Nội dung có ý nghĩa đầu tiên (FMP) là một trong 6 chỉ số được theo dõi trong mục Hiệu suất của báo cáo Lighthouse. Mỗi chỉ số ghi lại một khía cạnh của tốc độ tải trang.
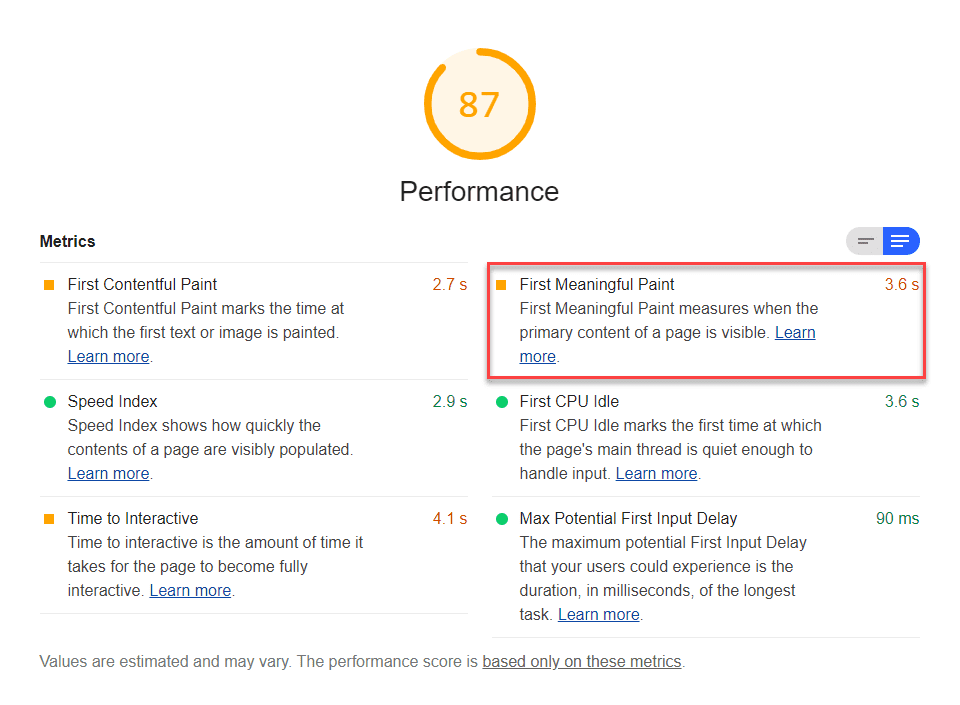
Lighthouse hiển thị FMP theo giây:

Những gì FMP đo lường
FMP đo lường thời điểm người dùng nhìn thấy nội dung chính của một trang. Điểm số thô cho FMP là thời gian tính bằng giây giữa thời điểm người dùng bắt đầu tải trang và thời điểm trang hiển thị nội dung chính ở trên dòng hiển thị. Về cơ bản, FMP cho biết thời gian hiển thị sau khi thay đổi bố cục lớn nhất ở trên phần hiển thị đầu tiên xảy ra. Tìm hiểu thêm về các chi tiết kỹ thuật của FMP trong bài viết Thời gian hiển thị nội dung đầu tiên: một phương pháp dựa trên bố cục của Google.
Hiển thị nội dung đầu tiên (FCP) và FMP thường giống nhau khi phần nội dung đầu tiên được hiển thị trên trang bao gồm nội dung trong màn hình đầu tiên. Tuy nhiên, các chỉ số này có thể khác nhau khi, ví dụ: có nội dung phía trên nếp gấp trong một iframe. FMP đăng ký khi người dùng nhìn thấy nội dung trong iframe, trong khi FCP không bao gồm nội dung iframe.
Cách Lighthouse xác định điểm FMP
Giống như FCP, FMP dựa trên dữ liệu hiệu suất thực tế của trang web từ Lưu trữ HTTP.
Khi FMP và FCP giống nhau, điểm số của chúng cũng giống nhau. Nếu FMP xảy ra sau FCP (ví dụ: khi một trang chứa nội dung iframe), thì điểm FMP sẽ thấp hơn điểm FCP.
Ví dụ: giả sử FCP của bạn là 1,5 giây và FMP là 3 giây. Điểm FCP sẽ là 99, nhưng điểm FMP sẽ là 75.
Bảng này cho biết cách diễn giải điểm FMP:
| Chỉ số FMP (tính bằng giây) |
Mã hoá màu | Điểm FMP (Phân vị lưu trữ HTTP FCP) |
|---|---|---|
| 0–2 | Xanh lục (nhanh) | 75–100 |
| 2–4 | Cam (vừa phải) | 50–74 |
| Trên 4 | Đỏ (chậm) | 0–49 |
Cách cải thiện điểm FMP
Xem bài viết Cách cải thiện Thời gian hiển thị nội dung lớn nhất trên trang web của bạn. Các chiến lược cải thiện FMP phần lớn giống với các chiến lược cải thiện Thời gian hiển thị nội dung lớn nhất.
