Time to Interactive (TTI) یکی از شش معیاری است که در بخش عملکرد گزارش Lighthouse ردیابی شده است. هر متریک جنبه ای از سرعت بارگذاری صفحه را نشان می دهد.
اندازهگیری TTI مهم است زیرا برخی از سایتها دید محتوا را به قیمت تعامل بهینه میکنند. این می تواند یک تجربه کاربر ناامید کننده ایجاد کند: به نظر می رسد سایت آماده است، اما وقتی کاربر سعی می کند با آن تعامل داشته باشد، هیچ اتفاقی نمی افتد.
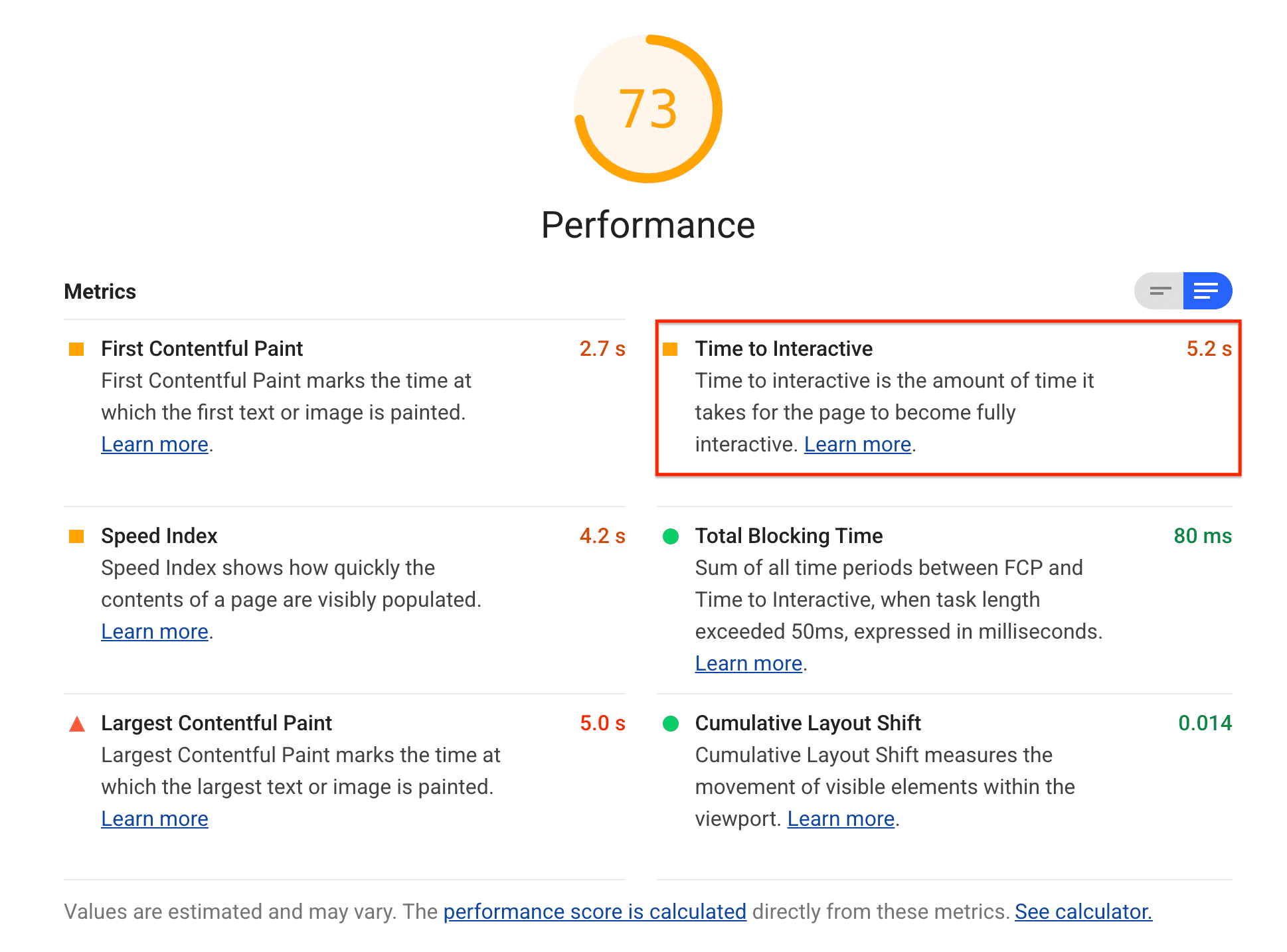
Lighthouse TTI را در چند ثانیه نمایش می دهد:

آنچه TTI اندازه گیری می کند
TTI اندازه گیری می کند که چقدر طول می کشد تا یک صفحه کاملا تعاملی شود. یک صفحه کاملاً تعاملی در نظر گرفته می شود زمانی که:
- صفحه محتوای مفیدی را نمایش میدهد که با First Contentful Paint اندازهگیری میشود.
- کنترل کننده های رویداد برای اکثر عناصر صفحه قابل مشاهده ثبت می شوند و
- صفحه به تعاملات کاربر در عرض 50 میلی ثانیه پاسخ می دهد.
چگونه Lighthouse امتیاز TTI شما را تعیین می کند
امتیاز TTI مقایسه TTI صفحه شما و TTI برای وبسایتهای واقعی، بر اساس دادههای بایگانی HTTP است. به عنوان مثال، سایت هایی که در صدک نود و نهم کار می کنند TTI را در حدود 2.2 ثانیه ارائه می کنند. اگر TTI وب سایت شما 2.2 ثانیه باشد، امتیاز TTI شما 99 است.
