Il s'agit d'un catalogue d'éléments d'interface utilisateur disponibles dans les extensions. Chaque entrée contient les éléments suivants :
- Une image de l'élément (le cas échéant).
- Description de son utilité.
- Éléments d'interface associés (le cas échéant)
- Liens vers les instructions d'implémentation et les exemples de code.
Ces éléments sont différentes manières d'appeler les fonctionnalités d'extension. Il n'est pas obligatoire de les implémenter toutes. En fait, certains cas d'utilisation peuvent ne pas en utiliser. Par exemple, un raccourcisseur de liens peut agir sur l'URL affichée à l'aide d'un raccourci clavier et placer le lien raccourci dans le presse-papiers de manière programmatique.
Actions
Une action se produit lorsqu'un utilisateur clique sur l'icône d'action de votre extension. Une action peut appeler une fonctionnalité d'extension à l'aide de l'API Action ou ouvrir un pop-up qui permet aux utilisateurs d'appeler plusieurs fonctionnalités d'extension. Expliquez aux utilisateurs ce que fait l'action à l'aide d'une info-bulle.

Pour apprendre à créer une action, consultez Implémenter une action ou examinez les exemples d'actions.
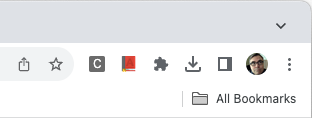
Icônes d'action
Une extension doit comporter au moins une icône pour la représenter. Les utilisateurs cliquent sur l'icône pour appeler une action, que cette action appelle une fonctionnalité d'extension à l'aide de l'API Action ou ouvre un pop-up.

Vous pouvez également ajouter un libellé, appelé ici "badge", à l'icône pour communiquer des informations telles que l'état de l'extension ou les actions requises de la part de l'utilisateur.
Pour apprendre à créer une action, consultez Implémenter une action ou examinez les exemples d'actions.
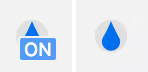
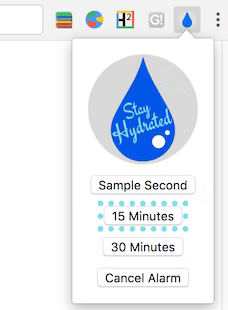
Badges
Les badges sont des éléments de texte mis en forme placés au-dessus de l'icône d'action pour indiquer, par exemple, l'état de l'extension ou les actions requises de l'utilisateur. Vous pouvez définir le texte du badge en appelant chrome.action.setBadgeText() et la couleur de la bannière en appelant chrome.action.setBadgeBackgroundColor().

Pour apprendre à créer une action, consultez Implémenter une action ou l'exemple Boire de l'eau.
Commandes
Les commandes sont des combinaisons de touches qui appellent une fonctionnalité d'extension. Définissez des combinaisons de touches dans le fichier manifest.json et répondez-y à l'aide de l'API Commands.
Pour apprendre à implémenter une commande, consultez la documentation de référence de l'API ou l'exemple chrome.commands.
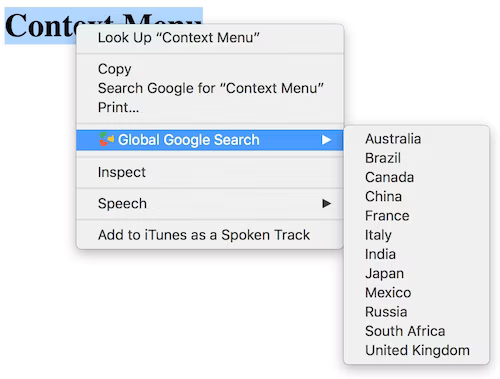
Menu contextuel
Un menu contextuel s'affiche pour le clic alternatif (souvent appelé clic droit) d'une souris. Définissez des menus contextuels à l'aide de l'API Context Menus.

Pour apprendre à implémenter un menu contextuel, consultez les exemples de menu contextuel.
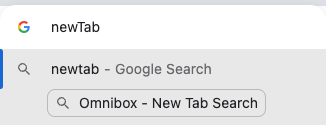
Omnibox
Vous pouvez interagir avec les utilisateurs à l'aide de l'omnibox Chrome. Lorsqu'un utilisateur saisit des mots clés définis par l'extension dans la barre d'adresse, votre extension contrôle ce qu'il voit dans la barre d'adresse. Définissez des mots clés dans le fichier manifest.json et répondez-y à l'aide de l'API Omnibox.

