Lighthouse, genel performans puanınızı nasıl hesaplar?
Genel olarak, Lighthouse Performans puanınıza yalnızca metrikler katkıda bulunur, Fırsatlar veya Teşhis sonuçlarının sonuçları dikkate alınmaz. Bununla birlikte, fırsatların ve teşhislerin iyileştirilmesi metrik değerlerini iyileştirebilir. Bu nedenle dolaylı bir ilişki vardır.
Puanın neden dalgalanma gösterebileceğini, nasıl oluşturulduğunu ve Lighthouse'ın her bir metriği nasıl puanladığını aşağıda özetledik.
Puanınız neden dalgalanıyor?
Genel performans puanınızdaki ve metrik değerlerinizdeki değişkenliğin büyük bir kısmı Lighthouse'tan kaynaklanmaz. Performans puanınızdaki dalgalanmaların nedeni genellikle altta yatan koşullardaki değişikliklerdir. Yaygın sorunlar şunlardır:
- Yayınlanan reklamlarda A/B testleri veya değişiklikler
- İnternet trafiği yönlendirmesiyle ilgili değişiklikler
- Yüksek performanslı masaüstü ve düşük performanslı dizüstü bilgisayar gibi farklı cihazlarda test etme
- JavaScript yerleştiren ve ağ isteklerini ekleyen/değiştiren tarayıcı uzantıları
- Virüsten koruma yazılımları
Lighthouse'un Değişkenlik ile ilgili dokümanlarında bu konu daha ayrıntılı olarak ele alınmıştır.
Ayrıca Lighthouse size tek bir genel performans puanı sunsa da site performansınızı tek bir sayı yerine puan dağılımı olarak düşünmek daha yararlı olabilir. Bunun nedenini anlamak için Kullanıcı Odaklı Performans Metrikleri'nin girişine bakın.
Performans puanının ağırlığı
Performans puanı, metrik puanlarının ağırlıklı ortalamasıdır. Doğal olarak, daha fazla ağırlığa sahip metrikler genel performans puanınızı daha fazla etkiler. Metrik puanları raporda görünmez ancak arka planda hesaplanır.

Lighthouse 10
| Denetim | Ağırlık |
|---|---|
| İlk Zengin İçerikli Boyama | 10% |
| Hız Endeksi | 10% |
| Largest Contentful Paint | %25 |
| Toplam Engelleme Süresi | %30 |
| Cumulative Layout Shift | %25 |
Lighthouse 8
| Denetim | Ağırlık |
|---|---|
| First Contentful Paint | 10% |
| Hız endeksi | 10% |
| Largest Contentful Paint | %25 |
| Etkileşime Hazır Olma Süresi | 10% |
| Toplam Engelleme Süresi | %30 |
| Cumulative Layout Shift | %15 |
Metrik puanları nasıl belirlenir?
Lighthouse, performans metriklerini topladıktan sonra (çoğu zaman milisaniye cinsinden raporlanır) her ham metrik değerini, Lighthouse puanlama dağılımında nereye düştüğüne bakarak 0 ile 100 arasında bir metrik puanına dönüştürür. Puanlama dağılımı, HTTP Arşivi'ndeki gerçek web sitesi performans verilerinin performans metriklerinden türetilen bir log-normal dağılımdır.
Örneğin, Largest Contentful Paint (LCP), kullanıcının bir sayfadaki en büyük içeriğin görünür olduğunu algılamasını ölçer. LCP metriği değeri, kullanıcının sayfa yüklemesini başlattığı andan sayfanın birincil içeriğini oluşturmaya başladığı ana kadar geçen süreyi temsil eder. Gerçek web sitesi verilerine göre, en iyi performans gösteren siteler LCP'yi yaklaşık 1.220 ms. içinde oluşturur. Böylece metrik değeri 99 puanla eşlenir.
