本页是对 Chrome 开发者工具中无障碍功能的全面参考。它适用于符合以下条件的 Web 开发者:
- 对 DevTools 有基本的了解,例如如何打开它。
- 熟悉无障碍功能原则和最佳做法。
本参考文档旨在帮助您了解开发者工具中提供的所有工具,这些工具可以帮助您检查页面的无障碍功能。
如果您需要有关使用屏幕阅读器等辅助技术浏览开发者工具方面的帮助,请参阅使用辅助技术导航 Chrome 开发者工具。
如果您想了解如何开发无障碍网站,请参阅了解无障碍功能。
Chrome 开发者工具中的无障碍功能概览
本部分介绍了开发者工具如何融入您的整体无障碍工具包。
在确定网页是否可访问时,您需要牢记 2 个常见问题:
- 我可以使用键盘或屏幕阅读器浏览网页吗?
- 是否为屏幕阅读器正确标记了网页上的元素?
一般情况下,开发者工具可以帮助您修复与问题 2 相关的错误,因为这些错误很容易以自动方式检测到。问题 1 同样重要,但遗憾的是,开发者工具无法为您提供帮助。查找与第 1 个问题相关的错误的唯一方法是尝试亲自使用键盘或屏幕阅读器访问页面。如需了解详情,请参阅如何进行无障碍功能审核。
审核网页的可访问性
一般情况下,您可以使用 Lighthouse 面板下的无障碍功能检查来确定:
- 已针对屏幕阅读器正确标记网页。
- 网页上的文本元素具有足够的对比度。您还可以参阅提高网站的可读性。
要审核网页,请执行以下操作:
- 转到您要审核的网址。
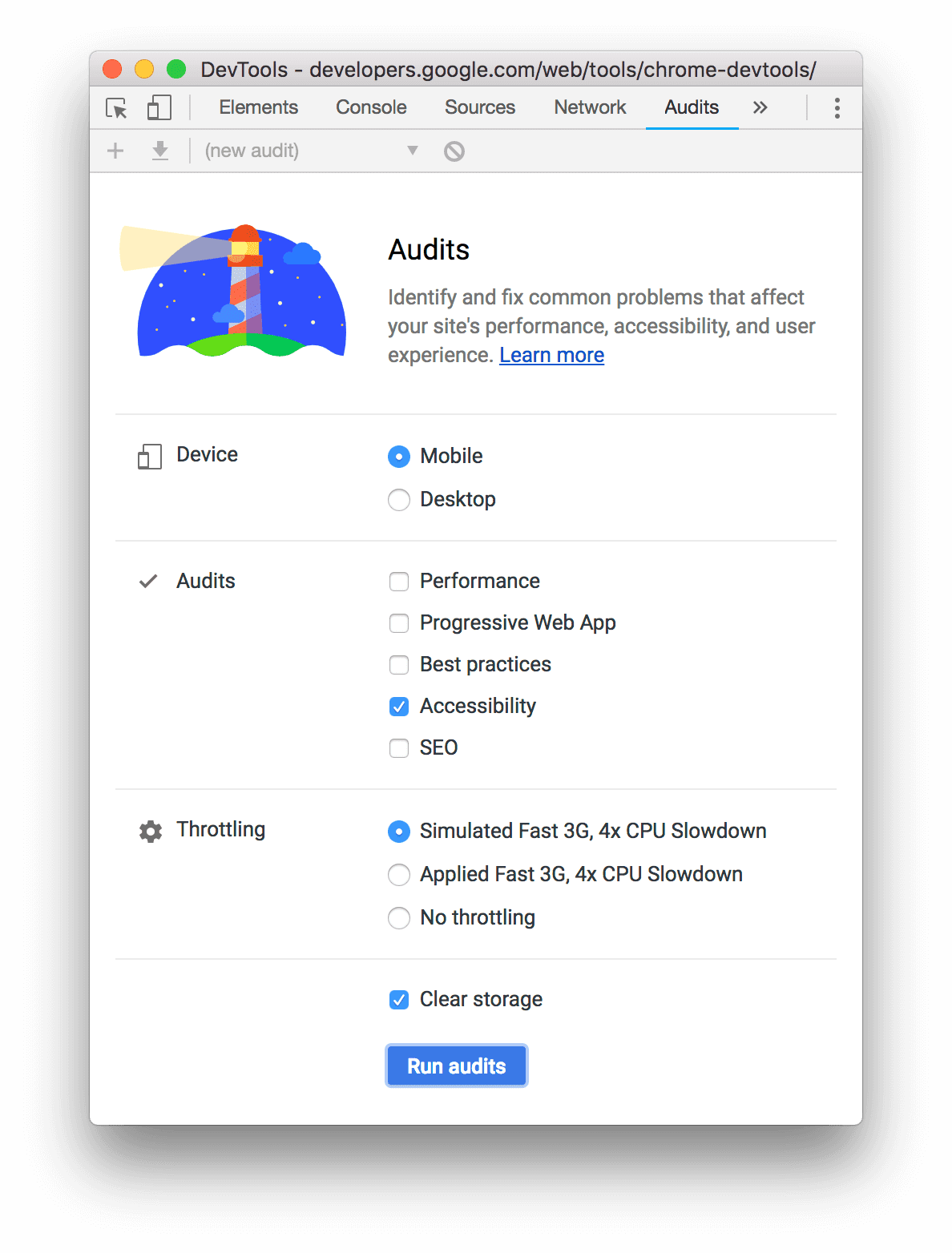
在开发者工具中,点击 Lighthouse 标签页。DevTools 会显示各种配置选项。

