הערך הזה שומר על המזהה הייחודי של תוסף או ערכת עיצוב כשהם נטענים במהלך הפיתוח. ריכזנו כאן כמה תרחישי שימוש נפוצים:
- כדי להגדיר שרת שיקבל בקשות רק ממקור התוסף ל-Chrome.
- כדי שתוספים או אתרים אחרים יוכלו לשלוח הודעות לתוסף שלכם.
- כדי לאתר יוכל לגשת ל-
web_accessible_resourcesשל התוסף.
שמירה על מזהה תוסף עקבי
חשוב לשמור על מזהה יחיד במהלך הפיתוח. כדי לשמור על מזהה עקבי, יש לבצע את הפעולות הבאות:
העלאת התוסף למרכז הבקרה למפתחים
מעמיסים את ספריית התוסף בקובץ .zip ומעלים אותו למרכז הבקרה של מפתחי Chrome בלי לפרסם אותו:
- במרכז הבקרה למפתחים, לוחצים על הוספת פריט חדש.
- לוחצים על עיון בקבצים, בוחרים את קובץ ה-zip של התוסף ומעלים אותו.
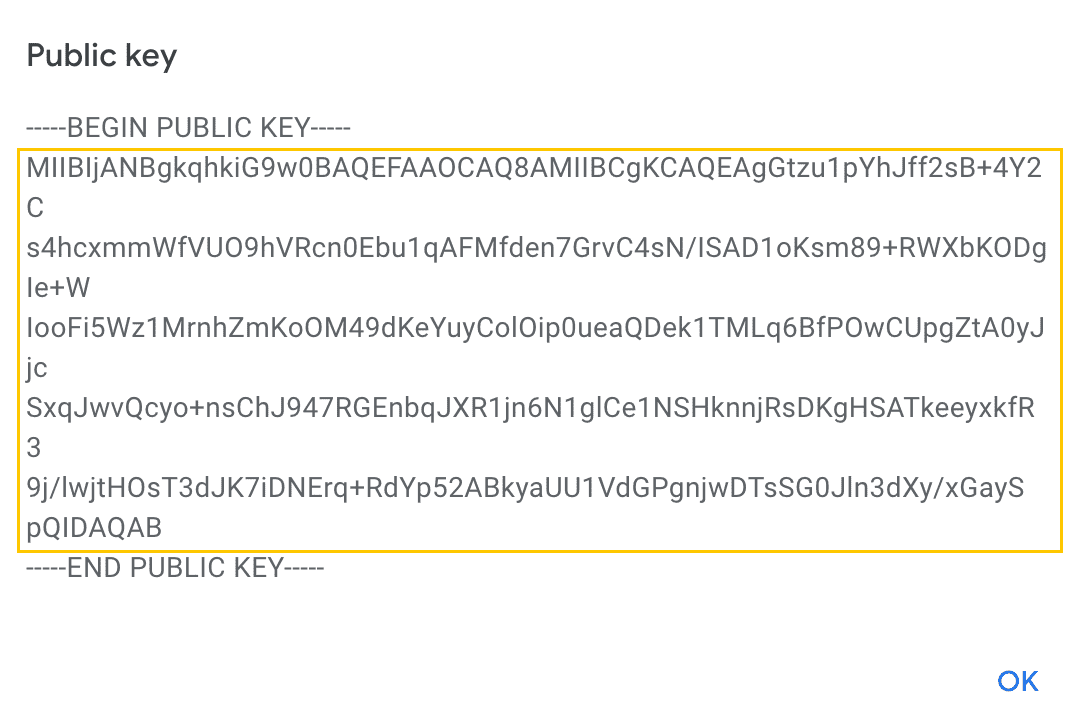
- עוברים לכרטיסייה Package ולוחצים על View public key.

כשתיבת הדו-שיח פתוחה, מבצעים את הפעולות הבאות:
- מעתיקים את הקוד שמופיע בין
-----BEGIN PUBLIC KEY-----ל------END PUBLIC KEY-----. - מסירים את שורות הקצה כדי ליצור שורה אחת של טקסט.

מוסיפים את הקוד ל-manifest.json מתחת לשדה "key".
כך התוסף ישתמש באותו מזהה.
{ // manifest.json
"manifest_version": 3,
...
"key": "ThisKeyIsGoingToBeVeryLong/go8GGC2u3UD9WI3MkmBgyiDPP2OreImEQhPvwpliioUMJmERZK3zPAx72z8MDvGp7Fx7ZlzuZpL4yyp4zXBI+MUhFGoqEh32oYnm4qkS4JpjWva5Ktn4YpAWxd4pSCVs8I4MZms20+yx5OlnlmWQEwQiiIwPPwG1e1jRw0Ak5duPpE3uysVGZXkGhC5FyOFM+oVXwc1kMqrrKnQiMJ3lgh59LjkX4z1cDNX3MomyUMJ+I+DaWC2VdHggB74BNANSd+zkPQeNKg3o7FetlDJya1bk8ofdNBARxHFMBtMXu/ONfCT3Q2kCY9gZDRktmNRiHG/1cXhkIcN1RWrbsCkwIDAQAB",
}
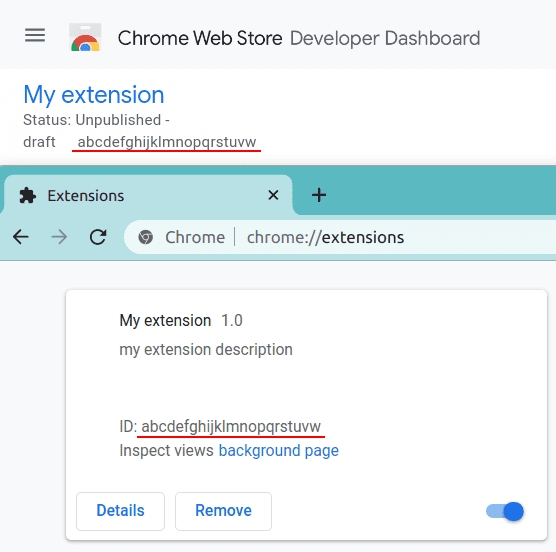
השוואת מזהים
פותחים את הדף Extensions Management (ניהול תוספים) בכתובת chrome://extensions, מוודאים שמצב הפיתוח מופעל ומעלים את ספריית התוספים ללא האריזה. משווים את מזהה התוסף בדף ניהול התוספים למזהה הפריט במרכז השליטה למפתחים. הם צריכים להיות זהים.