Ce tutoriel explique comment créer une extension qui simplifie la mise en forme des pages de documentation sur les extensions Chrome et le Chrome Web Store, afin de les rendre plus faciles à lire.
Dans ce guide, nous allons vous expliquer comment effectuer les opérations suivantes :
- Utilisez le service worker d'extension comme coordinateur d'événements.
- Préservez la confidentialité des utilisateurs grâce à l'autorisation
"activeTab". - Exécutez le code lorsque l'utilisateur clique sur l'icône de la barre d'outils de l'extension.
- Insérez et supprimez une feuille de style à l'aide de l'API Scripting.
- Utilisez un raccourci clavier pour exécuter le code.
Avant de commencer
Ce guide part du principe que vous disposez d'une expérience de base en développement Web. Consultez Hello World pour découvrir le workflow de développement d'extensions.
Créer l'extension
Pour commencer, créez un répertoire appelé focus-mode pour stocker les fichiers d'extension. Vous pouvez télécharger le code source complet sur GitHub.
Étape 1 : Ajoutez les données et les icônes de l'extension
Créez un fichier manifest.json. Copiez et collez le code suivant :
{
"manifest_version": 3,
"name": "Focus Mode",
"description": "Enable focus mode on Chrome's official Extensions and Chrome Web Store documentation.",
"version": "1.0",
"icons": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
}
Créez un dossier images, puis téléchargez-y les icônes.
Étape 2 : Initialisez l'extension
Les extensions peuvent surveiller les événements du navigateur en arrière-plan à l'aide du service worker de l'extension. Les service workers sont des environnements JavaScript spéciaux qui gèrent les événements et se terminent lorsqu'ils ne sont pas nécessaires.
Commencez par enregistrer le service worker dans le fichier manifest.json :
{
...
"background": {
"service_worker": "background.js"
},
...
}
Créez un fichier nommé background.js et ajoutez le code suivant :
chrome.runtime.onInstalled.addListener(() => {
chrome.action.setBadgeText({
text: "OFF",
});
});
Le premier événement que notre service worker écoutera est runtime.onInstalled(). Cette méthode permet à l'extension de définir un état initial ou d'effectuer certaines tâches lors de l'installation. Les extensions peuvent utiliser l'API Storage et IndexedDB pour stocker l'état de l'application. Dans ce cas, comme nous ne gérons que deux états, nous utilisons le texte du badge d'action pour savoir si l'extension est activée ou désactivée.
Étape 3 : Activez l'action d'extension
L'action d'extension contrôle l'icône de l'extension dans la barre d'outils. Lorsque l'utilisateur sélectionne l'icône de l'extension, celle-ci exécute du code (comme dans cet exemple) ou affiche un pop-up.
Ajoutez le code suivant pour déclarer l'action d'extension dans le fichier manifest.json :
{
...
"action": {
"default_icon": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
},
...
}
Utiliser l'autorisation activeTab pour protéger la confidentialité des utilisateurs
L'autorisation activeTab accorde à l'extension la possibilité d'exécuter du code sur l'onglet actif de manière temporaire. Il permet également d'accéder aux propriétés sensibles de l'onglet actuel.
Cette autorisation est activée lorsque l'utilisateur appelle l'extension. Dans ce cas, l'utilisateur appelle l'extension en cliquant sur l'action d'extension.
💡 Quelles autres interactions utilisateur permettent l'autorisation activeTab dans ma propre extension ?
- Appuyez sur une combinaison de touches.
- Sélection d'un élément de menu contextuel.
- Accepter une suggestion de l'Omnibox
- Ouverture d'un pop-up d'extension.
L'autorisation "activeTab" permet aux utilisateurs de choisir délibérément d'exécuter l'extension dans l'onglet sélectionné, ce qui protège la confidentialité de l'utilisateur. Un autre avantage est qu'il ne déclenche pas d'avertissement d'autorisation.
Pour utiliser l'autorisation "activeTab", ajoutez-la au tableau des autorisations du fichier manifeste :
{
...
"permissions": ["activeTab"],
...
