Расширения позволяют пользователям создавать идеальные условия просмотра, адаптированные к способностям и предпочтениям человека. Расширения должны включать компоненты доступности, которые способствуют инклюзивной пользовательской базе, позволяя людям с нарушениями зрения, потерей слуха, ограниченной ловкостью и другими ограниченными возможностями получить доступ к расширению.
Все, а не только пользователи с особыми потребностями, могут получить выгоду от специальных возможностей. Пользователи с нарушениями зрения, низкой ловкостью и опытные пользователи получают преимущества от сочетаний клавиш. Субтитры и расшифровки важны для глухих пользователей, но также помогают изучающим язык.
Люди могут взаимодействовать с расширением по-разному. У некоторых пользователей есть стандартный монитор, клавиатура и мышь, или им может потребоваться экранная лупа и, возможно, программа чтения с экрана . Хотя невозможно предсказать, какие инструменты люди будут использовать для доступа к расширению, любой разработчик может предпринять шаги, чтобы сделать расширение максимально доступным.
Интегрируйте доступные элементы управления пользовательского интерфейса.
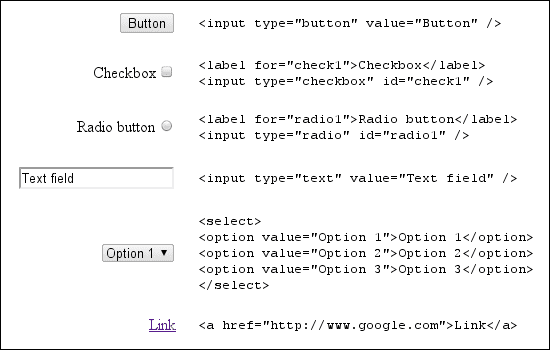
Если пользователи не могут получить доступ к элементам управления пользовательского интерфейса, они не смогут использовать расширение. Самый простой способ создать доступный пользовательский интерфейс — использовать стандартный элемент управления HTML.
Стандартные элементы управления
По возможности используйте стандартные элементы управления пользовательского интерфейса HTML . Стандартные элементы управления HTML доступны с клавиатуры, легко масштабируются и обычно понятны программам чтения с экрана.

WAI-ARIA в пользовательских элементах управления
Инициатива веб-доступности — доступные насыщенные интернет-приложения , WAI-ARIA, представляет собой спецификацию, позволяющую сделать элементы управления пользовательского интерфейса доступными для программ чтения с экрана через стандартный набор атрибутов DOM. Эти атрибуты предоставляют программе чтения с экрана информацию о функциях и текущем состоянии элементов управления на веб-странице.
Чтобы добавить поддержку WAI-ARIA в пользовательские элементы управления, элементы DOM расширения необходимо будет изменить, включив в них атрибуты, которые Chrome использует для создания событий во время взаимодействия с пользователем. Программы чтения с экрана реагируют на эти события и описывают функцию элемента управления. Атрибуты DOM, определенные WAI-ARIA, классифицируются на роли , состояния и свойства .
<div role="toolbar">
Свойство aria-activedescendant указывает, какой дочерний элемент панели инструментов получает фокус, когда панель инструментов получает фокус. Код tabindex="0" указывает, что панель инструментов получает фокус в порядке документа.
Рассмотрим полную спецификацию примера панели инструментов ниже:
<div role="toolbar" tabindex="0" aria-activedescendant="button1">
<img src="buttoncut.png" role="button" alt="cut" id="button1">
<img src="buttoncopy.png" role="button" alt="copy" id="button2">
<img src="buttonpaste.png" role="button" alt="paste" id="button3">
</div>
После добавления ролей, состояний и свойств WAI-ARIA в DOM элемента управления Google Chrome передает соответствующие события в программу чтения с экрана. Поскольку поддержка WAI-ARIA все еще находится в стадии разработки, Google Chrome может не создавать событие для каждого свойства WAI-ARIA, а программы чтения с экрана могут не распознавать все вызываемые события.
Краткое руководство по добавлению элементов управления WAI-ARIA в пользовательские элементы управления см. в презентации Дэйва Рэггетта на WWW2010 .
Сосредоточьтесь на пользовательских элементах управления
Фокусировка на клавиатуре важна для пользователей, которые перемещаются по Интернету без мыши. Убедитесь, что элементы управления операциями и навигацией, такие как кнопки, списки и строки меню, находятся в фокусе клавиатуры.
По умолчанию единственные элементы в HTML DOM, которые могут получать фокус клавиатуры, — это привязки, кнопки и элементы управления формой. Однако установка атрибута HTML tabIndex в значение 0 помещает элементы DOM в последовательность табуляции по умолчанию, позволяя им получать фокус клавиатуры.
element.tabIndex = 0
element.focus();
Установка tabIndex = -1 удаляет элемент из последовательности табуляции, но по-прежнему позволяет элементу получать фокус клавиатуры программным способом.
Поддержка доступа с клавиатуры
Расширения должны использоваться только с помощью клавиатуры, позволяя получать к ним доступ пользователям, которые не могут использовать мышь, и опытным пользователям, которые просто не умеют ею пользоваться.
