Migratie opties
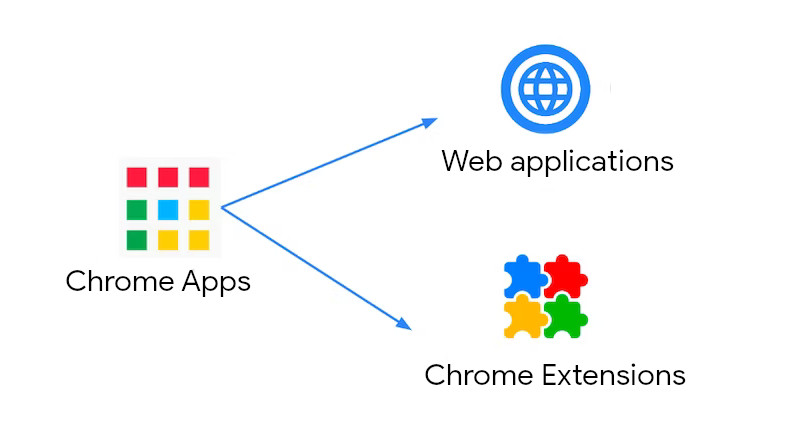
Er zijn twee primaire opties om te migreren vanuit Chrome-apps: webapplicaties en Chrome-extensies:

Webapplicaties hebben in de meeste gevallen de voorkeur. Chrome-extensies kunnen in sommige scenario's worden gebruikt voor gebruiksscenario's die het internet niet ondersteunt, zoals draaien op de achtergrond zonder gebruikersinterface.
Webapplicaties
Het voorkeursalternatief voor het migreren vanuit Chrome Apps is het bouwen van een webapplicatie. Hierdoor kunt u geavanceerde functies gebruiken, zoals die van het webmogelijkhedenproject . De API's die deel uitmaken van het Capabilities-project dekken nu de meeste gebruiksscenario's die voorheen haalbaar waren met Chrome App API's. Het is echter niet verplicht om een van deze functies te gebruiken: dankzij de flexibiliteit van het internet kunnen ontwikkelaars het complexiteitsniveau kiezen dat het beste bij hun behoeften past.
Voordelen van webapplicaties
Webapplicaties hebben enkele voordelen ten opzichte van Chrome-apps:
- Draagbaarheid: Chrome-apps werken alleen in Chrome. Webapplicaties draaien op de meeste browsers en besturingssystemen, hoewel de ondersteuning voor verschillende API's per browser verschilt.
- Ervaring van ontwikkelaars: Chrome-apps gebruiken dezelfde technologieën als webapplicaties (HTML, JavaScript en CSS), maar sommige geavanceerde mogelijkheden van Chrome-apps (bijvoorbeeld achtergrondpagina's) zijn niet standaard en vereisen daarom aanvullende kennis.
- Functieset: Chrome-apps zijn afhankelijk van API's die niet langer worden onderhouden of bijgewerkt met nieuwe functies. Webapplicaties zijn afhankelijk van het open web, dat voortdurend evolueert en toegang heeft tot alle up-to-date API’s.
- Installatie en updates: Chrome-apps vereisen handmatige installatie en updates en vereisen soms winkelrecensies. Webapplicaties zijn rechtstreeks vanuit een browser toegankelijk en kunnen optioneel worden geïnstalleerd. Updates voor webapplicaties worden direct na implementatie doorgevoerd, zodra de browser de nieuwe bestanden ophaalt.
- Ondersteuning: Hoewel zowel Chrome-apps als webapplicaties aanzienlijke communities hebben, is het webplatform veel groter aanwezig en biedt het een breder scala aan ontwikkeltools, zoals frameworks en bibliotheken, om ontwikkelaars te ondersteunen.
Progressieve webapps
Progressive Web Apps, of PWA's, zijn slechts webapplicaties die zijn gebouwd en geoptimaliseerd met moderne API's om verbeterde mogelijkheden, installeerbaarheid en betrouwbaarheid te bieden. Door deze functionaliteiten te implementeren, kunt u app-achtige ervaringen op internet realiseren.
