Это каталог элементов пользовательского интерфейса, доступных в расширениях. Каждая запись содержит:
- Изображение элемента (если применимо).
- Описание того, для чего это нужно.
- Связанные элементы интерфейса (если применимо).
- Ссылки на инструкции по внедрению и примеры кода.
Эти элементы представляют собой различные способы вызова функций расширения. Реализация всех из них не является обязательной. Более того, в некоторых случаях они могут не использоваться. Например, инструмент сокращения ссылок может воздействовать на отображаемый URL-адрес с помощью сочетания клавиш и программно помещать сокращённую ссылку в буфер обмена.
Действия
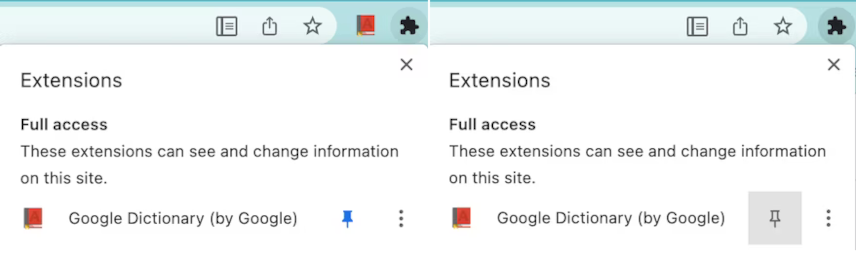
Действие — это то, что происходит, когда пользователь нажимает на значок действия вашего расширения. Действие может либо вызвать функцию расширения с помощью API действий , либо открыть всплывающее окно , позволяющее пользователям вызывать несколько функций расширения. Сообщите пользователям о том, что делает действие, с помощью подсказки .

Чтобы научиться создавать действие, ознакомьтесь с разделом Реализация действия или изучите примеры действий .
Значки действий
Для представления расширения требуется как минимум один значок. Пользователи нажимают на значок, чтобы вызвать действие , независимо от того, вызывает ли это действие функцию расширения с помощью API действий или открывает всплывающее окно .

Вы также можете добавить к значку метку, здесь называемую «значком», чтобы сообщать о таких вещах, как состояние расширения или о том, что пользователю требуются действия.
Чтобы научиться создавать действие, ознакомьтесь с разделом Реализация действия или изучите примеры действий .
Значки
Значки — это фрагменты форматированного текста, размещаемые поверх значка действия , которые указывают, например, на состояние расширения или на необходимость выполнения пользователем каких-либо действий. Вы можете задать текст значка, вызвав метод chrome.action.setBadgeText() , а цвет баннера — вызвав метод chrome.action.setBadgeBackgroundColor() .

Чтобы узнать, как создать действие, см. раздел Реализация действия или пример «Пить воду» .
Команды
Команды — это сочетания клавиш, которые вызывают функцию расширения. Определите сочетания клавиш в файле manifest.json и реагируйте на них с помощью API команд . Чтобы узнать, как реализовать команду, см. справочник по API или пример chrome.commands .
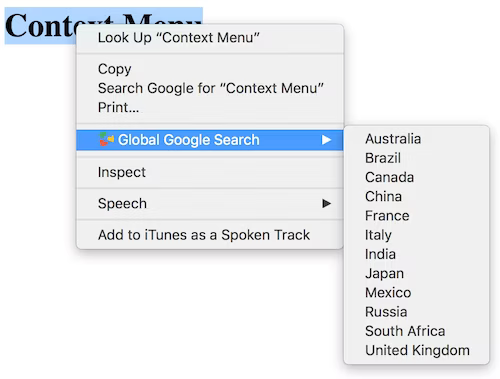
Контекстное меню
Контекстное меню появляется при нажатии правой кнопки мыши (часто называемом щелчком правой кнопкой мыши). Определите контекстные меню с помощью API контекстных меню .

Чтобы научиться реализовывать контекстное меню, ознакомьтесь с примерами контекстного меню .
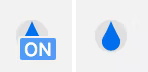
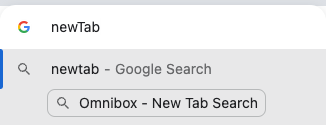
Омнибокс
Вы можете взаимодействовать с пользователями через омнибокс Chrome. Когда пользователь вводит ключевые слова, заданные расширением, в омнибокс, ваше расширение управляет тем, что пользователь видит в омнибоксе. Определите ключевые слова в файле manifest.json и отвечайте на них с помощью API омнибокса .

