總阻斷時間 (TBT) 是 Lighthouse 報表「成效」部分追蹤的指標之一。每個指標都會擷取網頁載入速度的某些面向。
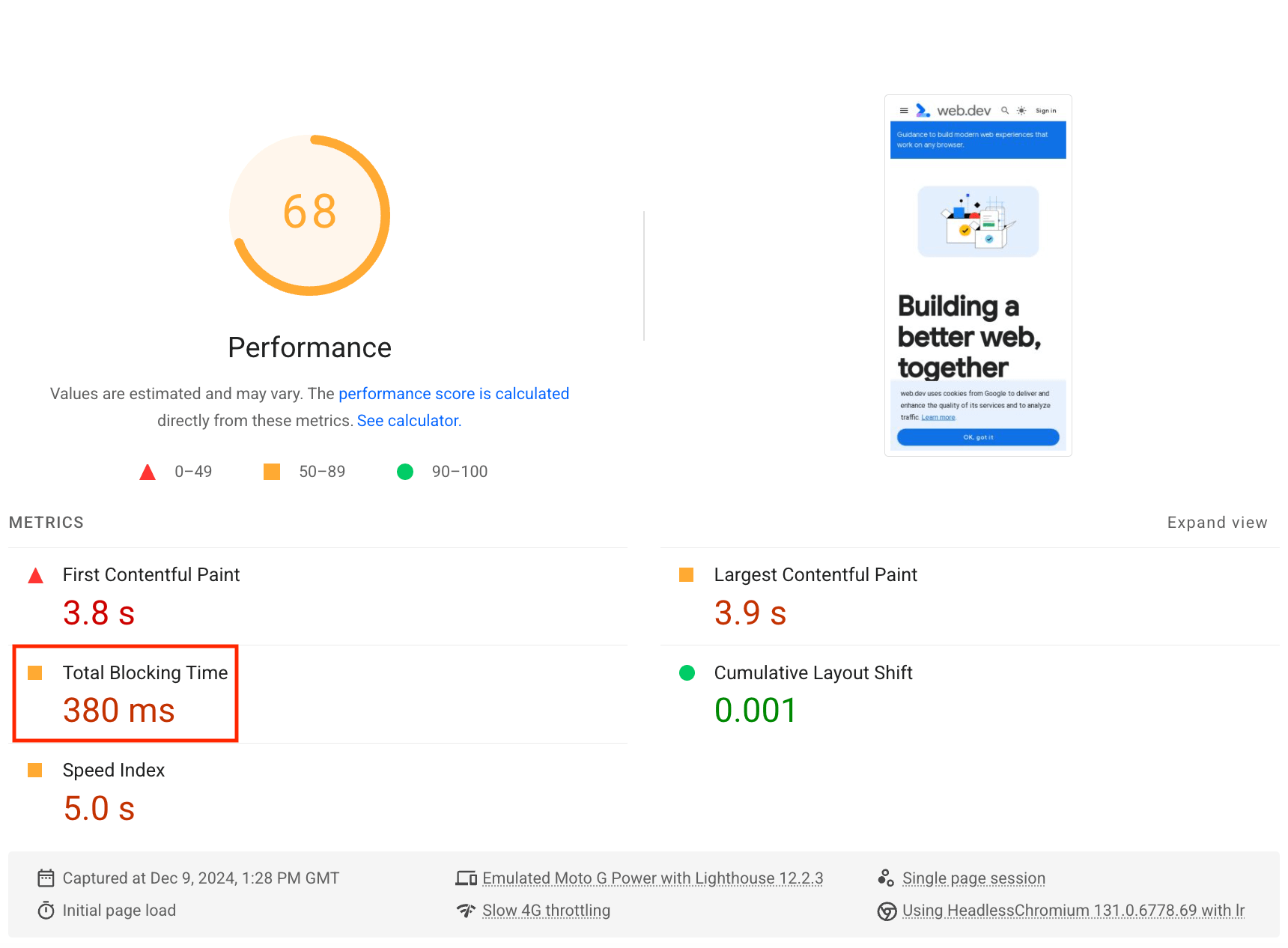
Lighthouse 報表會以毫秒為單位顯示 TBT:

TBT 測量項目
TBT 會評估網頁無法回應使用者輸入內容 (例如滑鼠點擊、螢幕輕觸或按下鍵盤按鍵) 的總時間。計算總和的方式是將 首次顯示內容所需時間 和 互動準備時間 之間所有長時間工作的阻斷部分加總。執行時間超過 50 毫秒的工作都是長時間工作。50 毫秒後的時間長度就是阻斷部分。舉例來說,如果 Lighthouse 偵測到 70 毫秒長的工作,則封鎖部分會是 20 毫秒。
Lighthouse 如何判定您的 TBT 分數
您的 TBT 分數是比較網頁的 TBT 時間,以及數百萬個實際網站在行動裝置上載入的 TBT 時間。請參閱「如何判定指標分數」,瞭解如何設定 Lighthouse 分數門檻。
下表說明如何解讀行動裝置的 TBT 分數:
| TBT 時間 (以毫秒為單位) |
顏色編碼 |
|---|---|
| 0 到 200 | 綠色 (快速) |
| 200-600 | 橘色 (中度) |
| 超過 600 | 紅色 (速度緩慢) |
下表說明如何解讀電腦版的 TBT 分數:
| TBT 時間 (以毫秒為單位) |
顏色編碼 |
|---|---|
| 0 到 150 | 綠色 (快速) |
| 150-350 | 橘色 (中度) |