Installeerbaarheid
PWA's kunnen op zowel desktop- als mobiele platforms worden geïnstalleerd , maar dit is optioneel, omdat ze nog steeds rechtstreeks vanuit de browser toegankelijk zijn. Gebruikers die ervoor kiezen een PWA te installeren, kunnen deze starten via pictogrammen en snelkoppelingen. U kunt metagegevens opgeven in het webmanifestbestand van uw PWA, wat aangeeft dat deze, wanneer deze na de installatie wordt gestart, in een eigen venster wordt geopend.
Betrouwbaarheid
PWA's hebben het vermogen om consistent te functioneren, zelfs onder uitdagende netwerkomstandigheden. Dit wordt mogelijk gemaakt door een kerncomponent van PWA's, bekend als servicemedewerkers . Met servicemedewerkers kunt u netwerkverzoeken onderscheppen en inhoud in de cache aanbieden om ervoor te zorgen dat de app offline of in scenario's met slechte connectiviteit werkt. Bibliotheken zoals Workbox bieden een reeks kant-en-klare strategieën waarmee u algemene offline functionaliteiten kunt implementeren, waardoor de ontwikkeling aanzienlijk wordt vereenvoudigd.
Verbeterde mogelijkheden
Het Web Capabilities-project helpt webapplicaties veel gebruiksscenario's te realiseren die Chrome Apps zouden kunnen implementeren. Het beveiligingsmodel van het web legt echter bepaalde beperkingen op. Hier volgen enkele voorbeelden van geavanceerde webmogelijkheden die u kunt gebruiken in plaats van bestaande Chrome App API's:
- Bluetooth- en USB-toegang: Web Bluetooth en Web USB bieden respectievelijk een alternatief voor
chrome.bluetoothenchrome.usb. - Bestandssysteembeheer: De File System Access API is het alternatief voor
chrome.fileSystemAPI. - Snelkoppelingen: Web-apps kunnen sneltoetsen ondersteunen door naar de verschillende toetsgebeurtenissen te luisteren (bijvoorbeeld keydown ), maar de snelkoppelingen die u kunt ondersteunen zijn beperkt. Wanneer uw webapp in de modus Volledig scherm wordt gebruikt, kunt u deze systeemsnelkoppelingen onderscheppen met de Keyboard Lock API .
- Persistente opslag: Het aanvragen van toestemming voor permanente opslag binnen uw webapplicatie kan vergelijkbare mogelijkheden bieden als de toestemming
unlimitedStoragein Chrome Apps. - Geolocatie: De Geolocatie-API kan in webapps worden gebruikt om de positie van een gebruiker te lokaliseren, als alternatief voor de geolocatietoestemming.
- Achtergrondverwerking: Alternatieven voor de
backgroundzijn onder meer de Background Sync API en de Periodic Background Sync API . - Kopiëren naar klembord: Met de Async Clipboard API kunt u zowel tekst als afbeeldingen programmatisch kopiëren en plakken.
Chrome-extensies
Webapplicaties zijn het beste alternatief om te migreren vanuit Chrome Apps, maar in sommige gevallen kunnen Chrome-extensies een optie zijn. Extensies zijn ook gebouwd met webtechnologieën (HTML, CSS en JavaScript) en kunnen worden gebruikt om browserfuncties toe te voegen of te wijzigen en andere webapplicaties aan te passen voor een betere gebruikerservaring.
Bouw een zelfstandige extensie
Afhankelijk van de gebruikerservaring die u wilt bieden, kan het zinvol zijn om uw Chrome-app om te zetten in een extensie. U kunt bijvoorbeeld een browseractieknop voorzien die een klein pop-upvenster voor uw gebruikersinterface toont, of die naar een pagina navigeert die uw extensie biedt. Dit UI-model is mogelijk geschikter voor apps die het grootste deel van hun werk op de achtergrond doen.
