Esta página es una referencia completa de las funciones de accesibilidad de las Herramientas para desarrolladores de Chrome. Está dirigido a desarrolladores web que hacen lo siguiente:
- Tener conocimientos básicos sobre Herramientas para desarrolladores, por ejemplo, cómo abrirlo
- Conocer los principios de accesibilidad y prácticas recomendadas
El propósito de esta referencia es ayudarte a descubrir todas las herramientas disponibles en las Herramientas para desarrolladores que pueden ayudarte a examinar la accesibilidad de una página.
Consulta Cómo navegar por las Herramientas para desarrolladores de Chrome con tecnología de accesibilidad si buscas ayuda para navegar por las Herramientas para desarrolladores de Chrome con una tecnología de accesibilidad, como un lector de pantalla.
Consulta Información sobre accesibilidad si deseas obtener información sobre cómo desarrollar sitios web accesibles.
Descripción general de las funciones de accesibilidad de las Herramientas para desarrolladores de Chrome
En esta sección, se explica cómo Herramientas para desarrolladores se adapta a tu kit de herramientas de accesibilidad general.
Para determinar si una página es accesible, debes tener 2 preguntas generales en mente:
- ¿Puedo navegar por la página con un teclado o un lector de pantalla?
- ¿Los elementos de la página están debidamente marcados para los lectores de pantalla?
En general, las Herramientas para desarrolladores puede ayudarte a corregir errores relacionados con la pregunta n.o 2, ya que estos errores son fáciles de detectar de forma automatizada. La pregunta n.o 1 es igual de importante, pero, lamentablemente, las Herramientas para desarrolladores no pueden ayudarte. La única forma de encontrar errores relacionados con la pregunta n.o 1 es intentar usar una página con un teclado o un lector de pantalla por tu cuenta. Consulta Cómo hacer una revisión de accesibilidad para obtener más información.
Audita la accesibilidad de una página
En general, usa las verificaciones de accesibilidad del panel de Lighthouse para determinar lo siguiente:
- Una página está marcada correctamente para lectores de pantalla.
- Los elementos de texto de una página tienen suficientes relaciones de contraste. Consulta también el artículo Cómo mejorar la legibilidad de tu sitio web.
Para auditar una página, haz lo siguiente:
- Ve a la URL que quieres auditar.
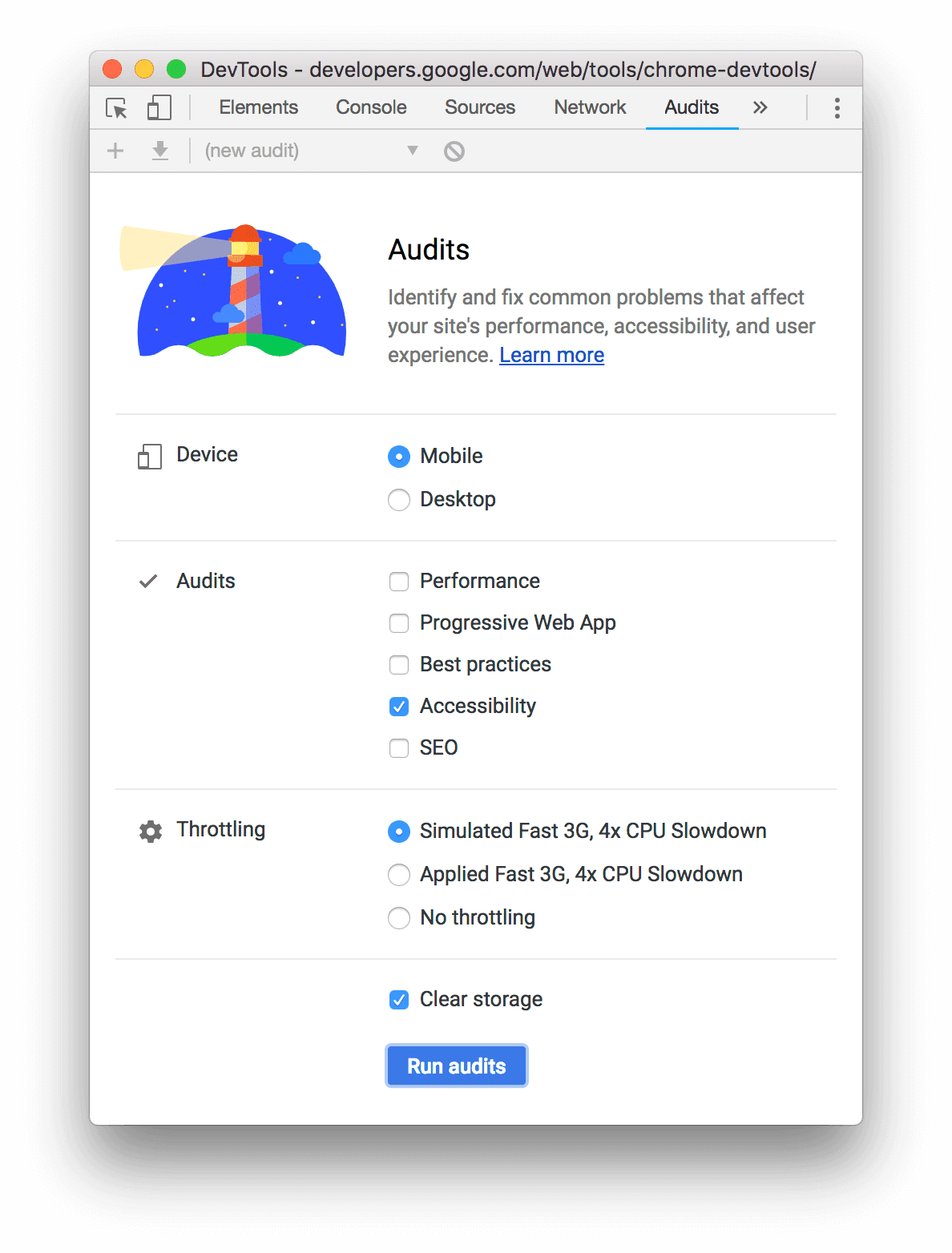
En Herramientas para desarrolladores, haz clic en la pestaña Lighthouse. Herramientas para desarrolladores te muestra varias opciones de configuración.

En Dispositivo, selecciona Dispositivo móvil si deseas simular un dispositivo móvil. Esta opción cambia de manera diferente tu string de usuario-agente y cambia el tamaño del viewport. Si la versión para dispositivos móviles de la página se muestra diferente a la versión para computadoras de escritorio, esta opción podría tener un efecto significativo en los resultados de la auditoría.
En la sección Lighthouse, asegúrate de que esté habilitada la opción Accesibilidad. Inhabilita las otras categorías si deseas excluirlas del informe. Déjalas habilitadas si quieres descubrir otras formas de mejorar la calidad de tu página.
