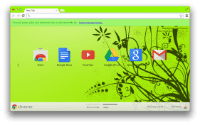
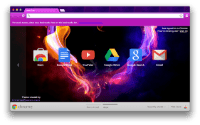
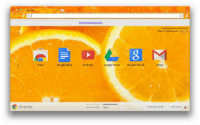
Тема — это особый вид расширения, которое меняет внешний вид браузера. Темы упаковываются как обычные расширения, но не содержат кода JavaScript или HTML.
Темы загружаются в Интернет-магазин Chrome с использованием той же процедуры, что и расширение . Во время загрузки вам будет предложено выбрать категорию. Список категорий тем можно найти в документации Интернет-магазина Chrome в разделе «Рекомендации» .
Вы можете найти и опробовать множество тем в Интернет-магазине Chrome .



Манифест
Вот пример файла manifest.json для темы:
{
"manifest_version": 3,
"version": "2.6",
"name": "camo theme",
"theme": {
"images" : {
"theme_frame" : "images/theme_frame_camo.png",
"theme_frame_overlay" : "images/theme_frame_stripe.png",
"theme_toolbar" : "images/theme_toolbar_camo.png",
"theme_ntp_background" : "images/theme_ntp_background_norepeat.png",
"theme_ntp_attribution" : "images/attribution.png"
},
"colors" : {
"frame" : [71, 105, 91],
"toolbar" : [207, 221, 192],
"ntp_text" : [20, 40, 0],
"ntp_link" : [36, 70, 0],
"ntp_section" : [207, 221, 192],
"button_background" : [255, 255, 255]
},
"tints" : {
"buttons" : [0.33, 0.5, 0.47]
},
"properties" : {
"ntp_background_alignment" : "bottom"
}
}
}
цвета
Цвета представлены в формате RGB. Чтобы найти строки, которые можно использовать в поле «цвета», см. kOverwritableColorTable .
изображения
Ресурсы изображений используют пути относительно корня расширения. Вы можете переопределить любое изображение, указанное в строках kPersistingImages . Все изображения должны храниться в формате PNG, иначе они не будут отображаться должным образом .
характеристики
В этом поле можно указать такие свойства, как выравнивание фона, повтор фона и альтернативный логотип. Чтобы просмотреть свойства и значения, которые они могут иметь, см. kDisplayProperties .
оттенки
Вы можете указать оттенки, которые будут применяться к частям пользовательского интерфейса, таким как кнопки, рамка и фоновая вкладка. Google Chrome поддерживает оттенки, а не изображения, поскольку изображения не работают на разных платформах и становятся нестабильными в случае добавления новых кнопок. Чтобы найти строки, которые можно использовать в поле «тинты», см. kTintTable .
Оттенки представлены в формате «Цветовой тон-Насыщенность-Светлость» (HSL) с использованием чисел с плавающей запятой в диапазоне 0–1,0:
- Оттенок — это абсолютное значение, где 0 и 1 — красный.
- Насыщенность задается относительно текущего изображения. 0,5 означает отсутствие изменений , 0 — полное обесцвечивание , 1 — полное насыщение .
- Яркость также относительна: 0,5 означает отсутствие изменений , 0 — все пиксели черные , а 1 — все пиксели белые .
В качестве альтернативы вы можете использовать -1.0 для любого значения HSL, чтобы не указывать никаких изменений .