این جدول نحوه تفسیر نمره TTI خود را نشان می دهد:
| متریک TTI (در چند ثانیه) | کدگذاری رنگ |
|---|---|
| 0-3.8 | سبز (سریع) |
| 3.9-7.3 | نارنجی (متوسط) |
| بیش از 7.3 | قرمز (آهسته) |
چگونه نمره TTI خود را بهبود بخشید
یکی از پیشرفتهایی که میتواند تأثیر زیادی بر TTI داشته باشد، به تعویق انداختن یا حذف کارهای غیر ضروری جاوا اسکریپت است. به دنبال فرصت هایی برای بهینه سازی جاوا اسکریپت خود باشید. به ویژه، کاهش بارهای جاوا اسکریپت را با تقسیم کد و اعمال الگوی PRPL در نظر بگیرید. بهینه سازی جاوا اسکریپت شخص ثالث نیز برای برخی سایت ها پیشرفت های قابل توجهی را به همراه دارد.
این دو ممیزی تشخیصی فرصت های بیشتری را برای کاهش کار جاوا اسکریپت فراهم می کند:
ردیابی TTI در دستگاه های کاربران واقعی
برای یادگیری نحوه اندازهگیری زمانی که واقعاً TTI در دستگاههای کاربران شما رخ میدهد، به صفحه معیارهای عملکرد کاربر محور Google مراجعه کنید. بخش Tracking TTI نحوه دسترسی برنامهریزی شده به دادههای TTI و ارسال آن به Google Analytics را شرح میدهد.
چگونه نمره عملکرد کلی خود را بهبود بخشید
مگر اینکه دلیل خاصی برای تمرکز روی یک معیار خاص داشته باشید، معمولاً بهتر است روی بهبود نمره عملکرد کلی خود تمرکز کنید.
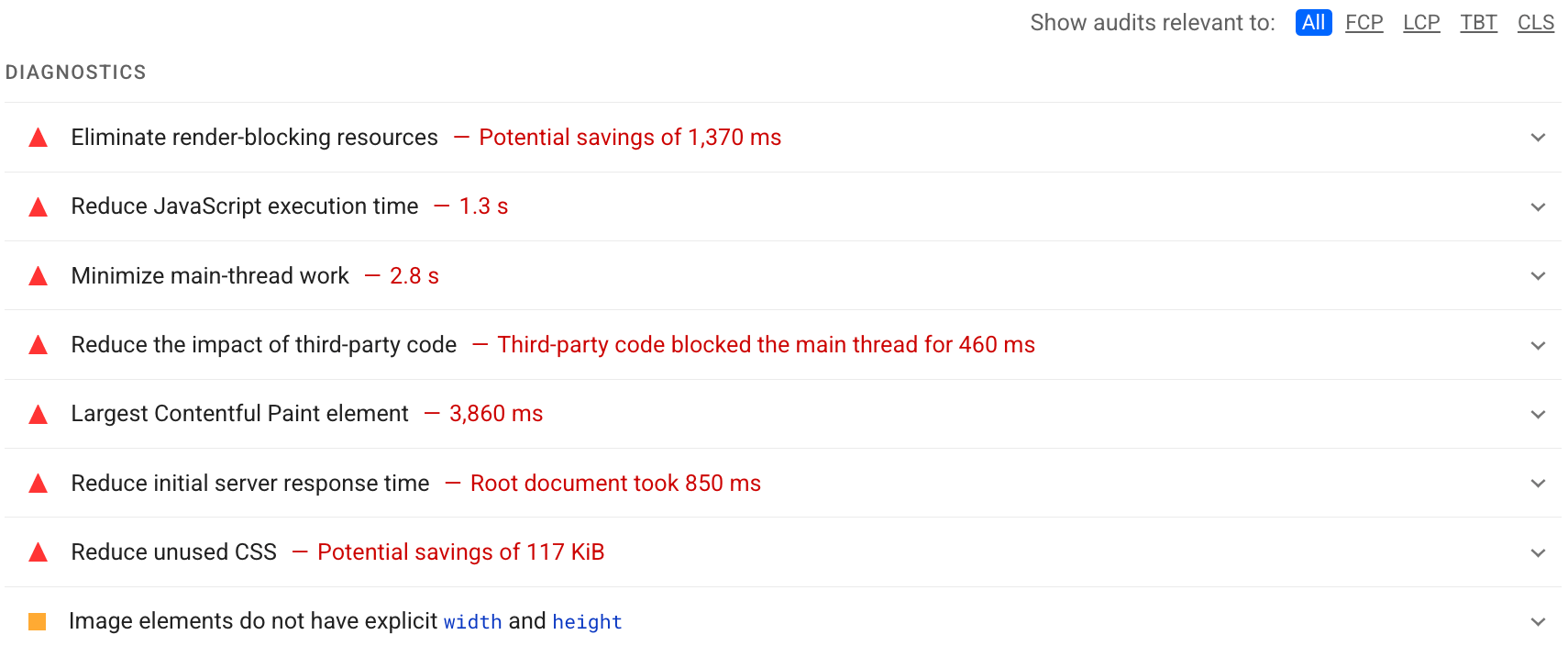
از بخش Diagnostics در گزارش Lighthouse خود استفاده کنید تا تعیین کنید کدام بهبودها بیشترین ارزش را برای صفحه شما دارند. هرچه این فرصت مهم تر باشد، تأثیر بیشتری بر امتیاز عملکرد شما خواهد داشت. برای مثال، اسکرین شات Lighthouse زیر نشان میدهد که حذف منابع مسدودکننده رندر بیشترین پیشرفت را به همراه خواهد داشت:

برای یادگیری نحوه رسیدگی به فرصت های شناسایی شده در گزارش فانوس دریایی، به ممیزی های عملکرد مراجعه کنید.

