گزینه های مهاجرت
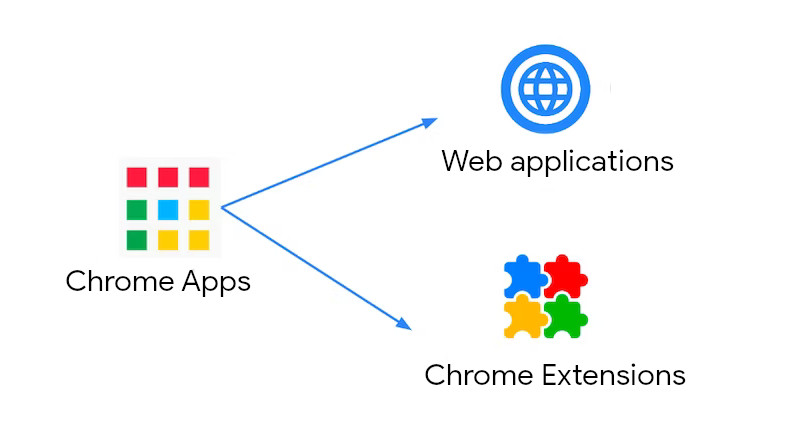
دو گزینه اصلی برای مهاجرت از Chrome Apps وجود دارد: برنامههای کاربردی وب و برنامههای افزودنی Chrome:

برنامه های کاربردی وب در اکثر موارد مسیر ترجیحی هستند. برنامههای افزودنی Chrome را میتوان در برخی سناریوها برای موارد استفاده که وب پشتیبانی نمیکند، مانند اجرای در پسزمینه بدون رابط کاربری استفاده کرد.
برنامه های کاربردی وب
جایگزین ترجیحی برای مهاجرت از Chrome Apps ساختن یک برنامه وب است. با انجام این کار میتوانید از ویژگیهای پیشرفته مانند ویژگیهای پروژه قابلیتهای وب استفاده کنید. APIهایی که بخشی از پروژه قابلیتها هستند، اکنون بیشتر موارد استفاده را پوشش میدهند که قبلاً با APIهای برنامه Chrome قابل دستیابی بودند. با این حال، استفاده از هیچ یک از این ویژگیها اجباری نیست: انعطافپذیری وب به توسعهدهندگان اجازه میدهد تا سطح پیچیدگی را انتخاب کنند که به بهترین وجه با نیازهایشان مطابقت دارد.
مزایای برنامه های کاربردی وب
برنامه های کاربردی وب دارای مزایایی نسبت به برنامه های Chrome هستند:
- قابلیت حمل: برنامههای Chrome فقط در Chrome اجرا میشوند. برنامه های کاربردی وب روی اکثر مرورگرها و سیستم عامل ها اجرا می شوند، اگرچه پشتیبانی از API های مختلف در بین آنها متفاوت است.
- تجربه برنامهنویس: برنامههای Chrome از فناوریهای مشابه برنامههای وب (HTML، جاوا اسکریپت و CSS) استفاده میکنند، اما برخی از قابلیتهای پیشرفته Chrome Apps (مثلاً صفحات پسزمینه) استاندارد نیستند، بنابراین به دانش بیشتری نیاز دارند.
- مجموعه ویژگی: برنامههای Chrome به APIهایی متکی هستند که دیگر نگهداری نمیشوند یا با ویژگیهای جدید بهروزرسانی نمیشوند. برنامه های کاربردی وب به وب باز متکی هستند که به طور مداوم تکامل می یابد و به تمام API های به روز دسترسی دارد.
- نصب و بهروزرسانی: برنامههای Chrome به نصب و بهروزرسانی دستی نیاز دارند و گاهی اوقات نیاز به بررسی فروشگاه دارند. برنامه های کاربردی وب را می توان مستقیماً از یک مرورگر مشاهده کرد و به صورت اختیاری می توان آنها را نصب کرد. بهروزرسانیها برای برنامههای وب بلافاصله پس از استقرار، به محض اینکه مرورگر فایلهای جدید را واکشی میکند، انجام میشود.
- پشتیبانی: در حالی که برنامههای Chrome و برنامههای کاربردی وب دارای جوامع قابلتوجهی هستند، پلتفرم وب حضور بسیار گستردهتری دارد و طیف وسیعتری از ابزارهای توسعه مانند چارچوبها و کتابخانهها را برای پشتیبانی از توسعهدهندگان ارائه میدهد.
برنامه های وب پیشرو
برنامههای وب پیشرو یا PWA فقط برنامههای تحت وب هستند که با APIهای مدرن ساخته و بهینهسازی شدهاند تا قابلیتها، قابلیت نصب و قابلیت اطمینان را افزایش دهند. پیادهسازی این قابلیتها به شما امکان میدهد به تجربیاتی شبیه به برنامه در وب دست پیدا کنید.
