Découvrez les bases du développement d'extensions Chrome en créant votre première extension "Hello World".
Présentation
Vous allez créer un exemple "Hello World", charger l'extension en local, localiser les journaux et explorer d'autres recommandations.
Hello World
Cette extension affiche "Hello Extensions" lorsque l'utilisateur clique sur l'icône de la barre d'outils de l'extension.

Commencez par créer un répertoire pour stocker vos fichiers d'extension. Si vous préférez, vous pouvez télécharger le code source complet sur GitHub.
Créez ensuite un fichier appelé manifest.json dans ce répertoire. Ce fichier JSON décrit les fonctionnalités et la configuration de l'extension. Par exemple, la plupart des fichiers manifestes contiennent une clé "action" qui déclare l'image que Chrome doit utiliser comme icône d'action de l'extension et la page HTML à afficher dans une fenêtre pop-up lorsque l'utilisateur clique sur l'icône d'action de l'extension.
{
"name": "Hello Extensions",
"description": "Base Level Extension",
"version": "1.0",
"manifest_version": 3,
"action": {
"default_popup": "hello.html",
"default_icon": "hello_extensions.png"
}
}
Téléchargez l'icône dans votre répertoire, et veillez à modifier son nom pour qu'il corresponde à celui de la clé "default_icon".
Pour la fenêtre pop-up, créez un fichier nommé hello.html et ajoutez le code suivant:
<html>
<body>
<h1>Hello Extensions</h1>
</body>
</html>
L'extension affiche désormais un pop-up lorsque l'utilisateur clique sur son icône d'action (icône de la barre d'outils). Vous pouvez le tester dans Chrome en le chargeant localement. Assurez-vous que tous les fichiers sont enregistrés.
Charger une extension non empaquetée
Pour charger une extension non empaquetée en mode développeur:
- Accédez à la page "Extensions" en saisissant
chrome://extensionsdans un nouvel onglet. (De par leur conception, les URLchrome://ne peuvent pas être associées à un lien.)- Vous pouvez également cliquer sur le bouton en forme de puzzle du menu "Extensions", puis sélectionner Gérer les extensions en bas du menu.
- Vous pouvez également cliquer sur le menu Chrome, pointer sur Plus d'outils, puis sélectionner Extensions.
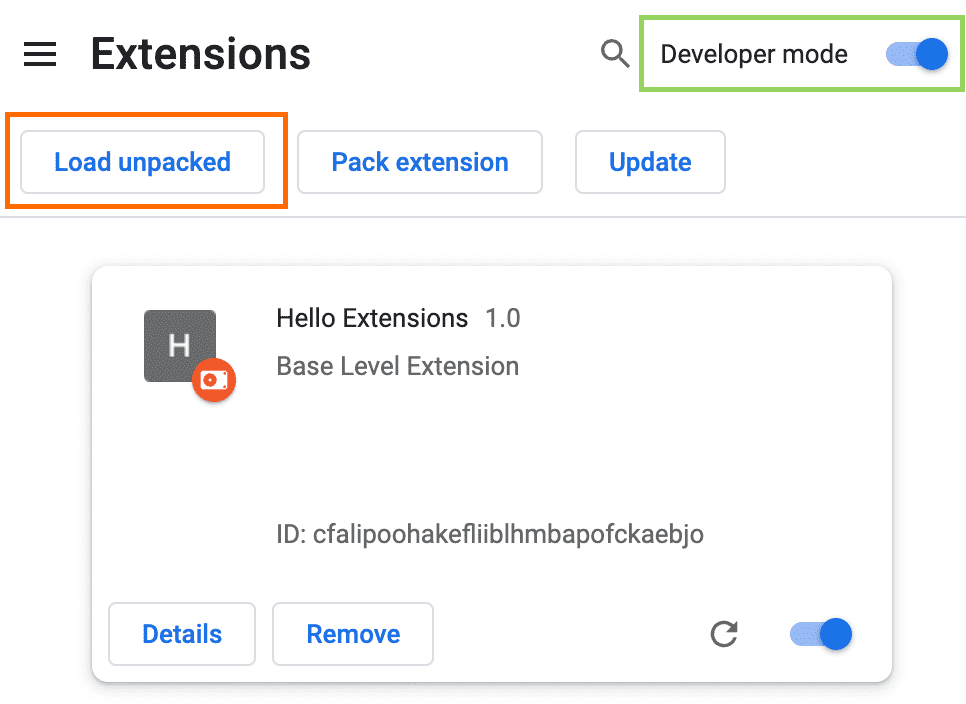
- Activez le mode développeur en cliquant sur le bouton d'activation situé à côté de Mode développeur.
- Cliquez sur le bouton Charger le contenu décompressé, puis sélectionnez le répertoire de l'extension.

