Lighthouse یک ابزار حسابرسی وب سایت است که به توسعه دهندگان با فرصت ها و تشخیص ها کمک می کند تا تجربه کاربری سایت های خود را بهبود بخشند.
Lighthouse 10 بلافاصله در خط فرمان از طریق npm و در Chrome Canary در دسترس است. در هفتههای آینده در Chrome stabil در Chrome 112 و در PageSpeed Insights قرار خواهد گرفت.
امتیاز دهی تغییر می کند
متریک محترم Time To Interactive (TTI) در Lighthouse 10 حذف می شود و روند انحلال آغاز شده در Lighthouse 8 به پایان می رسد. وزن امتیاز 10% TTI در حال تغییر به تغییر چیدمان تجمعی (CLS) است که اکنون 25% از امتیاز عملکرد کلی را به خود اختصاص می دهد.
TTI یک نقطه از زمان را مشخص میکند، اما نحوه تعریف آن، آن را نسبت به درخواستهای شبکه پرت و کارهای طولانی بیش از حد حساس میکند. Largest Contentful Paint (LCP) و Speed Index معمولاً اکتشافی بهتری برای بارگیری محتوای صفحه نسبت به تعداد درخواستهای فعال شبکه هستند. در همین حال، زمان مسدود کردن کل (TBT) وظایف طولانی و در دسترس بودن رشته اصلی را قویتر انجام میدهد، و در حالی که یک پروکسی مستقیم نیست، تمایل دارد با Core Web Vitals که در میدان اندازهگیری میشود، ارتباط بهتری داشته باشد.
افزایش وزن CLS در حذف TTI اتفاقی است، اما اهمیت آن را بهعنوان یک Core Web Vital بهتر نشان میدهد و به طور ایدهآل تمرکز را برای سایتهایی که هنوز تغییر طرحبندی غیرضروری انجام میدهند، افزایش میدهد.
ما انتظار داریم که این کار نمرات عملکرد بیشتر صفحات را بهبود بخشد، زیرا اکثر صفحات تمایل دارند در CLS امتیاز بهتری نسبت به TTI کسب کنند. در تجزیه و تحلیل 13 میلیون بارگذاری صفحه در آخرین اجرای بایگانی HTTP، 90٪ از این صفحات بهبود در امتیاز عملکرد Lighthouse خود را مشاهده کردند که 50٪ از آنها شاهد بهبود عملکرد بیش از 5 امتیاز بودند.

اگر به دلایلی همچنان به مقدار Lighthouse TTI نیاز دارید (مثلاً در یک ادعای CI)، همچنان بدون تغییر در خروجی Lighthouse JSON، فقط با وزن امتیاز 0 و پنهان در گزارش HTML موجود است. هرگونه دسترسی اسکریپتی به مقدار JSON باید بدون تغییر به کار خود ادامه دهد.
ممیزی های جدید
Lighthouse 10 یک ممیزی عملکرد کاملاً جدید و یک تغییر قابل توجه را در دیگری به ارمغان می آورد.
