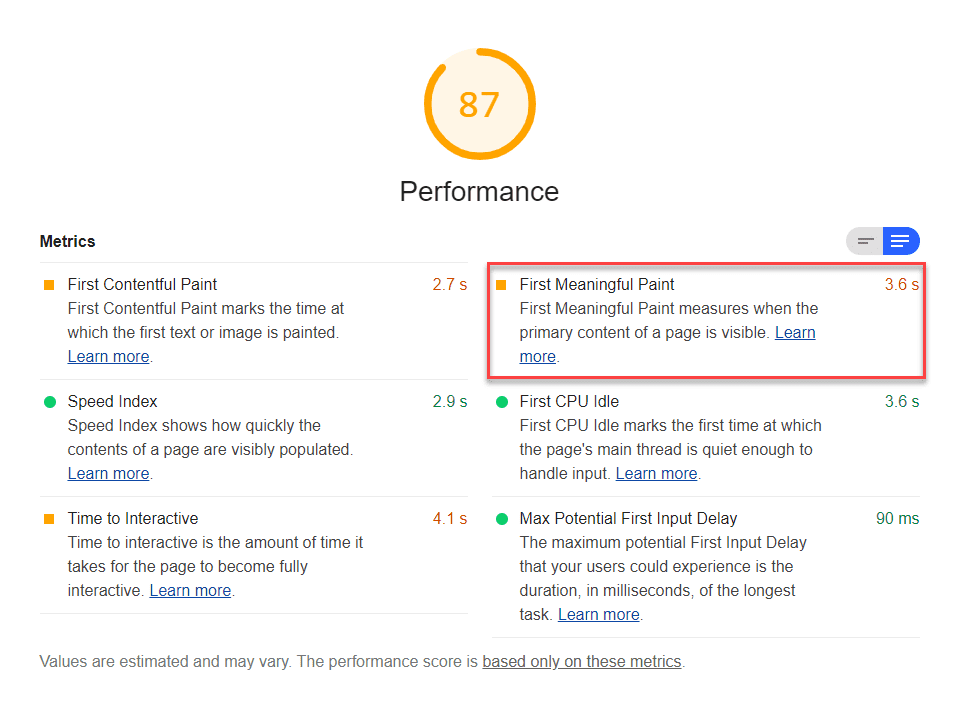
„First Meaningful Paint“ (FMP) ist einer von sechs Messwerten, die im Lighthouse-Bericht im Bereich Leistung erfasst werden. Jeder Messwert erfasst einen Aspekt der Seitenladezeit.
In Lighthouse wird der FMP in Sekunden angezeigt:

Was wird mit FMP gemessen?
„Inhalte weitgehend gezeichnet“ gibt an, wann die Hauptinhalte einer Seite für den Nutzer sichtbar sind. Der Rohwert für FMP ist die Zeit in Sekunden zwischen dem Start des Seitenaufrufs durch den Nutzer und dem Rendern der primären Inhalte über dem Seitenumbruch. FMP gibt im Wesentlichen den Zeitpunkt des Renderings an, nach dem die größte Layoutänderung im sichtbaren Bereich erfolgt. Weitere Informationen zu den technischen Details von FMP finden Sie im Google-Artikel Time to First Meaningful Paint: a layout-based approach.
First Contentful Paint (FCP) und FMP sind oft identisch, wenn die ersten gerenderten Inhalte auf der Seite die Inhalte „above the fold“ umfassen. Diese Messwerte können sich jedoch unterscheiden, wenn sich beispielsweise Inhalte über dem Falz in einem iFrame befinden. FMP wird registriert, wenn der Inhalt des iFrames für den Nutzer sichtbar ist. FCP beinhaltet keine iFrame-Inhalte.
So wird die FMP-Bewertung in Lighthouse ermittelt
Wie FCP basiert auch FMP auf realen Website-Leistungsdaten aus dem HTTP Archive.
Wenn FMP und FCP gleich sind, sind auch ihre Werte identisch. Wenn FMP nach FCP erfolgt, z. B. wenn eine Seite iFrame-Inhalte enthält, ist der FMP-Wert niedriger als der FCP-Wert.
Angenommen, Ihr FCP beträgt 1,5 Sekunden und Ihr FMP 3 Sekunden. Der FCP-Wert wäre 99, der FMP-Wert jedoch 75.
In dieser Tabelle sehen Sie, wie Sie Ihren FMP-Score interpretieren können:
| FMP-Messwert (in Sekunden) |
Farbcodierung | FMP-Wert (FCP-HTTP-Archiv-Perzentil) |
|---|---|---|
| 0–2 | Grün (schnell) | 75–100 |
| 2 bis 4 | Orange (mittel) | 50–74 |
| Mehr als 4 | Rot (langsam) | 0–49 |
FMP-Wert verbessern
Informationen zum Optimieren von Largest Contentful Paint auf Ihrer Website Die Strategien zur Verbesserung von FMP sind weitgehend dieselben wie die Strategien zur Verbesserung von Largest Contentful Paint.
