API thời gian người dùng là gì?
Để có được trải nghiệm tốt cho người dùng, ứng dụng web của bạn phải có khả năng phản hồi nhanh và có tính thích ứng là điều rất quan trọng. Bước đầu tiên trong việc cải thiện hiệu suất là xác định người dùng đã sử dụng thời gian ở đâu.
API Thời gian người dùng cung cấp cho bạn cách đo lường hiệu suất JavaScript của ứng dụng. Bạn thực hiện việc đó bằng cách chèn lệnh gọi API vào JavaScript, sau đó trích xuất dữ liệu chi tiết về thời gian mà bạn có thể sử dụng để tối ưu hoá mã. Bạn có thể truy cập vào các dữ liệu đó từ JavaScript bằng cách sử dụng API hoặc bằng cách xem dữ liệu trên Bản ghi dòng thời gian cho Công cụ của Chrome cho nhà phát triển.
Hãy xem trang về API Thời gian người dùng để tìm hiểu nhanh về cách sử dụng API này.
Cách Lighthouse báo cáo dữ liệu Thời gian người dùng
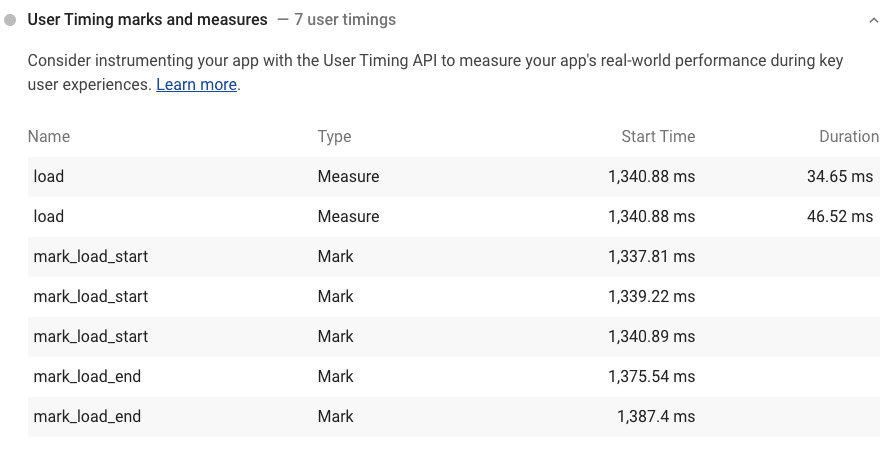
Khi ứng dụng của bạn sử dụng API Thời gian người dùng để thêm nhãn (tức là dấu thời gian) và đo lường (tức là các phép đo thời gian đã trôi qua giữa các dấu), bạn sẽ thấy các thông tin này trong báo cáo Lighthouse:

Lighthouse trích xuất dữ liệu Thời gian người dùng từ Công cụ phân tích sự kiện theo dõi của Chrome.
Quá trình kiểm tra này không có cấu trúc là kiểm tra đạt hoặc không đạt. Đây chỉ là cơ hội để khám phá một API hữu ích có thể giúp bạn đo lường hiệu suất của ứng dụng.
Hướng dẫn dành riêng cho ngăn xếp
Thể hiện cảm xúc
Sử dụng Trình phân tích tài nguyên Công cụ cho nhà phát triển của React (Sử dụng API Trình phân tích tài nguyên) để đo lường hiệu suất kết xuất của các thành phần.