قابلیت نصب
PWA ها بر روی پلتفرم های دسکتاپ و موبایل قابل نصب هستند، اما این اختیاری است، زیرا همچنان می توان به طور مستقیم از مرورگر به آنها دسترسی داشت. کاربرانی که نصب PWA را انتخاب می کنند، می توانند آن را از طریق نمادها و میانبرها راه اندازی کنند. میتوانید متادیتا را در فایل مانیفست وب PWA خود ارائه دهید که نشان میدهد، پس از راهاندازی پس از نصب، در پنجره خودش باز میشود.
قابلیت اطمینان
PWA ها توانایی عملکرد مداوم حتی در شرایط چالش برانگیز شبکه را دارند. این امر توسط یک جزء اصلی از PWA ها، که به عنوان کارگران خدمات شناخته می شوند، ممکن می شود. کارکنان خدمات به شما اجازه میدهند تا درخواستهای شبکه را رهگیری کرده و محتوای ذخیرهشده را برای اطمینان از عملکرد آفلاین یا در سناریوهای اتصال ضعیف، ارائه دهید. کتابخانههایی مانند Workbox مجموعهای از استراتژیهای خارج از جعبه را ارائه میکنند تا به شما امکان پیادهسازی عملکردهای آفلاین معمولی را بدهند و توسعه را تا حد زیادی سادهسازی کنند.
قابلیت های پیشرفته
پروژه قابلیتهای وب به برنامههای کاربردی وب کمک میکند تا موارد استفاده زیادی را که Chrome Apps میتواند پیادهسازی کند، به دست آورند. با این حال، مدل امنیتی وب محدودیت های خاصی را اعمال می کند. در اینجا چند نمونه از قابلیتهای وب پیشرفته وجود دارد که میتوانید بهجای APIهای برنامه Chrome موجود استفاده کنید:
- دسترسی بلوتوث و USB: بلوتوث وب و یو اس بی وب به ترتیب جایگزینی برای
chrome.bluetoothوchrome.usbهستند. - مدیریت فایل سیستم: File System Access API جایگزینی برای
chrome.fileSystemAPI است. - میانبرها: برنامههای وب میتوانند با گوش دادن به رویدادهای کلیدی مختلف از میانبرهای صفحهکلید پشتیبانی کنند (مثلاً کلید داون )، اما میانبرهایی که میتوانید پشتیبانی کنید محدود هستند. هنگامی که برنامه وب شما در حالت تمام صفحه استفاده می شود، می توانید این میانبرهای سیستم را با API قفل صفحه کلید رهگیری کنید.
- ذخیرهسازی دائمی: درخواست مجوز ذخیرهسازی دائمی در برنامه وب شما میتواند قابلیتهای مشابهی با مجوز
unlimitedStorageدر برنامههای Chrome ارائه دهد. - موقعیت جغرافیایی: API مکان جغرافیایی را می توان در برنامه های وب برای تعیین موقعیت یک کاربر، به عنوان جایگزینی برای مجوز موقعیت جغرافیایی، استفاده کرد.
- پردازش پسزمینه: جایگزینهای مجوز
backgroundشامل Background Sync API و Periodic Background Sync API است. - کپی در کلیپ بورد: Async Clipboard API به شما امکان می دهد متن و تصاویر را به صورت برنامه ریزی شده کپی و جایگذاری کنید.
برنامه های افزودنی کروم
برنامههای کاربردی وب بهترین جایگزین برای مهاجرت از Chrome Apps هستند، اما برنامههای افزودنی Chrome در برخی موارد میتوانند گزینهای باشند. برنامههای افزودنی همچنین با فناوریهای وب (HTML، CSS و جاوا اسکریپت) ساخته شدهاند و میتوانند برای افزودن یا اصلاح ویژگیهای مرورگر و سفارشیسازی سایر برنامههای کاربردی وب برای تجربه کاربری بهتر استفاده شوند.
یک پسوند مستقل بسازید
بسته به تجربه کاربری که می خواهید ارائه دهید، ممکن است منطقی باشد که برنامه Chrome خود را به یک برنامه افزودنی تبدیل کنید. برای مثال، میتوانید یک دکمه عملکرد مرورگر ارائه دهید که یک پنجره بازشو کوچک برای رابط کاربری شما نشان میدهد یا به صفحهای که برنامه افزودنی شما ارائه میکند هدایت میشود. این مدل رابط کاربری ممکن است برای برنامه هایی که بیشتر کارهای خود را در پس زمینه انجام می دهند مناسب تر باشد.