Koppel een Chrome-extensie vanuit een webapplicatie
Als uw Chrome-app mogelijkheden biedt die niet beschikbaar zijn op het webplatform, is het wellicht mogelijk om een Chrome-extensie te verbinden met een webapplicatie en deze toegang te geven tot extensie-API's . Het nadeel van deze aanpak is dat gebruikers/IT-beheerders beheer twee verschillende delen (webapplicatie en begeleidende extensies). Het is belangrijk op te merken dat Chrome-extensies in sommige browsers niet kunnen worden uitgevoerd. U moet detecteren wanneer de vereiste functionaliteit niet beschikbaar is en verklarende tekst bieden voor gebruikers in deze andere browsers.
Moet ik een webapplicatie of een Chrome-extensie maken?
Een webapplicatie is de voorkeurstechnologie om naartoe te migreren vanuit Chrome Apps. Er zijn een paar gebruiksscenario's waarbij Chrome-extensies een betere keuze kunnen zijn. Analyseer voordat u beslist welke optie beter is op basis van verschillende factoren:
- Doel: Chrome-extensies worden voornamelijk gebruikt om de functionaliteit van de browser uit te breiden. Veel voorkomende gebruiksscenario's zijn onder meer: productiviteitstools, verrijking van webpagina-inhoud en aggregatie van informatie. Webapplicaties kunnen een veel breder scala aan gebruiksscenario's hebben door gebruik te maken van de volledige kracht van internet.
- Gebruikerservaring: Chrome-extensies hebben doorgaans een beperktere gebruikersinterface en zijn ontworpen om te integreren met de browser. Webapplicaties kunnen een rijke gebruikersinterface hebben die eruitziet en aanvoelt als een native app en die in hoge mate aanpasbaar is.
- Draagbaarheid: Chrome-extensies zijn Chrome-specifiek. Sommige browsers (bijvoorbeeld Firefox en Edge ) ondersteunen dezelfde extensie-API's als Chrome, maar deze ondersteuning is niet universeel. Webapplicaties worden door alle browsers ondersteund (hoewel mogelijk niet alle API's).
- Vindbaarheid: Chrome-extensies moeten worden geïnstalleerd (bijvoorbeeld vanuit de Chrome Web Store of via zelfhosting) en toegankelijk zijn via de browserwerkbalk. Webapplicaties kunnen direct worden geladen via een URL en zijn toegankelijk vanuit alle browsers. Optioneel kunnen ze geïnstalleerd worden, maar dit is niet verplicht.
- Functieset: Chrome-extensies hebben een diepe integratie met Chrome, via Chrome API's. Webapplicaties kunnen beperkter zijn bij taken op laag niveau of op systeemniveau. Zoals besproken is het mogelijk om een extensie aan te roepen vanuit een webapplicatie om toegang te krijgen tot API's die alleen voor extensies beschikbaar zijn.
- Achtergrondwerk: Chrome-extensies kunnen achtergrondwerk uitvoeren en zelfs draaien als het browservenster gesloten is. Webapplicaties daarentegen zijn doorgaans ontworpen om op de voorgrond te draaien en hebben beperktere achtergrondmogelijkheden, die meestal worden gebruikt voor prestaties en betrouwbaarheid.
Migratie stappen
Uw Chrome-apps migreren
Volg deze stappen om te migreren van een Chrome-app naar webapplicaties of Chrome-extensies:
- Reikwijdte van uw app-functionaliteit: In sommige gevallen bepaalt uw app of u voor een webapplicatie moet kiezen of dat u alleen een Chrome-extensie kunt bouwen. In gevallen waarin beide aan uw behoeften kunnen voldoen, heeft u een keuze. Bekijk de Web Capabilities-site en de Chrome Extension API-referentie voor meer informatie over wat elke technologie te bieden heeft.
- Leren en bouwen: Volg de leerbronnen om meer te weten te komen over technologieën en om uw app aan de slag te krijgen. De PWA-training en de handleidingen voor Chrome-extensies aan de slag zijn geweldige hulpmiddelen om met elk van deze technologieën aan de slag te gaan.
- Testen en distribueren: Bied uw nieuwe app aan aan een kleiner percentage gebruikers voordat deze breder wordt uitgerold, om er zeker van te zijn dat deze goed werkt. Om ze breder te verspreiden, kunnen webapplicaties vanuit de browser worden geopend en geïnstalleerd. Chrome-extensies worden meestal gedistribueerd via de Chrome Web Store of worden zelf gehost. Beide kunnen door beheerders in beheerde scenario's geforceerd worden geïnstalleerd.
