As extensões permitem que os usuários criem a experiência de navegação ideal, adaptada às necessidades habilidades e preferências. As extensões devem incluir componentes de acessibilidade que incentivem uma base de usuários inclusiva, permitindo pessoas com deficiência visual, perda auditiva, destreza limitada e outras deficiências para acessar a extensão.
Todos os usuários, não apenas aqueles com necessidades especiais, podem se beneficiar dos recursos de acessibilidade. Visão deficientes, baixa coordenação e usuários avançados se beneficiam dos atalhos do teclado. Legendas e as transcrições são essenciais para usuários surdos, mas também ajudam os alunos de idiomas.
As pessoas podem interagir com uma extensão de várias maneiras. Alguns usuários têm um monitor padrão, teclado e mouse, ou podem depender de uma lupa e, possivelmente, um leitor de tela. Embora seja impossível prever quais ferramentas as pessoas usarão para acessar uma extensão, existem etapas que qualquer desenvolvedor pode fazer para tornar uma extensão o mais acessível possível.
Integre controles de interface acessíveis
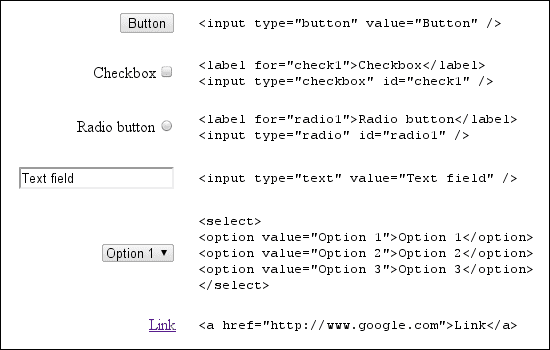
Se os usuários não puderem acessar os controles da interface do usuário, eles não poderão usar uma extensão. O jeito mais fácil de criar uma interface acessível é usar um controle HTML padrão.
Controles padrão
Sempre que possível, use controles de interface HTML padrão. Os controles HTML padrão são controles de teclado acessíveis, dimensionados prontamente e que geralmente são compreendidos por leitores de tela.

WAI-ARIA em controles personalizados
A Iniciativa de acessibilidade na Web - Aplicativos de Internet avançados acessíveis (WAI-ARIA, na sigla em inglês) é uma especificação para tornar os controles de interface acessíveis para leitores de tela por meio de um conjunto padrão de DOM atributos. Esses atributos fornecem informações ao leitor de tela sobre a função e a função estado dos controles em uma página da Web.
Para adicionar suporte a WAI-ARIA aos controles personalizados, os elementos DOM de uma extensão devem ser modificada para incluir atributos que o Chrome usa para gerar eventos durante a interação do usuário. Leitores de tela responder a esses eventos e descrever a função do controle. Atributos DOM especificados por A WAI-ARIA é classificada em papéis, estados e propriedades.
<div role="toolbar">
A propriedade aria-activedescendant especifica qual filha de uma barra de ferramentas recebe foco quando o
recebe o foco na barra de ferramentas. O código tabindex="0" especifica que a barra de ferramentas recebe foco em
na ordem dos documentos.
Considere a especificação completa para uma barra de ferramentas de exemplo abaixo:
<div role="toolbar" tabindex="0" aria-activedescendant="button1">
<img src="buttoncut.png" role="button" alt="cut" id="button1">
<img src="buttoncopy.png" role="button" alt="copy" id="button2">
<img src="buttonpaste.png" role="button" alt="paste" id="button3">
</div>
Depois que funções, estados e propriedades WAI-ARIA são adicionados ao DOM de um controle, o Google Chrome gera os eventos apropriados para o leitor de tela. Como o suporte a WAI-ARIA ainda está em desenvolvimento, O Google Chrome pode não gerar um evento para cada propriedade WAI-ARIA, e os leitores de tela podem não reconhecer todos os eventos que estão sendo gerados.
Para ver um tutorial rápido sobre como adicionar controles WAI-ARIA a controles personalizados, consulte a documentação de Dave Raggett apresentação do WWW2010.
Focar em controles personalizados
O foco do teclado é essencial para usuários que navegam na Web sem um mouse. Certifique-se de que a operação e controles de navegação, como botões, caixas de listagem e barras de menus, podem receber foco do teclado.
Por padrão, os únicos elementos no DOM do HTML que podem receber o foco do teclado são âncoras, botões,
e controles de formulários. No entanto, definir o atributo HTML tabIndex como 0 coloca os elementos DOM na
sequência de guias padrão, o que permite que elas recebam foco do teclado.
element.tabIndex = 0
element.focus();
Definir tabIndex = -1 remove o elemento da sequência de guias, mas ainda permite que ele
receber o foco do teclado de forma programática.
Suporte ao acesso ao teclado
As extensões devem ser utilizáveis apenas com um teclado, permitindo que usuários que não podem usar um mouse, e usuários que simplesmente não têm, tenham acesso a elas.
Navegação
Verifique se o usuário pode navegar entre diferentes partes de uma extensão sem usar o mouse. Verifique se qualquer uso de um popup é navegável pelo teclado. Use os atalhos de teclado do Chrome para determinar se uma extensão é navegável.