Pour apprendre à remplacer l'omnibox, consultez la section "Déclencher des actions à partir de l'omnibox" ou l'exemple de documentation de référence rapide de l'API.
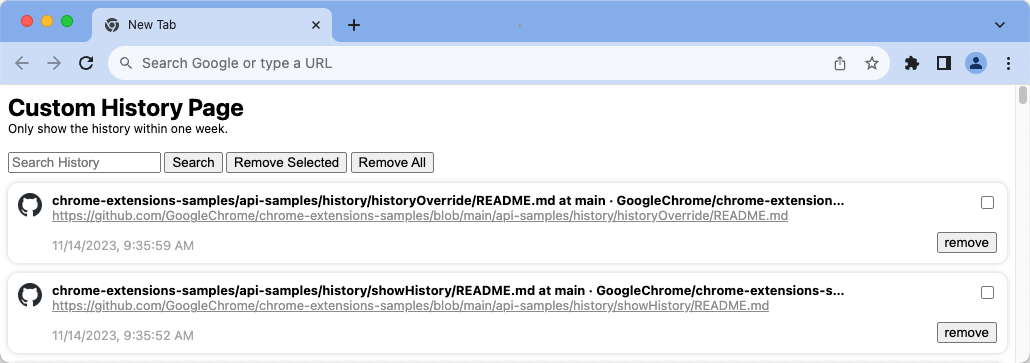
Ignorer les pages
Une extension peut remplacer l'une des pages Chrome intégrées suivantes :
- Historique
- Nouvel onglet
- Bookmarks

Pour savoir comment remplacer les pages Chrome, consultez Remplacer les pages Chrome ou l'exemple override.
Fenêtres pop-up
Un pop-up est une action qui affiche une fenêtre permettant aux utilisateurs d'invoquer plusieurs fonctionnalités d'extension. Les pop-ups peuvent être ouverts si l'utilisateur clique sur l'icône d'action, à l'aide d'un raccourci clavier ou en appelant chrome.action.openPopup().

Pour apprendre à créer un pop-up, consultez Ajouter un pop-up. Vous pouvez également télécharger une étape à partir de l'un des exemples d'actions.
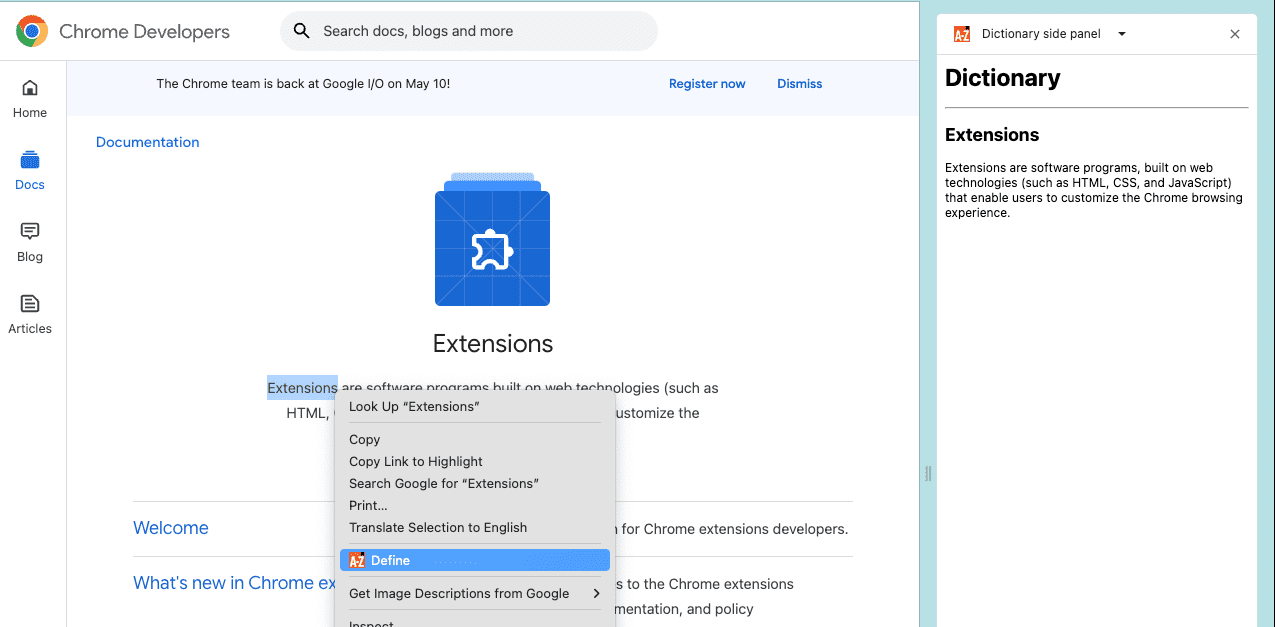
Panneaux latéraux
Un panneau latéral permet aux utilisateurs d'appeler les fonctionnalités d'extension à côté des pages Web (voir l'image). Un panneau latéral peut être associé à un seul onglet ou à une fenêtre entière. Un panneau latéral est contrôlé à l'aide de l'API Side Panel.

