برخی از وب سایت ها ادعا می کنند که اجازه دادن به کاربران برای چسباندن رمزهای عبور امنیت را کاهش می دهد. با این حال، چسباندن رمز عبور در واقع امنیت را بهبود می بخشد زیرا استفاده از مدیریت رمز عبور را امکان پذیر می کند.
مدیران گذرواژه معمولاً رمزهای عبور قوی را برای کاربران ایجاد میکنند، آنها را به صورت ایمن ذخیره میکنند و سپس هر زمان که کاربران نیاز به ورود به سیستم داشته باشند، آنها را بهطور خودکار در فیلدهای رمز عبور جایگذاری میکنند. این رویکرد عموماً امنتر از مجبور کردن کاربران به تایپ گذرواژههایی است که به اندازه کافی کوتاه هستند تا به خاطر بسپارند.
در حالت کلی، کاربران نباید از چسباندن عناصر <input> جلوگیری کنند.
چگونه این ممیزی فانوس دریایی شکست می خورد
کد چراغهای Lighthouse که از چسباندن کاربران به فیلدهای ورودی غیرقابل خواندن جلوگیری میکند:

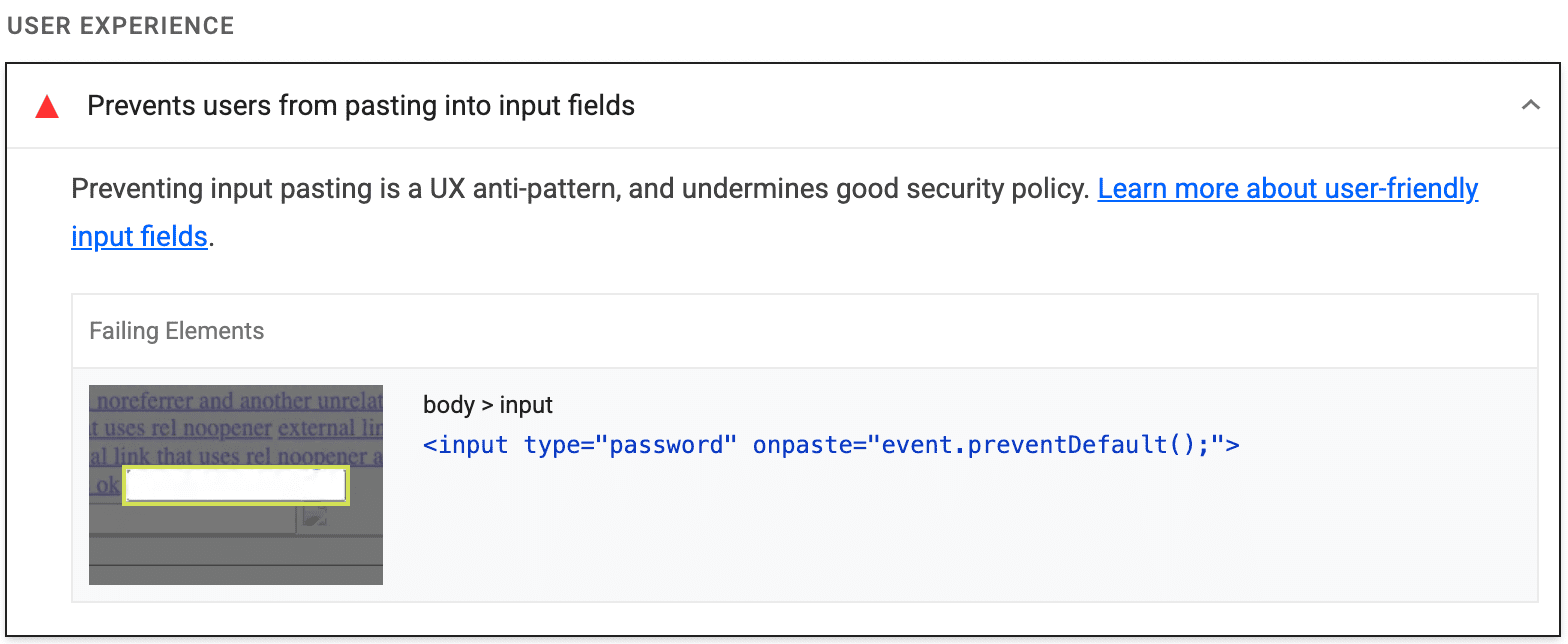
Lighthouse همه عناصر <input> غیر قابل خواندن را جمع آوری می کند، مقداری متن را در هر عنصر قرار می دهد و سپس تأیید می کند که رویداد paste توسط یک کنترل کننده رویداد سفارشی جلوگیری نشده است.
همچنین می توان از چسباندن خارج از شنونده رویداد paste جلوگیری کرد. Lighthouse آن سناریو را تشخیص نمی دهد.
نحوه فعال کردن چسباندن در فیلدهای رمز عبور
کدی را پیدا کنید که از چسباندن جلوگیری می کند
برای یافتن و بررسی سریع کدی که از چسباندن جلوگیری می کند:
- پنجره Event Liner Breakpoints را باز کنید.
- لیست Clipboard را گسترش دهید.
- چک باکس
pasteانتخاب کنید. - مقداری متن را در قسمت رمز عبور صفحه خود جایگذاری کنید.
- DevTools باید در اولین خط کد در شنونده رویداد
pasteمربوطه مکث کند.
کدی را که از چسباندن جلوگیری می کند حذف کنید
منبع مشکل اغلب فراخوانی برای preventDefault() در شنونده رویداد paste است که با عنصر ورودی رمز عبور مرتبط است:
let input = document.querySelector('input');
input.addEventListener('paste', (e) => {
e.preventDefault(); // This is what prevents pasting.
});
اگر فقط به جایگذاری رویدادها گوش میدهید تا از آنها جلوگیری کنید، کل شنونده رویداد را حذف کنید.
منابع
کد منبع برای جلوگیری از چسباندن کاربران به ممیزی فیلدهای ورودی