Migreer uw gebruikers
Ongeacht de technologie die u heeft gekozen om te migreren vanuit Chrome Apps, moet u uw gebruikers vertellen dat ze de huidige app moeten verwijderen en hen naar de nieuwe ervaring moeten begeleiden.
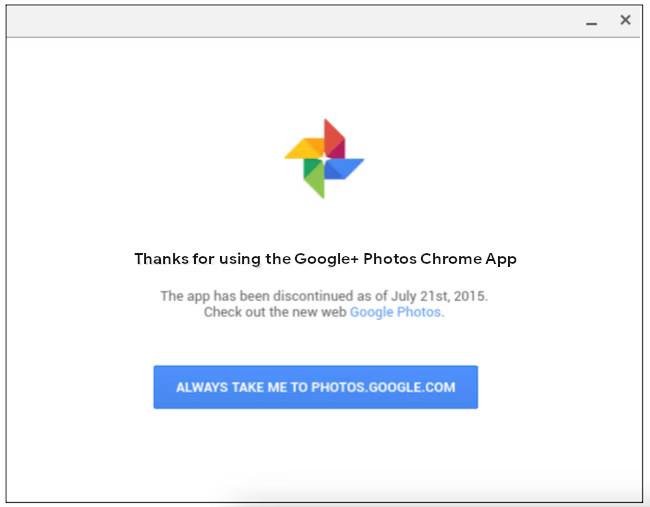
We raden u aan uw app bij te werken en een bericht op te nemen waarin wordt aangegeven dat de app is stopgezet en dat gebruikers in de toekomst uw website of de Chrome Web Store moeten bezoeken (zie het volgende voorbeeld). U kunt ook een knop 'verwijderen' toevoegen die de methode uninstallSelf() aanroept.
Vanaf Chrome 75 kan de methode installReplacementWebApp() worden gebruikt in een Chrome-app, als reactie op een klik op een knop of een ander gebruikersgebaar, om automatisch het installatieproces voor uw vervangende webapplicatie te activeren.

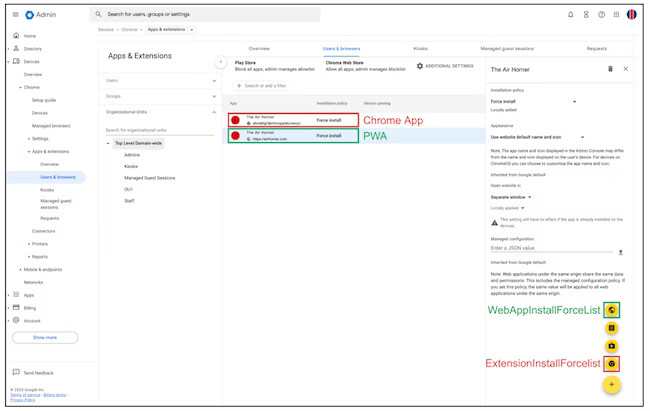
Een aanvullende overweging is om de Chrome Enterprise-browser en ChromeOS Enterprise-beheerders te informeren dat ze hun app-beleid voor hun organisaties moeten updaten. Het is gebruikelijk dat door Enterprise- en Education-beheerde gebruikers hun apps en extensies afgedwongen worden geïnstalleerd via beheerbeleid . Ontwikkelaars moeten beheerders informeren dat ze hun ExtensionInstallForcelist-beleid (gebruikt om Chrome-apps te installeren) moeten bijwerken en vervangen door het WebAppInstallForceList-beleid met de URL van uw web-app.

Steun
Als u technische vragen heeft, vindt u hier enkele bronnen die u kunt gebruiken om ondersteuning te krijgen:
- Voor vragen over het migreren van Chrome-apps naar webapplicaties of Chrome-extensies kunt u lid worden van de ChromeOS-ontwikkelaarscommunity op Discord .
- Voor ontbrekende web-app-mogelijkheden vraagt u een nieuwe mogelijkheid aan onder Mogelijkheden, ook wel Project Fugu genoemd .

