شاخص سرعت یکی از پنج معیاری است که در بخش عملکرد گزارش Lighthouse ردیابی می شود. هر متریک جنبه ای از سرعت بارگذاری صفحه را نشان می دهد.
Lighthouse شاخص سرعت را در چند ثانیه نمایش می دهد:

شاخص سرعت چه چیزی را اندازه گیری می کند
شاخص سرعت سرعت نمایش بصری محتوا در حین بارگذاری صفحه را اندازه گیری می کند. Lighthouse ابتدا ویدیویی از بارگذاری صفحه در مرورگر می گیرد و پیشرفت بصری بین فریم ها را محاسبه می کند. سپس Lighthouse از ماژول Speedline Node.js برای ایجاد امتیاز Index Speed استفاده می کند.
چگونه Lighthouse امتیاز شاخص سرعت شما را تعیین می کند
امتیاز شاخص سرعت شما، مقایسه شاخص سرعت صفحه شما و شاخصهای سرعت وبسایتهای واقعی، بر اساس دادههای بایگانی HTTP است.
این جدول نحوه تفسیر نمره شاخص سرعت موبایل خود را نشان می دهد:
| شاخص سرعت (در چند ثانیه) | کدگذاری رنگ |
|---|---|
| 0-3.4 | سبز (سریع) |
| 3.4-5.8 | نارنجی (متوسط) |
| بیش از 5.8 | قرمز (آهسته) |
این جدول نحوه تفسیر نمره شاخص سرعت دسک تاپ خود را نشان می دهد:
| شاخص سرعت (در چند ثانیه) | کدگذاری رنگ |
|---|---|
| 0-1.3 | سبز (سریع) |
| 1.3-2.3 | نارنجی (متوسط) |
| بیش از 2.3 | قرمز (آهسته) |
چگونه امتیاز شاخص سرعت خود را بهبود بخشید
در حالی که هر کاری که برای بهبود سرعت بارگذاری صفحه انجام میدهید، امتیاز شاخص سرعت شما را بهبود میبخشد، پرداختن به هر مشکلی که توسط این ممیزیهای تشخیصی کشف میشود باید تأثیر زیادی داشته باشد:
- کار نخ اصلی را به حداقل برسانید
- کاهش زمان اجرای جاوا اسکریپت
- اطمینان حاصل کنید که متن در طول بارگذاری وب فونت قابل مشاهده است
چگونه نمره عملکرد کلی خود را بهبود بخشید
مگر اینکه دلیل خاصی برای تمرکز روی یک معیار خاص داشته باشید، معمولاً بهتر است روی بهبود نمره عملکرد کلی خود تمرکز کنید.
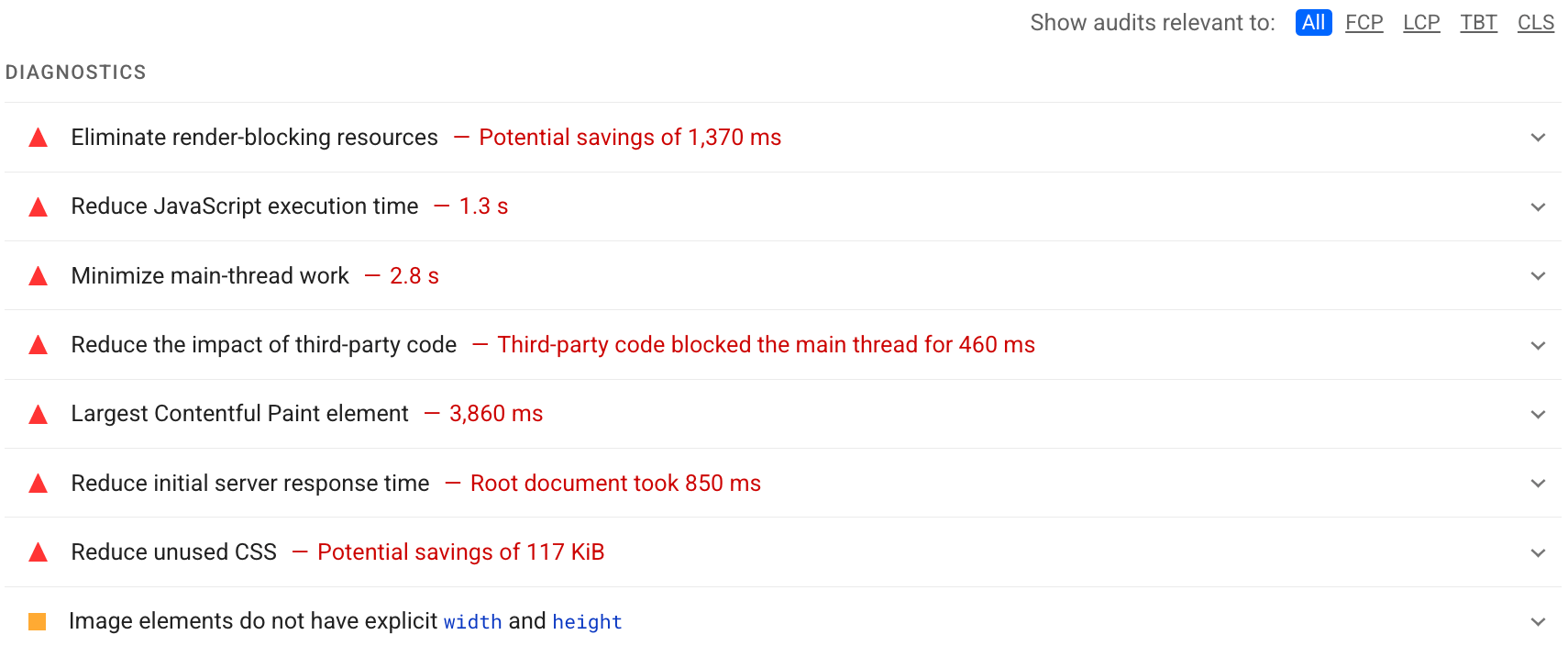
از بخش Diagnostics در گزارش Lighthouse خود استفاده کنید تا تعیین کنید کدام بهبودها بیشترین ارزش را برای صفحه شما دارند. هرچه این فرصت مهم تر باشد، تأثیر بیشتری بر امتیاز عملکرد شما خواهد داشت. برای مثال، اسکرین شات Lighthouse زیر نشان میدهد که حذف منابع مسدودکننده رندر بیشترین پیشرفت را به همراه خواهد داشت:

برای یادگیری نحوه رسیدگی به فرصت های شناسایی شده در گزارش فانوس دریایی، به ممیزی های عملکرد مراجعه کنید.

