É um catálogo de elementos da interface do usuário disponíveis em extensões. Cada entrada contém:
- Uma imagem do elemento (se aplicável).
- Uma descrição da finalidade.
- Elementos da interface relacionados (se aplicável).
- Links para instruções de implementação e exemplos de código.
Esses elementos são maneiras diferentes de invocar recursos de extensão. Não é necessário implementar todos eles. Na verdade, alguns casos de uso podem não usar nenhum deles. Por exemplo, um encurtador de links pode agir no URL exibido usando um atalho de teclado e colocar o link encurtado na área de transferência de forma programática.
Ações
Uma ação é o que acontece quando um usuário clica no ícone de ação da sua extensão. Uma ação pode invocar um recurso de extensão usando a API Action ou abrir um pop-up que permite aos usuários invocar vários recursos de extensão. Use uma dica para explicar aos usuários o que a ação faz.

Para aprender a criar uma ação, consulte Implementar uma ação ou examine os exemplos de ações.
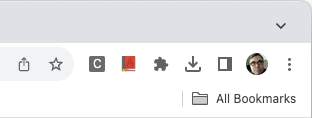
Ícones de ação
Uma extensão precisa de pelo menos um ícone para representá-la. Os usuários clicam no ícone para invocar uma ação, seja ela invocando um recurso de extensão usando a API Action ou abrindo um pop-up.

Você também pode adicionar um rótulo, chamado de "selo", ao ícone para comunicar coisas como o estado da extensão ou que ações são necessárias por parte do usuário.
Para aprender a criar uma ação, consulte Implementar uma ação ou examine os exemplos de ações.
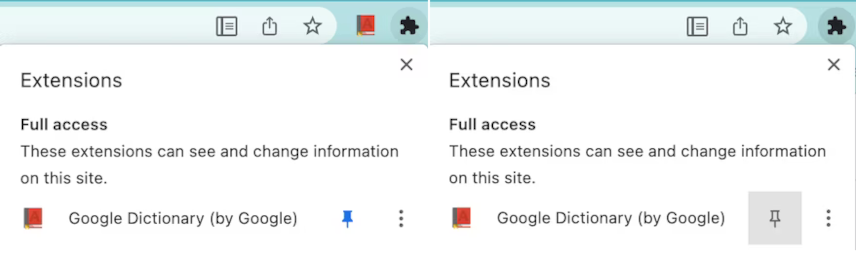
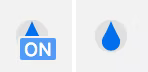
Selos
Os selos são partes de texto formatado colocadas em cima do ícone de ação para indicar coisas como o estado da extensão ou que ações são necessárias pelo usuário. Você pode definir o texto do ícone chamando chrome.action.setBadgeText() e a cor do banner chamando chrome.action.setBadgeBackgroundColor().

Para aprender a criar uma ação, consulte Implementar uma ação ou o exemplo Beber água.
Comandos
Os comandos são combinações de teclas que invocam um recurso de extensão. Defina combinações de teclas no arquivo manifest.json e responda a elas usando a API Commands.
Para aprender a implementar um comando, consulte a referência da API ou o exemplo chrome.commands.
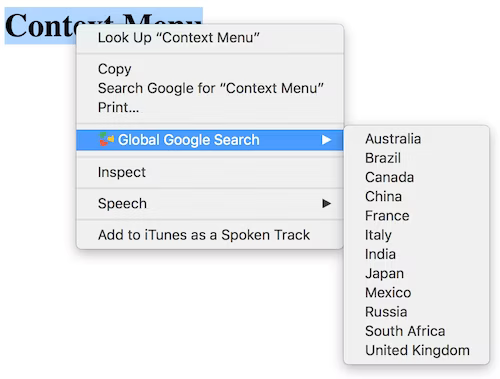
Menu de contexto
Um menu de contexto aparece para o clique alternativo (geralmente chamado de clique com o botão direito do mouse). Defina menus de contexto usando a API Context Menus.

Para aprender a implementar um menu de contexto, consulte os exemplos de menu de contexto.
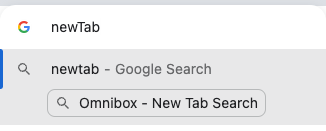
Omnibox
Você pode interagir com os usuários usando a omnibox do Chrome. Quando um usuário insere palavras-chave definidas pela extensão na omnibox, sua extensão controla o que ele vê. Defina palavras-chave no manifest.json e responda a elas usando a API Omnibox.