La sección Regulación te permite limitar la red y la CPU, lo cual es útil cuando se analiza el rendimiento de carga. Esta opción debería ser irrelevante para tu puntuación de accesibilidad, por lo que puedes usar la que prefieras.
La casilla de verificación Liberar espacio de almacenamiento te permite borrar todo el almacenamiento antes de cargar la página o conservarlo entre cargas de páginas. Es probable que esta opción también sea irrelevante para tu puntuación de accesibilidad, por lo que puedes usar la que prefieras.
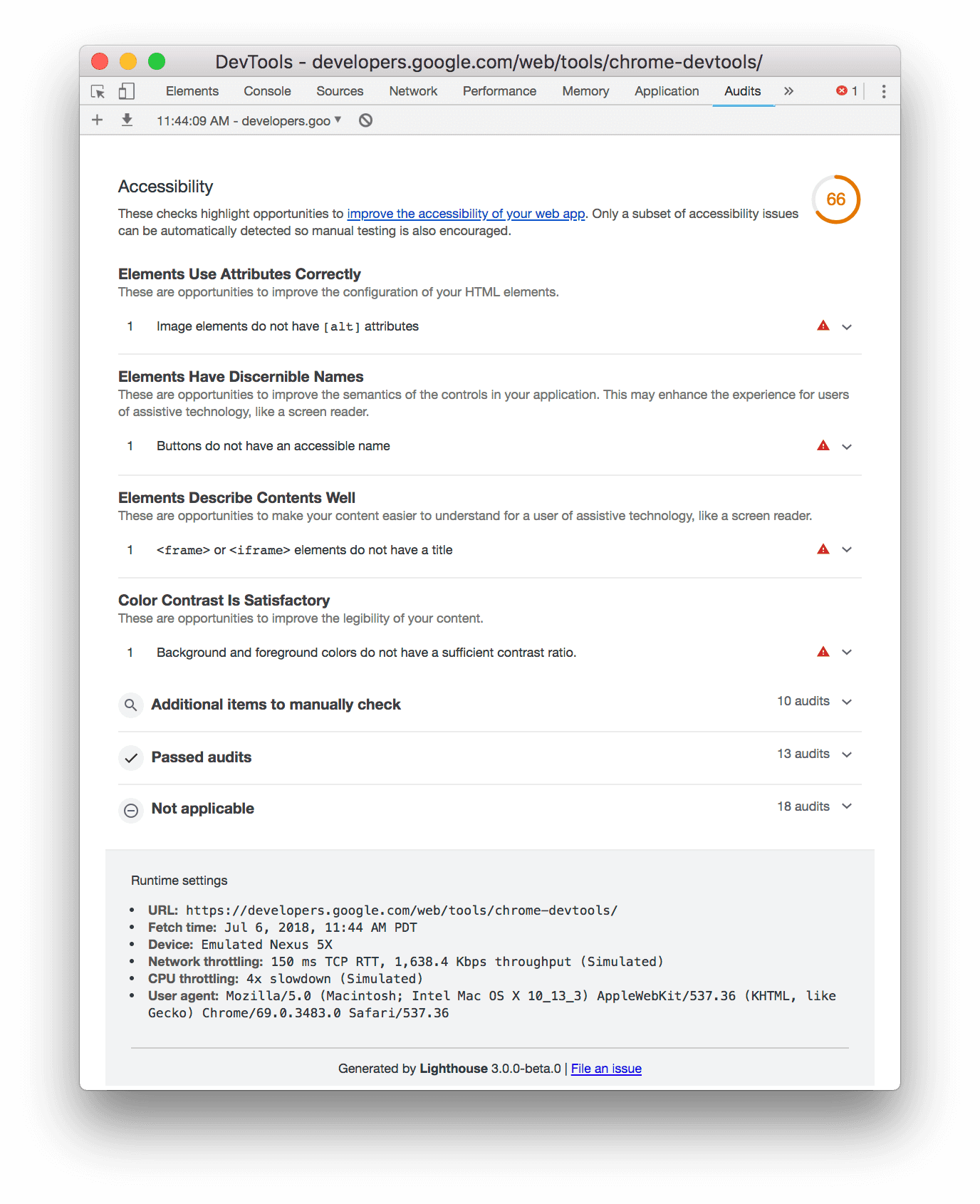
Haz clic en Generate Report. Después de 10 a 30 segundos, Herramientas para desarrolladores proporciona un informe. El informe te brinda varias sugerencias para mejorar la accesibilidad de la página.

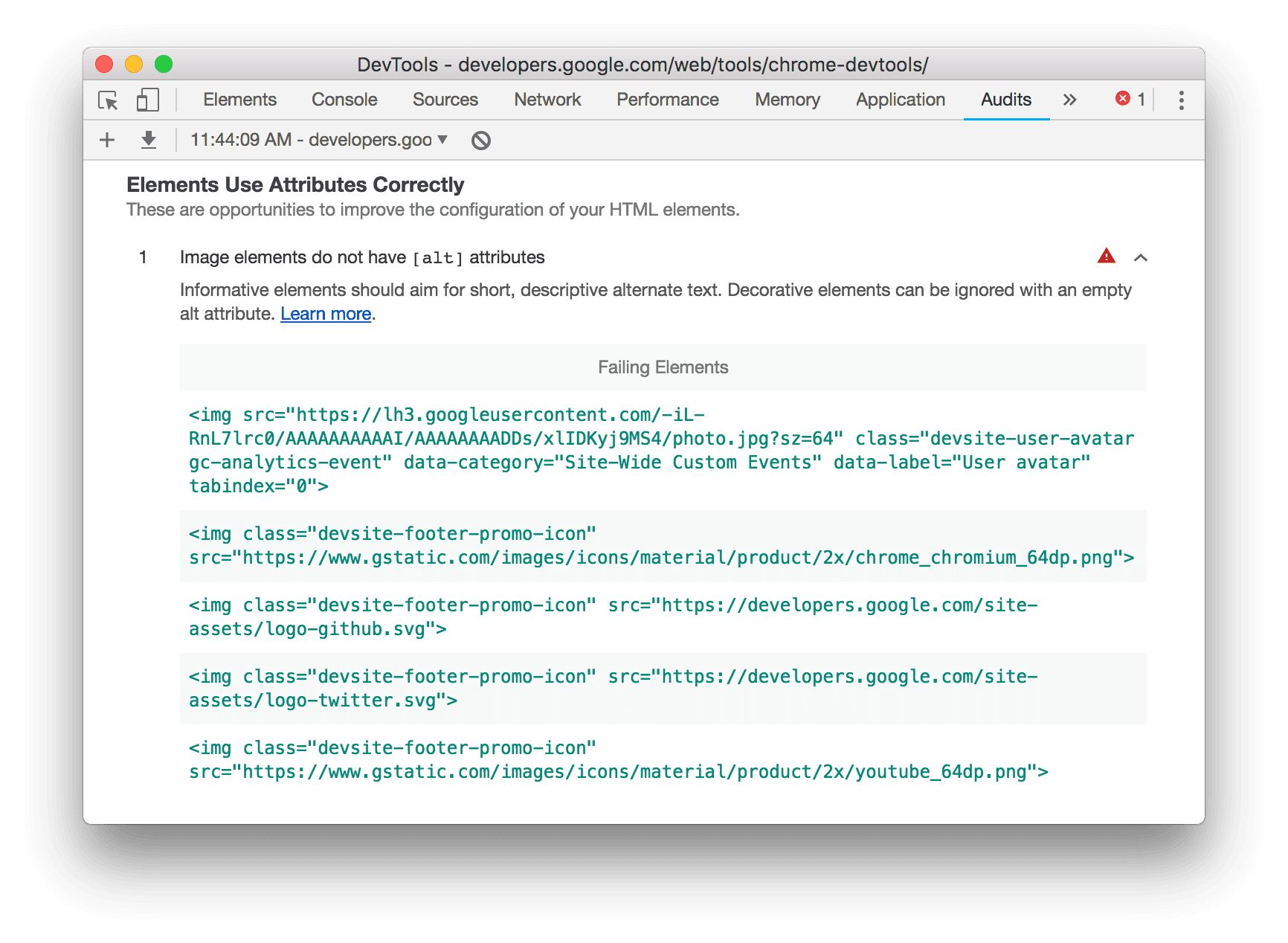
Haz clic en una auditoría para obtener más información al respecto.