Pour apprendre à créer un panneau latéral, consultez les cas d'utilisation des panneaux latéraux ou examinez les exemples de panneaux latéraux.
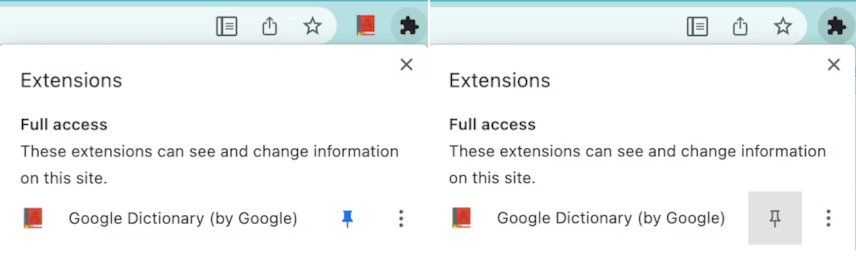
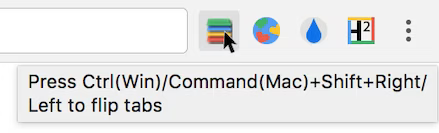
Info-bulles
Une info-bulle permet d'indiquer à l'utilisateur ce que fait l'action de votre extension lorsqu'il pointe sur son icône d'action. Par défaut, l'info-bulle affiche le nom de l'extension.

Pour apprendre à ajouter un info-bulle, utilisez le membre "default_title" de la clé "action" des fichiers manifestes.
Outils de développement
Vous pouvez ajouter des panneaux personnalisés (nom des onglets dans les outils de développement) aux outils de développement à l'aide de l'API DevTools Panels. D'autres API DevTools vous permettent de surveiller les fenêtres et le trafic réseau. Vous pouvez également personnaliser le panneau de l'enregistreur des outils de développement. Le panneau Lighthouse des outils pour les développeurs Chrome était à l'origine une extension DevTools.
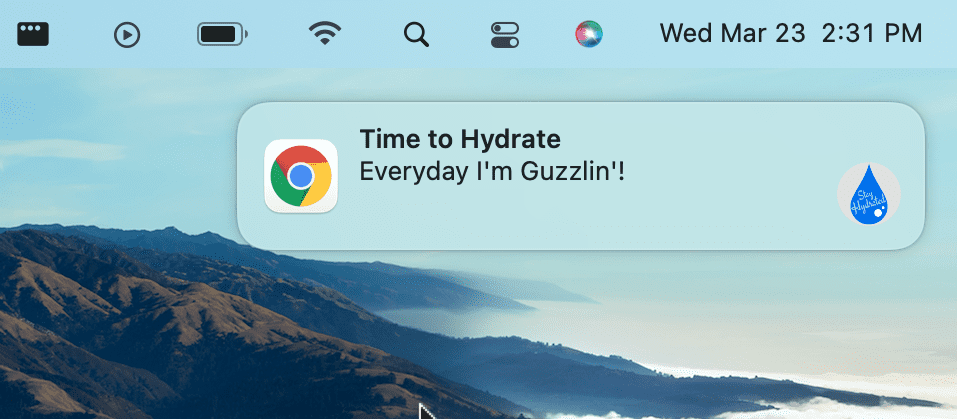
Notifications
Publiez des messages dans la barre d'état système d'un utilisateur à l'aide de l'API Notifications des extensions ou de l'API Notifications des plates-formes Web.

Pour savoir comment utiliser les notifications, consultez Notifier les utilisateurs.
Thèmes
Un thème est un type spécial d'extension qui modifie l'apparence du navigateur. Les thèmes sont empaquetés comme des extensions standards, mais ils ne contiennent pas de code JavaScript ni HTML.

Pour apprendre à créer un thème, consultez Que sont les thèmes ?.
Autres façons d'interagir avec les utilisateurs
Cette section décrit d'autres façons dont votre extension peut interagir avec les utilisateurs. Bien qu'elles ne soient pas strictement nécessaires pour une extension de base, elles peuvent être des éléments importants de votre extension. Pour de nombreux utilisateurs, certaines de ces fonctionnalités sont absolument essentielles à l'utilisation de l'extension.
Accessibilité
Pour de nombreux utilisateurs, l'accessibilité est littéralement l'interface utilisateur. Ses fonctionnalités peuvent souvent être utiles à ceux qui n'en ont pas besoin comme principal moyen d'interagir avec votre extension. Découvrez les bases pour rendre votre extension accessible.
Internationalisation
Adressez-vous aux utilisateurs dans leur propre langue. Découvrez comment internationaliser l'interface.