}
Étape 4 : Suivez l'état de l'onglet actuel
Une fois que l'utilisateur a cliqué sur l'action d'extension, l'extension vérifie si l'URL correspond à une page de documentation. Il vérifie ensuite l'état de l'onglet actuel et définit l'état suivant. Ajoutez le code suivant à background.js :
const extensions = 'https://developer.chrome.com/docs/extensions';
const webstore = 'https://developer.chrome.com/docs/webstore';
chrome.action.onClicked.addListener(async (tab) => {
if (tab.url.startsWith(extensions) || tab.url.startsWith(webstore)) {
// Retrieve the action badge to check if the extension is 'ON' or 'OFF'
const prevState = await chrome.action.getBadgeText({ tabId: tab.id });
// Next state will always be the opposite
const nextState = prevState === 'ON' ? 'OFF' : 'ON';
// Set the action badge to the next state
await chrome.action.setBadgeText({
tabId: tab.id,
text: nextState,
});
}
});
Étape 5 : Ajouter ou supprimer la feuille de style
Il est maintenant temps de modifier la mise en page. Créez un fichier nommé focus-mode.css et incluez le code suivant :
* {
display: none !important;
}
html,
body,
*:has(article),
article,
article * {
display: revert !important;
}
[role='navigation'] {
display: none !important;
}
article {
margin: auto;
max-width: 700px;
}
Insérez ou supprimez la feuille de style à l'aide de l'API Scripting. Commencez par déclarer l'autorisation "scripting" dans le fichier manifeste :