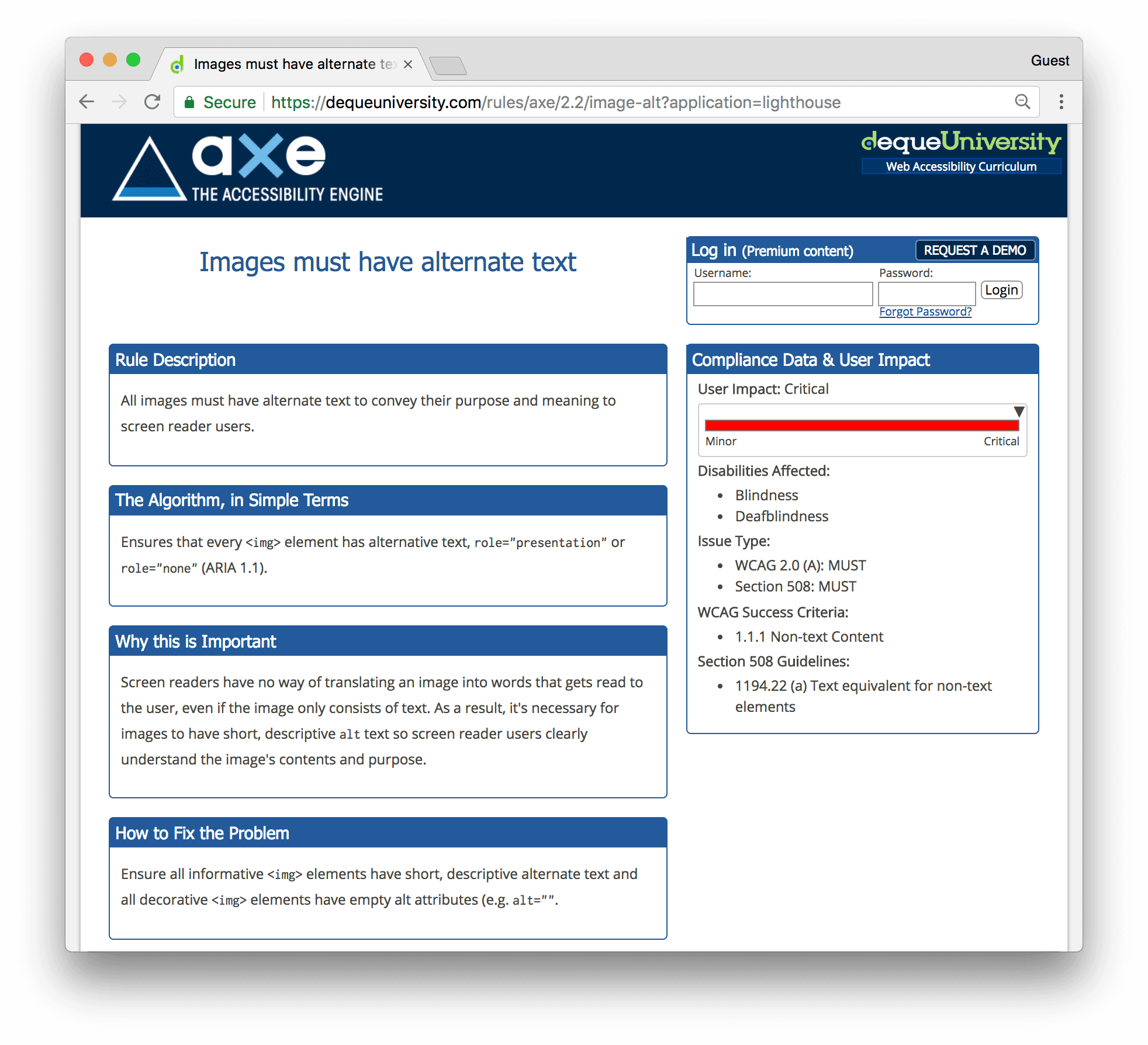
Haz clic en Más información para ver la documentación de esa auditoría.

Ver también: extensión aXe
Es posible que prefieras usar la extensión aXe o la extensión de Lighthouse en lugar del panel de Lighthouse que está disponible de forma predeterminada en Chrome. Generalmente proporcionan la misma información, ya que aXe es el motor subyacente que impulsa el panel de Lighthouse. La extensión aXe tiene una IU diferente y describe las auditorías de forma un poco diferente.

