Largest Contentful Paint (LCP) হল লাইটহাউস রিপোর্টের পারফরম্যান্স বিভাগে ট্র্যাক করা মেট্রিকগুলির মধ্যে একটি৷ প্রতিটি মেট্রিক পৃষ্ঠা লোড গতির কিছু দিক ক্যাপচার করে।
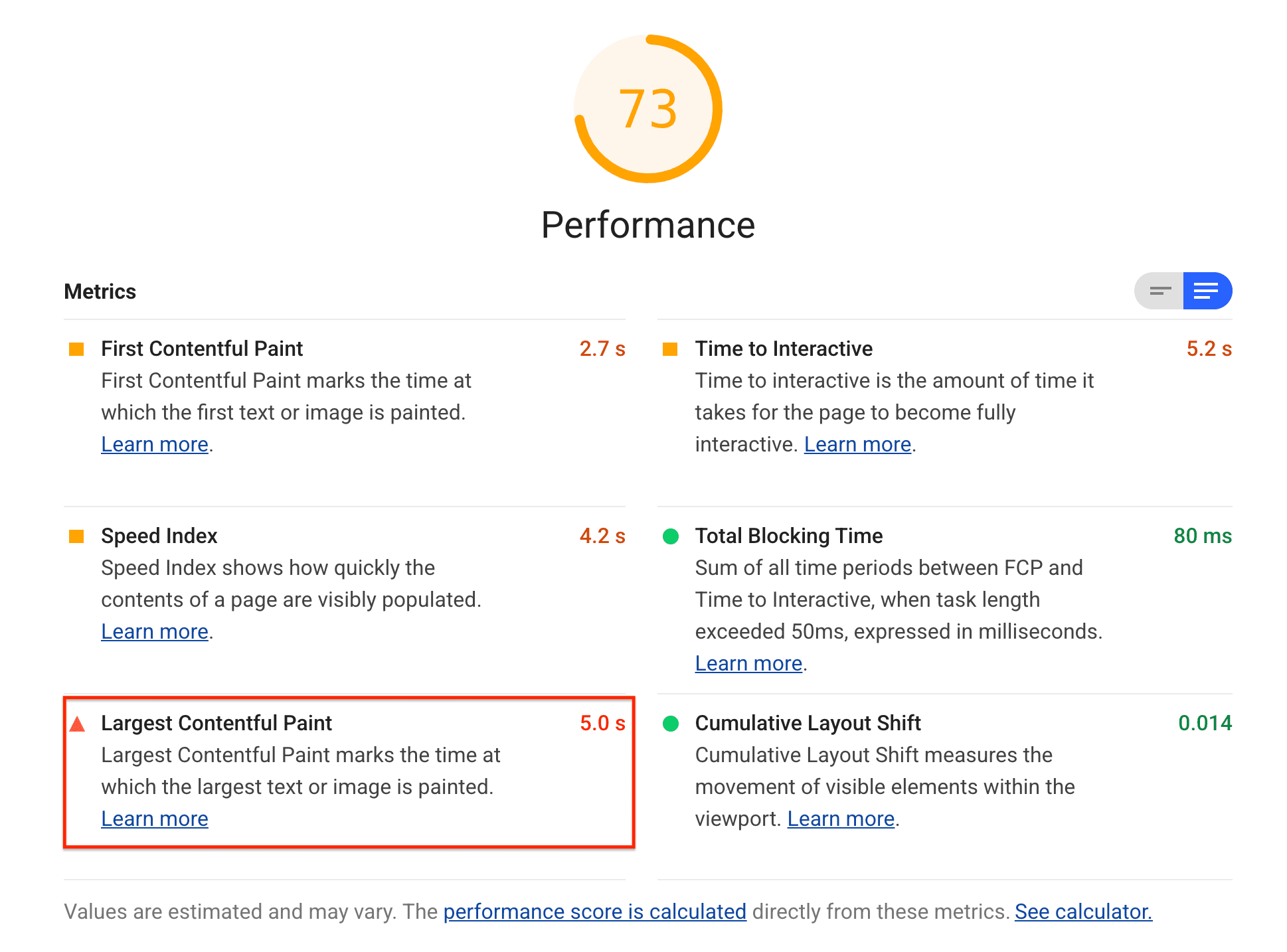
বাতিঘর সেকেন্ডের মধ্যে LCP প্রদর্শন করে:

LCP কি পরিমাপ করে
LCP পরিমাপ করে যখন ভিউপোর্টের সবচেয়ে বড় কন্টেন্ট উপাদানটি স্ক্রিনে রেন্ডার করা হয়। পৃষ্ঠার মূল বিষয়বস্তু ব্যবহারকারীদের কাছে দৃশ্যমান হলে এটি আনুমানিক। LCP কিভাবে নির্ধারণ করা হয় তার আরো বিস্তারিত জানার জন্য সবচেয়ে বড় বিষয়বস্তুযুক্ত পেইন্ট সংজ্ঞায়িত দেখুন।
কিভাবে লাইটহাউস আপনার LCP স্কোর নির্ধারণ করে
বাতিঘর Chrome এর ট্রেসিং টুল থেকে LCP ডেটা বের করে।
নিম্নলিখিত টেবিলটি মোবাইলে আপনার LCP স্কোরকে কীভাবে ব্যাখ্যা করতে হয় তা দেখায়:
| এলসিপি সময় (সেকেন্ডে) | কালার-কোডিং |
|---|---|
| 0-2.5 | সবুজ (দ্রুত) |
| 2.5-4 | কমলা (মধ্যম) |
| 4 এর বেশি | লাল (ধীরে) |
Web Vitals উদ্যোগ তার থ্রেশহোল্ডের জন্য ডিভাইস নির্বিশেষে একই থ্রেশহোল্ডের সুপারিশ করে, যা মূলত মোবাইল থ্রেশহোল্ড ব্যবহার করে। যাইহোক, যেহেতু লাইটহাউস একটি ল্যাব টুল, এটি বিভিন্ন থ্রেশহোল্ড ব্যবহার করে দ্রুত ডেস্কটপ ডিভাইসগুলির জন্য পরীক্ষা করার সময় এটি কঠোর হতে কার্যকর হতে পারে।