| 超過 350 | 紅色 (速度緩慢) |
如何提高 TBT 分數
請參閱「導致長時間執行工作的原因為何?」一文,瞭解如何使用 Chrome 開發人員工具的「效能」面板,診斷長時間執行工作的根本原因。
一般來說,造成長時間工作最常見的原因包括:
- 不必要的 JavaScript 載入、剖析或執行作業。在「效能」面板中分析程式碼時,您可能會發現主執行緒正在執行不必載入網頁的工作。透過程式碼分割減少 JavaScript 酬載、移除未使用的程式碼,或有效載入第三方 JavaScript,應該可以改善 TBT 分數。
- 效率不彰的 JavaScript 陳述式。舉例來說,在「Performance」面板中分析程式碼後,假設您看到對
document.querySelectorAll('a')的呼叫會傳回 2000 個節點。重構程式碼,使用更精確的選取器 (只會傳回 10 個節點),應該可以提高 TBT 分數。
如何改善整體成效分數
除非有特別原因要著重於特定指標,否則通常建議著重於提升整體成效分數。
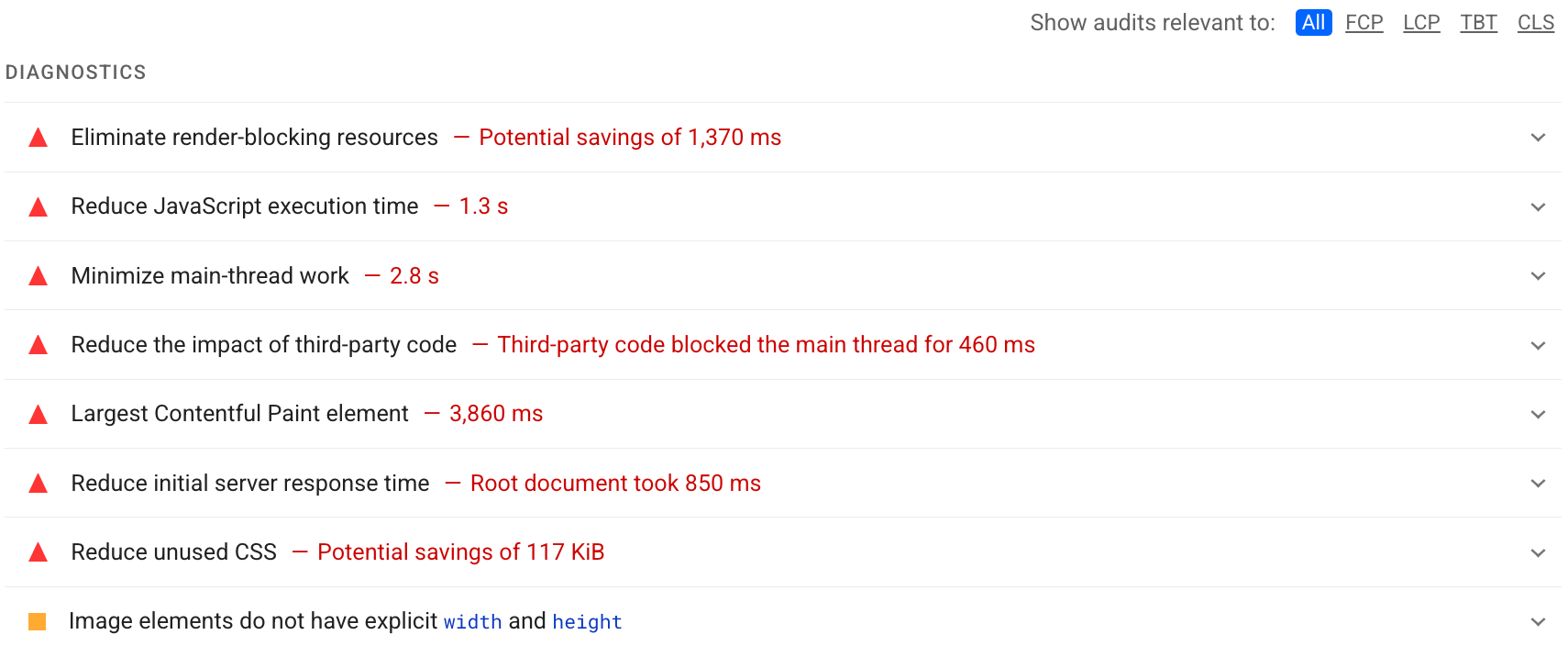
請參閱 Lighthouse 報表的「診斷」部分,判斷哪些改善項目對網頁最有價值。商機越重要,對成效分數的影響就越大。舉例來說,下列 Lighthouse 螢幕截圖顯示,移除造成轉譯阻斷的資源可帶來最大的改善:

請參閱成效稽核,瞭解如何處理 Lighthouse 報表中指出的改善機會。

