第一個 CPU 閒置時間是 Lighthouse 報表「效能」部分追蹤的六個指標之一。每個指標都會擷取網頁載入速度的某些面向。
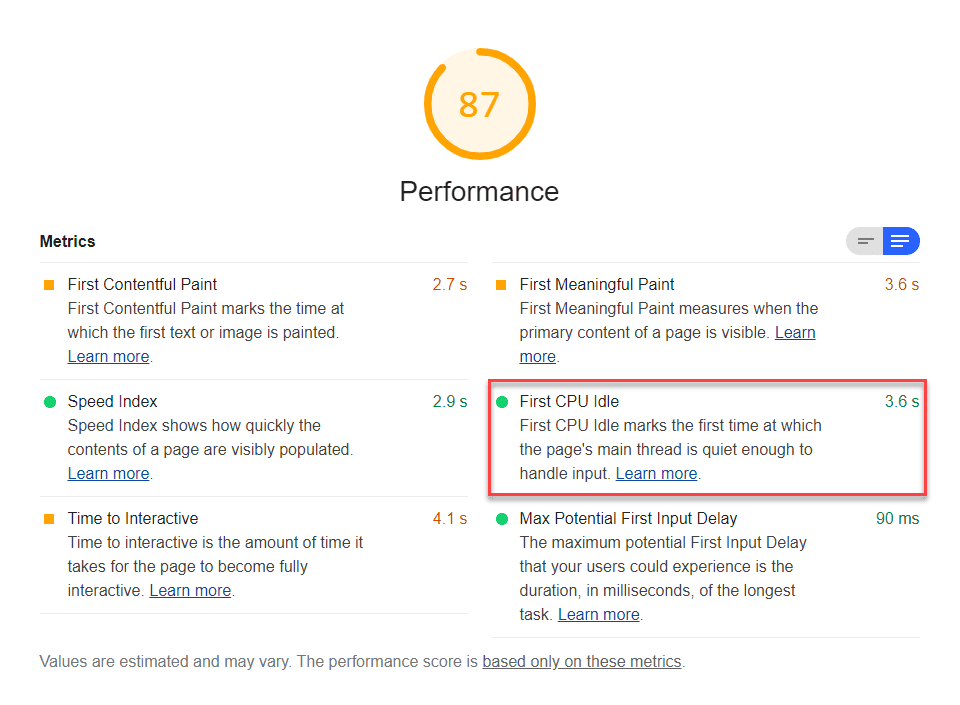
Lighthouse 會以秒為單位顯示首次 CPU 閒置時間:

首次 CPU 閒置指標的評估項目
首次 CPU 閒置時間是評估網頁需要多久時間才能達到「最基本」的互動狀態。下列情況下,網頁會被視為互動性最低:
- 螢幕上的大部分 (但不一定是全部) UI 元素都是互動式元素,
- 網頁平均在合理的時間內回應大多數使用者輸入內容。
Lighthouse 如何判定首次 CPU 閒置時間分數
首次 CPU 閒置時間分數是根據 HTTP 存檔的資料,比較網頁的首次 CPU 閒置時間和實際網站的首次 CPU 閒置時間。舉例來說,表現在第 95 百分位數的網站,首次 CPU 閒置時間約為 3 秒。如果網站的首次 CPU 閒置時間為 3 秒,首次 CPU 閒置時間分數為 95。
下表說明如何解讀「第一個 CPU 閒置」分數:
| 第一個 CPU 閒置指標 (以秒為單位) |
顏色編碼 | 第一個 CPU 閒置分數 (HTTP 封存百分比) |
|---|---|---|
| 0 到 4.7 | 綠色 (快速) | 75 到 100 |
| 4.8 到 6.5 | 橘色 (中度) | 50 到 74 |
| 超過 6.5 | 紅色 (速度緩慢) | 0–49 |
如何改善「第一次 CPU 閒置」分數
請參閱「如何改善 TTI 分數」一文。改善首次 CPU 閒置時間的策略,與改善 TTI 的策略大致相同。
如何改善整體成效分數
除非有特定原因要著重於特定指標,否則通常建議著重於提升整體成效分數。
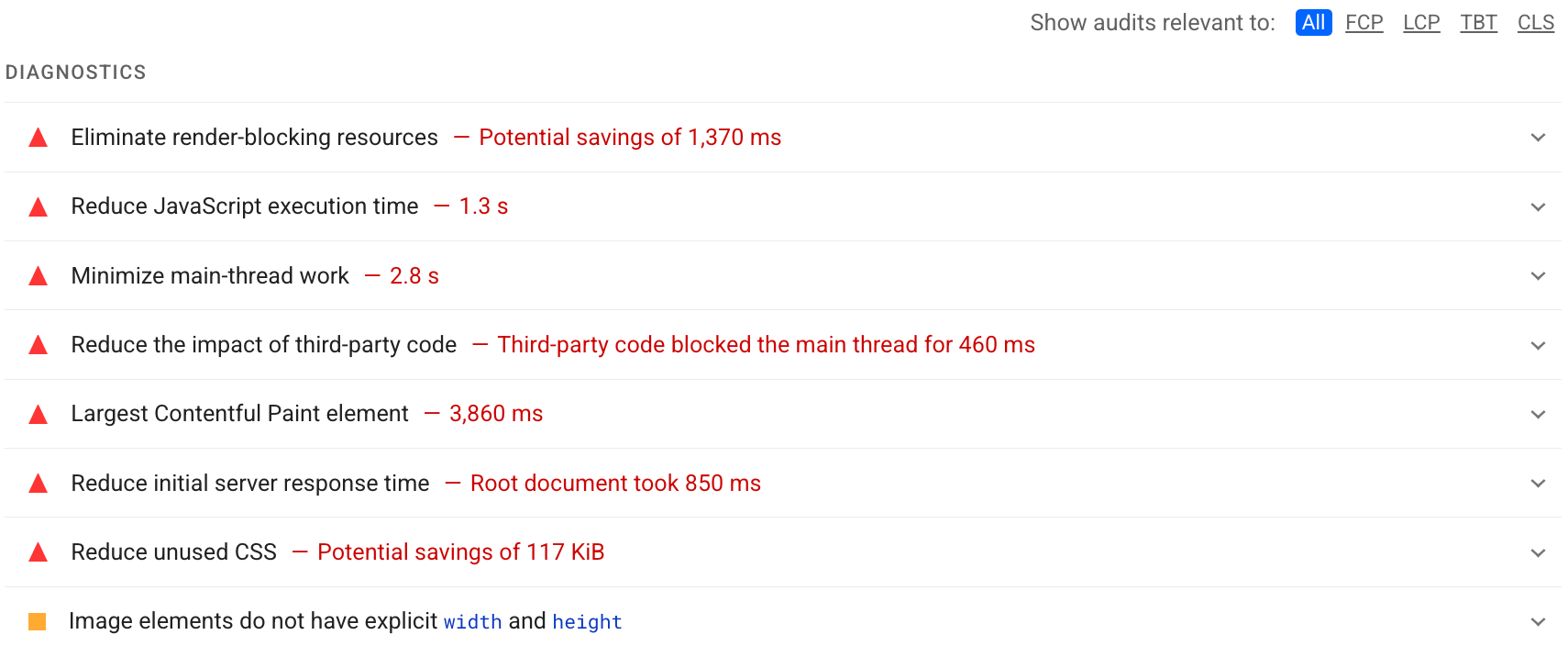
請參閱 Lighthouse 報表的「診斷」部分,判斷哪些改善項目對網頁最有價值。商機越重要,對成效分數的影響就越大。舉例來說,下列 Lighthouse 螢幕截圖顯示,移除造成轉譯阻斷的資源可帶來最大的改善:

請參閱效能稽核,瞭解如何處理 Lighthouse 報表中指出的改善機會。