নিম্নলিখিত টেবিলটি ডেস্কটপে আপনার LCP স্কোরকে কীভাবে ব্যাখ্যা করতে হয় তা দেখায়:
| এলসিপি সময় (সেকেন্ডে) | কালার-কোডিং |
|---|---|
| 0-1.2 | সবুজ (দ্রুত) |
| 1.2-2.4 | কমলা (মধ্যম) |
| 2.4 এর বেশি | লাল (ধীরে) |
কীভাবে আপনার LCP স্কোর উন্নত করবেন
LCP একটি চিত্র হলে, সময়কে চারটি উপভাগে ভাগ করা যেতে পারে। কোন সাবপার্টগুলি সবচেয়ে বেশি সময় নেয় তা জানা আপনাকে আপনার LCP অপ্টিমাইজ করতে সাহায্য করতে পারে৷ লাইটহাউস "লার্জেস্ট কনটেন্টফুল পেইন্ট এলিমেন্ট" ডায়াগনস্টিক-এ সাবপার্ট ব্রেকডাউন সহ LCP উপাদান প্রদর্শন করবে।
| LCP সাবপার্ট | বর্ণনা |
|---|---|
| টাইম টু ফার্স্ট বাইট (TTFB) | ব্যবহারকারী যখন পৃষ্ঠাটি লোড করা শুরু করে তখন থেকে ব্রাউজারটি HTML নথির প্রতিক্রিয়ার প্রথম বাইট না পাওয়া পর্যন্ত। TTFB সম্পর্কে আরও জানুন । |
| লোড বিলম্ব | TTFB এবং ব্রাউজার যখন LCP রিসোর্স লোড করা শুরু করে তখন এর মধ্যে ডেল্টা। |
| লোড সময় | LCP রিসোর্স নিজেই লোড হতে সময় লাগে। |
| রেন্ডার বিলম্ব | LCP উপাদান সম্পূর্ণরূপে রেন্ডার না হওয়া পর্যন্ত LCP রিসোর্স লোড করা শেষ হওয়ার মধ্যবর্তী ডেল্টা। |