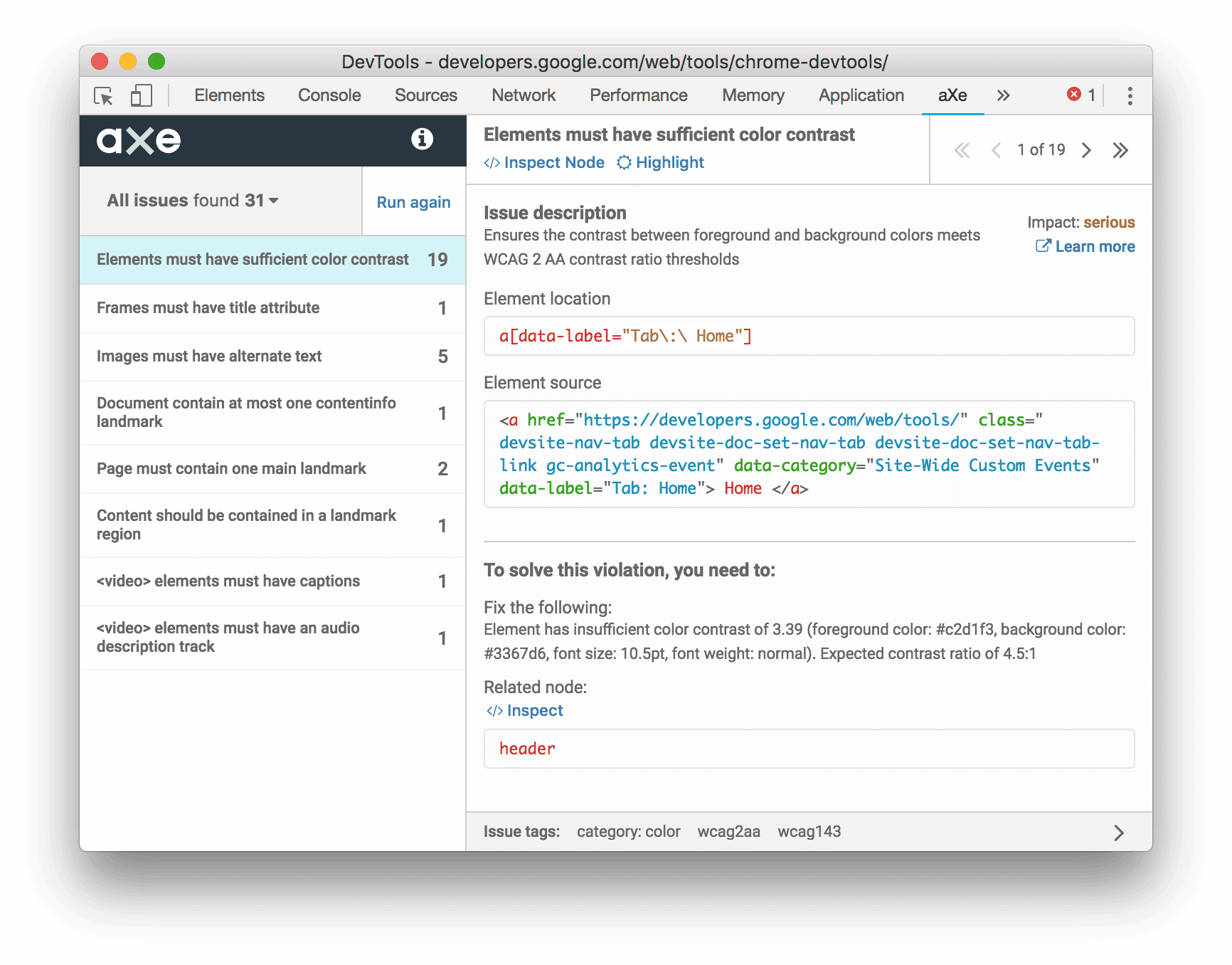
Una de las ventajas que la extensión aXe tiene sobre el panel Audits es que te permite inspeccionar y destacar nodos con errores.
El panel de Accesibilidad
En el panel Accesibilidad, puedes ver el árbol de accesibilidad, los atributos de ARIA y las propiedades de accesibilidad calculadas de los nodos del DOM.
Para abrir el panel de Accesibilidad, haz lo siguiente:
- Haz clic en la pestaña Elementos.
- En el árbol del DOM, selecciona el elemento que deseas inspeccionar.
- Haz clic en la pestaña Accesibilidad. Esta pestaña puede estar oculta detrás del botón Más pestañas
 .
.

Cómo ver la posición de un elemento en el árbol de accesibilidad
El árbol de accesibilidad es un subconjunto del árbol del DOM. Solo contiene elementos del árbol del DOM que son relevantes y útiles para mostrar el contenido de la página en un lector de pantalla.
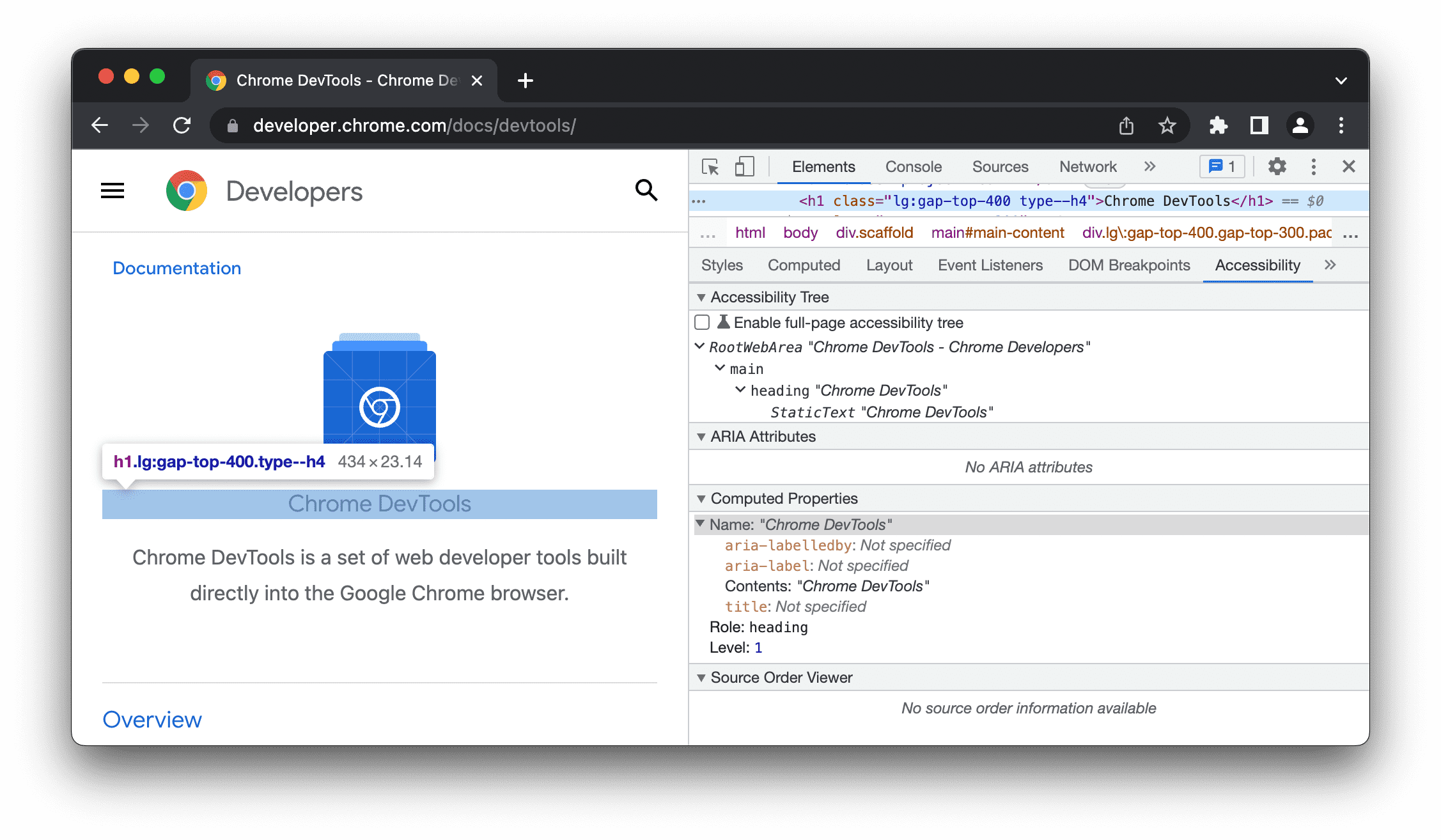
Inspecciona la posición de un elemento en el árbol de accesibilidad desde el panel de accesibilidad.