对于设备,如果您想模拟移动设备,请选择移动设备。此选项会以不同的方式更改您的用户代理字符串,并调整视口大小。如果网页的移动版和桌面版的显示效果不同,此选项可能会对审核结果产生重大影响。
在 Lighthouse 部分中,确保已启用无障碍功能。如果您想将其他类别从报告中排除,请停用这些类别。如果您想探索提高网页质量的其他方法,请将它们保持启用状态。
限制部分可用于限制网络和 CPU 流量,这在分析负载性能时非常有用。此选项应该与无障碍得分无关,因此您可以使用自己偏好的任何选项。
选中清除存储空间复选框,可在加载网页之前清除所有存储空间,或者在网页加载间隙保留存储空间。此选项也可能与您的无障碍功能得分无关,因此您可以使用任何偏好的选项。
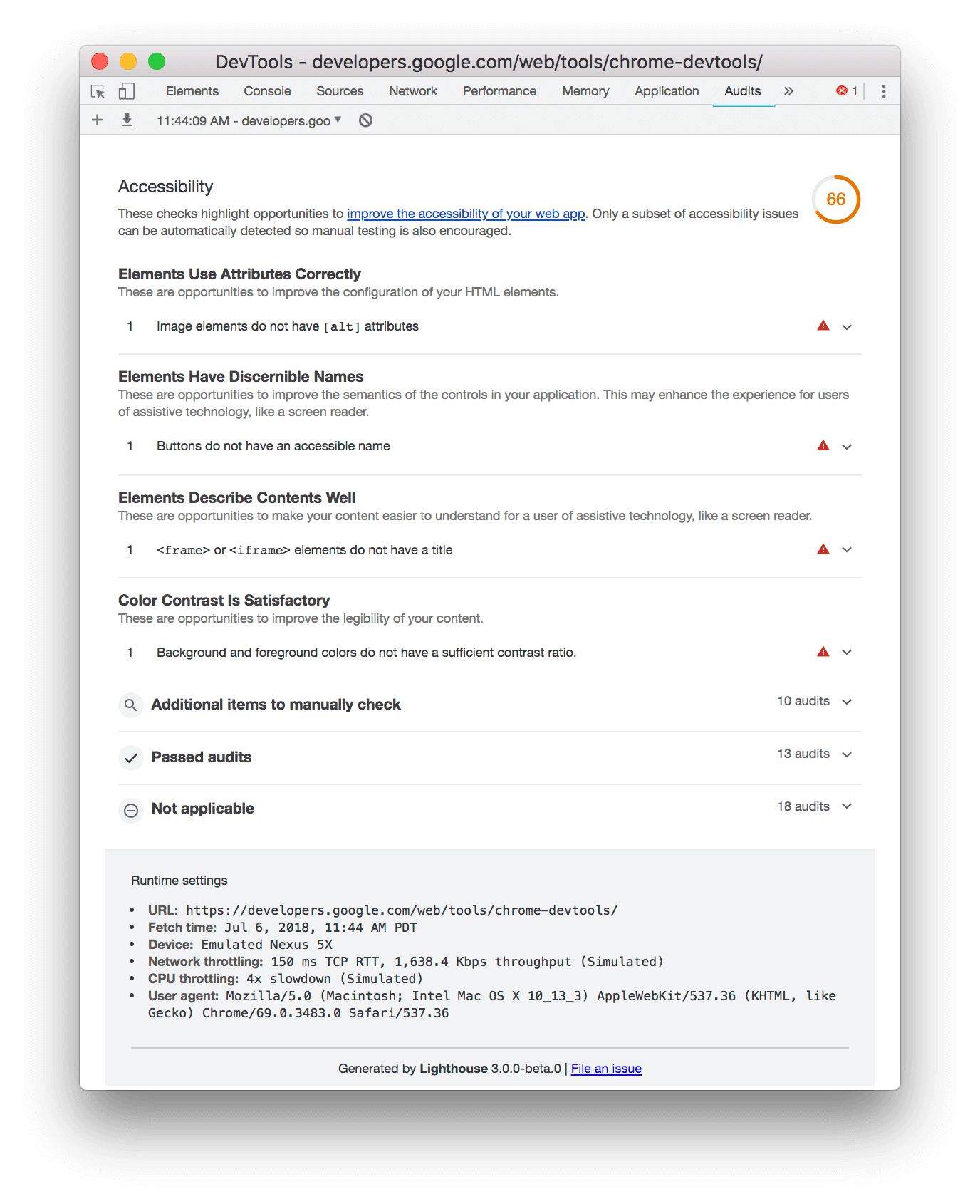