{
...
"permissions": ["activeTab", "scripting"],
...
}
Enfin, dans background.js, ajoutez le code suivant pour modifier la mise en page :
...
if (nextState === "ON") {
// Insert the CSS file when the user turns the extension on
await chrome.scripting.insertCSS({
files: ["focus-mode.css"],
target: { tabId: tab.id },
});
} else if (nextState === "OFF") {
// Remove the CSS file when the user turns the extension off
await chrome.scripting.removeCSS({
files: ["focus-mode.css"],
target: { tabId: tab.id },
});
}
}
});
(Facultatif) Attribuer un raccourci clavier
Pour le plaisir, ajoutez un raccourci pour activer ou désactiver plus facilement le mode Sans distractions.
Ajoutez la clé "commands" au fichier manifeste.
{
...
"commands": {
"_execute_action": {
"suggested_key": {
"default": "Ctrl+B",
"mac": "Command+B"
}
}
}
}
La touche "_execute_action" exécute le même code que l'événement action.onClicked(). Aucun code supplémentaire n'est donc nécessaire.
Tester le fonctionnement
Vérifiez que la structure de fichier de votre projet ressemble à ce qui suit :

Charger votre extension en local
Pour charger une extension non empaquetée en mode développeur, suivez les étapes décrites dans Hello World.
Tester l'extension
Ouvrez l'une des pages suivantes :
- Bienvenue dans la documentation sur les extensions Chrome
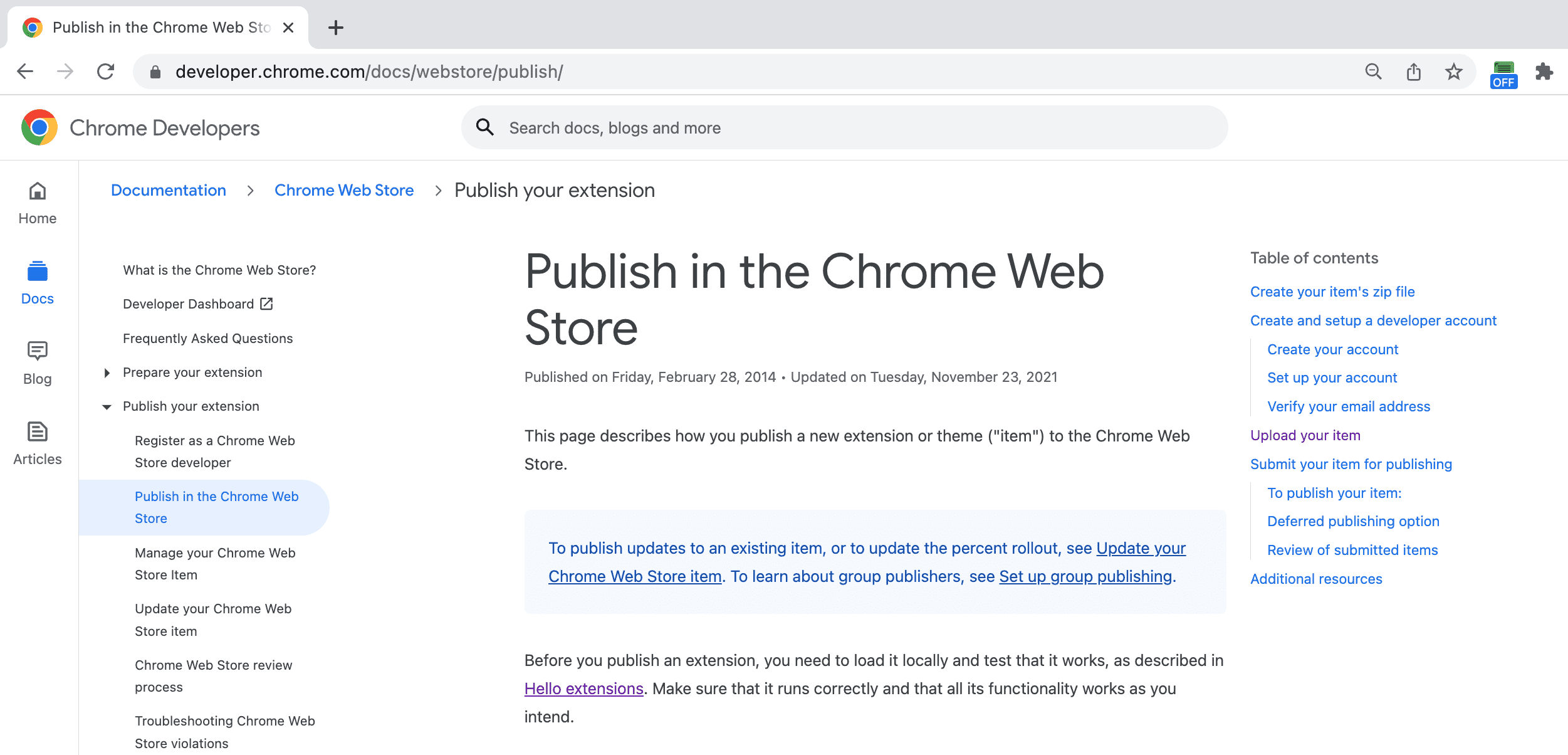
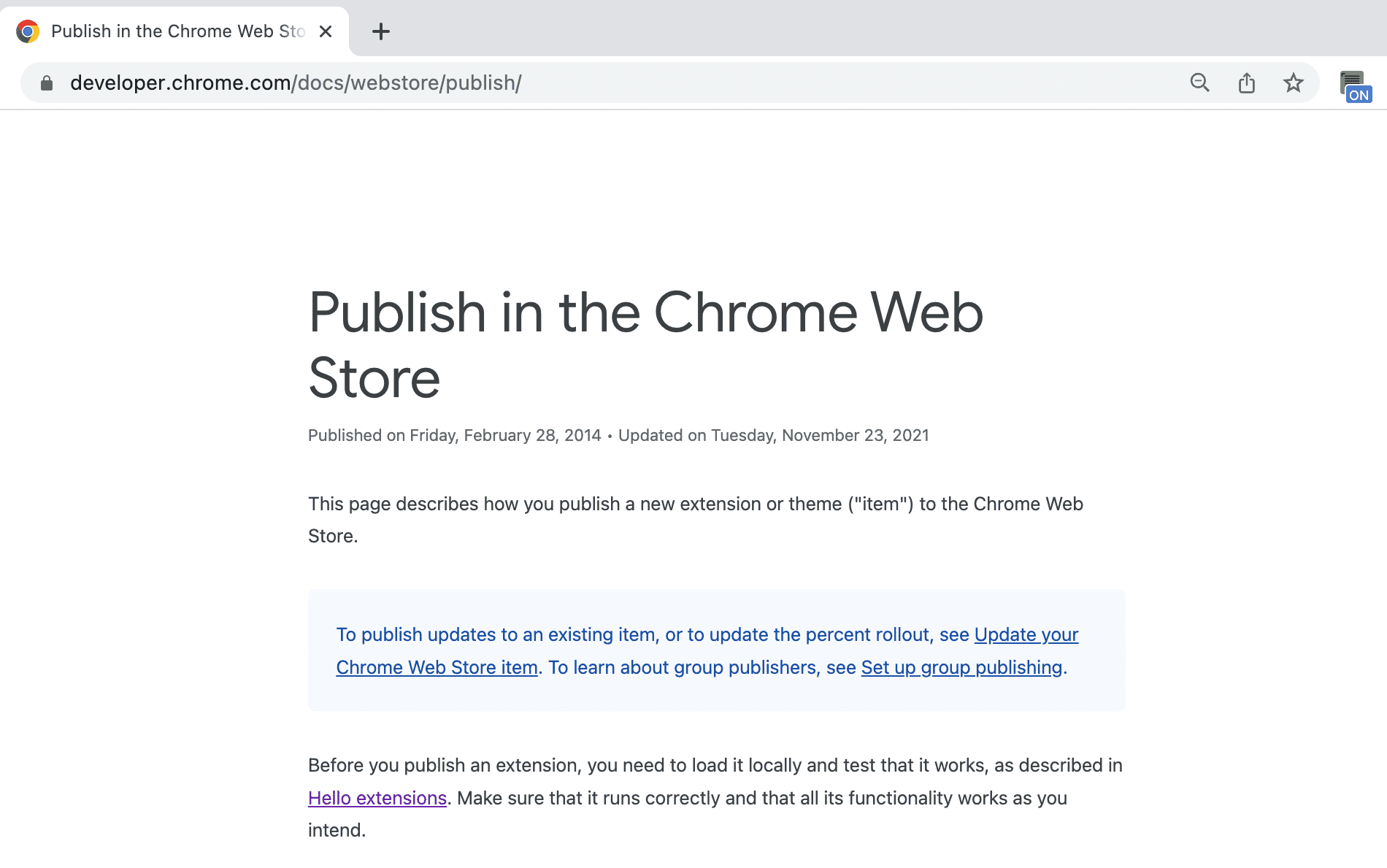
- Publier dans le Chrome Web Store