Esta vista te permite explorar solo un nodo y sus principales. Para explorar todo el árbol de accesibilidad, sigue los pasos que se indican a continuación.
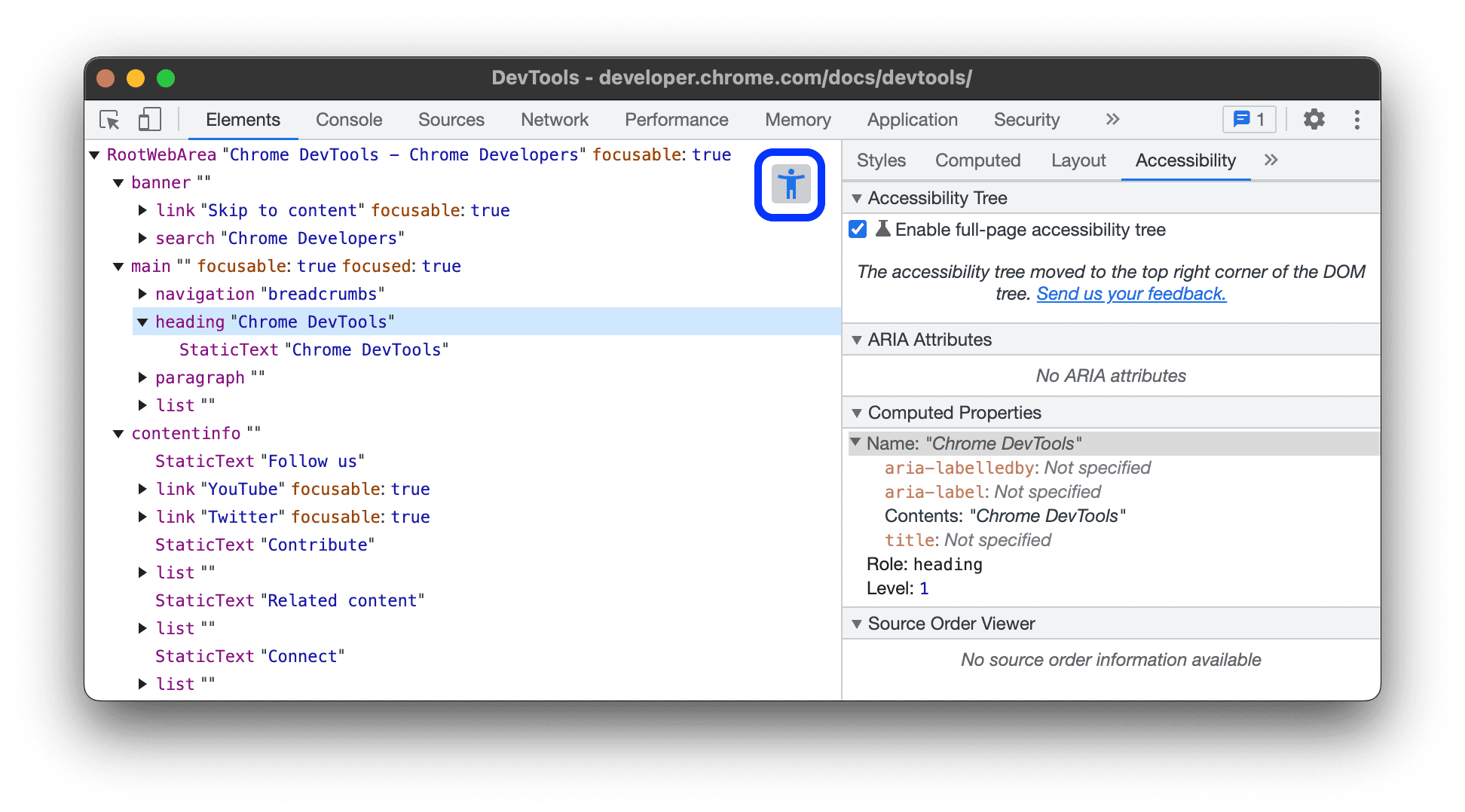
Explora el árbol de accesibilidad de página completa (vista previa)
La vista de página completa del árbol de accesibilidad te permite explorar todo el árbol y te ayuda a comprender mejor cómo se expone tu contenido web a la tecnología de accesibilidad.
