Waktu Hingga Interaktif (TTI) adalah salah satu dari enam metrik yang dilacak di bagian Performa pada laporan Lighthouse. Setiap metrik menangkap beberapa aspek kecepatan pemuatan halaman.
Mengukur TTI penting karena beberapa situs mengoptimalkan visibilitas konten dengan mengorbankan interaktivitas. Hal ini dapat menciptakan pengalaman pengguna yang menjengkelkan: situs tampaknya sudah siap, tetapi saat pengguna mencoba berinteraksi dengannya, tidak ada yang terjadi.
Lighthouse menampilkan TTI dalam detik:

Yang diukur TTI
TTI mengukur waktu yang diperlukan halaman untuk menjadi interaktif sepenuhnya. Halaman dianggap sepenuhnya interaktif jika:
- Halaman menampilkan konten yang berguna, yang diukur dengan First Contentful Paint,
- Pengendali peristiwa didaftarkan untuk sebagian besar elemen halaman yang terlihat, dan
- Halaman merespons interaksi pengguna dalam waktu 50 milidetik.
Cara Lighthouse menentukan skor TTI Anda
Skor TTI adalah perbandingan antara TTI halaman Anda dan TTI untuk situs sungguhan, berdasarkan data dari HTTP Archive. Misalnya, situs yang berperforma pada persentil ke-99 merender TTI dalam waktu sekitar 2,2 detik. Jika TTI situs Anda adalah 2,2 detik, skor TTI Anda adalah 99.
Tabel ini menunjukkan cara menafsirkan skor TTI:
| Metrik TTI (dalam detik) |
Pengodean warna |
|---|---|
| 0–3,8 | Hijau (cepat) |
| 3,9–7,3 | Oranye (sedang) |
| Lebih dari 7,3 | Merah (lambat) |
Cara meningkatkan skor TTI
Salah satu peningkatan yang dapat memberikan efek sangat besar pada TTI adalah menunda atau menghapus tugas JavaScript yang tidak perlu. Cari peluang untuk mengoptimalkan JavaScript. Secara khusus, pertimbangkan untuk mengurangi payload JavaScript dengan pemisahan kode dan menerapkan pola PRPL. Mengoptimalkan JavaScript pihak ketiga juga menghasilkan peningkatan yang signifikan untuk beberapa situs.
Dua Audit diagnostik ini memberikan peluang tambahan untuk mengurangi pekerjaan JavaScript:
Melacak TTI di perangkat pengguna sungguhan
Untuk mempelajari cara mengukur kapan TTI benar-benar terjadi di perangkat pengguna, lihat halaman Metrik Performa yang Berfokus pada Pengguna Google. Bagian Melacak TTI menjelaskan cara mengakses data TTI secara terprogram dan mengirimkannya ke Google Analytics.
Cara meningkatkan skor Performa secara keseluruhan
Kecuali jika Anda memiliki alasan khusus untuk berfokus pada metrik tertentu, sebaiknya fokuslah untuk meningkatkan skor Performa secara keseluruhan.
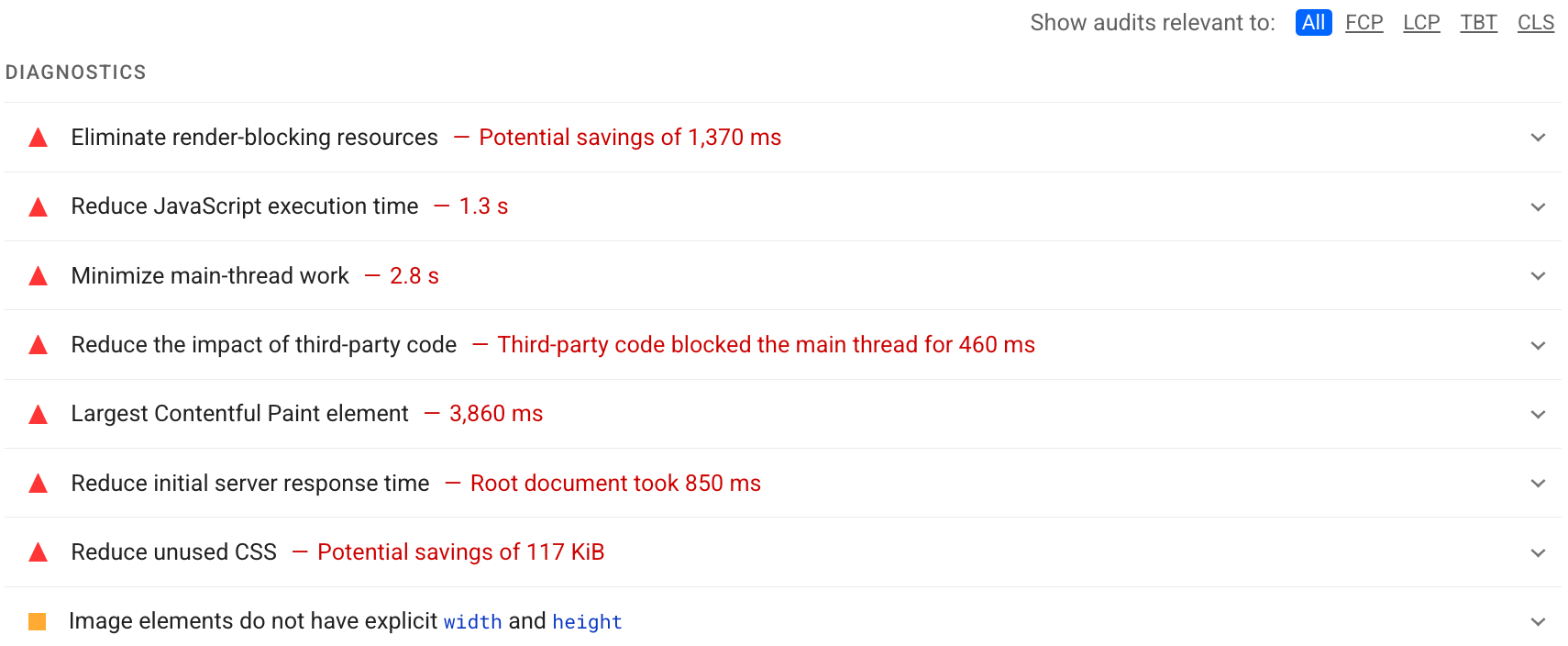
Gunakan bagian Diagnostik di laporan Lighthouse untuk menentukan peningkatan mana yang akan memberikan nilai paling besar untuk halaman Anda. Makin signifikan peluangnya, makin besar dampaknya terhadap Skor performa Anda. Misalnya, screenshot Lighthouse berikut menunjukkan bahwa menghapus resource yang memblokir rendering akan menghasilkan peningkatan terbesar:

Lihat Audit performa untuk mempelajari cara mengatasi peluang yang diidentifikasi dalam laporan Lighthouse Anda.
