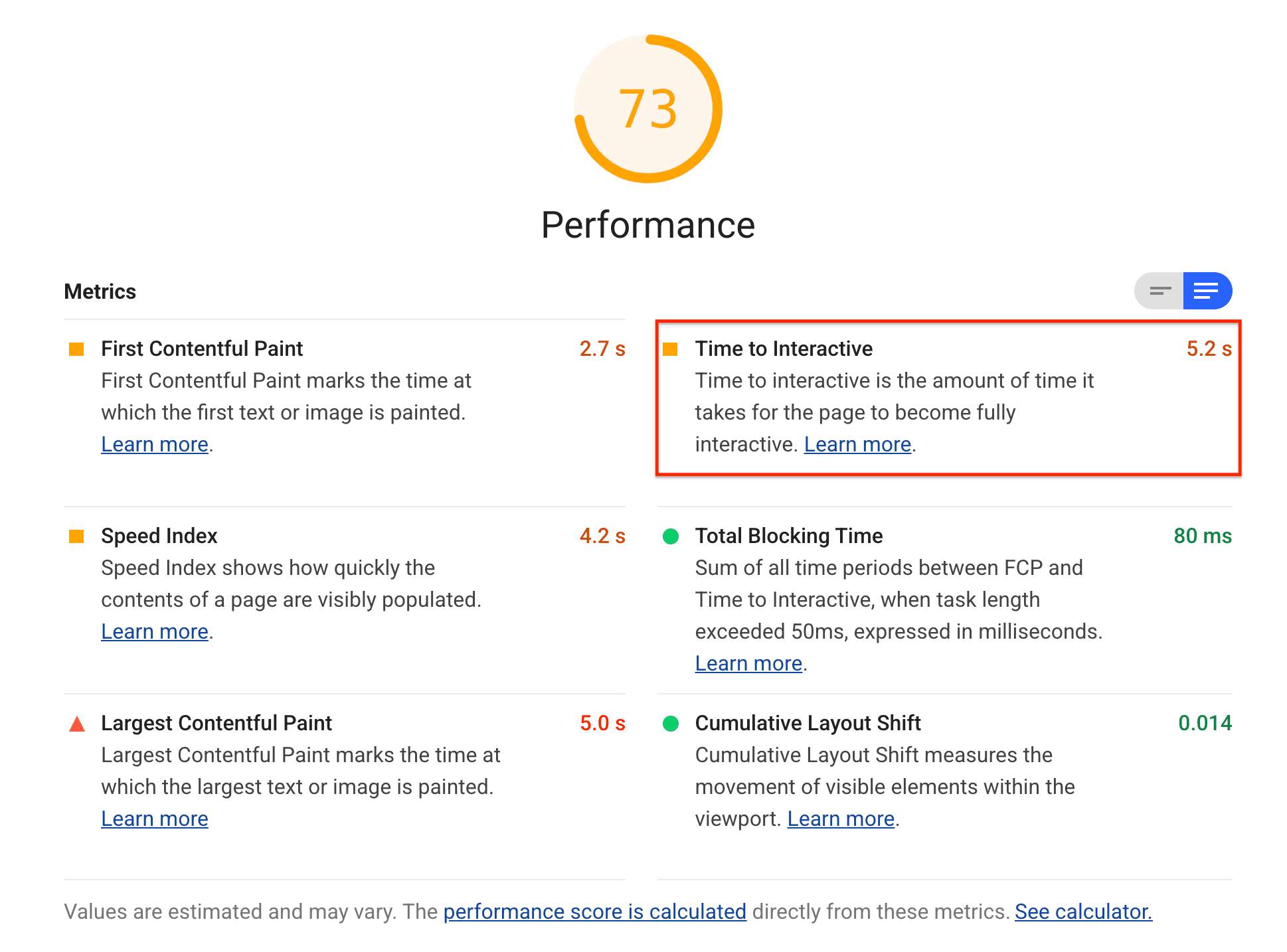
インタラクティブになるまでの時間(TTI)は、Lighthouse レポートの [パフォーマンス] セクションでトラッキングされる 6 つの指標の 1 つです。各指標は、ページの読み込み速度の特定の側面をキャプチャします。
一部のサイトでは、インタラクティビティを犠牲にしてコンテンツの視認性を最適化しているため、TTI を測定することが重要です。これにより、サイトは準備ができているように見えても、ユーザーが操作しようとすると何も起こらないという、不満を感じるユーザー エクスペリエンスが生じる可能性があります。
Lighthouse では、TTI は秒単位で表示されます。

TTI で測定される内容
TTI は、ページが完全に操作可能になるまでの時間を測定します。ページが完全に操作可能と見なされる条件は次のとおりです。
- ページに有益なコンテンツが表示されている(First Contentful Paint で測定)
- イベント ハンドラは、ほとんどの表示可能なページ要素に登録されます。
- ページがユーザー操作に 50 ミリ秒以内に応答する。
Lighthouse が TTI スコアを決定する仕組み
TTI スコアは、HTTP アーカイブのデータに基づいて、ページの TTI と実際のウェブサイトの TTI を比較したものです。たとえば、99 パーセンタイルのサイトは、約 2.2 秒で TTI をレンダリングします。ウェブサイトの TTI が 2.2 秒の場合、TTI スコアは 99 になります。
次の表に、TTI スコアの解釈方法を示します。
| TTI 指標 (秒単位) |
色分け |
|---|---|
| 0 ~ 3.8 | 緑(高速) |
| 3.9 ~ 7.3 | オレンジ(中程度) |
| 7.3 以上 | 赤(遅い) |
TTI スコアを改善する方法
TTI に特に大きな影響を与える改善の 1 つは、不要な JavaScript 処理を遅らせるか削除することです。JavaScript を最適化する機会を探します。特に、コード分割で JavaScript ペイロードを削減し、PRPL パターンを適用することを検討してください。サードパーティの JavaScript の最適化も、一部のサイトで大幅な改善をもたらします。
これらの 2 つの診断監査により、JavaScript の作業をさらに削減できます。
実際のユーザーのデバイスで TTI をトラッキングする
ユーザーのデバイスで TTI が実際に発生したタイミングを測定する方法については、Google のユーザー中心のパフォーマンス指標のページをご覧ください。TTI のトラッキングのセクションでは、TTI データにプログラムでアクセスして Google アナリティクスに送信する方法について説明します。
全体的なパフォーマンス スコアを改善する方法
特定の指標に注目する明確な理由がない限り、通常は全体的なパフォーマンス スコアの改善に重点を置く必要があります。
Lighthouse レポートの [診断] セクションを使用して、ページにとって最も価値の高い改善を特定します。改善の余地が大きいほど、パフォーマンス スコアへの影響は大きくなります。たとえば、次の Lighthouse のスクリーンショットでは、レンダリングをブロックするリソースを削除することで最も大きな改善が見込めることがわかります。
![Lighthouse: 監査の数とその影響が表示される [診断] セクション](https://developer.chrome.google.cn/static/docs/lighthouse/images/lighthouse-diagnostics.png?authuser=00&hl=ja)
Lighthouse レポートで特定された最適化案に対処する方法については、パフォーマンス監査をご覧ください。