点击生成报告。10 到 30 秒后,开发者工具会提供一个报告。您的报告将为您提供各种有关如何改进网页无障碍功能的提示。

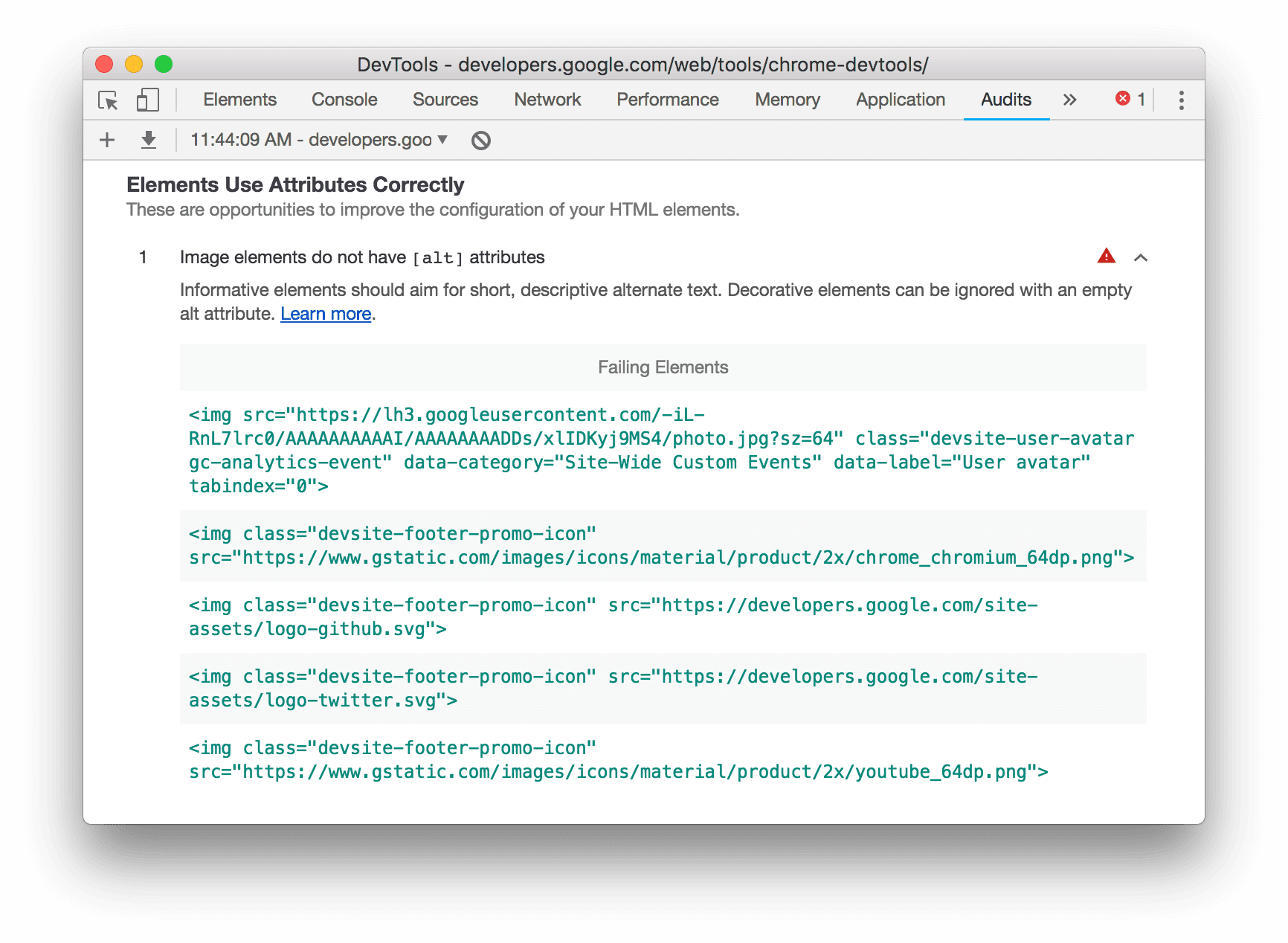
点击审核项目可了解详情。

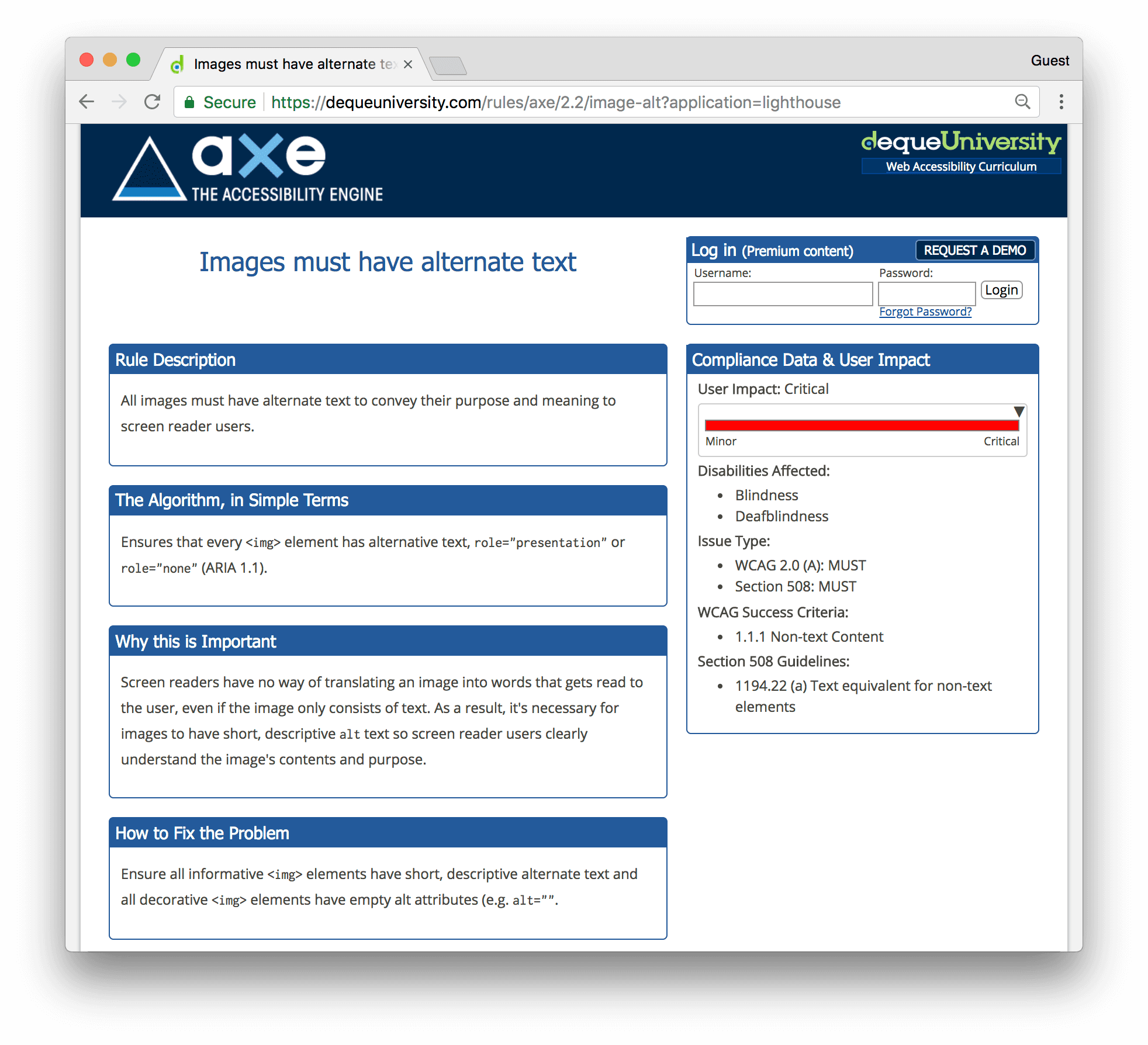
点击了解详情以查看该审核的文档。

另请参阅:aXe 扩展程序
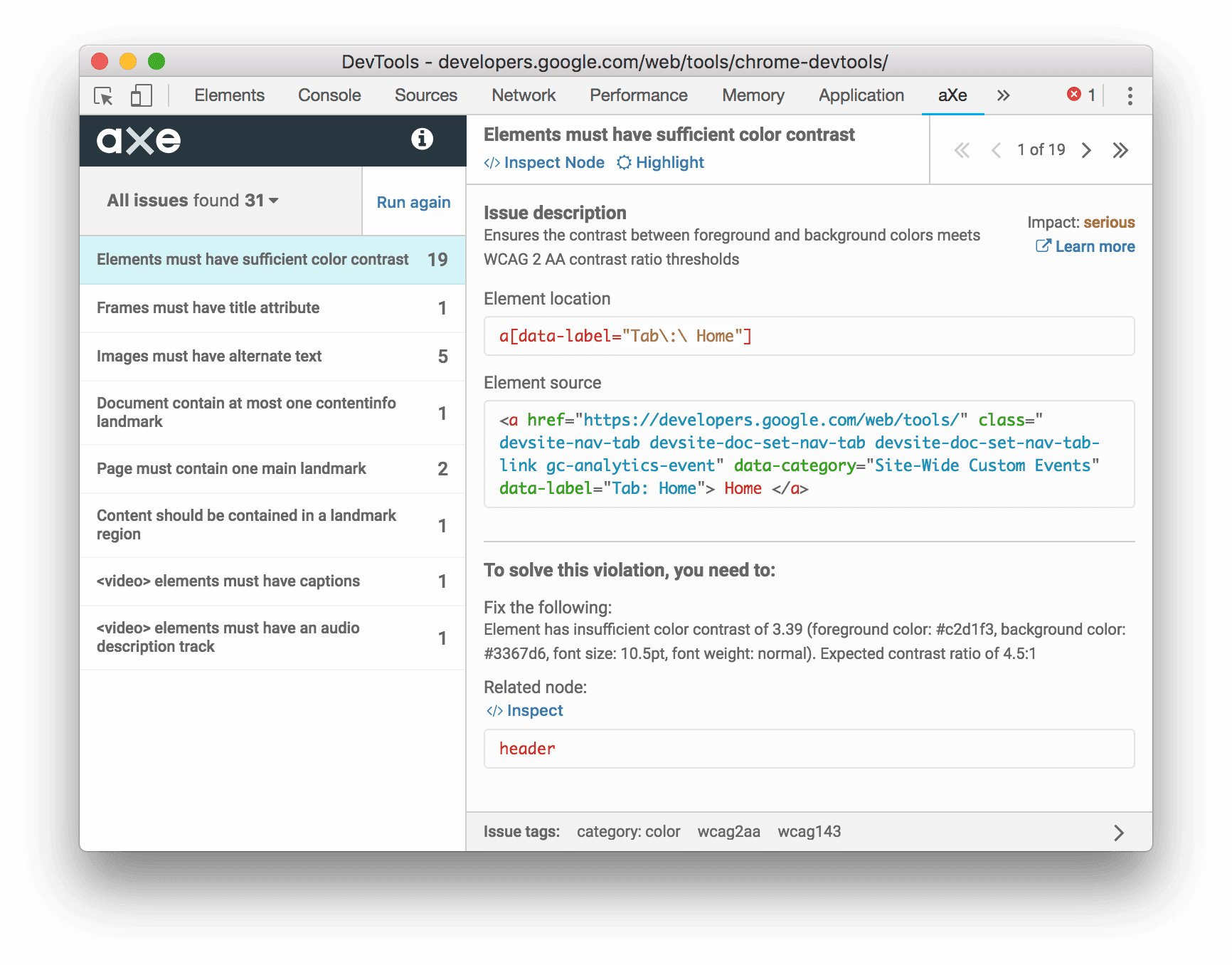
您可能更愿意使用 aXe 扩展程序或 Lighthouse 扩展程序,而不是 Chrome 中默认提供的 Lighthouse 面板。 它们通常提供的信息相同,因为 aXe 是为 Lighthouse 面板提供支持的底层引擎。aXe 扩展程序的界面有所不同,对审核的说明也略有不同。