Theo dõi FMP trên thiết bị của người dùng thực
Để tìm hiểu cách đo lường thời điểm FMP thực sự xảy ra trên thiết bị của người dùng, hãy xem trang Những chỉ số hiệu suất tập trung vào người dùng của Google. Phần Theo dõi FMP bằng các phần tử chính mô tả cách truy cập vào dữ liệu FCP theo phương thức lập trình và gửi dữ liệu đó đến Google Analytics.
Hãy xem bài viết Đánh giá hiệu suất tải trong thời gian thực với thời gian di chuyển và tài nguyên của Google để biết thêm thông tin về cách thu thập các chỉ số của người dùng thực. Chỉ số và dấu thời gian của người dùng trong quy trình kiểm tra Lighthouse cho phép bạn xem dữ liệu về Thời gian của người dùng trong báo cáo.
Cách cải thiện Điểm hiệu suất tổng thể
Trừ phi có lý do cụ thể để tập trung vào một chỉ số cụ thể, nếu không, bạn nên tập trung vào việc cải thiện Điểm hiệu suất tổng thể.
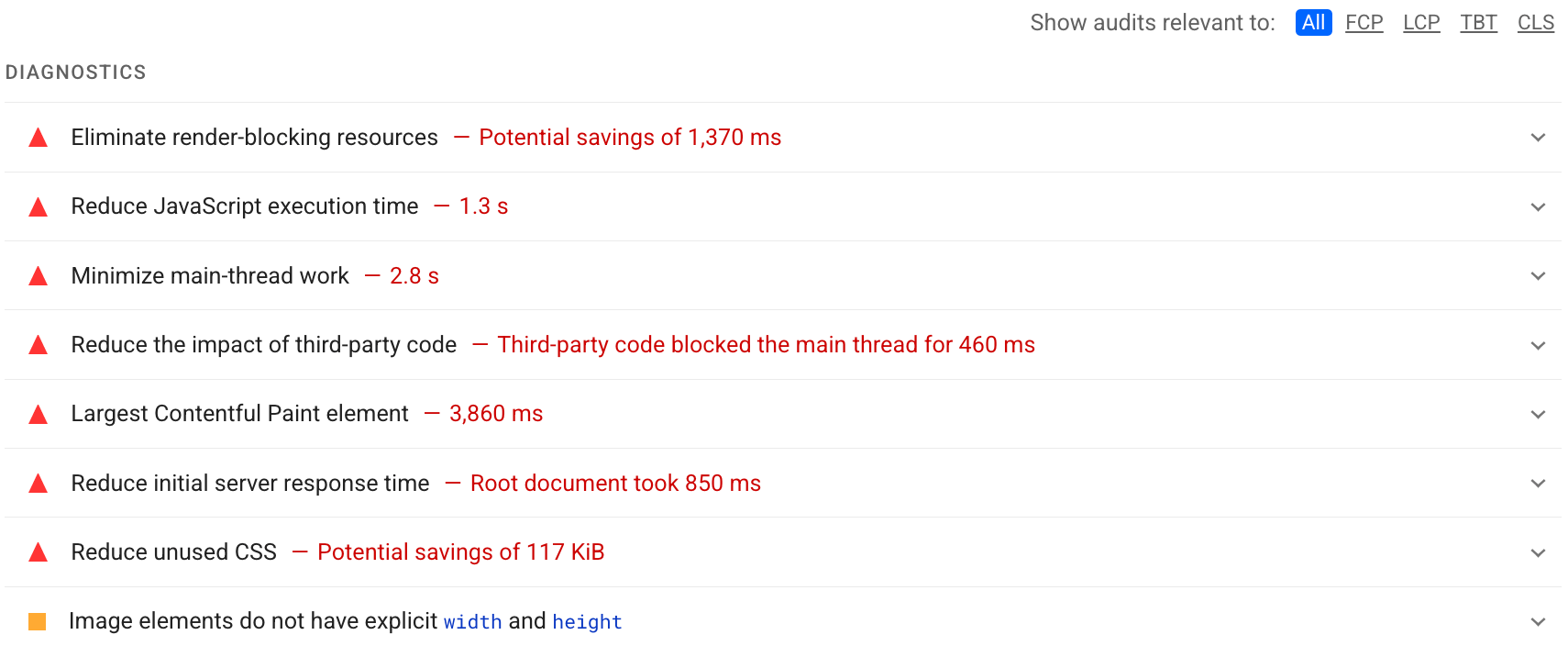
Sử dụng mục Chẩn đoán trong báo cáo Lighthouse để xác định những điểm cải tiến có giá trị nhất cho trang của bạn. Cơ hội càng quan trọng thì điểm Hiệu suất sẽ càng bị ảnh hưởng. Ví dụ: ảnh chụp màn hình Lighthouse sau đây cho thấy rằng việc loại bỏ các tài nguyên chặn hiển thị sẽ mang lại mức cải thiện lớn nhất:

Xem Kiểm tra hiệu suất để tìm hiểu cách giải quyết các cơ hội được xác định trong báo cáo Lighthouse.

