Para muitos usuários, acessibilidade literalmente é a interface do usuário, e seus recursos muitas vezes podem ser úteis para quem não precisa da acessibilidade como o principal meio de interagir com sua extensão. As técnicas são variadas. No mínimo, o texto deve ter alto contraste. Os vídeos precisam incluir legendas. As imagens precisam incluir atributos alt.
Mas, como foi dito, isso é apenas o mínimo. Técnicas adicionais são descritas a seguir.
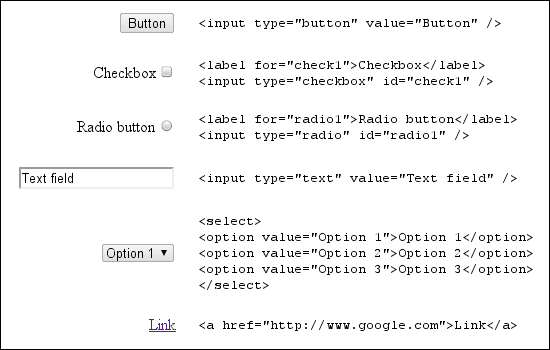
Existem algumas maneiras de implementar acessibilidade, mas a mais fácil é usar um controle HTML padrão, especialmente os elementos de entrada. A imagem a seguir mostra esses controles.

Para tornar outros elementos acessíveis, use atributos ARIA. Esses atributos fornecem informações ao leitor de tela sobre a função e o estado atual dos controles em uma página da Web. Veja um exemplo.
<div role="toolbar" tabindex="0" aria-activedescendant="button1">
<img src="buttoncut.png" role="button" alt="cut" id="button1">
<img src="buttoncopy.png" role="button" alt="copy" id="button2">
<img src="buttonpaste.png" role="button" alt="paste" id="button3">
</div>
Por padrão, os únicos elementos no DOM do HTML que podem receber o foco do teclado são âncoras, botões e controles de formulário. Felizmente, definir o atributo tabIndex em um elemento HTML permite que ele receba o foco do teclado. Exemplo:
<div tabindex="0">I can receive focus with the tab key.</div>
Para instruções sobre como implementar essas técnicas e muito mais, consulte Suporte à acessibilidade.