Para aprender a substituir a omnibox, consulte "Acionar ações na omnibox" ou o exemplo de referência rápida da API.
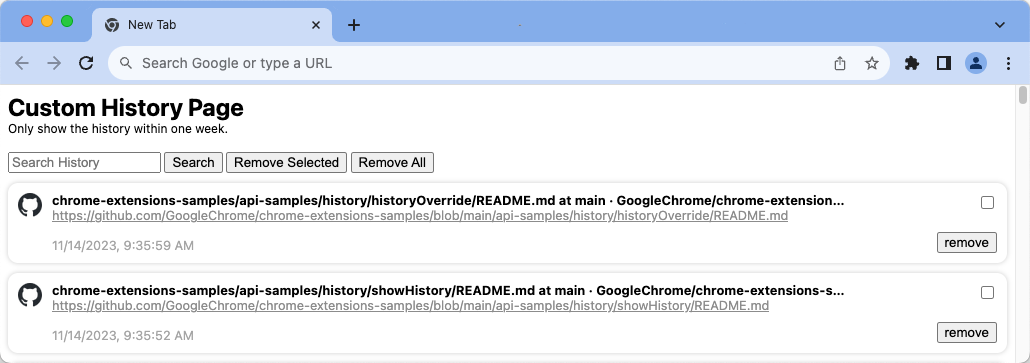
Substituir páginas
Uma extensão pode substituir uma destas páginas integradas do Chrome:
- Histórico
- Nova guia
- Favoritos

Para saber como substituir páginas do Chrome, consulte Substituir páginas do Chrome ou o exemplo de substituição.
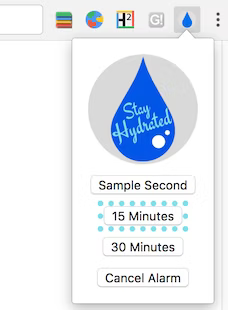
Pop-ups
Um pop-up é uma ação que mostra uma janela para os usuários invocarem vários recursos de extensão. Os pop-ups podem ser abertos se o usuário clicar no ícone de ação, usando um atalho de teclado ou chamando chrome.action.openPopup().

Para aprender a criar um pop-up, consulte Adicionar um pop-up. Você também pode baixar uma etapa usando uma das amostras de ação.
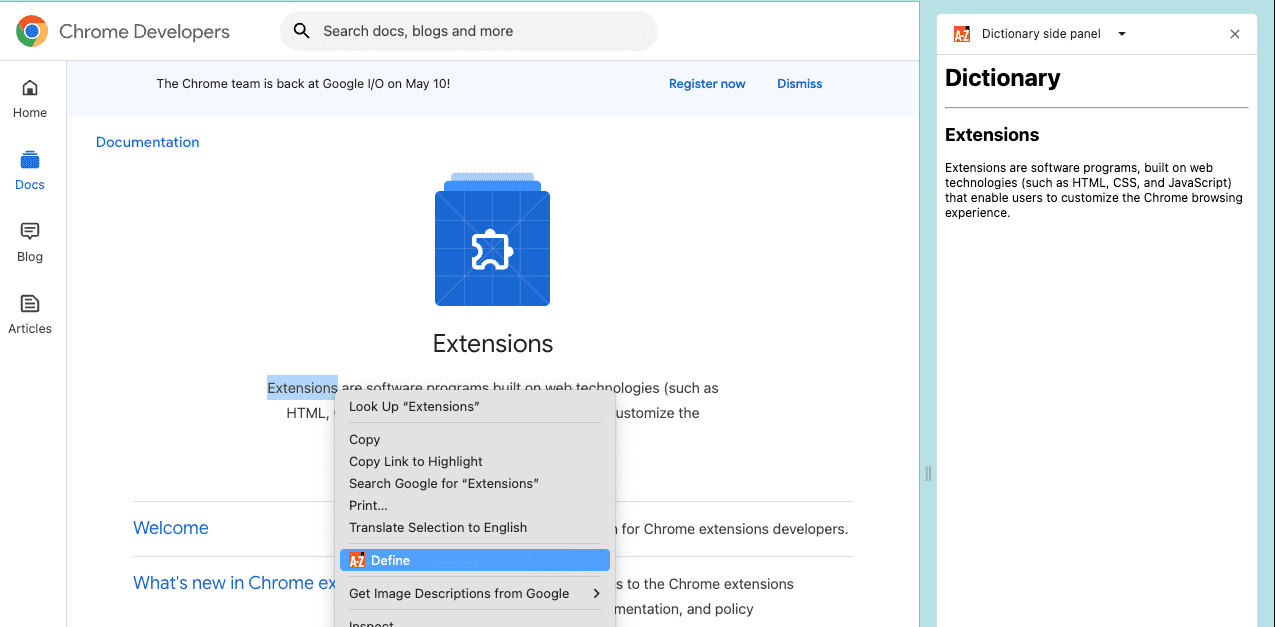
Painéis laterais
Um painel lateral permite que os usuários invoquem recursos de extensão ao lado de páginas da Web (consulte a imagem). Um painel lateral pode ser anexado a uma única guia ou a uma janela inteira. Um painel lateral é controlado usando a API Side Panel.