Чтобы узнать, как переопределить омнибокс, ознакомьтесь с разделом Действия триггера из омнибокса или кратким справочным примером API .
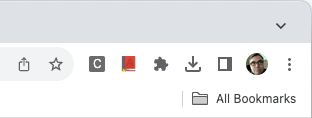
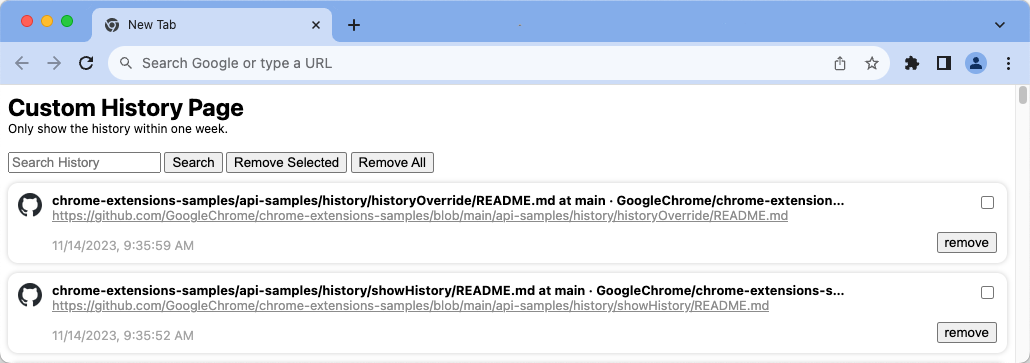
Переопределение страниц
Расширение может переопределить одну из этих встроенных страниц Chrome:
- История
- Новая вкладка
- Закладки

Чтобы узнать, как переопределять страницы Chrome, ознакомьтесь со статьей Переопределение страниц Chrome или примером переопределения .
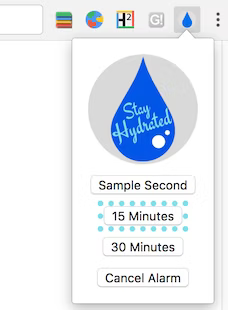
Всплывающие окна
Всплывающее окно — это действие , которое отображает окно, позволяющее пользователям вызывать различные функции расширения. Всплывающее окно можно открыть, щелкнув значок действия , нажав сочетание клавиш или вызвав chrome.action.openPopup() .

Чтобы узнать, как создать всплывающее окно, см. статью «Добавление всплывающего окна» . Вы также можете загрузить пошаговое руководство по одному из примеров действий .
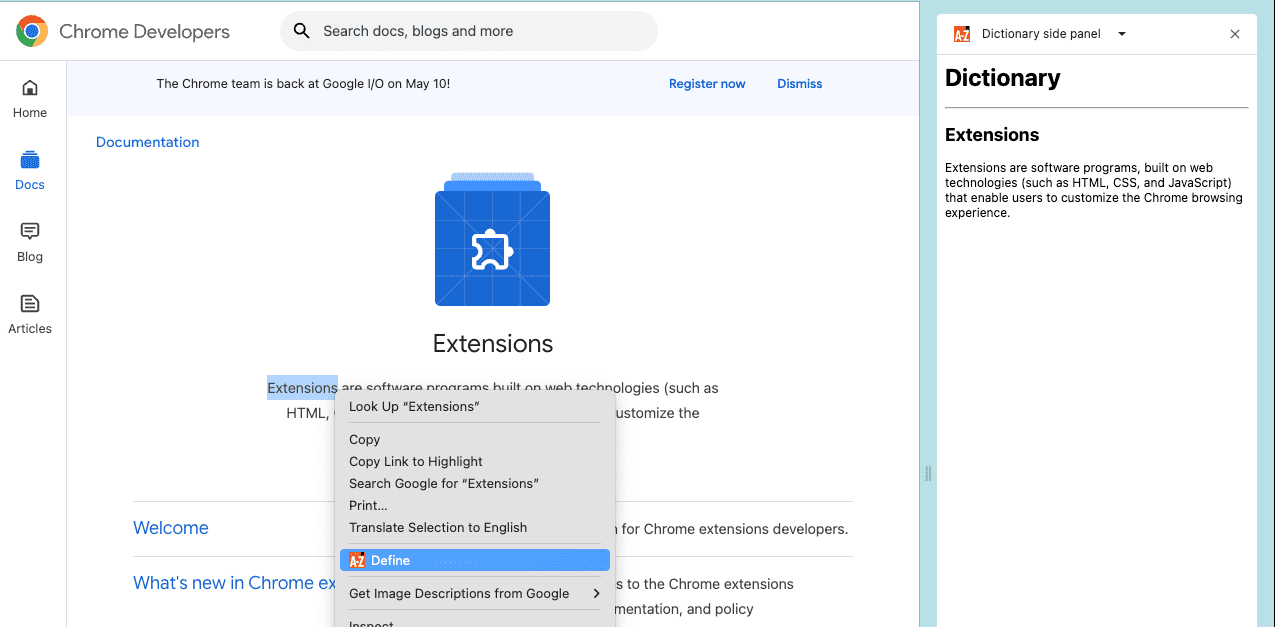
Боковые панели
Боковая панель позволяет пользователям вызывать функции расширения на веб-страницах (см. изображение). Боковая панель может быть прикреплена к отдельной вкладке или к целому окну. Управление боковой панелью осуществляется с помощью API боковой панели .