与“审计”面板相比,aXe 扩展程序的一个优点是,可让您检查并突出显示失败的节点。
“无障碍”窗格
在“无障碍”窗格中,您可以查看 DOM 节点的无障碍树、ARIA 属性以及经过计算的无障碍属性。
如需打开“无障碍”窗格,请执行以下操作:
- 点击元素标签页。
- 在 DOM 树中,选择要检查的元素。
- 点击无障碍标签页。此标签页可能会隐藏在更多标签页
 按钮后面。
按钮后面。

查看元素在无障碍树中的位置
无障碍树是 DOM 树的子集。它仅包含 DOM 树中的、在屏幕阅读器中显示页面内容的相关且有用的元素。
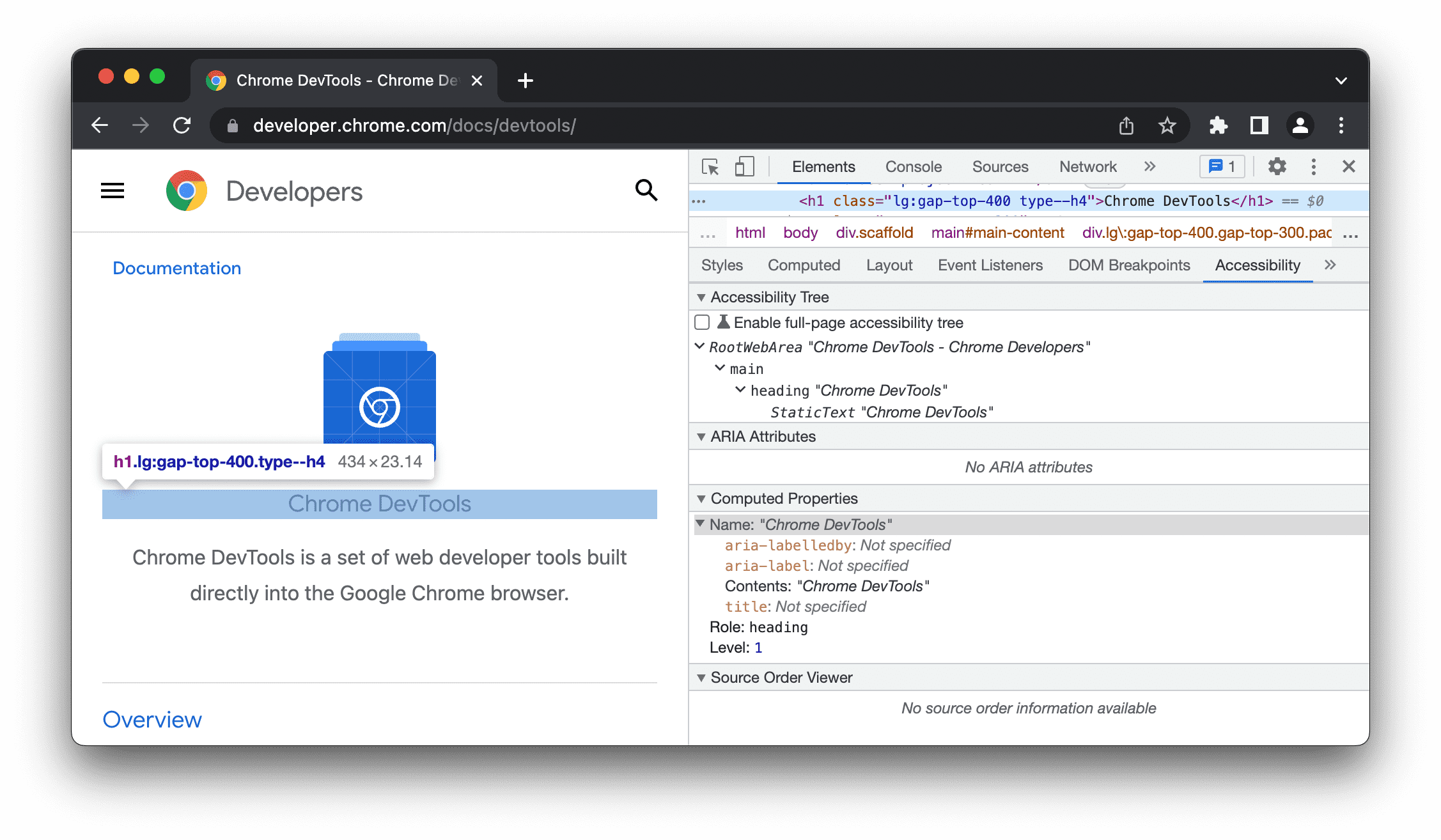
通过无障碍窗格检查元素在无障碍树中的位置。