Page "Extensions" (chrome://extensions)
Et voilà ! L'extension a bien été installée. Si aucune icône d'extension n'a été incluse dans le fichier manifeste, une icône générique sera créée pour l'extension.
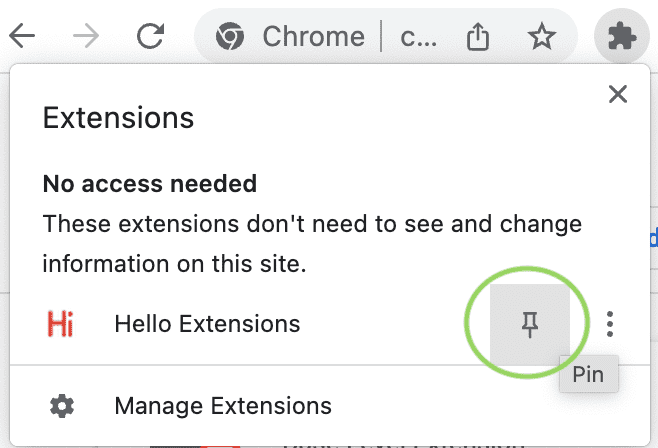
Épingler l'extension
Par défaut, lorsque vous chargez votre extension localement, elle s'affiche dans le menu des extensions (![]() ). Épinglez votre extension à la barre d'outils pour y accéder rapidement pendant le développement.
). Épinglez votre extension à la barre d'outils pour y accéder rapidement pendant le développement.

Cliquez sur l'icône d'action de l'extension (icône de la barre d'outils). Une fenêtre pop-up devrait s'afficher.

Actualiser l'extension
Revenez au code et remplacez le nom de l'extension par "Hello Extensions of the world!" dans le fichier manifeste.
{
"manifest_version": 3,
"name": "Hello Extensions of the world!",
...
}
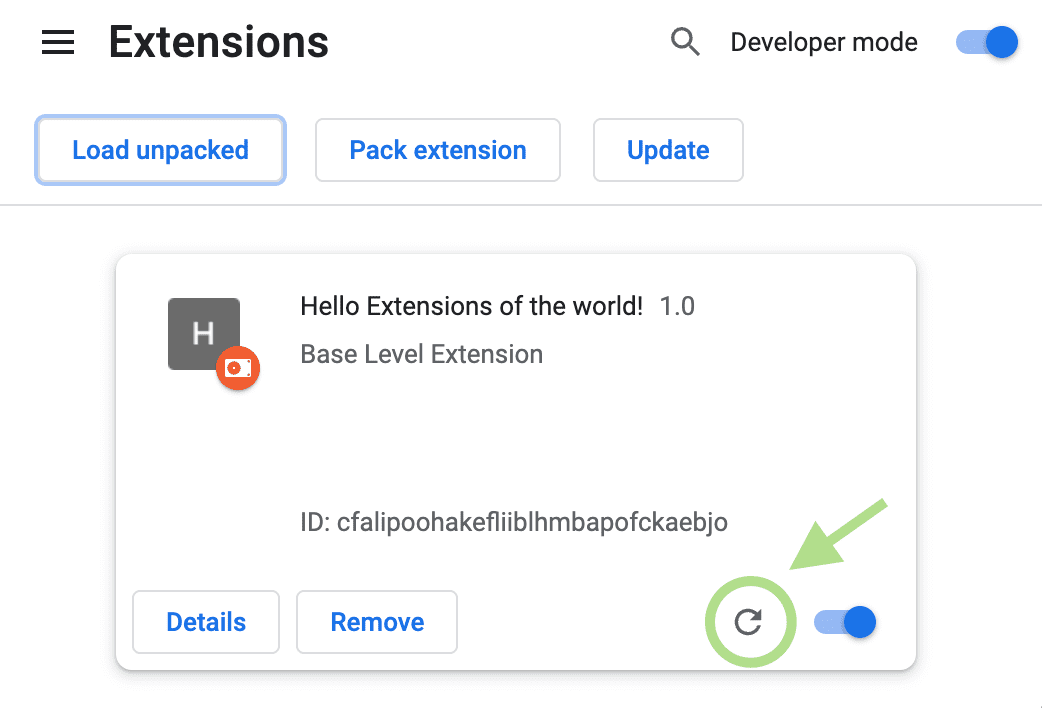
Après avoir enregistré le fichier, vous devez également actualiser l'extension pour voir ce changement dans le navigateur. Accédez à la page "Extensions", puis cliquez sur l'icône d'actualisation à côté du bouton Activé/Désactivé:

Quand recharger l'extension
Le tableau suivant indique les composants à recharger pour voir les modifications:
| Composant d'extension | Actualisation de l'extension requise |
|---|---|
| Le fichier manifeste | Oui |
| Service worker | Oui |
| Scripts de contenu | Oui (et la page hôte) |
| Fenêtre pop-up | Non |
| Page "Options" | Non |
| Autres pages HTML d'extension | Non |
Rechercher des journaux et des erreurs de la console
Journaux de la console
Lors du développement, vous pouvez déboguer votre code en accédant aux journaux de la console du navigateur. Dans ce cas, nous allons localiser les journaux de la fenêtre pop-up. Commencez par ajouter une balise de script à hello.html.
<html>
<body>
<h1>Hello Extensions</h1>
<script src="popup.js"></script>
</body>
</html>
Créez un fichier popup.js et ajoutez le code suivant:
console.log("This is a popup!")
Pour afficher ce message dans la console:
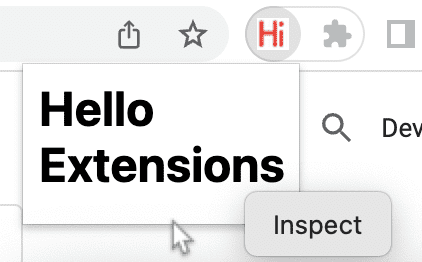
- Ouvrez le pop-up.
- Effectuez un clic droit sur le pop-up.
- Sélectionnez Inspecter.

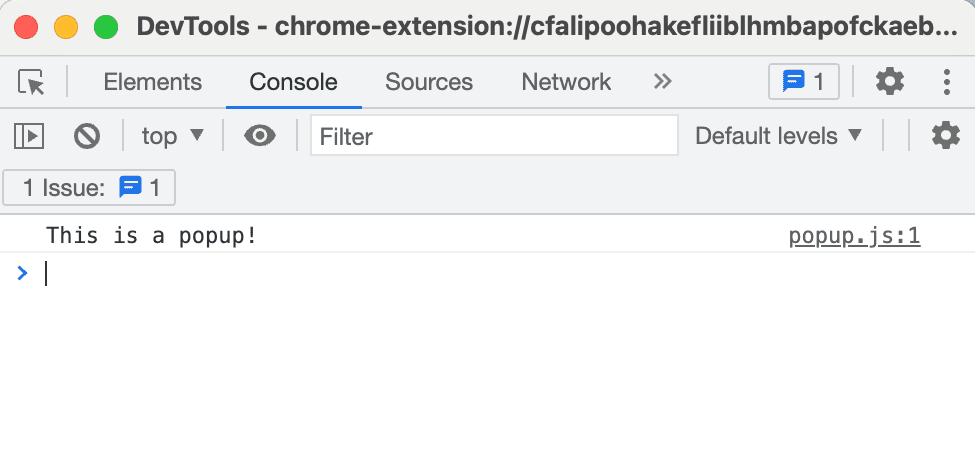
Inspection d'un pop-up. - Dans DevTools, accédez au panneau Console.

