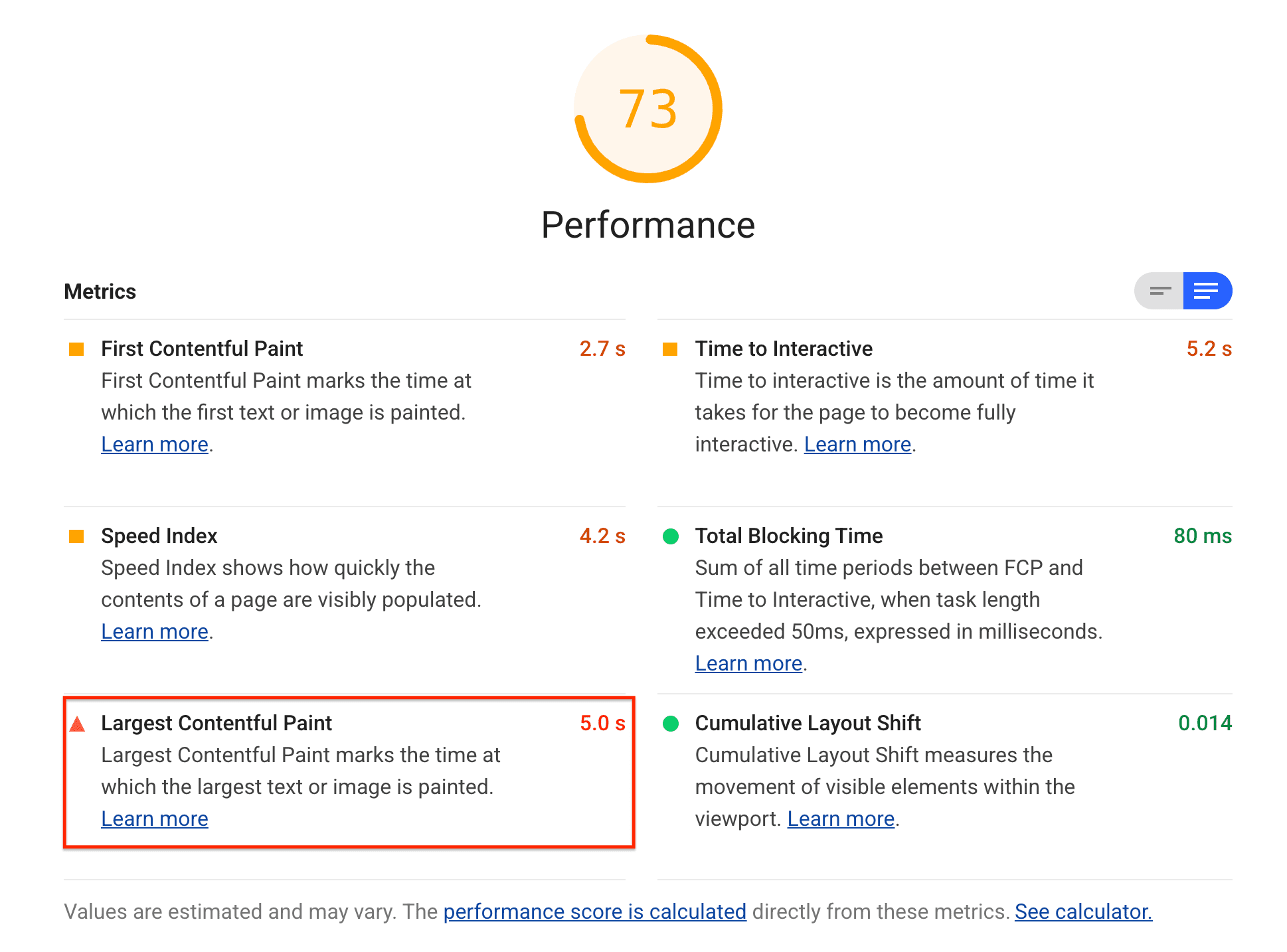
콘텐츠가 포함된 최대 페인트 (LCP)는 Lighthouse 보고서의 성능 섹션에서 추적하는 측정항목 중 하나입니다. 각 측정항목은 페이지 로드 속도의 일부 측면을 포착합니다.
Lighthouse는 LCP를 초 단위로 표시합니다.

LCP가 측정하는 항목
LCP는 표시 영역에서 가장 큰 콘텐츠 요소가 화면에 렌더링되는 시점을 측정합니다. 페이지의 기본 콘텐츠가 사용자에게 표시되는 시점을 대략적으로 나타냅니다. LCP가 결정되는 방식에 관한 자세한 내용은 콘텐츠가 포함된 최대 페인트 정의를 참고하세요.
Lighthouse에서 LCP 점수를 결정하는 방법
Lighthouse는 Chrome의 추적 도구에서 LCP 데이터를 추출합니다.
다음 표는 휴대기기에서 LCP 점수를 해석하는 방법을 보여줍니다.
| LCP 시간 (초) |
색상 구분 |
|---|---|
| 0~2.5 | 녹색 (빠름) |
| 2.5-4 | 주황색 (중간) |
| 4명 초과 | 빨간색 (느림) |
웹 Vitals 이니셔티브에서는 기본적으로 모바일 기준점을 사용하는 기기와 관계없이 동일한 기준점을 사용하는 것이 좋습니다. 하지만 Lighthouse는 실험실 도구이므로 다른 임곗값을 사용하는 더 빠른 데스크톱 기기를 테스트할 때는 더 엄격하게 적용하는 것이 좋습니다.
다음 표는 데스크톱에서 LCP 점수를 해석하는 방법을 보여줍니다.
| LCP 시간 (초) |
색상 구분 |
|---|---|
| 0~1.2 | 녹색 (빠름) |
| 1.2~2.4 | 주황색 (중간) |
| 2.4 초과 | 빨간색 (느림) |
LCP 점수를 개선하는 방법
LCP가 이미지인 경우 타이밍은 4개의 하위 부분으로 나눌 수 있습니다. 가장 오래 걸리는 하위 부분을 알면 LCP를 최적화하는 데 도움이 됩니다. Lighthouse는 '최대 콘텐츠 페인트 요소' 진단에서 하위 요소 분석과 함께 LCP 요소를 표시합니다.
| LCP 하위 파트 | 설명 |
|---|---|
| 첫 바이트까지의 시간 (TTFB) | 사용자가 페이지 로드를 시작할 때부터 브라우저가 HTML 문서 응답의 첫 번째 바이트를 수신할 때까지의 시간입니다. TTFB 자세히 알아보기 |
| 로드 지연 | TTFB와 브라우저가 LCP 리소스 로드를 시작하는 시점 간의 차이입니다. |
| 로드 시간 | LCP 리소스 자체를 로드하는 데 걸리는 시간입니다. |
| 렌더링 지연 | LCP 리소스 로드가 완료된 시점부터 LCP 요소가 완전히 렌더링될 때까지의 차이입니다. |