Навигация
Убедитесь, что пользователь может перемещаться между различными частями расширения без использования мыши. Убедитесь, что любое использование всплывающего окна доступно для навигации с помощью клавиатуры. Используйте сочетания клавиш Chrome, чтобы определить, доступно ли расширение для навигации.
Убедитесь, что легко увидеть, какие части интерфейса находятся в фокусе клавиатуры. Обычно контур фокуса перемещается по интерфейсу, однако, если CSS используется слишком часто, контур может быть подавлен или контрастность уменьшена.

![]()
Ярлыки
Хотя наиболее распространенная стратегия навигации с помощью клавиатуры предполагает использование клавиши Tab для поворота фокуса в интерфейсе расширения, это не всегда самый простой и эффективный вариант.
Простой обработчик клавиатуры JavaScript может выглядеть следующим образом. Обратите внимание, как свойство aria-activedescendant WAI-ARIA обновляется в ответ на ввод пользователя, чтобы отразить текущую активную кнопку панели инструментов.
function optionKeyEvent(event) {
var tb = event.target;
var buttonid;
ENTER_KEYCODE = 13;
RIGHT_KEYCODE = 39;
LEFT_KEYCODE = 37;
// Partial sample code for processing arrow keys.
if (event.type == "keydown") {
// Implement circular keyboard navigation within the toolbar buttons
if (event.keyCode == ENTER_KEYCODE) {
ExecuteButtonAction(getCurrentButtonID());
// getCurrentButtonID defined elsewhere
} else if (event.keyCode == event.RIGHT_KEYCODE) {
// Change the active toolbar button to the one to the right (circular).
var buttonid = getNextButtonID();
// getNextButtonID defined elsewhere
tb.setAttribute("aria-activedescendant", buttonid);
} else if (event.keyCode == event.LEFT_KEYCODE) {
// Change the active toolbar button to the one to the left (circular).
var buttonid = getPrevButtonID();
// getPrevButtonID defined elsewhere
tb.setAttribute("aria-activedescendant", buttonid);
} else {
return true;
}
return false;
}
}
<div role="toolbar" tabindex="0" aria-activedescendant="button1" id="tb1"
onkeydown="return optionKeyEvent(event);"
onkeypress="return optionKeyEvent(event);">
<img src="buttoncut" role="button" alt="cut" id="button1">
<img src="buttoncopy" role="button" alt="copy" id="button1">
<img src="buttonpaste" role="button" alt="paste" id="button1">
</div>
Расширения могут создавать явные сочетания клавиш для важных элементов пользовательского интерфейса расширения. Чтобы реализовать эти сочетания клавиш, подключите прослушиватели событий клавиатуры к элементам управления. Сообщите пользователям о доступных ярлыках, указав их на странице параметров .
Предоставляйте доступный контент
Предоставление доступного контента важно для всех пользователей. Многие из следующих рекомендаций могут показаться знакомыми, поскольку они отражают передовую практику для всего веб-контента.
Текст
Выбор шрифта и размер текста влияют на читаемость содержимого расширения. Пользователям с проблемами зрения может потребоваться увеличить размер текста расширения. При использовании сочетаний клавиш убедитесь, что они не мешают работе сочетаний масштабирования, встроенных в Chrome.
В качестве индикатора гибкости пользовательского интерфейса расширения примените тест 200% ; если размер текста или масштаб страницы увеличиваются на 200 %, можно ли их использовать?
Избегайте включения текста в изображения. Пользователи не могут изменять размер, а программы чтения с экрана не могут интерпретировать изображения. Вместо этого выберите стилизованный веб-шрифт, например один из шрифтов, найденных в API шрифтов Google . Веб-шрифты могут масштабироваться до разных размеров, и к ним могут получить доступ люди, использующие программы чтения с экрана.
Цвета
Между цветом фона и цветом текста в расширении должен быть достаточный контраст. Используйте инструмент проверки контрастности, чтобы проверить, обеспечивают ли цвета фона и переднего плана соответствующий контраст.
Оценивая контрастность, убедитесь, что каждая часть расширения, использующая графику для передачи информации, четко видна. Для конкретных изображений можно использовать такие инструменты, как Coblis — симулятор цветовой слепоты, чтобы увидеть, как изображение выглядит при различных формах дефицита цвета.
Рассмотрите возможность предложения различных цветовых тем или предоставления пользователю возможности настраивать цветовую схему для создания лучшего контраста.
Звук
Если расширение использует звук или видео для передачи информации, убедитесь, что субтитры или расшифровка доступны. Дополнительную информацию о субтитрах см . в правилах программы мультимедиа с описаниями и субтитрами .
Изображения
Предоставляйте информативный альтернативный текст для изображений.
<img src="img.jpg" alt="The logo for the extension">
Используйте альтернативный текст, чтобы указать назначение изображения, а не буквальное описание содержимого изображения. Изображения-разделители или чисто декоративные изображения должны иметь пустой "" текст или быть полностью удалены из HTML и помещены в CSS.
Если расширение должно использовать текст в изображении, включите текст изображения в замещающий текст. Хорошим ресурсом является статья WebAIM о соответствующем замещающем тексте .
Узнать больше
Узнайте больше о специальных возможностях в Chrome, посетив канал A11ycasts и прочитав техническую документацию по специальным возможностям Chromium .

