Cách Lighthouse tính điểm Hiệu suất tổng thể của bạn
Nhìn chung, chỉ chỉ số đóng góp vào điểm Hiệu suất Lighthouse chứ không phải kết quả của Cơ hội hoặc Chẩn đoán. Tuy nhiên, việc cải thiện cơ hội và thông tin chẩn đoán có thể cải thiện giá trị chỉ số, vì vậy, có một mối quan hệ gián tiếp.
Dưới đây, chúng tôi trình bày lý do khiến điểm số có thể biến động, cách điểm số được bao gồm và cách Lighthouse tính điểm từng chỉ số riêng lẻ.
Lý do điểm số của bạn biến động
Điểm số hiệu suất tổng thể và giá trị chỉ số của bạn thay đổi rất nhiều không phải do Lighthouse. Điểm Hiệu suất của bạn thường biến động do những thay đổi về các điều kiện cơ bản. Các vấn đề thường gặp bao gồm:
- Thử nghiệm A/B hoặc thay đổi về quảng cáo đang được phân phát
- Thay đổi về việc định tuyến lưu lượng truy cập Internet
- Kiểm thử trên nhiều thiết bị, chẳng hạn như máy tính để bàn hiệu suất cao và máy tính xách tay hiệu suất thấp
- Các tiện ích của trình duyệt chèn JavaScript và thêm/sửa đổi yêu cầu mạng
- Phần mềm diệt vi rút
Tài liệu của Lighthouse về Tính biến thiên trình bày chi tiết hơn về vấn đề này.
Hơn nữa, mặc dù Lighthouse có thể cung cấp cho bạn một điểm Hiệu suất tổng thể duy nhất, nhưng việc coi hiệu suất trang web như một sự phân phối điểm số sẽ hữu ích hơn so với một con số duy nhất. Hãy xem phần giới thiệu về Chỉ số hiệu suất tập trung vào người dùng để hiểu lý do.
Cách tính trọng số cho Điểm hiệu suất
Điểm hiệu suất là điểm trung bình có trọng số của điểm số chỉ số. Đương nhiên, những chỉ số có trọng số cao hơn sẽ ảnh hưởng nhiều hơn đến điểm số Hiệu suất tổng thể của bạn. Điểm của chỉ số không hiển thị trong báo cáo, nhưng được tính toán nâng cao.

Lighthouse 10
| Kiểm tra | Trọng lượng |
|---|---|
| Nội dung đầu tiên hiển thị | 10% |
| Chỉ số tốc độ | 10% |
| Thời gian hiển thị nội dung lớn nhất | 25% |
| Tổng thời gian chặn | 30% |
| Điểm số thay đổi bố cục tích luỹ | 25% |
Ngọn hải đăng 8
| Kiểm tra | Trọng lượng |
|---|---|
| Nội dung đầu tiên hiển thị | 10% |
| Chỉ số tốc độ | 10% |
| Thời gian hiển thị nội dung lớn nhất | 25% |
| Thời gian tương tác | 10% |
| Tổng thời gian chặn | 30% |
| Điểm số thay đổi bố cục tích luỹ | 15% |
Cách hệ thống xác định điểm chỉ số
Sau khi thu thập các chỉ số hiệu suất (chủ yếu được báo cáo bằng mili giây), Lighthouse sẽ chuyển đổi từng giá trị chỉ số thô thành điểm chỉ số từ 0 đến 100 bằng cách xem giá trị chỉ số nằm ở đâu trên phân phối điểm Lighthouse. Phân phối điểm là phân phối lôgarit chuẩn bắt nguồn từ các chỉ số hiệu suất của dữ liệu hiệu suất trang web thực tế trên Lưu trữ HTTP.
Ví dụ: chỉ số Thời gian hiển thị nội dung lớn nhất (LCP) đo lường thời điểm người dùng nhận thấy nội dung lớn nhất của trang hiển thị. Giá trị chỉ số cho LCP thể hiện khoảng thời gian từ khi người dùng bắt đầu tải trang đến khi trang hiển thị nội dung chính. Dựa trên dữ liệu trang web thực tế, các trang web hoạt động hiệu quả nhất hiển thị LCP trong khoảng 1.220 mili giây, vì vậy, giá trị chỉ số này được liên kết với điểm số 99.