Para explorar el árbol de accesibilidad, sigue estos pasos:
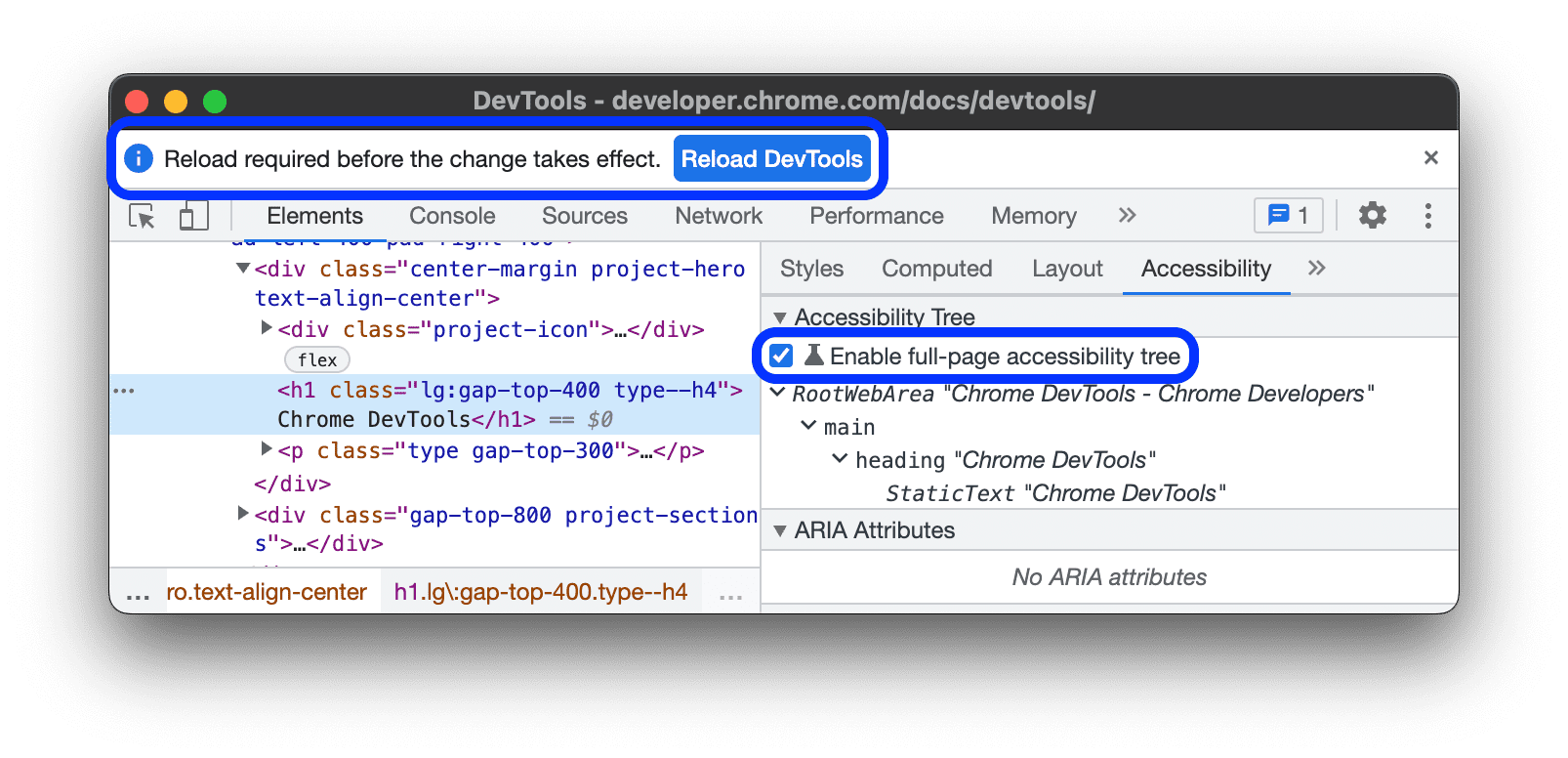
- Marca
Habilitar el árbol de accesibilidad de página completa.
En la barra de acciones de la parte superior, haz clic en Volver a cargar Herramientas para desarrolladores.

En la esquina superior derecha del panel Elementos, activa el botón
Cambiar a la vista de árbol de accesibilidad.

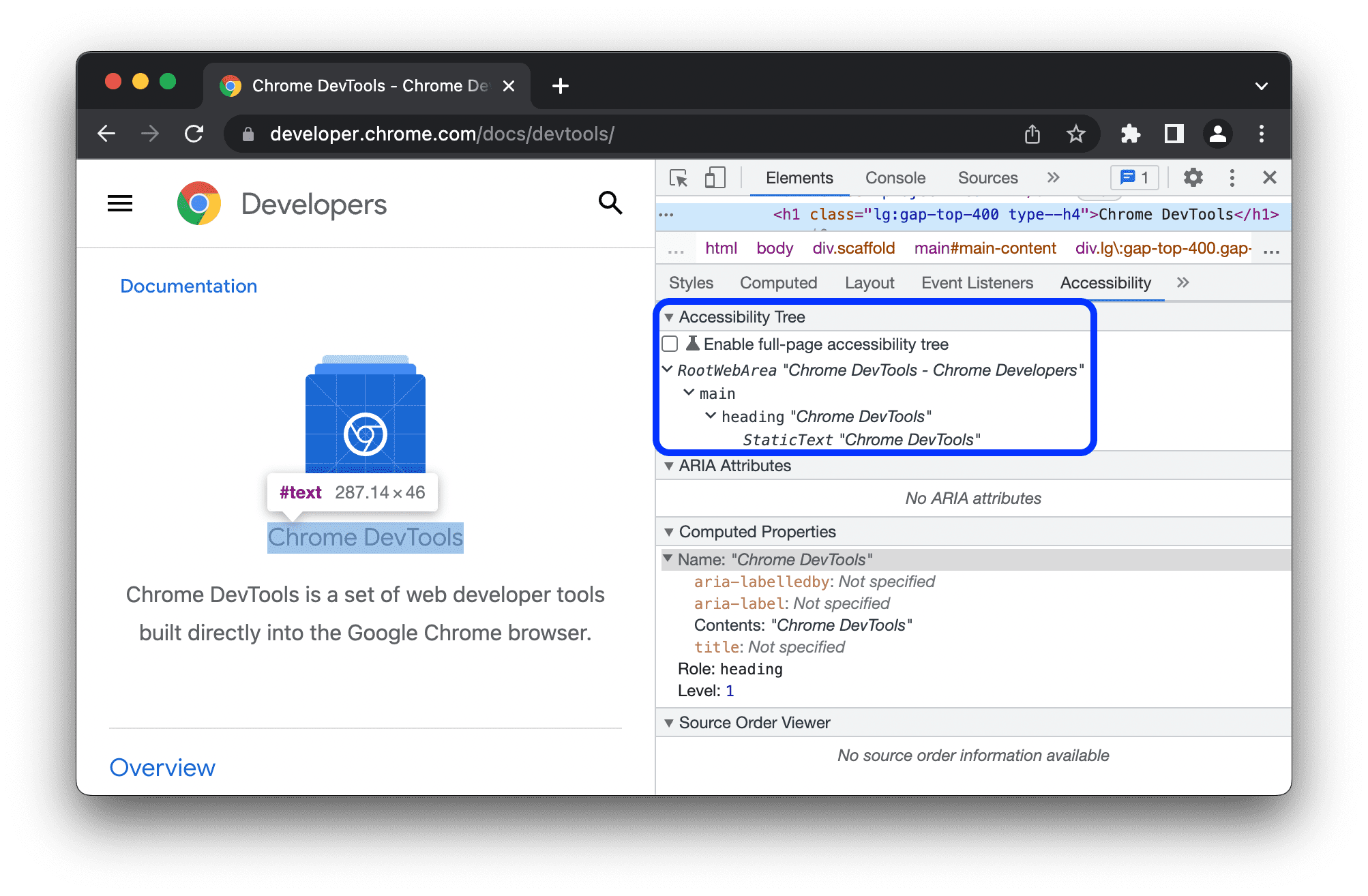
Explora el árbol de accesibilidad. Puedes expandir los nodos o hacer clic para ver los detalles en Propiedades computadas.