此视图允许您仅探索单个节点及其祖先实体。若要探索整个无障碍功能树,请按以下步骤操作。
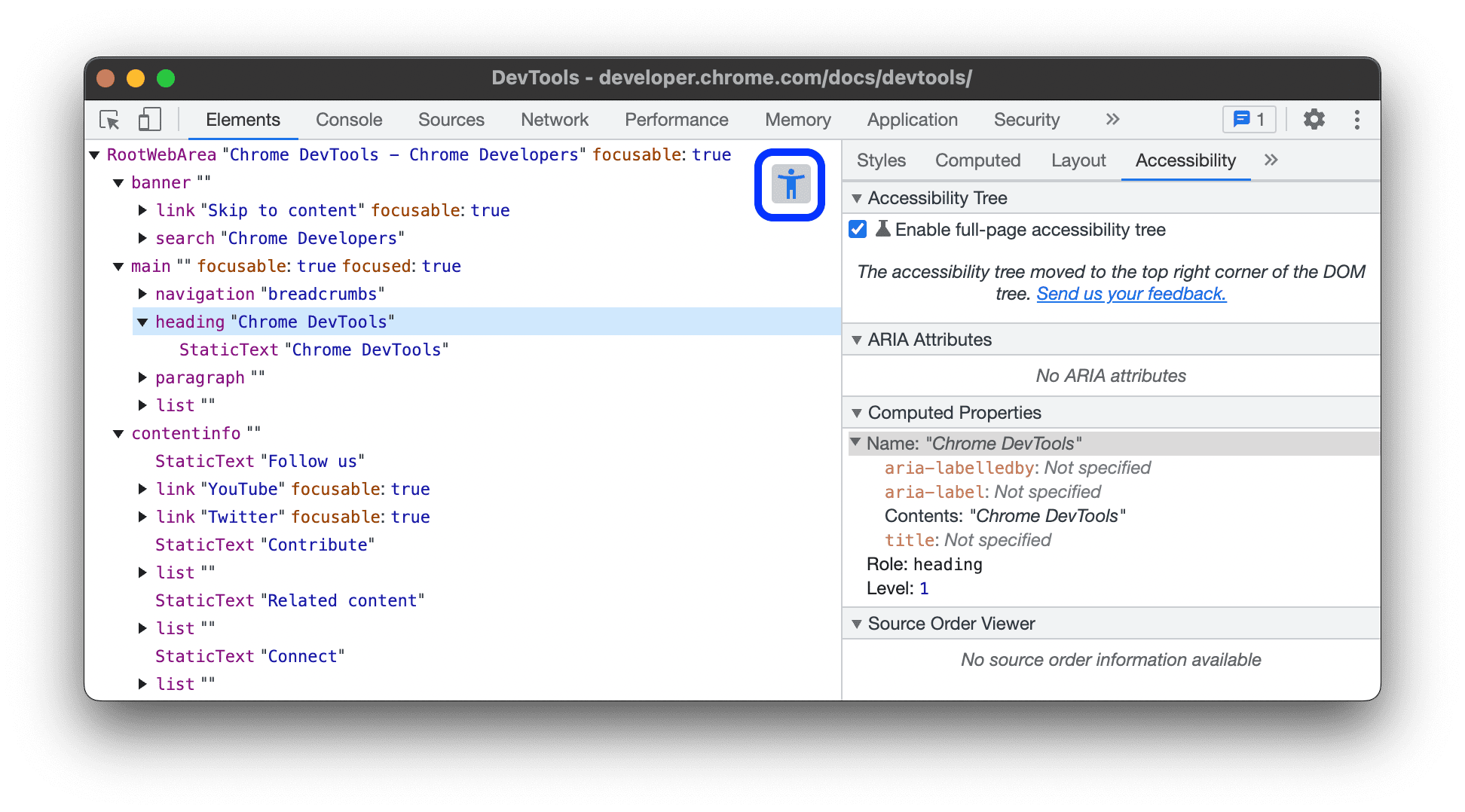
(预览)浏览整页式无障碍功能树
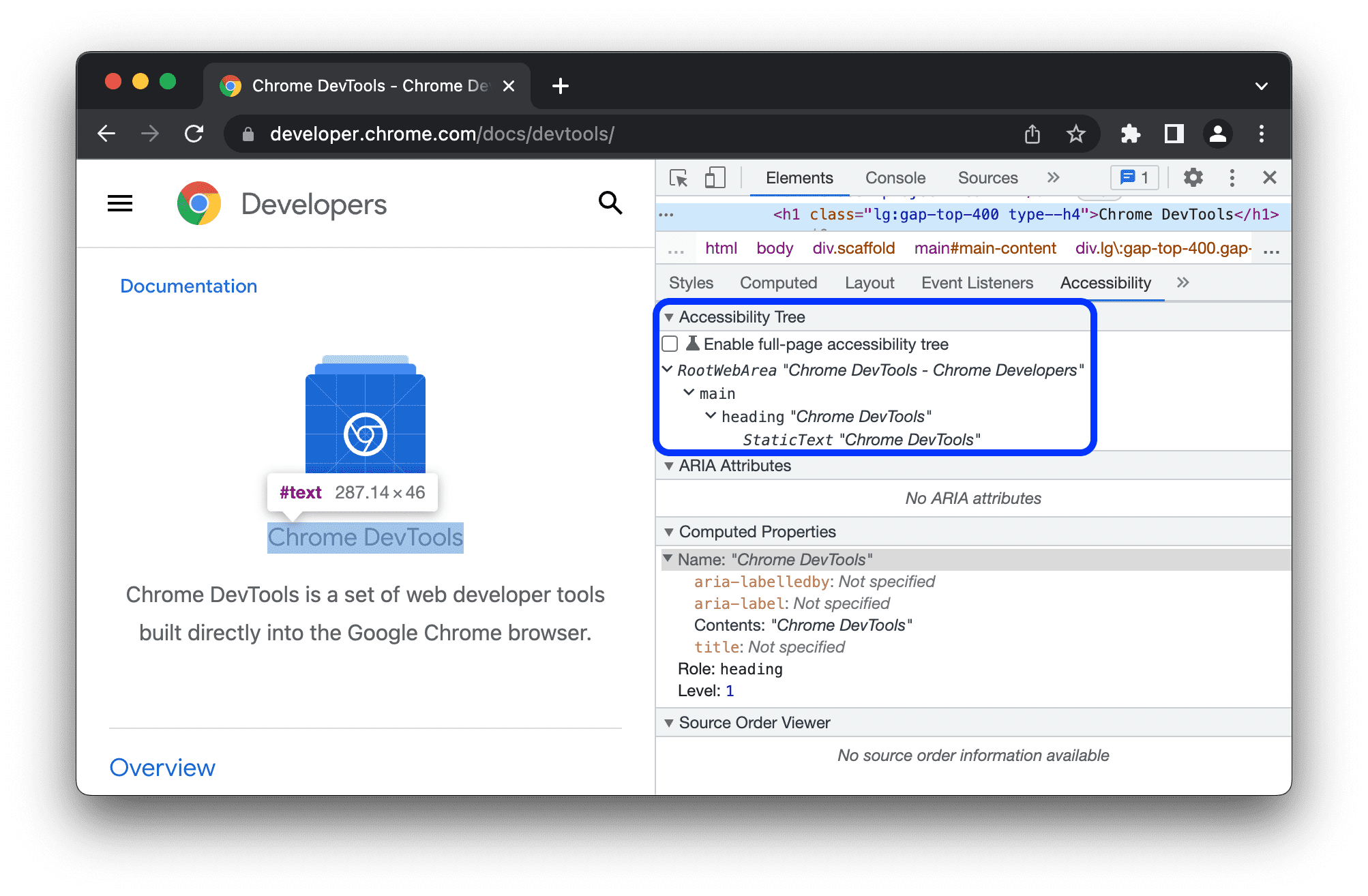
无障碍树的整页视图可让您探索整个树,并有助于您更好地了解您的网页内容如何接触到辅助技术。
要浏览无障碍功能树,请执行以下操作:
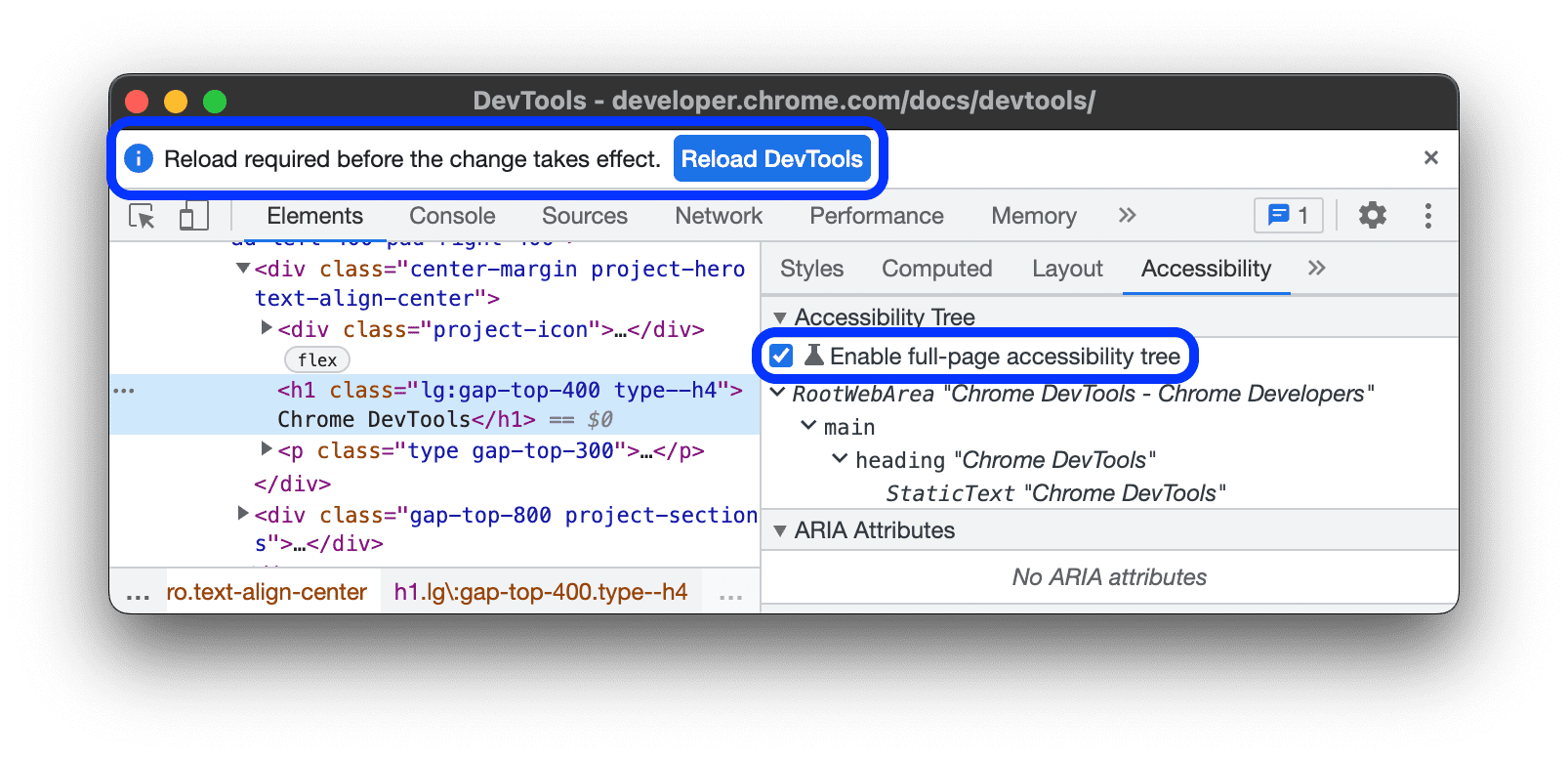
- 勾选
启用整页无障碍树。
在顶部的操作栏中,点击重新加载开发者工具。

在 Elements 面板的右上角,切换
Switch to Accessibility Tree view 按钮。