یک برنامه افزودنی Chrome را از یک برنامه وب وصل کنید
اگر برنامه Chrome شما قابلیتهایی را ارائه میدهد که در پلتفرم وب در دسترس نیستند، ممکن است بتوان یک برنامه افزودنی Chrome را به یک برنامه وب متصل کرد و به آن اجازه دسترسی به APIهای برنامه افزودنی داد. عیب این رویکرد این است که کاربران / مدیران فناوری اطلاعات باید مدیریت دو بخش مختلف (برنامه کاربردی وب و پسوندهای همراه). توجه به این نکته مهم است که برنامههای افزودنی کروم را نمیتوان در برخی از مرورگرها اجرا کرد، باید تشخیص دهید که عملکرد مورد نیاز در دسترس نیست و متن توضیحی را برای کاربران این مرورگرهای دیگر ارائه دهید.
آیا باید یک برنامه وب ایجاد کنم یا یک افزونه کروم؟
یک برنامه وب فناوری ترجیحی برای مهاجرت از Chrome Apps است. چند مورد استفاده وجود دارد که افزونه های کروم ممکن است انتخاب بهتری باشند. قبل از تصمیم گیری، تحلیل کنید که کدام گزینه با توجه به عوامل مختلف بهتر است:
- هدف: برنامه های افزودنی کروم در درجه اول برای گسترش عملکرد مرورگر استفاده می شود. موارد استفاده رایج عبارتند از: ابزارهای بهره وری، غنی سازی محتوای صفحه وب و تجمیع اطلاعات. برنامه های کاربردی وب با استفاده از قدرت کامل وب می توانند طیف وسیع تری از موارد استفاده داشته باشند.
- تجربه کاربری: افزونههای کروم معمولاً رابط کاربری محدودتری دارند و برای ادغام با مرورگر طراحی شدهاند. برنامه های کاربردی وب می توانند یک رابط کاربری غنی داشته باشند که شبیه یک برنامه بومی به نظر می رسد و بسیار قابل تنظیم است.
- قابلیت حمل: برنامههای افزودنی Chrome مختص کروم هستند. برخی از مرورگرها (به عنوان مثال، فایرفاکس و اج ) از APIهای افزونه مشابه Chrome پشتیبانی می کنند، اما این پشتیبانی جهانی نیست. برنامه های کاربردی وب توسط همه مرورگرها پشتیبانی می شوند (اگرچه ممکن است همه API ها اینطور نباشند).
- قابلیت کشف: برنامه های افزودنی Chrome باید نصب شوند (به عنوان مثال، از فروشگاه وب Chrome یا از طریق میزبانی شخصی) و از طریق نوار ابزار مرورگر به آنها دسترسی داشته باشید. برنامه های کاربردی وب را می توان فوراً از طریق یک URL بارگیری کرد و از همه مرورگرها به آنها دسترسی داشت. آنها می توانند به صورت اختیاری نصب شوند اما این اجباری نیست.
- مجموعه ویژگیها: برنامههای افزودنی Chrome یکپارچگی عمیقی با Chrome از طریق APIهای Chrome دارند. برنامه های کاربردی وب ممکن است در وظایف سطح پایین یا سطح سیستم محدودتر باشند. همانطور که بحث شد، می توان یک برنامه افزودنی را از یک برنامه وب فراخوانی کرد تا به API های فقط افزونه دسترسی داشته باشید.
- کار پسزمینه: برنامههای افزودنی Chrome میتوانند کار پسزمینه را انجام دهند و حتی زمانی که پنجره مرورگر بسته است اجرا شوند. از سوی دیگر، برنامههای کاربردی وب معمولاً برای اجرا در پیشزمینه طراحی میشوند و قابلیتهای پسزمینه محدودتری دارند که بیشتر برای عملکرد و قابلیت اطمینان استفاده میشوند.
مراحل مهاجرت
در حال انتقال برنامههای Chrome شما
این مراحل را برای انتقال از یک برنامه Chrome به برنامه های کاربردی وب یا برنامه های افزودنی Chrome دنبال کنید:
- دامنه عملکرد برنامه شما: در برخی موارد برنامه شما تعیین می کند که آیا باید به دنبال یک برنامه وب بروید یا اینکه تنها انتخاب شما ساختن یک برنامه افزودنی Chrome است. در مواردی که هر دو می توانند با نیازهای شما مطابقت داشته باشند، شما یک انتخاب دارید. سایت قابلیتهای وب و مرجع Chrome Extension API را بررسی کنید تا درباره آنچه هر فناوری ارائه میکند بیشتر بدانید.
- بیاموزید و بسازید: منابع یادگیری را دنبال کنید تا در مورد فناوری ها بدانید و برنامه خود را راه اندازی کنید. آموزش PWA و راهنمای شروع برنامه افزودنی کروم منابع عالی برای شروع هر یک از این فناوریها هستند.
