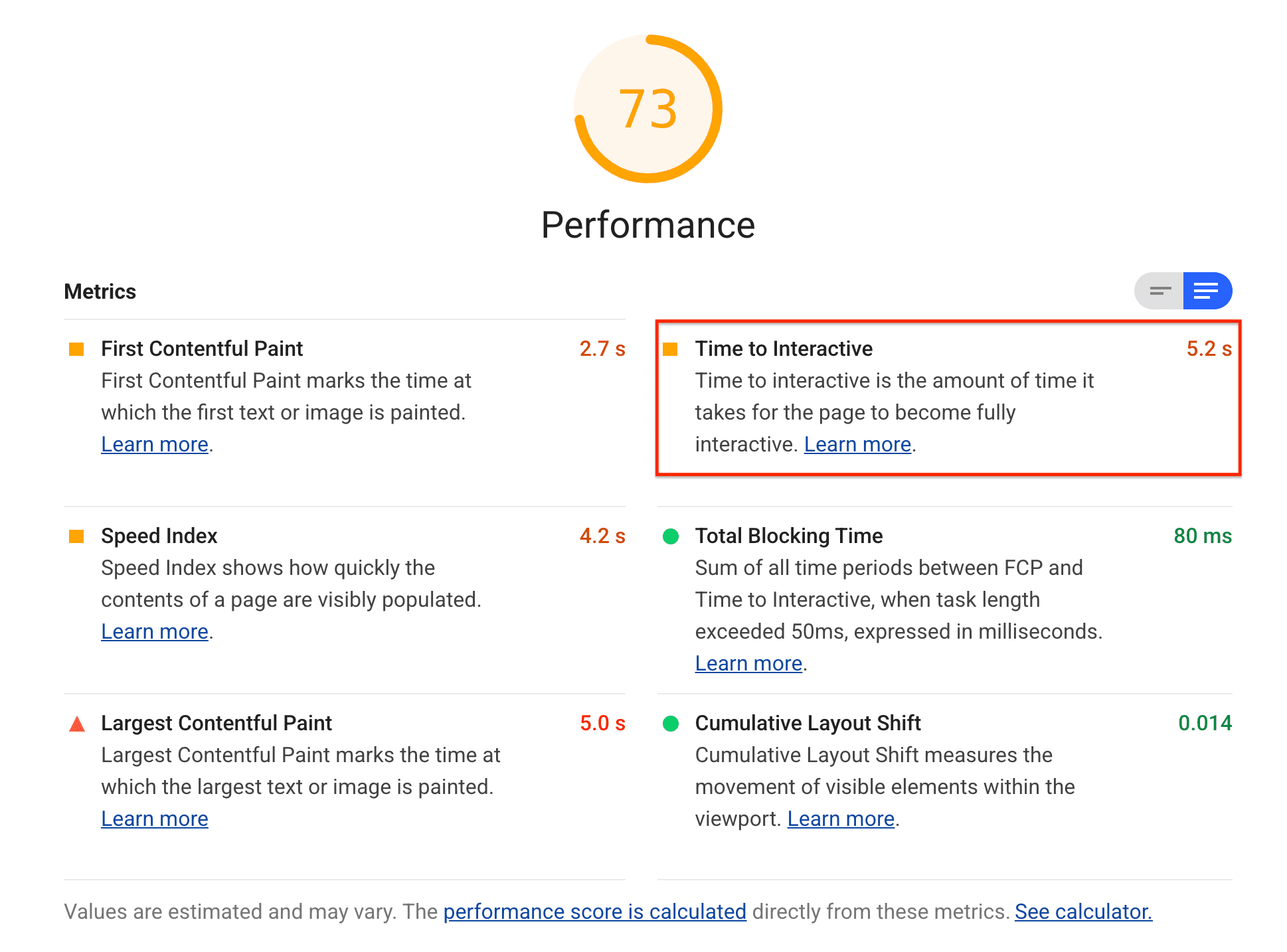
在 Lighthouse 報表的「Performance」部分,Time to Interactive (TTI) 是追蹤的六項指標之一。每個指標都會擷取網頁載入速度的某些面向。
評估 TTI 非常重要,因為有些網站在改善內容瀏覽次數時,會犧牲互動性。這可能會導致使用者體驗不佳:網站似乎已準備就緒,但使用者嘗試與網站互動時,卻沒有任何反應。
Lighthouse 會以秒為單位顯示 TTI:

TTI 評估項目
TTI 會評估網頁進入「完全互動」狀態所需的時間。網頁會在下列情況下視為處於完整互動狀態:
- 網頁顯示實用的內容,可透過首次顯示內容所需時間評估
- 事件處理常式會為大多數可見的網頁元素註冊,
- 網頁會在 50 毫秒內回應使用者互動。
Lighthouse 如何判定 TTI 分數
TTI 分數是根據 HTTP 封存檔的資料,比較網頁的 TTI 和實際網站的 TTI。舉例來說,在第 99 百分位數的網站中,渲染 TTI 的時間約為 2.2 秒。如果網站的 TTI 為 2.2 秒,則 TTI 分數為 99。
下表說明如何解讀 TTI 分數:
| TTI 指標 (以秒為單位) |
顏色編碼 |
|---|---|
| 0 到 3.8 | 綠色 (快速) |
