ブラウザのレンダラ プロセスにより、ユーザーが操作できるウェブページにコードが変換されます。デフォルトでは、レンダラ プロセスのメインスレッドがほとんどのコードを処理します。つまり、HTML の解析と DOM のビルド、CSS の解析、指定されたスタイルの適用、JavaScript の解析、評価、実行を行います。
メインスレッドはユーザー イベントも処理します。そのため、メインスレッドが他の処理でビジー状態としているときは、ウェブページがユーザー操作に反応しないことがあります。これは、ユーザー エクスペリエンスの低下につながります。
Lighthouse のメインスレッド処理の監査が失敗する仕組み
Lighthouse では、ページの読み込み中にメインスレッドが 4 秒以上ビジー状態になっているページにフラグが設定されます。

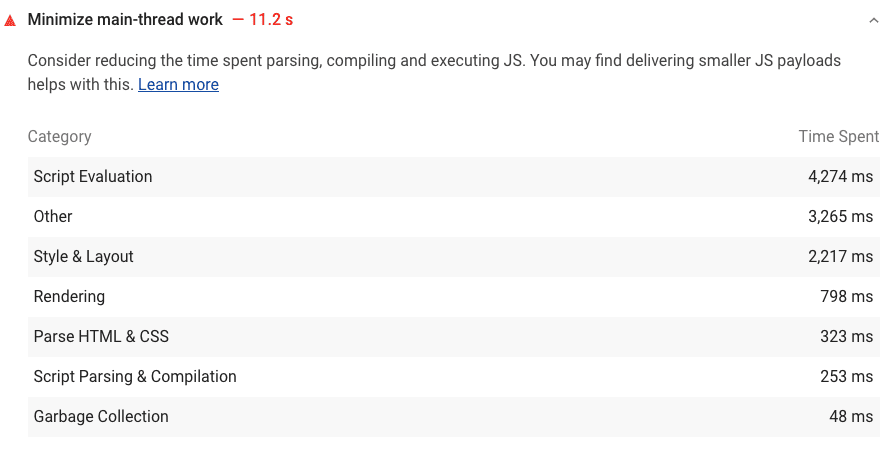
Lighthouse では、メインスレッド負荷の原因を特定するために、ブラウザがページを読み込む間に CPU 時間が費やされた場所の内訳が表示されます。
メインスレッドの作業を最小限に抑える方法
以下のセクションは、Lighthouse でレポートされるカテゴリに基づいて構成されています。 Chromium でウェブページがレンダリングされる仕組みの概要については、フレームの構造をご覧ください。
Chrome DevTools を使用して、ページの読み込み時にメインスレッドの動作を正確に調査する方法については、メインスレッドの作業を減らすをご覧ください。