Чтобы узнать, как построить боковую панель, ознакомьтесь с примерами использования боковой панели или изучите образцы боковой панели.
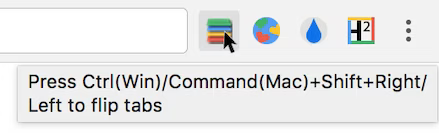
Подсказки
Подсказка — это способ показать действие расширения при наведении указателя мыши на значок действия . По умолчанию в подсказке отображается название расширения.

Чтобы научиться добавлять всплывающую подсказку, используйте элемент "default_title" ключа "action" файла манифеста.
DevTools
Вы можете добавлять пользовательские панели (вкладки, которые называются в DevTools) в DevTools с помощью API панелей DevTools . Другие API DevTools позволяют отслеживать окна и сетевой трафик . Вы также можете настроить панель записи DevTools. Панель Lighthouse в Chrome DevTools изначально была расширением DevTools.
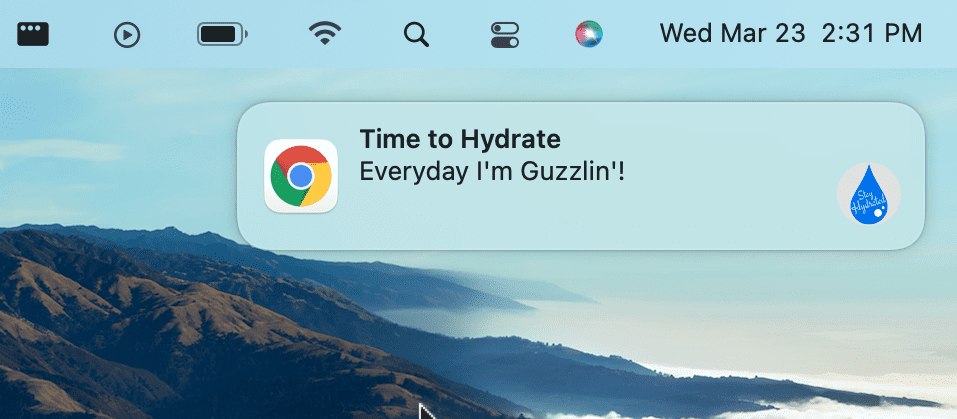
Уведомления
Публикуйте сообщения в системном трее пользователя, используя API уведомлений расширений или API уведомлений веб-платформ.

Чтобы узнать, как использовать уведомления, см. раздел Уведомление пользователей .
Темы
Тема — это особый вид расширения, который изменяет внешний вид браузера. Темы упаковываются как обычные расширения, но не содержат JavaScript или HTML-код.

Чтобы узнать, как создать тему, см. раздел Что такое темы?.
Другие способы взаимодействия с пользователями
В этом разделе описаны другие способы взаимодействия вашего расширения с пользователями. Хотя они не являются обязательными для базового расширения, они могут стать его важной частью. Для многих пользователей некоторые из этих функций абсолютно необходимы для использования расширения.
Доступность
Для многих пользователей доступность — это буквально сам интерфейс, и его функции часто могут быть полезны тем, кому доступность не нужна как основной способ взаимодействия с вашим расширением. Изучите основы обеспечения доступности расширения .
Интернационализация
Разговаривайте с пользователями на их родном языке. Научитесь интернационализировать интерфейс .

