Etkileşime Geçiş Süresi (TTI), Lighthouse raporunun Performans bölümünde izlenen altı metrikten biridir. Her metrik, sayfa yükleme hızının bir yönünü yakalar.
Bazı siteler içerik görünürlüğünü etkileşim pahasına optimize ettiğinden TTI'yi ölçmek önemlidir. Bu durum can sıkıcı bir kullanıcı deneyimine yol açabilir: Site hazır görünür ancak kullanıcı siteyle etkileşime geçmeye çalıştığında hiçbir şey olmaz.
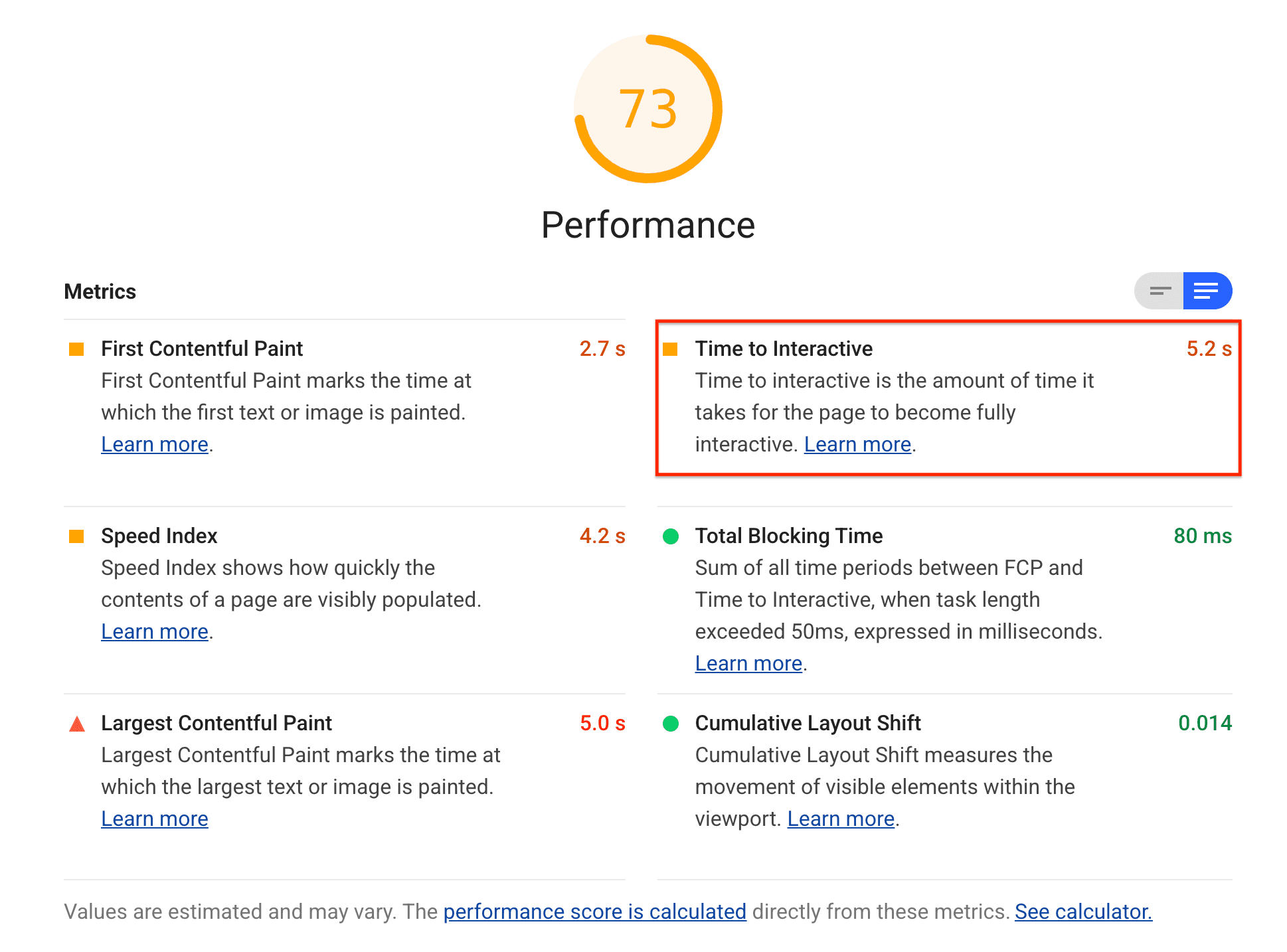
Lighthouse, TTI'yi saniye cinsinden gösterir:

TTI'nin ölçtüğü değerler
TTI, bir sayfanın tamamen etkileşime hazır hale gelmesi için geçen süreyi ölçer. Bir sayfanın tamamen etkileşimli olduğu kabul edilir:
- Sayfada, ilk zengin içerikli boyama ile ölçülen yararlı içerikler gösteriliyor.
- Etkinlik işleyiciler, görünür sayfa öğelerinin çoğu için kaydedilir ve
- Sayfa, kullanıcı etkileşimlerine 50 milisaniye içinde yanıt verir.
Lighthouse, TTI puanınızı nasıl belirler?
TTI puanı, HTTP Arşivi'ndeki verilere dayalı olarak sayfanızın TTI'si ile gerçek web sitelerinin TTI'sinin karşılaştırmasıdır. Örneğin, doksanın dokuzuncu yüzdelik dilimde performans gösteren siteler yaklaşık 2,2 saniyede TTI oluşturur. Web sitenizin TTI değeri 2, 2 saniye ise TTI puanınız 99 olur.
