Toplam Engelleme Süresi (TBT), Lighthouse raporunun Performans bölümünde izlenen metriklerden biridir. Her metrik, sayfa yükleme hızının bir yönünü yakalar.
Lighthouse raporunda TBT milisaniye cinsinden gösterilir:

TBT'nin ölçtüğü metrikler
TBT, bir sayfanın kullanıcı girişine (ör. fare tıklamaları, ekrana dokunma veya klavye tuşlarına basma) yanıt vermesinin engellendiği toplam süreyi ölçer. Toplam, İlk Zengin İçerikli Boyama ile Etkileşime Hazır Olma Süresi arasındaki tüm uzun görevlerin engelleme bölümünün eklenmesi ile hesaplanır. 50 ms'den uzun süren tüm görevler uzun görevlerdir. 50 ms'den sonraki süre, engelleme bölümüdür. Örneğin, Lighthouse 70 ms uzunluğunda bir görev algılarsa engelleme bölümü 20 ms olur.
Lighthouse, TBT puanınızı nasıl belirler?
TBT puanınız, sayfanızın TBT süresinin, mobil cihazlarda yüklenen milyonlarca gerçek sitenin TBT süreleriyle karşılaştırmasıdır. Lighthouse puanı eşiklerinin nasıl belirlendiğini öğrenmek için Metrik puanları nasıl belirlenir? başlıklı makaleyi inceleyin.
Bu tabloda, mobil cihazlarda TBT puanınızın nasıl yorumlanacağı gösterilmektedir:
| Geçmişe Dönüş zamanı (milisaniye cinsinden) |
Renkle kodlama |
|---|---|
| 0-200 | Yeşil (hızlı) |
| 200-600 | Turuncu (orta) |
| 600'den fazla | Kırmızı (yavaş) |
Bu tabloda, masaüstünde TBT puanınızın nasıl yorumlanacağı gösterilmektedir:
| Geçmişe Dönüş zamanı (milisaniye cinsinden) |
Renkle kodlama |
|---|---|
| 0-150 | Yeşil (hızlı) |
| 150-350 | Turuncu (orta) |
| 350'den fazla | Kırmızı (yavaş) |
Geçmişe Dönüş puanınızı artırma
Chrome Geliştirici Araçları'nın Performans panelini kullanarak uzun görevlerin temel nedenini nasıl teşhis edeceğinizi öğrenmek için Görevlerimin uzun olmasına ne neden oluyor? başlıklı makaleyi inceleyin.
Genel olarak uzun görevlerin en yaygın nedenleri şunlardır:
- Gereksiz JavaScript yükleme, ayrıştırma veya yürütme. Performans panelinde kodunuzu analiz ederken ana iş parçacığının sayfayı yüklemek için gerçekten gerekli olmayan bir iş yaptığını fark edebilirsiniz. Kod bölmeyle JavaScript yüklerini azaltmak, kullanılmayan kodları kaldırmak veya üçüncü taraf JavaScript'i verimli bir şekilde yüklemek TBT puanınızı artıracaktır.
- Verimsiz JavaScript ifadeleri. Örneğin, Performans panelinde kodunuzu analiz ettikten sonra 2.000 düğüm döndüren bir
document.querySelectorAll('a')çağrısı gördüğünüzü varsayalım. Kodunuzu yalnızca 10 düğüm döndüren daha spesifik bir seçici kullanacak şekilde yeniden derlemek, TBT puanınızı artıracaktır.
Genel performans puanınızı iyileştirme
Belirli bir metriğe odaklanmak için belirli bir nedeniniz yoksa genellikle genel performans puanınızı artırmaya odaklanmak daha iyidir.