کش عقب / جلو
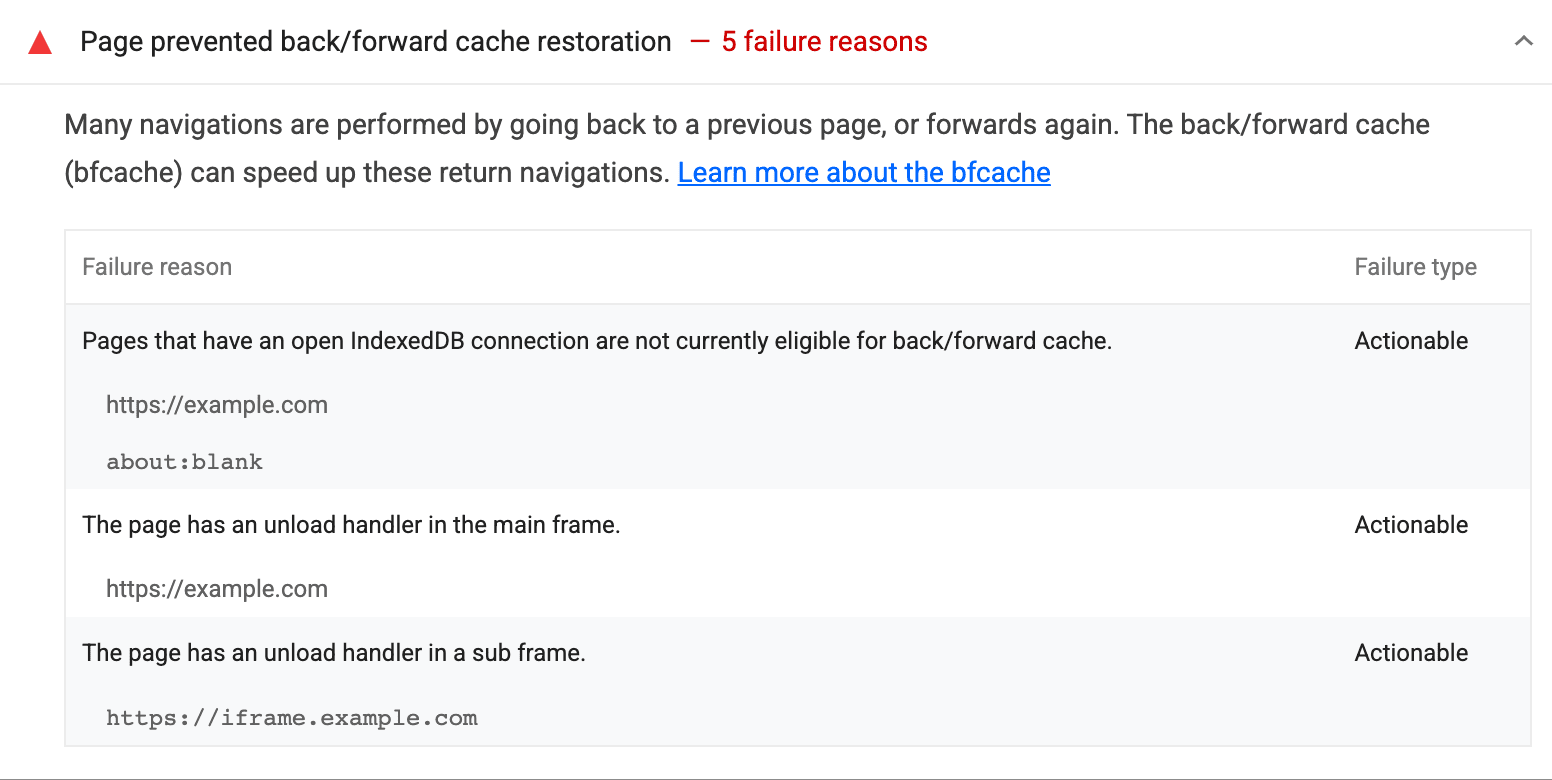
کش عقب و جلو (bfcache) یکی از قدرتمندترین ابزارهای موجود برای بهبود عملکرد صفحه برای کاربران واقعی است. فراتر از حافظه پنهان مرورگر معمولی، صفحه ای که از bfcache بارگذاری می شود، طرح بندی و وضعیت اجرای صفحه را تقریباً فوراً بازیابی می کند، تا حد زیادی از تمام فعالیت های بارگذاری صفحه صرفنظر می کند و صفحه شما را بلافاصله در مقابل کاربران شما قرار می دهد که آنها در تاریخچه خود به عقب و جلو حرکت می کنند.
با این حال، چند راه وجود دارد که یک صفحه می تواند از بازیابی یک صفحه از bfcache توسط مرورگر جلوگیری کند. این ممیزی جدید Lighthouse در واقع از صفحه آزمایشی دور میشود و دوباره برمیگردد تا آزمایش کند که آیا bfcache-قابل است یا خیر، و دلایل شکست آن را فهرست میکند.