FMP auf Geräten echter Nutzer erfassen
Informationen dazu, wie Sie messen können, wann FMP auf den Geräten Ihrer Nutzer tatsächlich auftritt, finden Sie auf der Google-Seite Nutzerorientierte Leistungsmesswerte. Im Abschnitt FMP mit Hero-Elementen erfassen wird beschrieben, wie Sie programmatisch auf FCP-Daten zugreifen und sie an Google Analytics senden.
Weitere Informationen zum Erheben von Messwerten für echte Nutzer finden Sie im Google-Artikel Ladeleistung mit Navigations- und Ressourcentiming in Echtzeit bewerten. Mit dem Lighthouse-Audit für User Timing-Markierungen und ‑Messwerte können Sie User Timing-Daten in Ihrem Bericht sehen.
Gesamtleistungsfaktor verbessern
Sofern Sie keinen bestimmten Grund haben, sich auf einen bestimmten Messwert zu konzentrieren, ist es in der Regel besser, den Fokus auf die Verbesserung Ihres allgemeinen Leistungsfaktors zu legen.
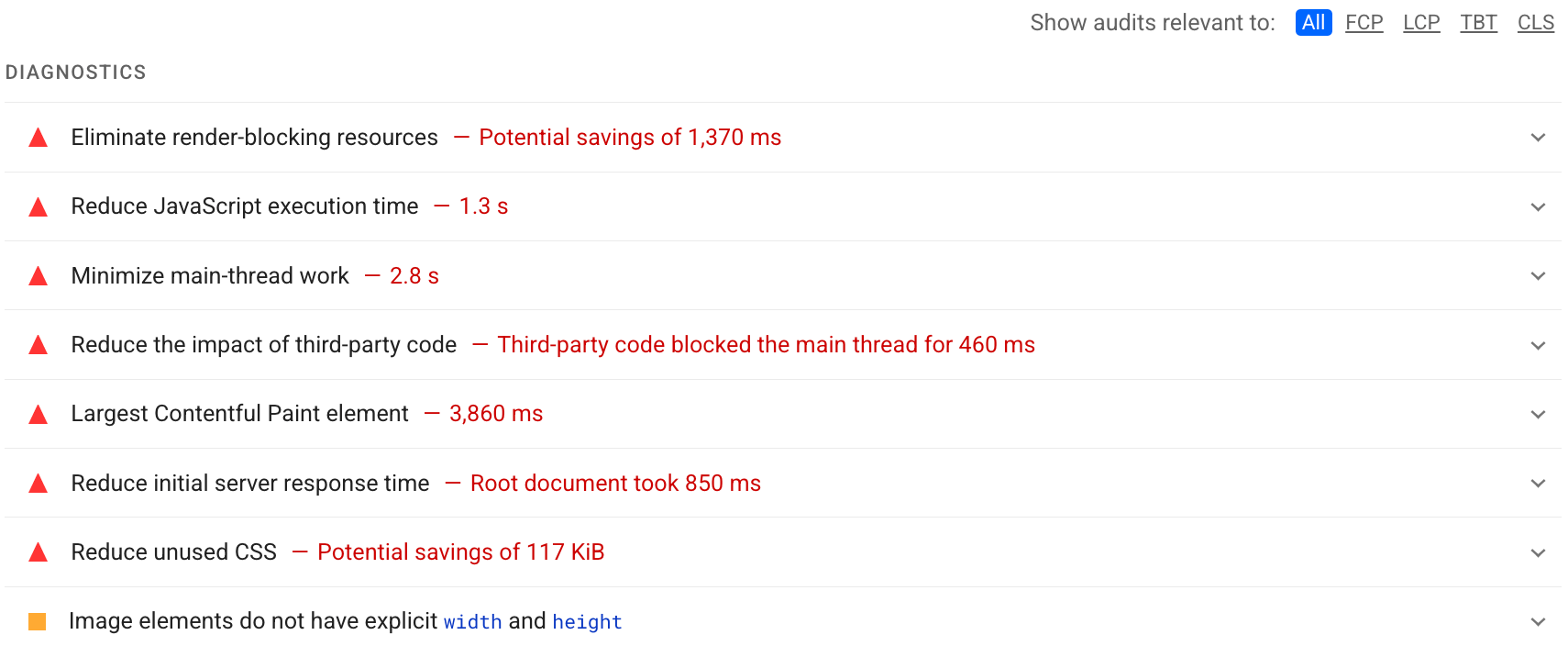
Im Bereich Diagnose Ihres Lighthouse-Berichts können Sie sehen, welche Verbesserungen für Ihre Seite am wichtigsten sind. Je wichtiger die Optimierungsmöglichkeit, desto größer ist die Auswirkung auf Ihren Leistungsfaktor. Der folgende Lighthouse-Screenshot zeigt beispielsweise, dass die Beseitigung von Ressourcen, die das Rendern blockieren, die größte Verbesserung bringt:

Unter Leistungsüberprüfungen erfahren Sie, wie Sie die in Ihrem Lighthouse-Bericht ermittelten Optimierungsmöglichkeiten nutzen können.