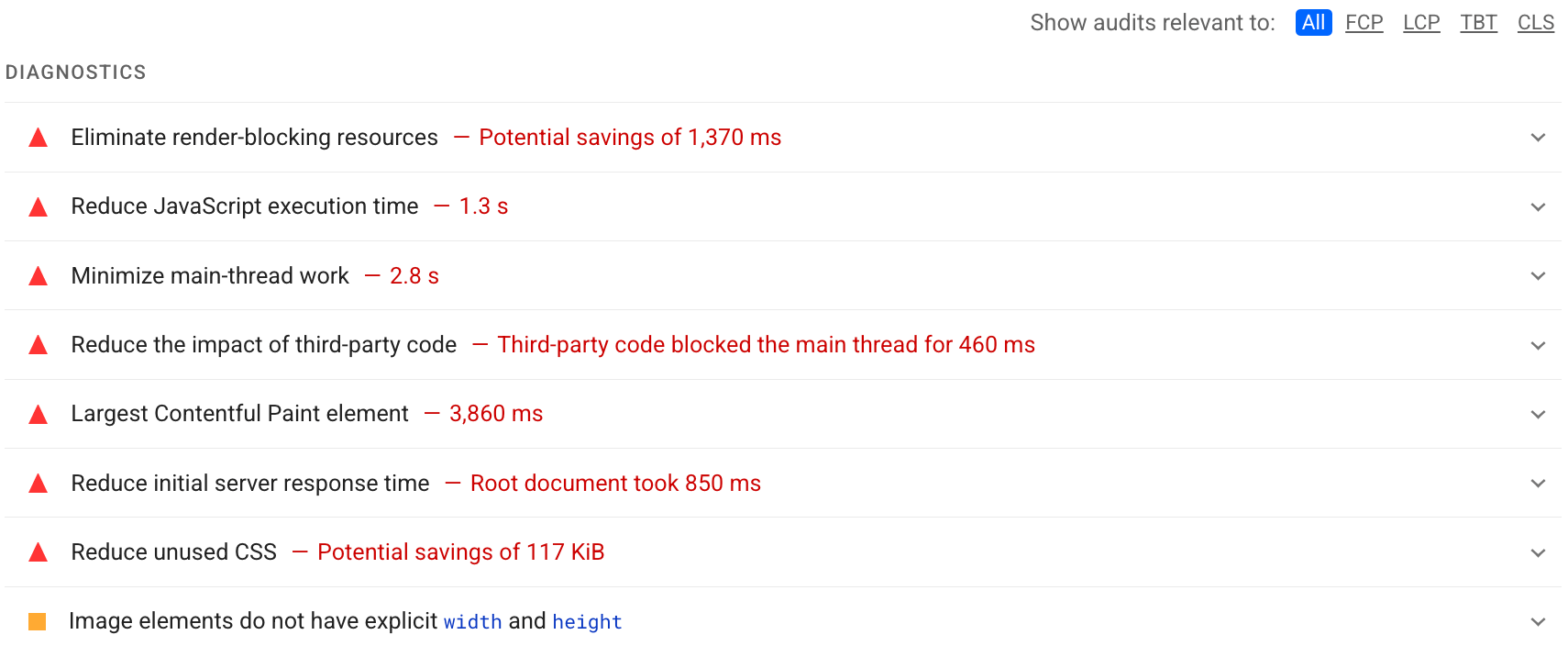
Sayfanız için en değerli iyileştirmelerin hangileri olacağını belirlemek üzere Lighthouse raporunuzun Teşhis bölümünü kullanın. Fırsat ne kadar önemliyse performans puanınız üzerindeki etkisi de o kadar büyük olur. Örneğin, aşağıdaki Lighthouse ekran görüntüsünde oluşturma işlemini engelleyen kaynakların kaldırılmasının en büyük iyileşmeyi sağlayacağı gösterilmektedir:

Lighthouse raporunuzda tanımlanan fırsatları nasıl ele alacağınızı öğrenmek için Performans denetimleri bölümüne bakın.
Kaynaklar
- Toplam Engelleme Süresi denetimi için kaynak kod
- Uzun JavaScript görevleri Etkileşime Hazır Olma Sürenizi geciktiriyor mu?
- First Input Delay'i optimize etme
- İlk Zengin İçerikli Boyama
- Etkileşime Hazır Olma Süresi
- Kod bölme ile JavaScript yüklerini azaltma
- Kullanılmayan kodları kaldırma
- Üçüncü taraf kaynaklarını verimli bir şekilde yükleme