برای اطلاعات بیشتر به اسناد حسابرسی bfcache نگاهی بیندازید.
ورودی های جلوگیری از چسباندن
ممیزی قدیمی بهترین روشها "به کاربران اجازه میدهد در فیلدهای رمز عبور جایگذاری کنند" گسترش یافته است تا اکنون بررسی شود که چسباندن در هر فیلد ورودی (غیرخواندنی) کار میکند. برای اکثر سایتها، جلوگیری از چسباندن یک تجربه کاربری کاملاً منفی است و از گردشهای کاری ایمنی و دسترسی مشروع جلوگیری میکند.
ممیزی جدید اکنون «به کاربران اجازه میدهد تا در فیلدهای ورودی جایگذاری کنند» ( paste-preventing-inputs ) است.
کاربران گره
اگر از Lighthouse بهعنوان کتابخانه Node استفاده میکنید، چند تغییر برنامهای در این نسخه وجود دارد که ممکن است لازم باشد آنها را در نظر بگیرید. برای جزئیات کامل به تغییرات 10.0 مراجعه کنید.
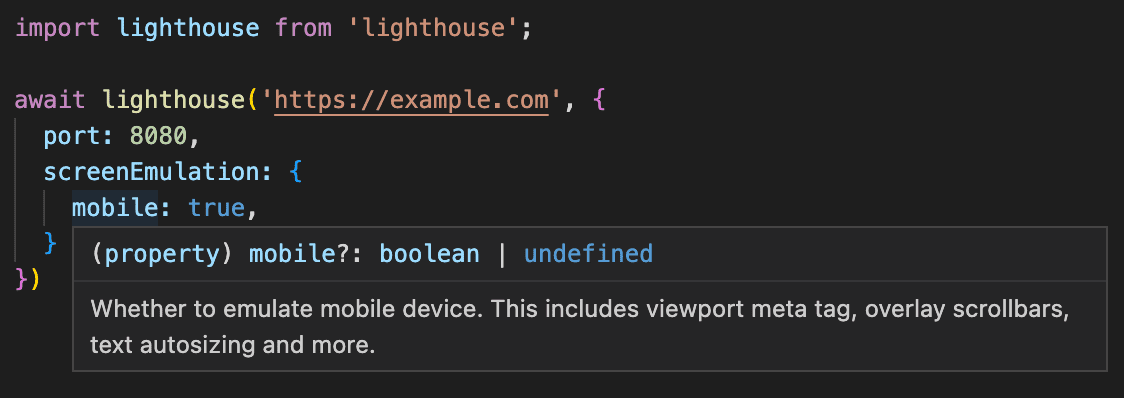
Lighthouse 10 همچنین با اعلان های نوع TypeScript کامل ارسال می شود! هر چیزی که از lighthouse وارد شده است اکنون باید تایپ شود، که مخصوصاً اگر در حال نوشتن اسکریپت جریان های کاربر Lighthouse هستید، مفید خواهد بود.

انواع را امتحان کنید و اگر در استفاده از آنها با مشکلی مواجه شدید به ما اطلاع دهید.
فانوس دریایی در حال اجرا
Lighthouse در Chrome DevTools ، npm (به عنوان یک ماژول Node و یک ابزار CLI) و به عنوان یک افزونه مرورگر (در Chrome و Firefox ) در دسترس است. همچنین چندین سرویس Google از جمله PageSpeed Insights را تقویت می کند.
برای امتحان Lighthouse Node CLI، از دستورات زیر استفاده کنید:
npm install -g lighthouse
lighthouse https://www.example.com --view
با تیم Lighthouse تماس بگیرید
برای بحث در مورد ویژگی های جدید، تغییرات در نسخه Lighthouse 10 یا هر چیز دیگری مربوط به Lighthouse:
- مشکلی را گزارش کنید یا بازخورد خود را در ردیاب مشکل Lighthouse GitHub ارسال کنید.
- در انجمن های گفتگوی Lighthouse GitHub سوال بپرسید.
- با تیم Lighthouse در توییتر @____lighthouse تماس بگیرید.


