Lighthouse adalah alat audit situs yang membantu developer menemukan peluang dan diagnostik untuk meningkatkan pengalaman pengguna situs mereka.
Lighthouse 10 langsung tersedia di command line melalui npm dan di Chrome Canary. Fitur ini akan tersedia di Chrome stabil di Chrome 112 dan di PageSpeed Insights dalam beberapa minggu mendatang.
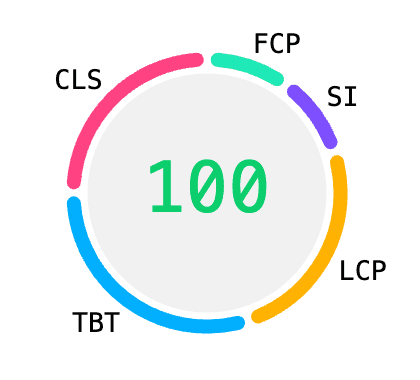
Perubahan penskoran
Metrik Waktu Hingga Interaktif (TTI) yang sudah lama digunakan akan dihapus di Lighthouse 10, yang mengakhiri proses penghentian penggunaan yang dimulai di Lighthouse 8. Bobot skor TTI sebesar 10% dialihkan ke Pergeseran Tata Letak Kumulatif (CLS), yang kini akan mencakup 25% dari skor performa keseluruhan.
TTI menandai titik waktu, tetapi cara penentuannya membuatnya terlalu sensitif terhadap permintaan jaringan yang menyimpang dan tugas yang lama. Largest Contentful Paint (LCP) dan Speed Index biasanya merupakan heuristik yang lebih baik untuk konten halaman yang terasa dimuat daripada jumlah permintaan jaringan aktif. Sementara itu, Total Blocking Time (TBT) menangani tugas yang lama dan ketersediaan thread utama dengan lebih andal, dan meskipun bukan proxy langsung, cenderung berkorelasi lebih baik dengan Data Web Inti seperti yang diukur di lapangan.
Peningkatan bobot CLS tidak terkait dengan penghapusan TTI, tetapi lebih mencerminkan pentingnya CLS sebagai Core Web Vital dan idealnya akan meningkatkan fokus untuk situs yang masih melakukan pergeseran tata letak yang tidak perlu.
Kami berharap hal ini akan meningkatkan skor performa sebagian besar halaman, karena sebagian besar halaman cenderung memiliki skor CLS yang lebih baik daripada TTI. Dalam analisis terhadap 13 juta pemuatan halaman dalam operasi HTTP Archive terbaru, 90% halaman tersebut akan mengalami peningkatan skor performa Lighthouse, dengan 50% di antaranya mengalami peningkatan performa lebih dari 5 poin.

Jika karena alasan tertentu Anda masih memerlukan nilai TTI Lighthouse (misalnya, dalam pernyataan CI), nilai tersebut masih tersedia tanpa perubahan dalam output JSON Lighthouse, hanya dengan bobot skor 0 dan disembunyikan dalam laporan HTML. Setiap akses dengan skrip dari nilai JSON akan terus berfungsi tanpa perubahan.
Audit baru
Lighthouse 10 menghadirkan audit performa baru dan perubahan signifikan pada audit lainnya.