Para aprender a criar um painel lateral, consulte os casos de uso do painel lateral ou examine os exemplos.
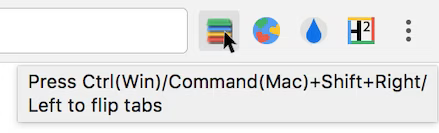
Dicas
Uma dica é uma maneira de mostrar, quando um usuário passa o mouse sobre o ícone de ação, o que a ação da sua extensão faz. Por padrão, a dica mostra o nome da extensão.

Para aprender a adicionar uma dica, use o membro "default_title" da chave "action" dos arquivos de manifesto.
DevTools
É possível adicionar painéis personalizados (o que as guias são chamadas no DevTools) usando a API DevTools Panels. Outras APIs do DevTools permitem monitorar janelas e tráfego de rede. Também é possível personalizar o painel de gravador das DevTools. O painel do Lighthouse no Chrome DevTools começou como uma extensão do DevTools.
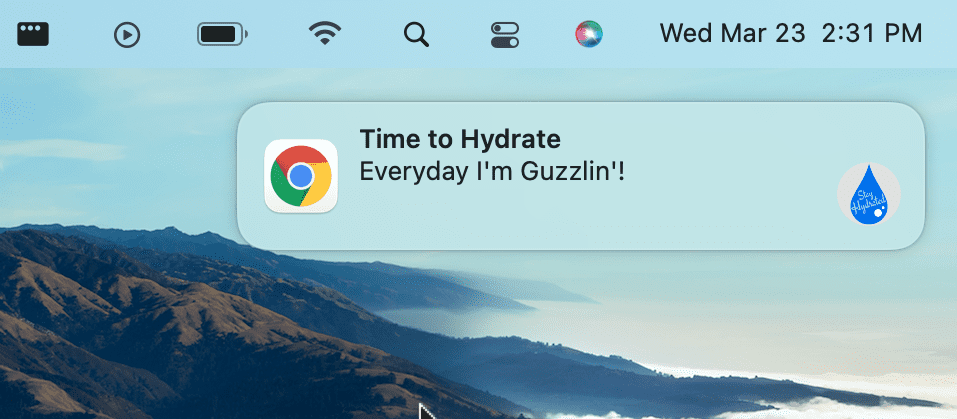
Notificações
Poste mensagens na bandeja do sistema de um usuário usando a API Notifications de extensões ou a API Notifications de plataformas da Web.

Para aprender a usar as notificações, consulte Notificar usuários.
Temas
Um tema é um tipo especial de extensão que muda a aparência do navegador. Os temas são empacotados como extensões comuns, mas não contêm código JavaScript ou HTML.

Para aprender a criar um tema, consulte O que são temas?.
Outras formas de interagir com os usuários
Esta seção descreve outras maneiras de a extensão interagir com os usuários. Embora não sejam estritamente necessárias para uma extensão básica, elas podem ser partes importantes da sua extensão. Para muitos usuários, alguns desses recursos são absolutamente essenciais para usar a extensão.
Acessibilidade
Para muitos usuários, a acessibilidade é literalmente a interface, e os recursos dela podem ser úteis para quem não precisa dela como principal forma de interação com a extensão. Aprenda o básico de como tornar sua extensão acessível.
Internacionalização
Fale com os usuários no idioma deles. Saiba como internacionalizar a interface.