Inspecter un pop-up
Journaux d'erreurs
Décomposons maintenant l'extension. Pour ce faire, supprimez la guillemet de fermeture dans popup.js:
console.log("This is a popup!) // ❌ broken code
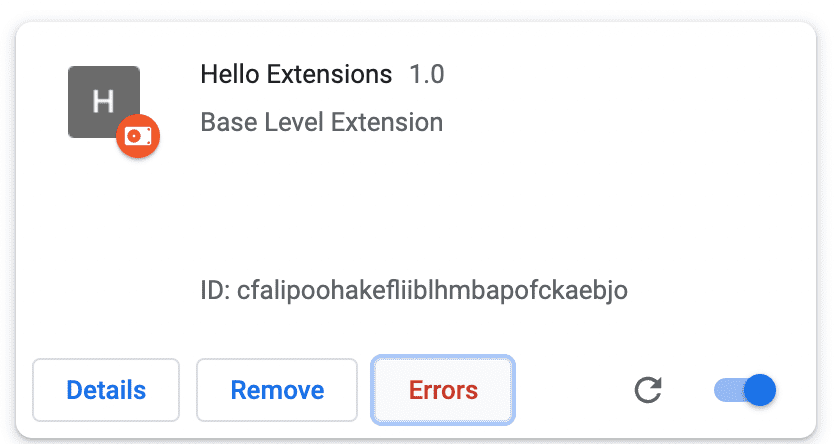
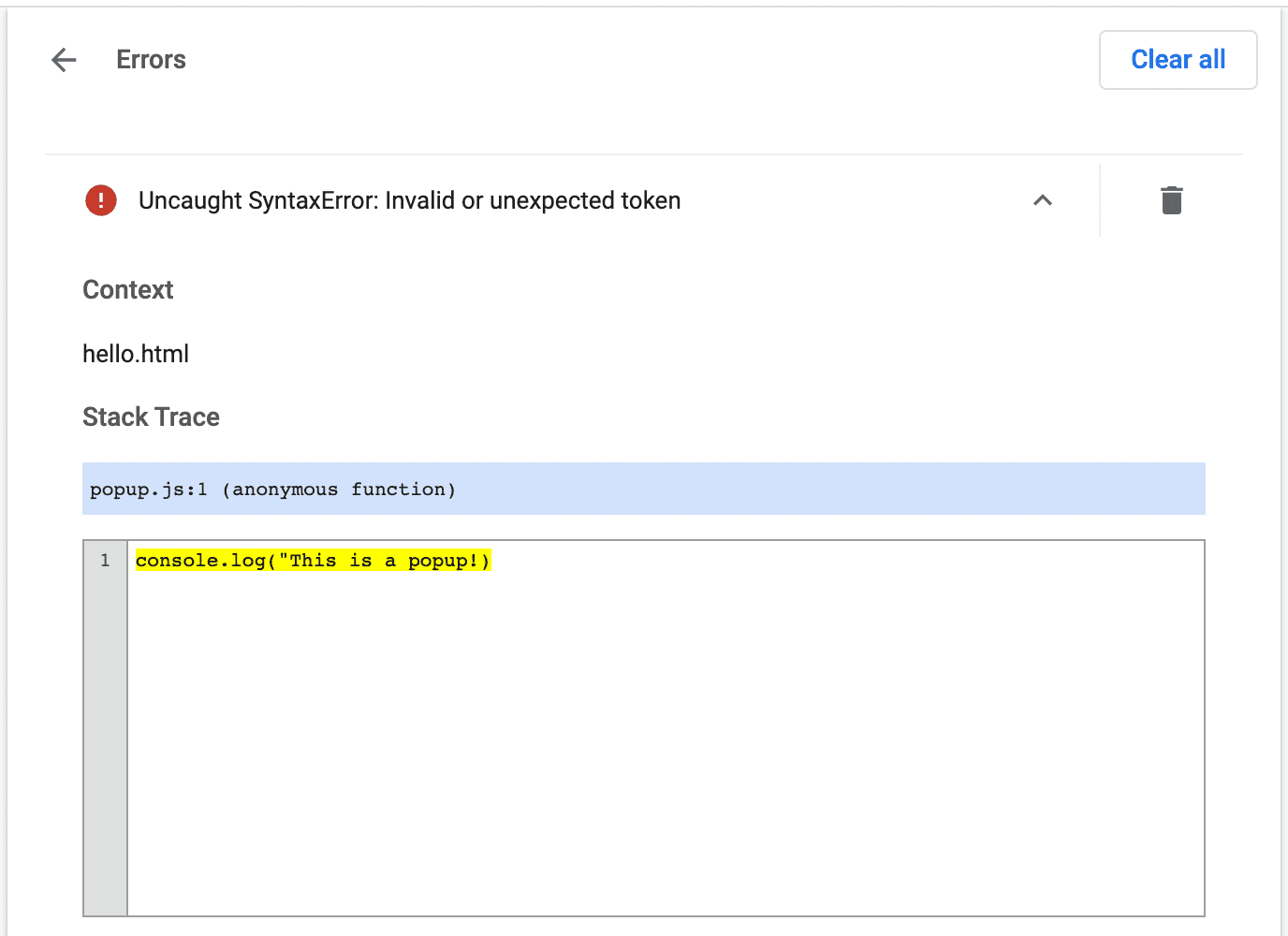
Accédez à la page "Extensions", puis ouvrez le pop-up. Le bouton Erreurs s'affiche.