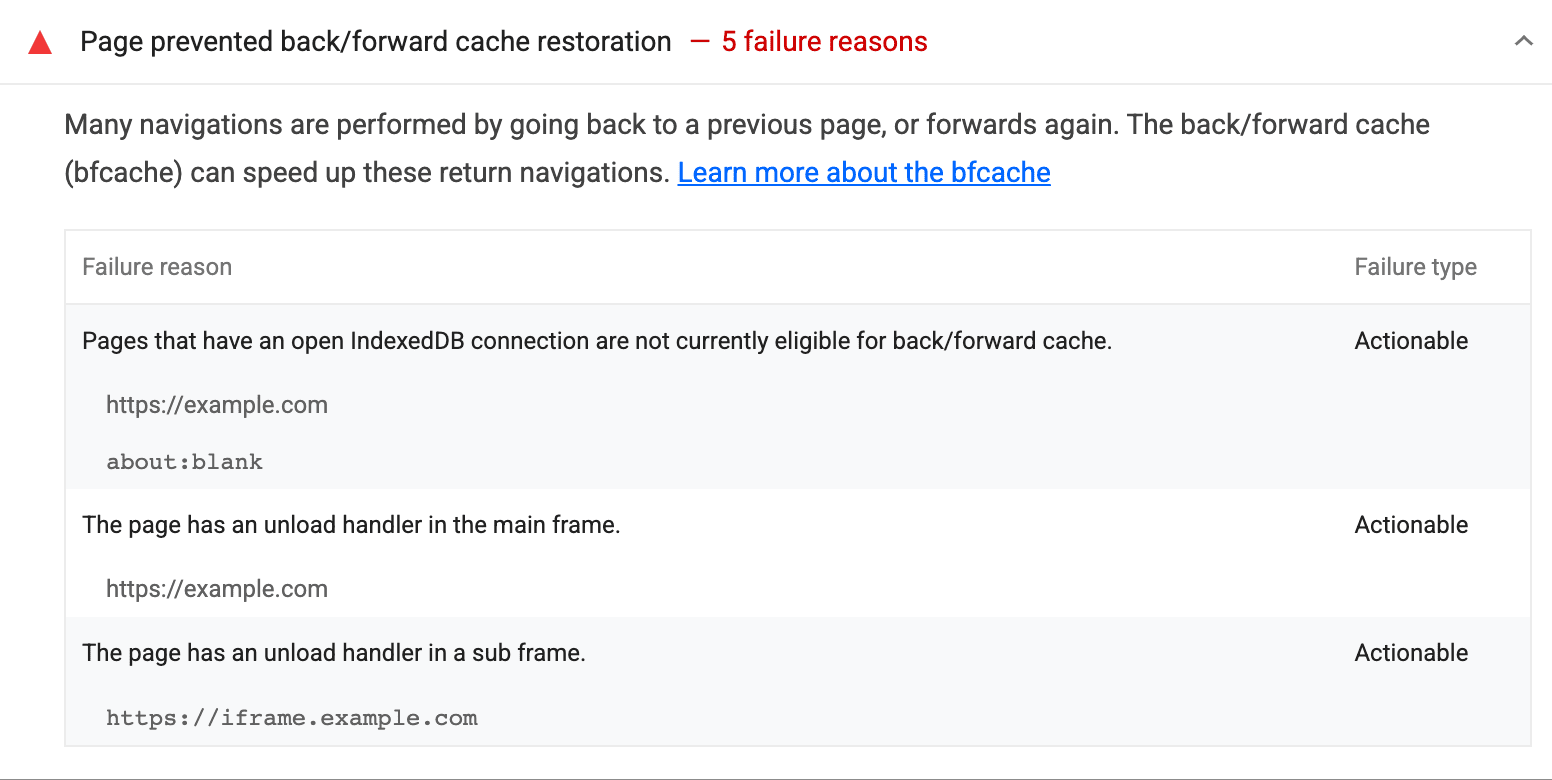
Back-forward cache
Cache kembali/maju (bfcache) adalah salah satu alat paling canggih yang tersedia untuk meningkatkan performa halaman bagi pengguna sebenarnya. Selain cache browser normal, halaman yang dimuat dari bfcache akan memulihkan tata letak dan status eksekusi halaman hampir seketika, yang sebagian besar melewati semua aktivitas pemuatan halaman dan menampilkan halaman Anda kepada pengguna segera saat mereka membuka halaman sebelumnya dan berikutnya melalui histori mereka.