Bu tabloda, TTI puanınızın nasıl yorumlanacağı gösterilmektedir:
| TTI metriği (saniye cinsinden) |
Renkle kodlama |
|---|---|
| 0-3,8 | Yeşil (hızlı) |
| 3,9-7,3 | Turuncu (orta) |
| 7,3'ün üzerinde | Kırmızı (yavaş) |
TTI puanınızı iyileştirme
TTI üzerinde özellikle büyük bir etkisi olabilecek iyileştirmelerden biri, gereksiz JavaScript çalışmalarını ertelemek veya kaldırmaktır. JavaScript'inizi optimize etme fırsatları arayın. Özellikle kod bölmeyle JavaScript yüklerini azaltmayı ve PRPL kalıbını uygulamayı düşünün. Üçüncü taraf JavaScript'i optimize etmek de bazı sitelerde önemli iyileştirmeler sağlar.
Bu iki teşhis denetimi, JavaScript çalışmalarını azaltmak için ek fırsatlar sunar:
Gerçek kullanıcıların cihazlarında TTI'yi izleme
TTI'nin kullanıcılarınızın cihazlarında gerçekten ne zaman gerçekleştiğini nasıl ölçeceğinizi öğrenmek için Google'ın Kullanıcı Merkezli Performans Metrikleri sayfasına bakın. TTI'yi izleme bölümünde, TTI verilerine programatik olarak erişme ve bu verileri Google Analytics'e gönderme açıklanmaktadır.
Genel performans puanınızı iyileştirme
Belirli bir metriğe odaklanmak için belirli bir nedeniniz yoksa genellikle genel performans puanınızı artırmaya odaklanmak daha iyidir.
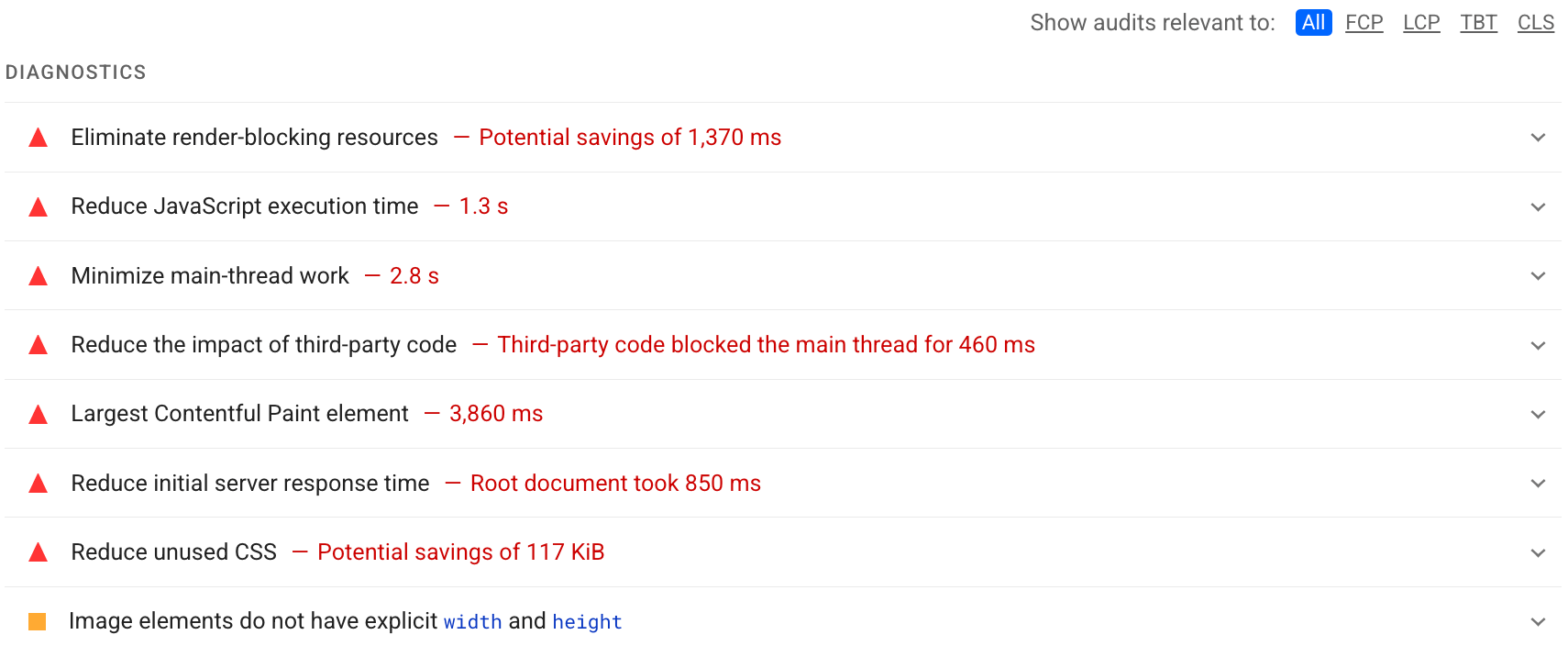
Sayfanız için en değerli iyileştirmelerin hangileri olacağını belirlemek üzere Lighthouse raporunuzun Teşhis bölümünü kullanın. Fırsat ne kadar önemliyse performans puanınız üzerindeki etkisi de o kadar büyük olur. Örneğin, aşağıdaki Lighthouse ekran görüntüsünde oluşturma işlemini engelleyen kaynakların kaldırılmasının en büyük iyileşmeyi sağlayacağı gösterilmektedir:

Lighthouse raporunuzda tanımlanan fırsatları nasıl ele alacağınızı öğrenmek için Performans denetimleri bölümüne bakın.
