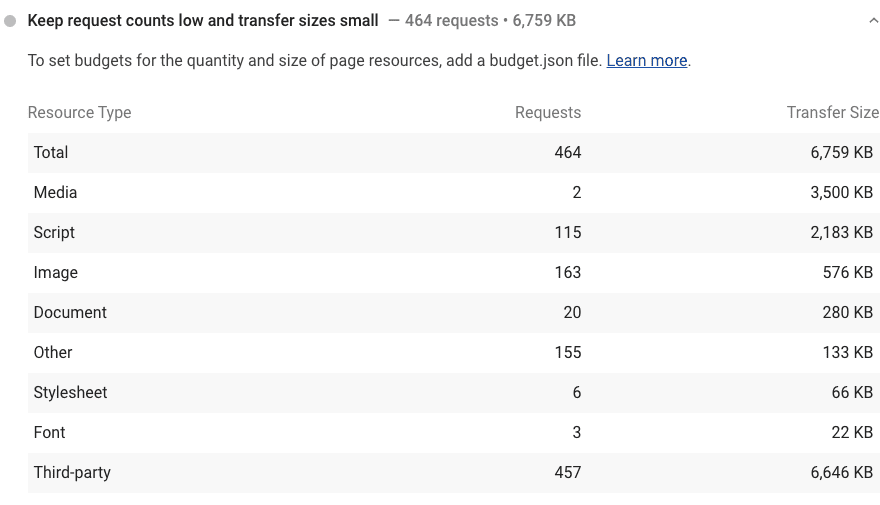
Lighthouse báo cáo số lượng yêu cầu mạng đã được gửi và lượng dữ liệu được chuyển khi trang của bạn tải:

- Các giá trị Requests (Yêu cầu) và Transfer Size (Kích thước chuyển) cho hàng Total (Tổng kích thước) được tính toán bằng cách thêm giá trị cho hàng Image, Script, Font, Stylesheet, Other, document và Media.
- Cột Bên thứ ba không tính vào giá trị của hàng Tổng. Mục đích của lệnh này là giúp bạn nắm được có bao nhiêu yêu cầu trong tổng số yêu cầu và tổng dung lượng chuyển đến từ các miền của bên thứ ba. Các yêu cầu của bên thứ ba có thể là sự kết hợp của bất kỳ loại tài nguyên nào khác.
Cách giảm số lượng tài nguyên và kích thước chuyển
Ảnh hưởng của số lượng tài nguyên cao hoặc kích thước truyền lớn đến hiệu suất tải phụ thuộc vào loại tài nguyên đang được yêu cầu.
CSS và JavaScript
Các yêu cầu đối với tệp CSS và JavaScript sẽ chặn hiển thị theo mặc định. Nói cách khác, các trình duyệt không thể hiển thị nội dung trên màn hình cho đến khi mọi yêu cầu CSS và JavaScript hoàn tất. Nếu bất kỳ tệp nào trong số này được lưu trữ trên một máy chủ chậm, thì máy chủ chậm đó có thể trì hoãn toàn bộ quá trình kết xuất. Hãy xem các bài viết Tối ưu hoá JavaScript, Tối ưu hoá tài nguyên của bên thứ ba và Tối ưu hoá CSS của bạn để tìm hiểu cách chỉ gửi mã mà bạn thực sự cần.
Chỉ số bị ảnh hưởng: Tất cả
Hình ảnh
Các yêu cầu về hình ảnh không chặn hiển thị như CSS và JavaScript, nhưng vẫn có thể ảnh hưởng tiêu cực đến hiệu suất tải. Một vấn đề phổ biến là khi người dùng thiết bị di động tải một trang và thấy rằng hình ảnh đã bắt đầu tải, nhưng sẽ mất một chút thời gian để hoàn tất. Hãy xem bài viết Tối ưu hoá hình ảnh để tìm hiểu cách tải hình ảnh nhanh hơn.
Các chỉ số bị ảnh hưởng: Hiển thị nội dung đầu tiên, Hiển thị nội dung đầu tiên, Chỉ số tốc độ
Phông chữ
Việc tải tệp phông chữ không hiệu quả có thể khiến văn bản không hiển thị trong quá trình tải trang. Hãy xem phần Tối ưu hoá phông chữ để tìm hiểu cách đặt phông chữ mặc định có sẵn trên thiết bị của người dùng, sau đó chuyển sang phông chữ tuỳ chỉnh khi tải xuống xong.
Chỉ số bị ảnh hưởng: Hiển thị nội dung đầu tiên
Tài liệu
Nếu tệp HTML của bạn lớn, trình duyệt phải dành nhiều thời gian hơn để phân tích cú pháp HTML và xây dựng cây DOM từ HTML đã phân tích cú pháp.
Chỉ số bị ảnh hưởng: Hiển thị nội dung đầu tiên
Nội dung nghe nhìn
Tệp GIF động thường rất lớn. Xem bài viết Thay thế ảnh GIF bằng video để tìm hiểu cách tải ảnh động nhanh hơn.
Chỉ số bị ảnh hưởng: Hiển thị nội dung đầu tiên
Sử dụng ngân sách hiệu suất để ngăn chặn sự hồi quy
Sau khi bạn đã tối ưu hoá mã của mình để giảm số lượng yêu cầu và kích thước chuyển, hãy xem bài viết Đặt ngân sách hiệu suất để tìm hiểu cách ngăn chặn sự hồi quy.
Tài nguyên
Mã nguồn cho quy trình kiểm tra Giữ số lượng yêu cầu ở mức thấp và chuyển kích thước nhỏ