Namun, ada beberapa cara yang dapat dilakukan halaman untuk mencegah browser memulihkan halaman dari bfcache. Audit Lighthouse baru ini benar-benar keluar dari halaman pengujian dan kembali lagi untuk menguji apakah halaman tersebut dapat di-bfcache, dan mencantumkan alasannya jika gagal.

Lihat dokumen audit bfcache untuk mengetahui informasi selengkapnya.
Input yang mencegah penempelan
Audit Praktik Terbaik lama "Mengizinkan pengguna menempelkan sesuatu ke kolom sandi" telah diperluas untuk memeriksa apakah menempelkan sesuatu ke kolom input (non-hanya baca) akan berfungsi. Untuk sebagian besar situs, mencegah penempelan adalah pengalaman pengguna yang negatif secara keseluruhan dan mencegah alur kerja keamanan dan aksesibilitas yang sah.
Audit baru kini adalah "Mengizinkan pengguna menempelkan ke kolom input" (paste-preventing-inputs).
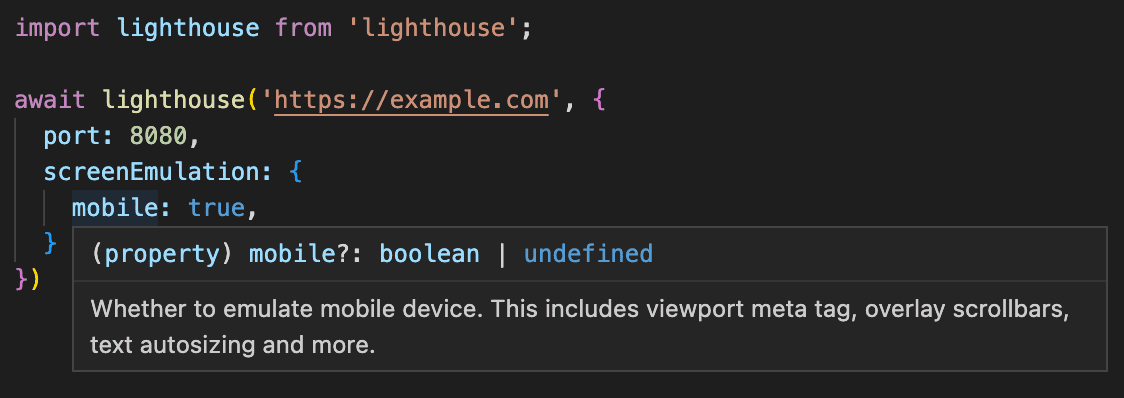
Pengguna node
Jika Anda menggunakan Lighthouse sebagai library Node, ada beberapa perubahan yang menyebabkan error secara terprogram dalam rilis ini yang mungkin perlu Anda pertimbangkan. Lihat log perubahan 10.0 untuk mengetahui detail lengkapnya.
Lighthouse 10 juga dilengkapi dengan deklarasi jenis TypeScript lengkap. Semua yang diimpor dari lighthouse kini harus diketik, yang akan sangat membantu jika Anda membuat skrip alur penggunaan Lighthouse.

Cobalah jenis tersebut dan beri tahu kami jika Anda mengalami masalah saat menggunakannya.
Menjalankan Lighthouse
Lighthouse tersedia di Chrome DevTools, npm (sebagai modul Node dan alat CLI), serta sebagai ekstensi browser (di Chrome dan Firefox). Layanan ini juga mendukung beberapa layanan Google, termasuk PageSpeed Insights.
Untuk mencoba Lighthouse Node CLI, gunakan perintah berikut:
npm install -g lighthouse
lighthouse https://www.example.com --view
Hubungi tim Lighthouse
Untuk membahas fitur baru, perubahan dalam rilis Lighthouse 10, atau hal lain yang terkait dengan Lighthouse:
- Laporkan masalah atau kirim masukan di issue tracker GitHub Lighthouse.
- Ajukan pertanyaan di forum diskusi GitHub Lighthouse.
- Hubungi tim Lighthouse di Twitter @____lighthouse.