Selecciona un nodo y haz clic en el botón
Cambiar a la vista de árbol del DOM para volver al árbol del DOM.
Ahora se seleccionó el nodo del DOM correspondiente. Esta es una excelente manera de comprender la asignación entre el nodo del DOM y su nodo del árbol de accesibilidad.
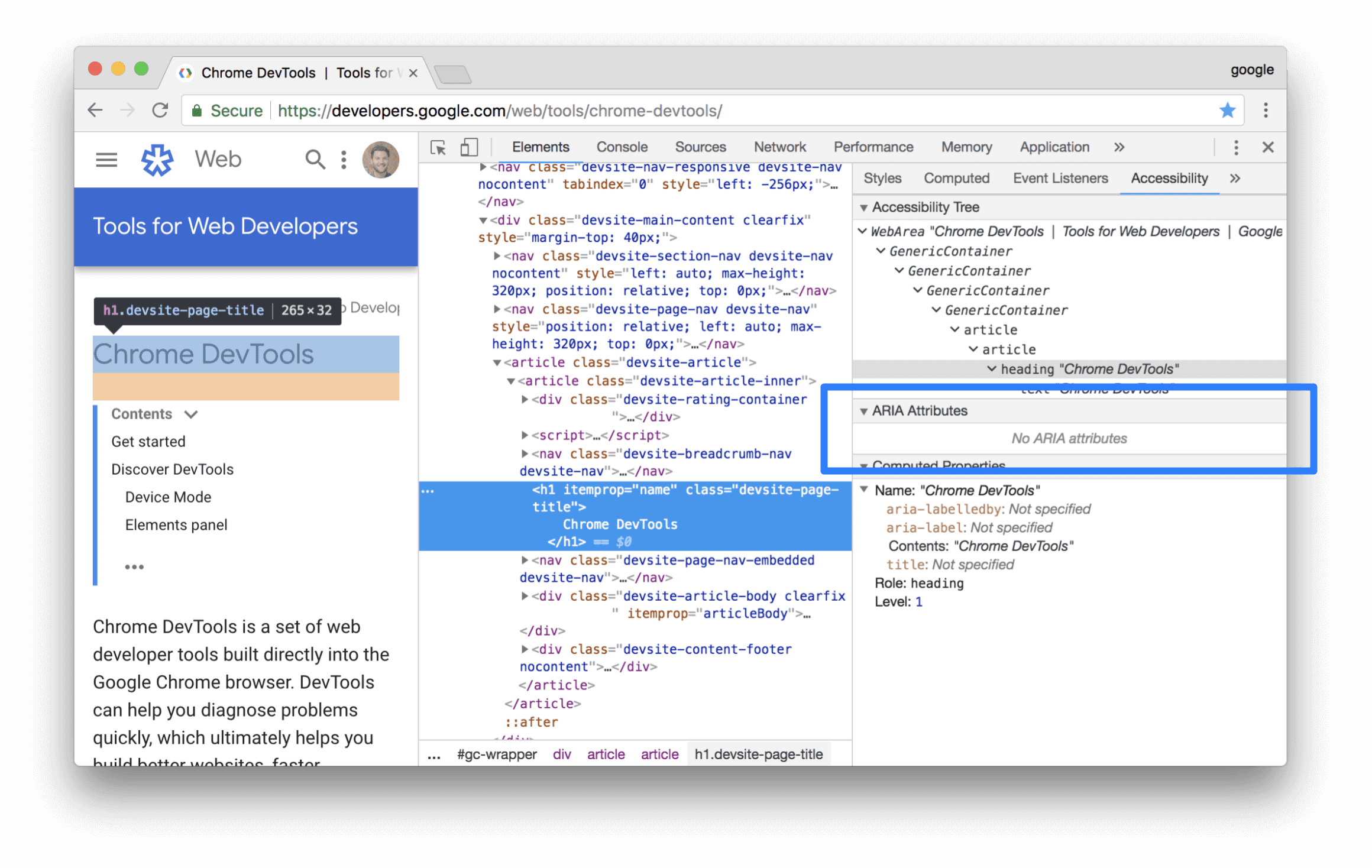
Cómo ver los atributos de ARIA de un elemento
Los atributos de ARIA garantizan que los lectores de pantalla tengan toda la información que necesitan para representar correctamente el contenido de una página.
Consulta los atributos de ARIA de un elemento en el panel de accesibilidad.

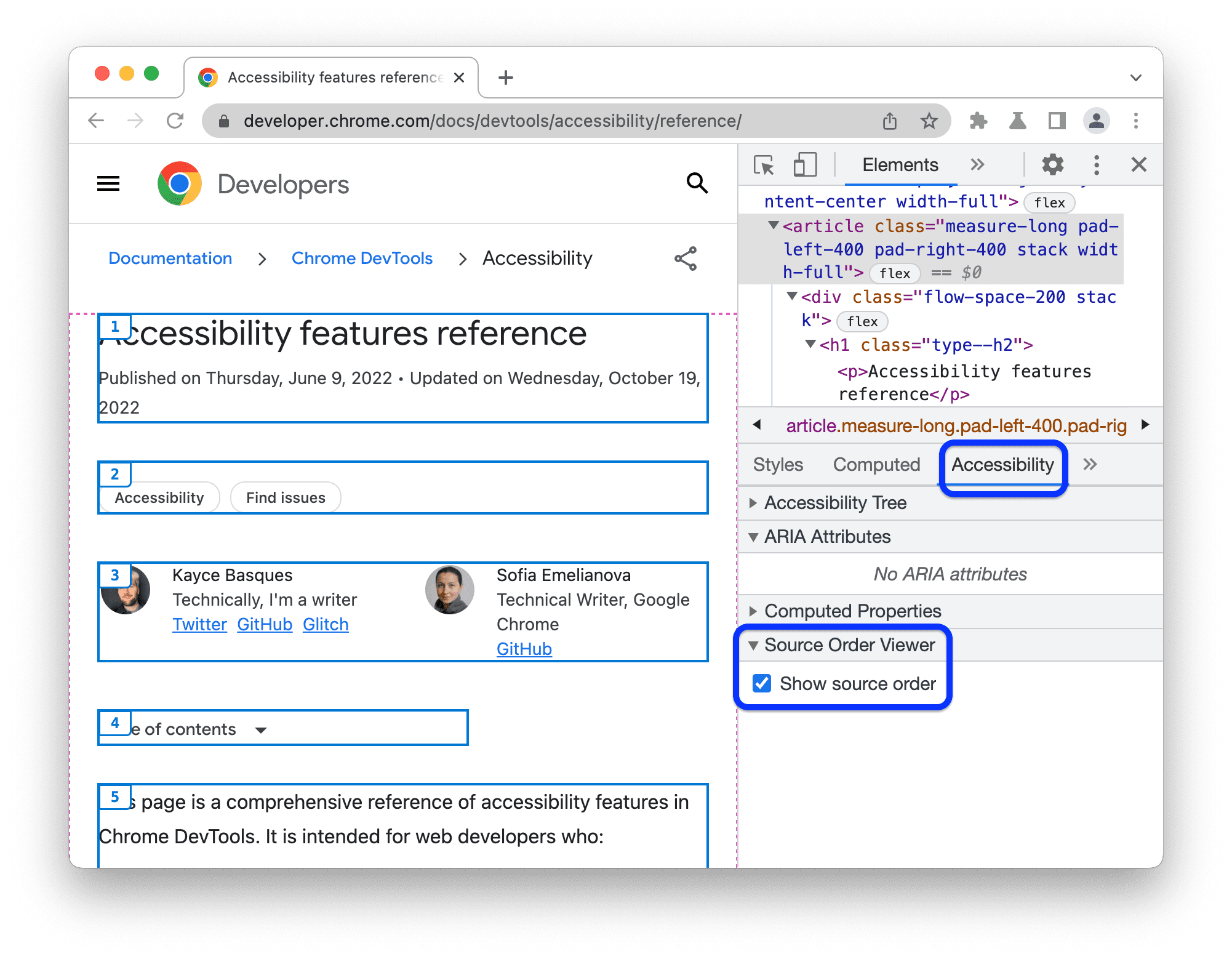
Visualiza el orden de origen de los elementos en pantalla
Los elementos de la página no siempre aparecen en el orden en que se encuentran en la fuente. Esto podría confundir a los usuarios que dependen de la tecnología de asistencia para navegar por la Web.