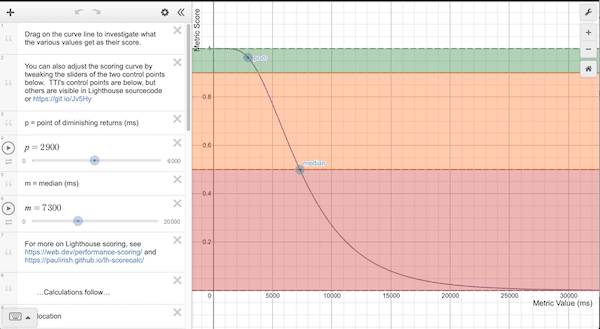
Xét kỹ hơn, mô hình đường cong tính điểm của Lighthouse sử dụng dữ liệu HTTPArchive để xác định hai điểm kiểm soát, sau đó đặt hình dạng của đường cong log-normal (log-thông thường). Phân vị thứ 25 của dữ liệu trong Bản lưu trữ HTTP sẽ trở thành điểm số 50 (điểm kiểm soát trung bình) và phân vị thứ 8 sẽ trở thành điểm số 90 (điểm kiểm soát tốt/màu xanh lục). Khi khám phá biểu đồ đường cong tính điểm, hãy lưu ý rằng trong khoảng từ 0,50 đến 0,92, có mối quan hệ gần như tuyến tính giữa giá trị chỉ số và điểm số. Điểm số khoảng 0,96 là "điểm lợi tức giảm dần". Khi điểm số cao hơn, đường cong sẽ kéo ra xa, đòi hỏi phải cải thiện nhiều chỉ số hơn để cải thiện điểm số vốn đã cao.

Cách xử lý giữa máy tính và thiết bị di động
Như đã đề cập, đường cong điểm số được xác định từ dữ liệu hiệu suất thực tế. Trước Lighthouse phiên bản 6, tất cả đường cong điểm số đều dựa trên dữ liệu hiệu suất trên thiết bị di động. Tuy nhiên, phiên bản Lighthouse trên máy tính sẽ sử dụng dữ liệu đó. Trong thực tế, điều này đã làm tăng điểm số của máy tính một cách giả tạo. Lighthouse phiên bản 6 đã khắc phục lỗi này bằng cách sử dụng tính năng chấm điểm cụ thể trên máy tính. Mặc dù bạn chắc chắn có thể mong đợi những thay đổi tổng thể về điểm hiệu suất của mình từ 5 đến 6, nhưng bất kỳ điểm số nào trên máy tính để bàn cũng sẽ khác nhau đáng kể.
Cách điểm số được mã hoá bằng màu
Điểm số chỉ số và điểm hiệu suất được tô màu theo các phạm vi sau:
- 0 đến 49 (màu đỏ): Kém
- 50 đến 89 (cam): Cần cải thiện
- 90 đến 100 (xanh lục): Tốt
Để cung cấp trải nghiệm tốt cho người dùng, các trang web nên cố gắng đạt được điểm số tốt (90-100). Điểm số "hoàn hảo" là 100 là vô cùng khó khăn và không nằm ngoài mong đợi của bạn. Ví dụ: để tăng điểm từ 99 lên 100, bạn cần cải thiện chỉ số tương đương với việc tăng điểm từ 90 lên 94.
Nhà phát triển có thể làm gì để cải thiện điểm hiệu suất của họ?
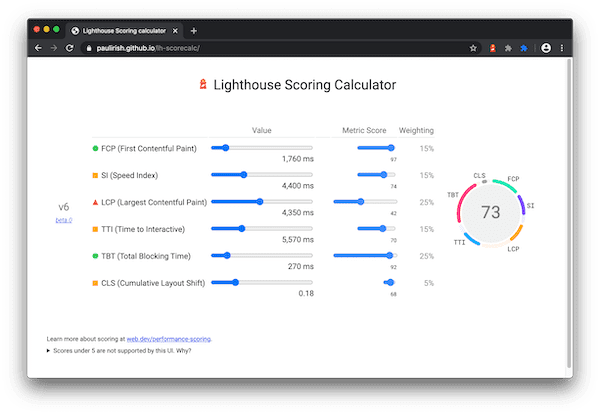
Trước tiên, hãy sử dụng công cụ tính điểm Lighthouse để biết bạn cần nhắm đến những ngưỡng nào để đạt được điểm hiệu suất Lighthouse nhất định.
Trong báo cáo Lighthouse, mục Cơ hội có các đề xuất chi tiết và tài liệu về cách triển khai các đề xuất đó. Ngoài ra, phần Chẩn đoán còn liệt kê thêm hướng dẫn mà nhà phát triển có thể tìm hiểu để cải thiện hiệu suất hơn nữa.