浏览无障碍功能树。您可以展开节点或点击以查看计算后的属性下的详细信息。
选择一个节点,然后点击
Switch to DOM tree view 按钮,以切换回 DOM 树。
现在,对应的 DOM 节点处于选中状态。这是了解 DOM 节点与其无障碍树节点之间的映射的好方法。
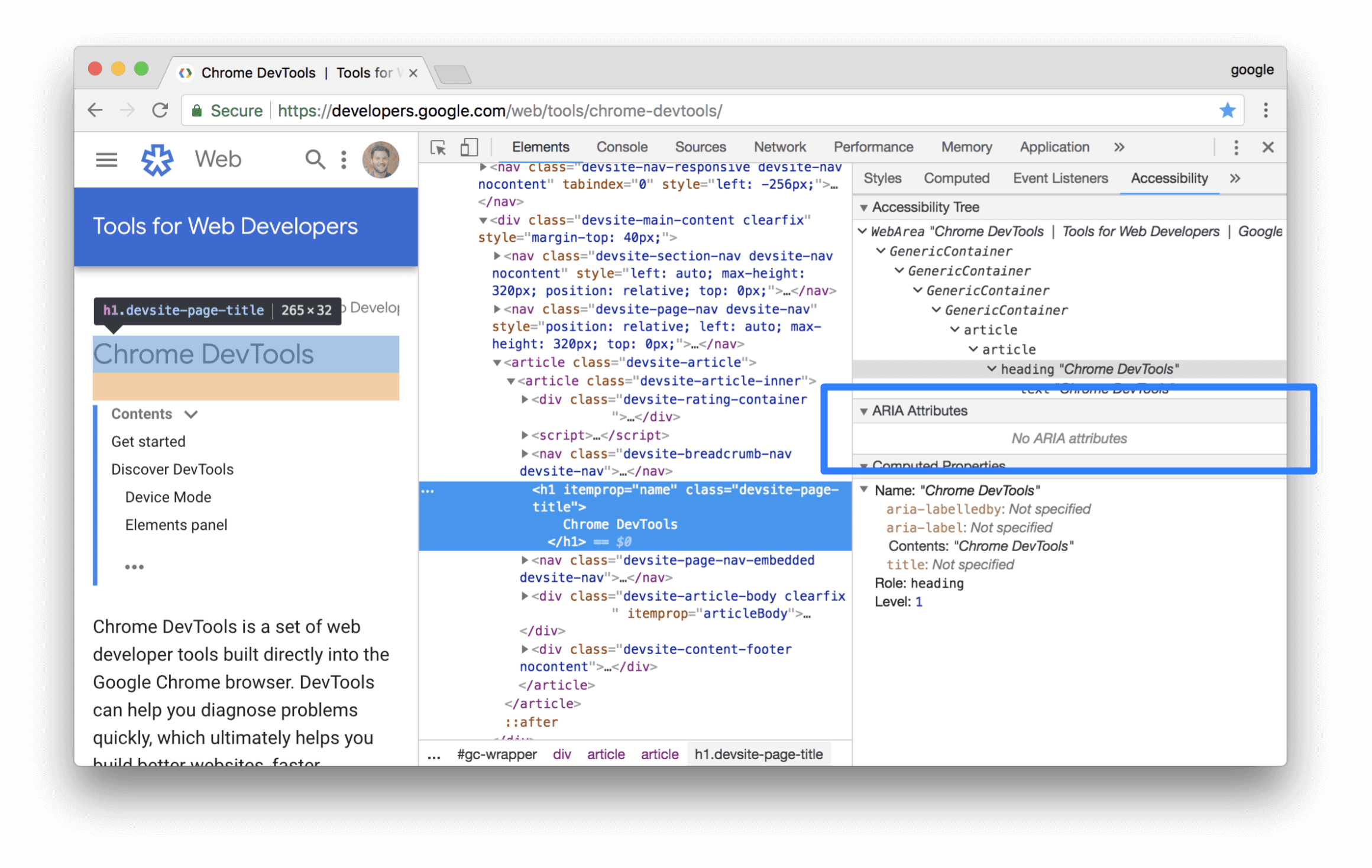
查看元素的 ARIA 属性
ARIA 属性可确保屏幕阅读器获取其正确表示网页内容所需的所有信息。
在“无障碍”窗格中查看元素的 ARIA 属性。

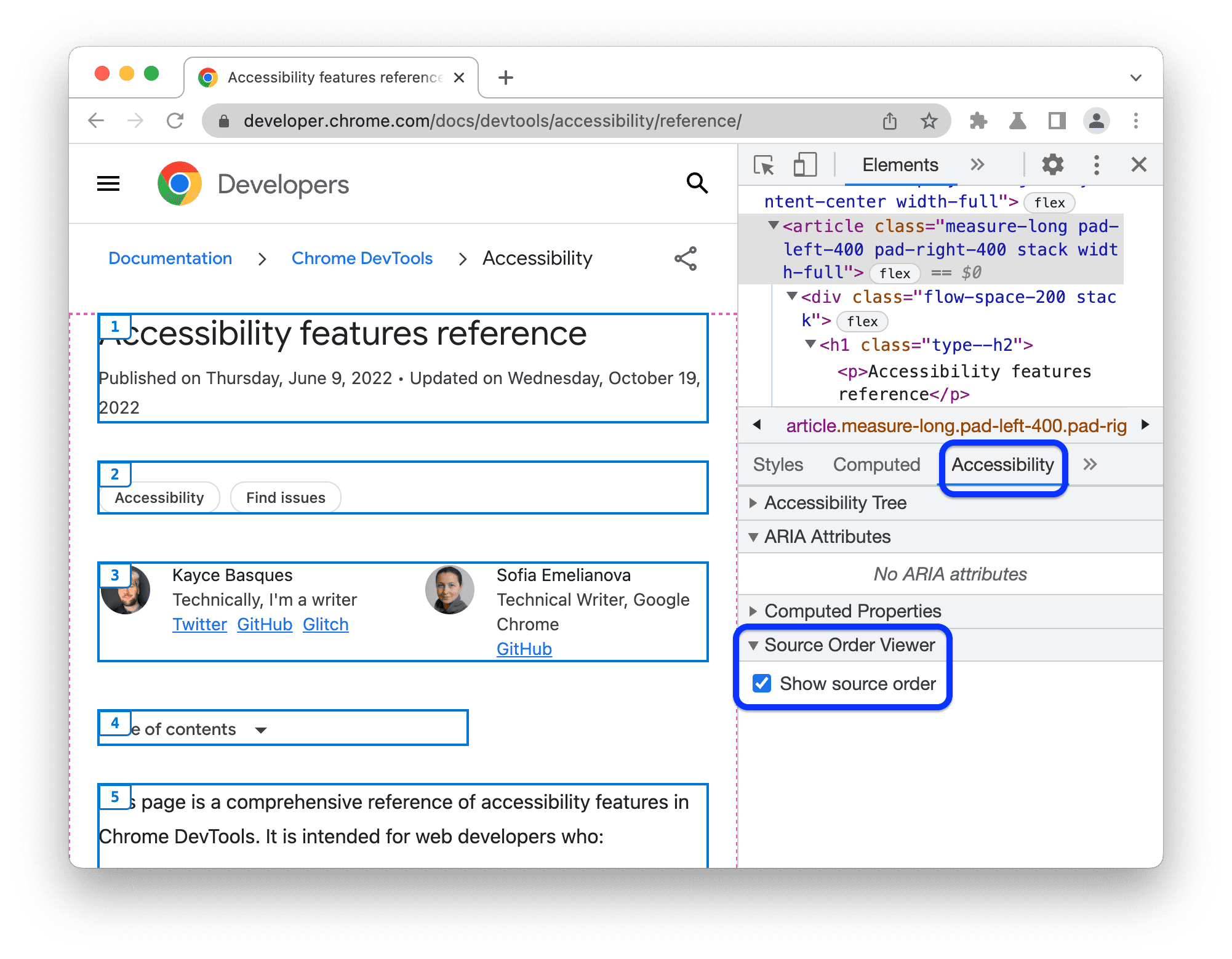
查看屏幕上元素的来源顺序
页面上的元素并不总是按它们在来源中的顺序显示。这可能会让依赖辅助技术浏览网页的用户感到困惑。