Para ver y depurar el orden de las fuentes en tu sitio web, haz lo siguiente:
- Inspecciona un elemento en la página.
- En Elementos > Accesibilidad > Visualizador de orden de origen, marca
Mostrar el orden del código fuente.
En la ventana de visualización, Herramientas para desarrolladores marca los elementos anidados con bordes y los marca con números correspondientes a su orden de origen.

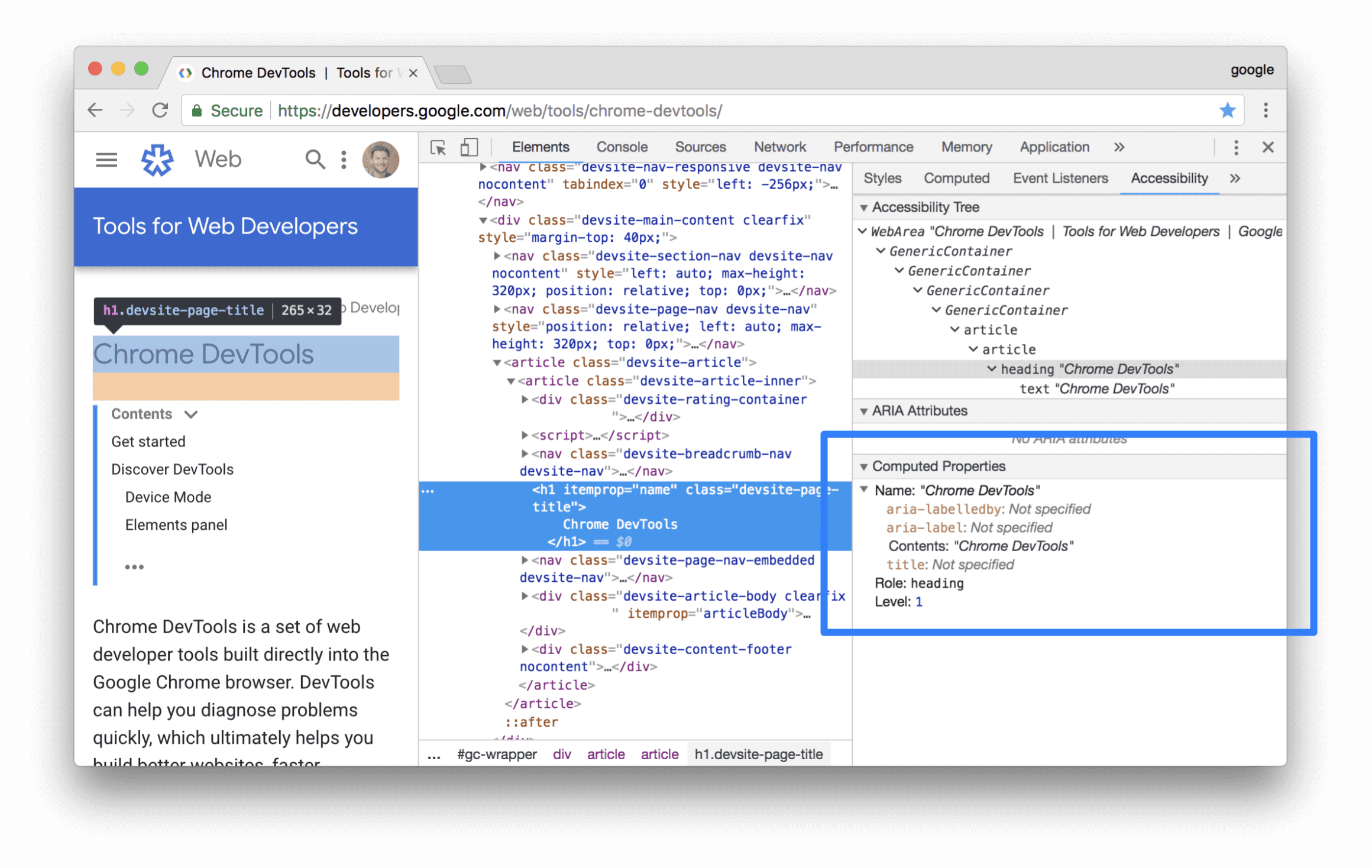
Cómo ver las propiedades de accesibilidad calculadas de un elemento
El navegador calcula de forma dinámica algunas propiedades de accesibilidad. Estas propiedades se pueden ver en la sección Propiedades computadas del panel Accesibilidad.
Consulta las propiedades de accesibilidad calculadas de un elemento en el panel de Accesibilidad.

Descubre y corrige texto con contraste bajo
Las Herramientas para desarrolladores pueden encontrar automáticamente problemas de contraste bajo y sugerir mejores colores para ayudarte a corregirlos. Consulta Cómo mejorar la legibilidad de tu sitio web para obtener más información.