- API Scripting
Cliquez ensuite sur l'action d'extension. Si vous configurez un raccourci clavier, vous pouvez le tester en appuyant sur Ctrl+B ou Cmd+B.
Elle devrait passer de ceci :

par celle-ci :

Améliorations potentielles
En vous basant sur ce que vous avez appris aujourd'hui, essayez d'accomplir l'une des tâches suivantes :
- Améliorez la feuille de style CSS.
- Attribuez un autre raccourci clavier.
- Modifier la mise en page de votre blog ou site de documentation favori
Continuez à créer
Félicitations ! Vous avez terminé ce tutoriel 🎉. Continuez à développer vos compétences en suivant les autres tutoriels de cette série :
| Extension | Points abordés |
|---|---|
| Temps de lecture | Insérez automatiquement un élément sur un ensemble de pages spécifique. |
| Gestionnaire d'onglets | Créez un pop-up qui gère les onglets du navigateur. |
Continuer à explorer
Nous espérons que vous avez apprécié de créer cette extension Chrome et que vous êtes prêt à poursuivre votre parcours d'apprentissage du développement d'extensions. Nous vous recommandons les parcours de formation suivants :
- Le guide du développeur contient des dizaines de liens supplémentaires vers des éléments de documentation pertinents pour la création d'extensions avancées.
- Les extensions ont accès à des API puissantes qui ne sont pas disponibles sur le Web ouvert. La documentation des API Chrome présente chaque API.