要查看和调试网站上的源代码订单,请执行以下操作:
- 检查网页上的元素。
- 在 Elements > Accessibility > Source Order Viewer 中,勾选
Show source order。
在视口中,开发者工具会用边框勾勒嵌套元素的轮廓,并使用与其源顺序对应的数字标记这些元素。

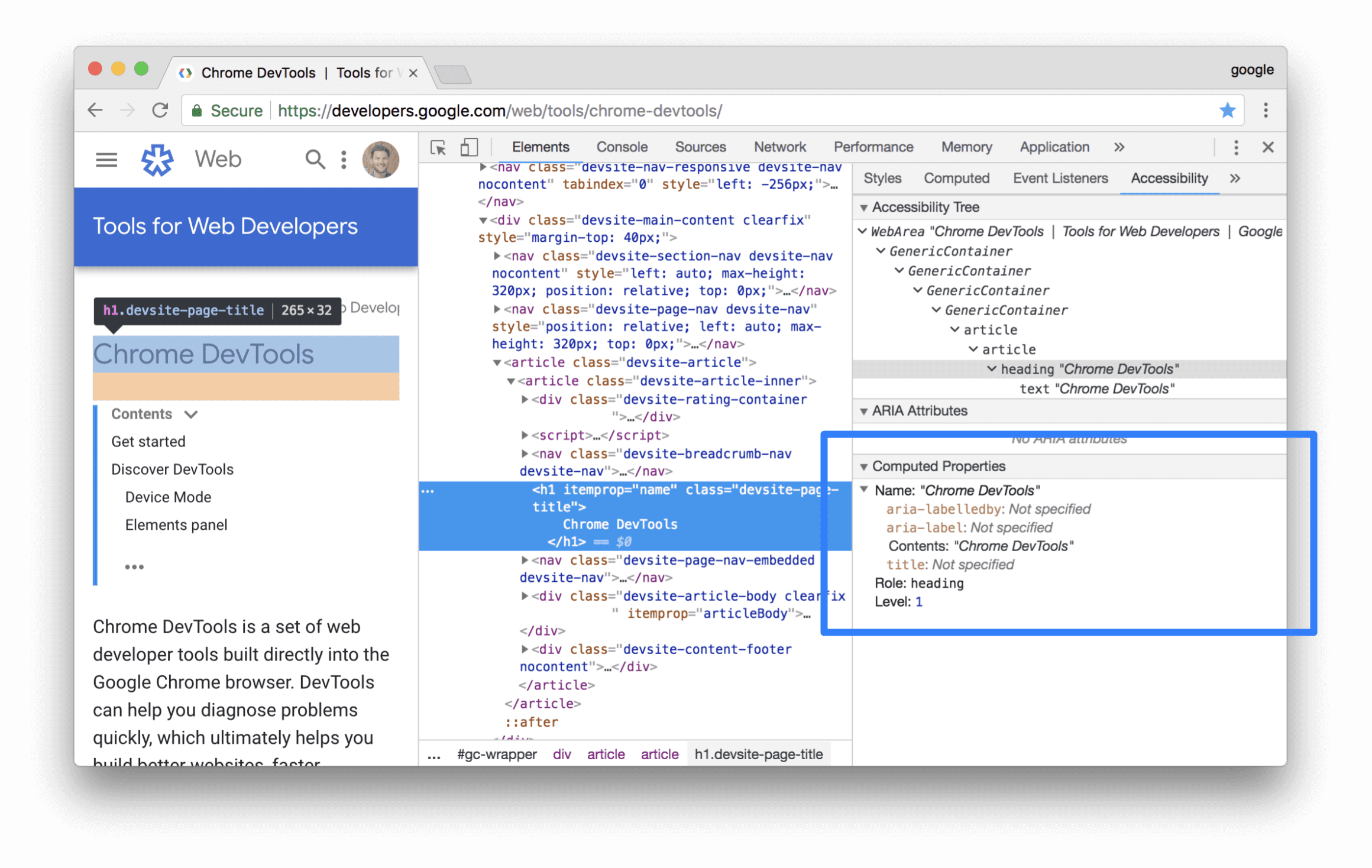
查看元素的计算无障碍属性
某些无障碍属性是由浏览器动态计算的。您可以在无障碍窗格的计算属性部分查看这些属性。
在“无障碍”窗格中查看元素经过计算的无障碍属性。

发现并修正低对比度文本
开发者工具可以自动发现低对比度问题,并建议更好的颜色来帮助您解决这些问题。如需了解详情,请参阅提高网站的可读性。



