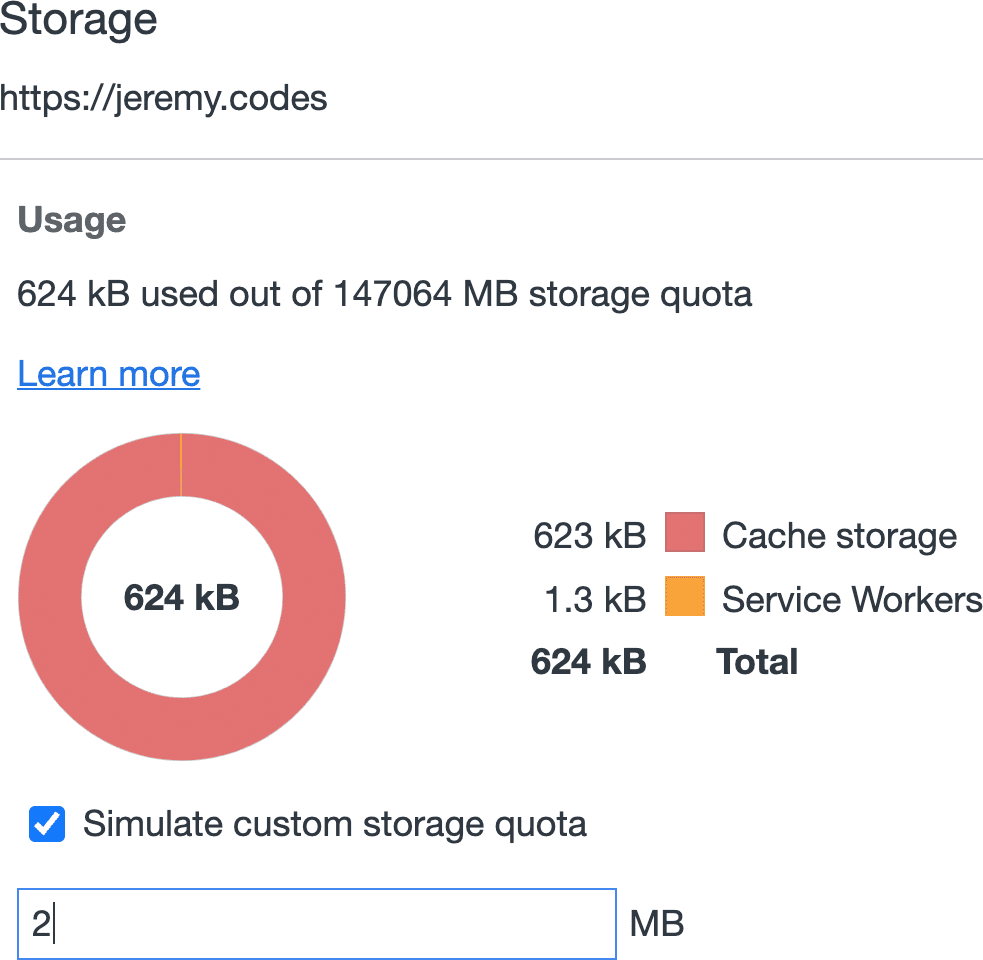
בחלונית האפליקציות בכלי הפיתוח של Chrome יש חלונית משנה מסוג Storage שבה מוצג מידע על נפח האחסון שבשימוש בדף. הוא גם מאפשר לציין מכסה מותאמת אישית במגה-בייט. כשההגדרה הזו בתוקף, Chrome יאכוף את מכסת האחסון בהתאמה אישית כדי שאפשר יהיה לבדוק אותה.
במקרה, חלונית המשנה הזו מכילה גם לחצן נקה נתוני אתר ומערך שלם של תיבות סימון המשויכות למה שצריך לנקות כשלוחצים על הלחצן.
בין הפריטים האלה נכללים מכונות Cache פתוחות, ואפשרות לבטל את הרישום של כל קובץ שירות (service worker) פעיל ששולט בדף.
פיתוח קל יותר ופרודוקטיביות טובה יותר
כשמפתחים לא מחויבים לעשות זאת, הם יכולים לעבוד בביטחון רב יותר ולשפר את הפרודוקטיביות שלהם. פיתוח מקומי עם קובץ שירות יכול להיות דק, אבל הוא לא חייב להיות כואב. בעזרת הטיפים והטריקים האלה, פיתוח עם Service Worker אמור להיות הרבה יותר שקוף וצפוי. מוביל לחוויית פיתוח טובה יותר.

