Une fenêtre pop-up est une action qui affiche une fenêtre permettant aux utilisateurs d'invoquer plusieurs fonctionnalités d'extension. Elle est déclenchée par un raccourci clavier, en cliquant sur l'icône d'action de l'extension ou en appelant chrome.action.openPopup(). Les fenêtres pop-up se ferment automatiquement lorsque l'utilisateur sélectionne une partie du navigateur en dehors de celles-ci. Il n'est pas possible de maintenir le pop-up ouvert après que l'utilisateur a cliqué dessus.
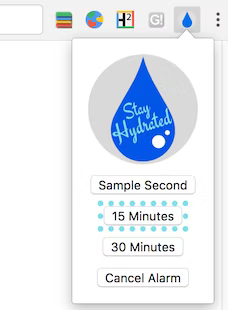
L'image suivante, tirée de l'exemple Événement "Boire de l'eau", montre une fenêtre pop-up affichant les options de minuteur disponibles. Les utilisateurs peuvent régler une alarme en cliquant sur l'un des boutons.

Enregistre une fenêtre pop-up dans le fichier manifeste sous la clé "action".
{
"name": "Drink Water Event",
...
"action": {
"default_popup": "popup.html"
}
...
}
Implémentez le pop-up comme vous le feriez pour n'importe quelle autre page Web. Notez que tout code JavaScript utilisé dans une fenêtre pop-up doit se trouver dans un fichier distinct.
<html>
<head>
<title>Water Popup</title>
</head>
<body>
<img src="./stay_hydrated.png" id="hydrateImage">
<button id="sampleSecond" value="0.1">Sample Second</button>
<button id="min15" value="15">15 Minutes</button>
<button id="min30" value="30">30 Minutes</button>
<button id="cancelAlarm">Cancel Alarm</button>
<script src="popup.js"></script>
</body>
</html>
Vous pouvez également créer des pop-ups de manière dynamique en appelant action.setPopup().
chrome.storage.local.get('signed_in', (data) => {
if (data.signed_in) {
chrome.action.setPopup({popup: 'popup.html'});
} else {
chrome.action.setPopup({popup: 'popup_sign_in.html'});
}
});