É importante que seja fácil ver quais partes da interface têm o foco do teclado. Geralmente, um esboço de foco se move pela interface. No entanto, se o CSS for usado excessivamente, o contorno pode ser suprimido ou o contraste foi reduzido.

![]()
Atalhos
Embora a estratégia de navegação mais comum pelo teclado envolva o uso da tecla Tab para girar o foco através da interface de uma extensão, nem sempre é a opção mais fácil ou mais eficiente.
Um gerenciador de teclado JavaScript simples pode ser parecido com este exemplo. Observe como a propriedade WAI-ARIA
O aria-activedescendant é atualizado em resposta à entrada do usuário para refletir a barra de ferramentas ativa no momento.
.
function optionKeyEvent(event) {
var tb = event.target;
var buttonid;
ENTER_KEYCODE = 13;
RIGHT_KEYCODE = 39;
LEFT_KEYCODE = 37;
// Partial sample code for processing arrow keys.
if (event.type == "keydown") {
// Implement circular keyboard navigation within the toolbar buttons
if (event.keyCode == ENTER_KEYCODE) {
ExecuteButtonAction(getCurrentButtonID());
// getCurrentButtonID defined elsewhere
} else if (event.keyCode == event.RIGHT_KEYCODE) {
// Change the active toolbar button to the one to the right (circular).
var buttonid = getNextButtonID();
// getNextButtonID defined elsewhere
tb.setAttribute("aria-activedescendant", buttonid);
} else if (event.keyCode == event.LEFT_KEYCODE) {
// Change the active toolbar button to the one to the left (circular).
var buttonid = getPrevButtonID();
// getPrevButtonID defined elsewhere
tb.setAttribute("aria-activedescendant", buttonid);
} else {
return true;
}
return false;
}
}
<div role="toolbar" tabindex="0" aria-activedescendant="button1" id="tb1"
onkeydown="return optionKeyEvent(event);"
onkeypress="return optionKeyEvent(event);">
<img src="buttoncut" role="button" alt="cut" id="button1">
<img src="buttoncopy" role="button" alt="copy" id="button1">
<img src="buttonpaste" role="button" alt="paste" id="button1">
</div>
As extensões podem criar atalhos de teclado explícitos para elementos importantes da interface de extensões. Para implementar esses atalhos, conecte listeners de eventos de teclado aos controles. Informe aos usuários fornecendo-os na página de opções.
Ofereça conteúdo acessível
Oferecer conteúdo acessível é importante para todos os usuários. Muitas das diretrizes a seguir podem parecer familiares, porque elas refletem as práticas recomendadas para todo o conteúdo da Web.
Texto
As opções de fonte e tamanho do texto afetam a leitura do conteúdo de uma extensão. Usuários com problemas de visão pode ser necessário aumentar o tamanho do texto de uma extensão. Se estiver usando atalhos do teclado, verifique se eles não usam interferir com os atalhos de zoom integrados ao Chrome.
Como um indicador de flexibilidade da interface do usuário de uma extensão, aplique o teste dos 200%. se o tamanho do texto o zoom da página aumentou em 200%, ele ainda pode ser usado?
Evite colocar texto em imagens. Os usuários não podem modificar o tamanho e os leitores de tela não podem interpretar imagens. Em vez disso, opte por fontes da Web com estilo, como uma das fontes encontradas no Google API Font. As fontes da Web podem ser dimensionadas para diferentes tamanhos e podem ser acessadas por pessoas que usam a tela leitores.
Cores
Deve haver contraste suficiente entre a cor de fundo e a cor do texto em uma extensão. Usar Uma ferramenta de verificação de contraste para testar se as cores de primeiro e segundo plano o contraste apropriado.
Ao avaliar o contraste, verifique se cada parte da extensão que depende de gráficos para transmitir as informações sejam claramente visíveis. Para imagens específicas, ferramentas como Coblis, daltonismo O simulador pode ser usado para ver como uma imagem é exibida em várias formas de deficiência de cor.
Considere oferecer diferentes temas de cores ou permitir que o usuário personalize a cor esquema, para criar um melhor contraste.
Som
Se uma extensão depender de som ou vídeo para transmitir informações, certifique-se de que as legendas ou um quando a transcrição estiver disponível. Consulte as Diretrizes do programa de mídia descrita e legendada para mais informações. informações sobre legendas.
Imagens
Forneça texto alternativo informativo para as imagens.
<img src="img.jpg" alt="The logo for the extension">
Use o texto alternativo para indicar a finalidade da imagem em vez de uma descrição literal do conteúdo
de uma imagem. As imagens espaçadoras ou puramente decorativas precisam ter um texto alternativo "" em branco ou ser removidas
do HTML e colocados no CSS.
Se a extensão precisar usar texto em uma imagem, inclua esse texto no texto alternativo. Um bom recurso consultar é o artigo do WebAIM sobre texto alternativo apropriado.
Saiba mais
Para saber mais sobre acessibilidade no Chrome, confira o canal A11ycasts e leia na Documentação técnica de acessibilidade do Chromium.