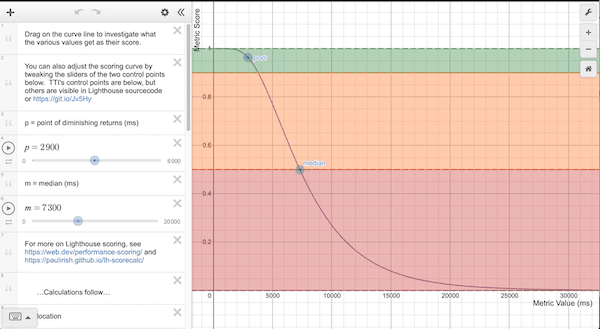
Daha ayrıntılı olarak açıklamak gerekirse Lighthouse puanlama eğrisi modeli, HTTPArchive verilerini kullanarak iki kontrol noktası belirler. Bu kontrol noktaları, daha sonra log-normal eğrisinin şeklini belirler. HTTP Archive verilerinin 25. yüzdelik dilimi 50 puan (orta kontrol noktası), 8. yüzdelik dilimi ise 90 puan (iyi/yeşil kontrol noktası) olur. Puanlama eğrisi grafiğini keşfederken 0,50 ile 0,92 arasında metrik değeri ile puan arasında neredeyse doğrusal bir ilişki olduğunu unutmayın. 0,96 civarı bir puan, "düşen getiri noktası"dır. Puan yükseldikçe eğri uzaklaşır ve zaten yüksek olan puanı artırmak için giderek daha fazla metrik iyileştirmesi gerekir.

Masaüstü ve mobil cihazlar nasıl ele alınır?
Belirtildiği gibi, puan eğrileri gerçek performans verilerine göre belirlenir. Lighthouse 6 sürümünden önce tüm puan eğrileri mobil performans verilerine dayanıyordu ancak masaüstü Lighthouse çalıştırması bu verileri kullanırdı. Bu durum, pratikte masaüstü puanlarının yapay olarak şişmesine yol açıyordu. Lighthouse 6 sürümü, belirli masaüstü puanlama özelliğini kullanarak bu hatayı düzeltmiştir. Performans puanınızın genel olarak 5'ten 6'ya yükselmesini bekleyebilirsiniz. Ancak masaüstü hesabınızın puanları önemli ölçüde farklı olacaktır.
Puanlar nasıl renklerle kodlanır?
Metrik puanları ve performans puanı şu aralıklara göre renklendirilir:
- 0 - 49 (kırmızı): Yetersiz
- 50 ila 89 (turuncu): İyileştirme gerekli
- 90 - 100 (yeşil): İyi
İyi bir kullanıcı deneyimi sağlamak için sitelerin iyi bir puana (90-100) sahip olması gerekir. 100 gibi "mükemmel" bir puana ulaşmak son derece zordur ve beklenmez. Örneğin, 99 ile 100 arasında bir puan almak, 90 ile 94 arasında bir sayı verecek metrik iyileştirmesi için yaklaşık olarak aynı miktarda bir iyileştirme gerektirir.
Geliştiriciler performans puanlarını artırmak için neler yapabilir?
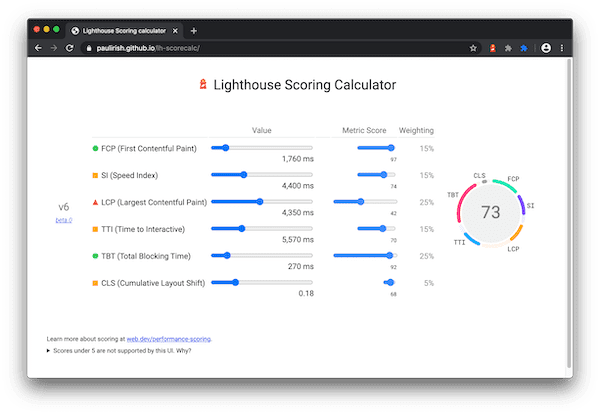
Öncelikle, belirli bir Lighthouse performans puanına ulaşmak için hangi eşikleri hedeflemeniz gerektiğini anlamak için Lighthouse puan hesaplayıcısını kullanın.
Lighthouse raporundaki Fırsatlar bölümünde, bunların nasıl uygulanacağına dair ayrıntılı öneriler ve belgeler bulunur. Ayrıca Teşhis bölümünde, geliştiricilerin performanslarını daha da iyileştirmek için inceleyebilecekleri ek yönergeler yer alır.