Cliquez sur le bouton Erreurs pour en savoir plus sur l'erreur:

Pour en savoir plus sur le débogage du service worker, de la page d'options et des scripts de contenu, consultez la section Déboguer les extensions.
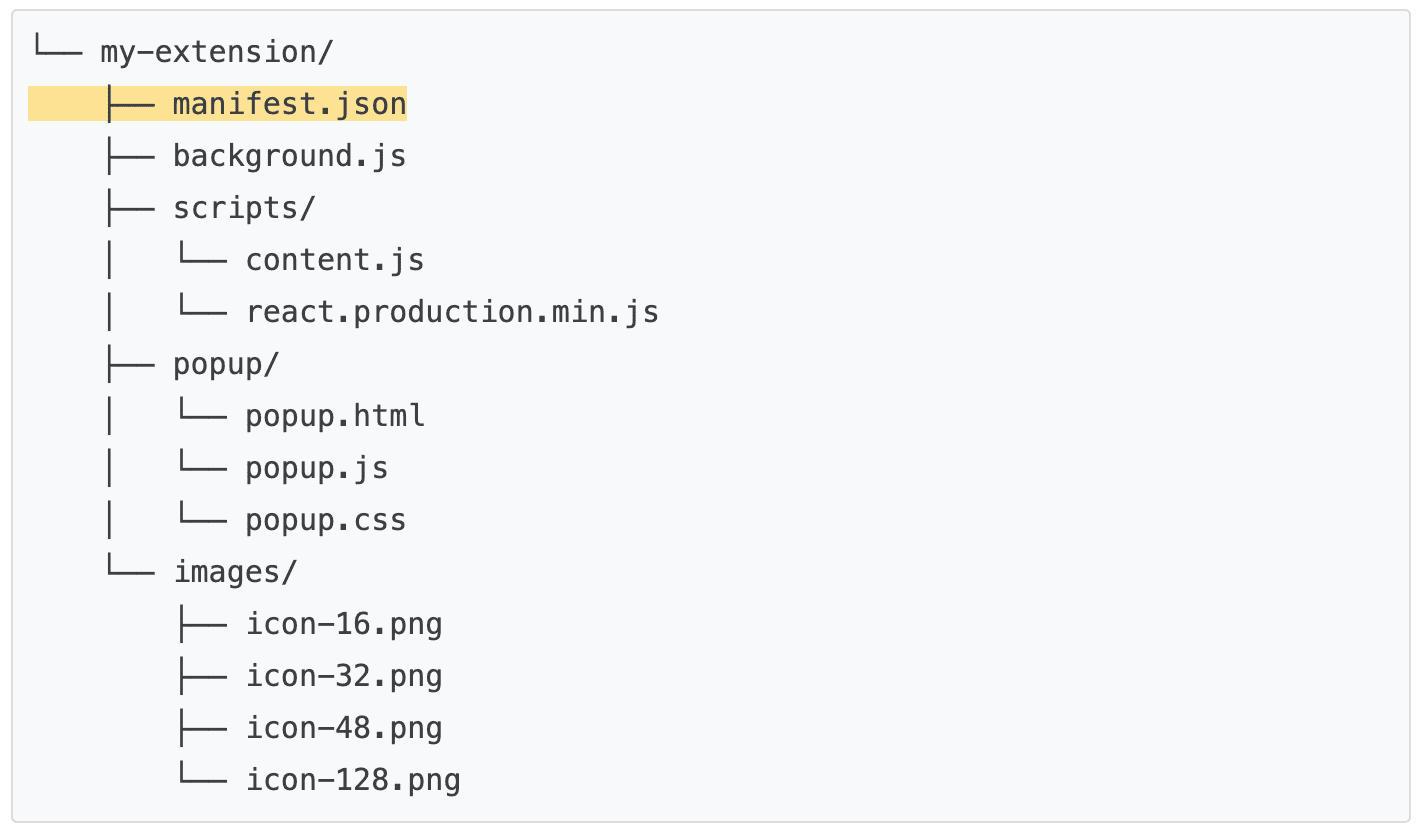
Structurer un projet d'extension
Il existe de nombreuses façons de structurer un projet d'extension. Toutefois, le seul prérequis est de placer le fichier manifest.json dans le répertoire racine de l'extension, comme dans l'exemple suivant:

Utiliser TypeScript
Si vous développez à l'aide d'un éditeur de code, vous pouvez utiliser le package npm chrome-types pour profiter de la saisie semi-automatique pour l'API Chrome. Ce package npm est mis à jour automatiquement lorsque le code source de Chromium change.
🚀 Prêt à commencer à créer ?
Choisissez l'un des tutoriels suivants pour commencer votre parcours de formation complémentaire.
| Extension | Objectifs de l'atelier |
|---|---|
| Exécuter des scripts sur chaque page | Pour insérer automatiquement un élément sur chaque page. |
| Injecter des scripts dans l'onglet actif | Pour exécuter du code sur la page active après avoir cliqué sur l'action de l'extension. |
| Gérer les onglets | Créer une fenêtre pop-up qui gère les onglets du navigateur |
| Gérer les événements avec des service workers | Fonctionnement d'un service worker d'extension pour la gestion des événements |