| 3.9 到 7.3 | 橘色 (中度) |
| 超過 7.3 | 紅色 (速度緩慢) |
如何提高 TTI 分數
延後或移除不必要的 JavaScript 工作,是對 TTI 影響特別大的改善方式。尋找最佳化 JavaScript的機會。特別是,請考慮透過程式碼分割來減少 JavaScript 酬載,並套用 PRPL 模式。最佳化第三方 JavaScript 也能為部分網站帶來顯著改善。
這兩項診斷稽核可提供更多機會,讓您減少 JavaScript 工作:
在實際使用者的裝置上追蹤 TTI
如要瞭解如何評估 TTI 在使用者裝置上實際發生的時間,請參閱 Google 的「以使用者為中心的效能指標」頁面。「追蹤 TTI」一節說明如何以程式輔助方式存取 TTI 資料,並將資料提交至 Google Analytics。
如何改善整體成效分數
除非有特別原因要著重於特定指標,否則通常建議著重於提升整體成效分數。
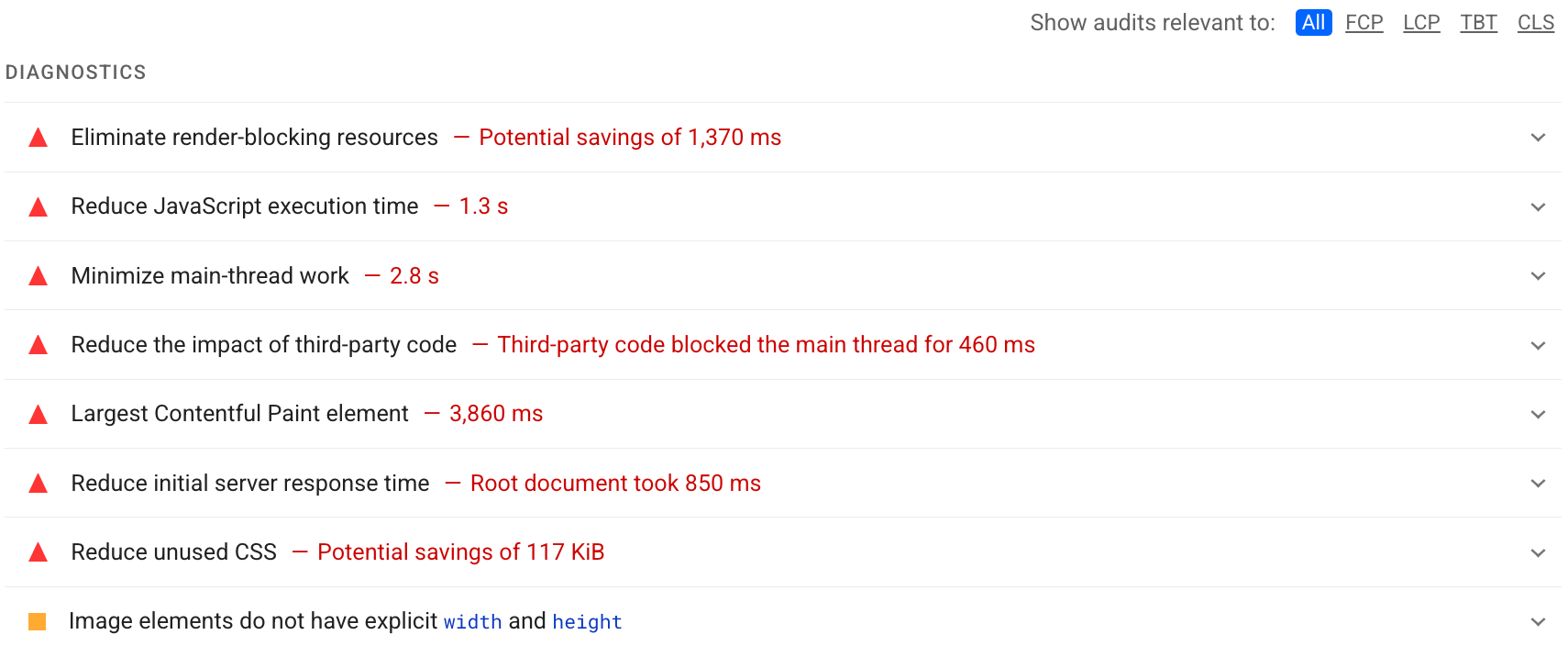
請參閱 Lighthouse 報表的「診斷」部分,判斷哪些改善項目對網頁最有價值。商機越重要,對成效分數的影響就越大。舉例來說,下列 Lighthouse 螢幕截圖顯示,移除造成轉譯阻斷的資源可帶來最大改善:

請參閱效能稽核,瞭解如何處理 Lighthouse 報表中指出的改善機會。