- آزمایش و توزیع: برنامه جدید خود را قبل از انتشار گستردهتر به درصد کمتری از کاربران پیشنهاد دهید تا مطمئن شوید که خوب کار میکند. برای توزیع گستردهتر آنها، میتوان به برنامههای وب از طریق مرورگر دسترسی و نصب کرد. برنامههای افزودنی کروم معمولاً از طریق فروشگاه وب کروم یا خود میزبانی میشوند. هر دو می توانند توسط ادمین ها در سناریوهای مدیریت شده نصب شوند.
کاربران خود را مهاجرت کنید
صرف نظر از فناوری ای که برای انتقال از Chrome Apps انتخاب کرده اید، باید به کاربران خود بگویید برنامه فعلی را حذف نصب کرده و آنها را به تجربه جدید راهنمایی کنید.
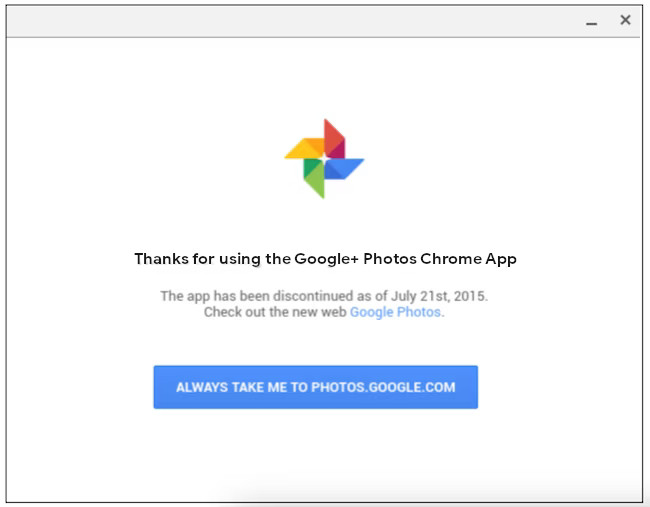
توصیه میکنیم برنامه خود را بهروزرسانی کنید تا حاوی پیامی باشد که نشان میدهد این برنامه متوقف شده است و کاربران باید از وبسایت شما یا فروشگاه وب Chrome بازدید کنند (به مثال زیر مراجعه کنید). همچنین میتوانید یک دکمه «حذف» اضافه کنید که متد uninstallSelf() را فراخوانی میکند.
از Chrome 75، روش installReplacementWebApp() را می توان در داخل یک برنامه Chrome، در پاسخ به کلیک دکمه یا اشاره کاربر دیگر استفاده کرد تا به طور خودکار جریان نصب را برای برنامه وب جایگزین شما فعال کند.

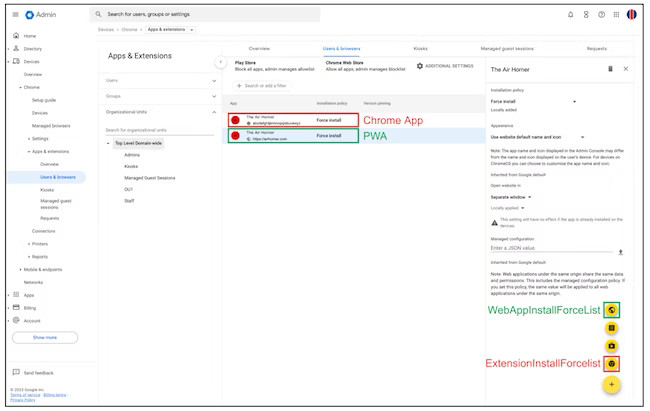
یک نکته دیگر این است که به مرورگر Chrome Enterprise و مدیران ChromeOS Enterprise اطلاع دهید تا خطمشیهای برنامه خود را برای سازمانهایشان بهروزرسانی کنند. برای کاربران مدیریت شده Enterprise و Education معمول است که برنامه ها و برنامه های افزودنی خود را از طریق خط مشی مدیریت نصب کنند. برنامهنویسها باید به مدیران اطلاع دهند تا خطمشی ExtensionInstallForcelist خود را (که برای نصب برنامههای Chrome استفاده میشود) بهروزرسانی کنند و آن را با خطمشی WebAppInstallForceList با نشانی اینترنتی برنامه وب شما جایگزین کنند.

پشتیبانی کنید
اگر سؤالات فنی دارید، در اینجا منابعی وجود دارد که می توانید برای دریافت پشتیبانی از آنها استفاده کنید:
- برای سؤالات مربوط به انتقال از برنامههای Chrome به برنامههای وب یا برنامههای افزودنی Chrome، به انجمن برنامهنویس ChromeOS در Discord بپیوندید.
- برای از دست دادن قابلیتهای برنامه وب، یک قابلیت جدید در قسمت قابلیتها درخواست کنید که به عنوان Project Fugu نیز شناخته میشود .

