אפשרויות העברה
יש שתי אפשרויות עיקריות להעברה מאפליקציות Chrome: אפליקציות אינטרנט ותוספים ל-Chrome:

אפליקציות אינטרנט הן הדרך המועדפת ברוב המקרים. אפשר להשתמש בתוספים ל-Chrome בתרחישים מסוימים בתרחישי שימוש שהאינטרנט לא תומך בהם, כמו הפעלה ברקע ללא ממשק משתמש.
אפליקציות אינטרנט
האפשרות המועדפת להעברה מאפליקציות Chrome היא פיתוח אפליקציית אינטרנט. כך תוכלו להשתמש בתכונות מתקדמות, כמו אלה של פרויקט יכולות האינטרנט. ממשקי ה-API שנכללים בפרויקט היכולות מכסים עכשיו את רוב התרחישים לדוגמה שהיו אפשריים בעבר באמצעות ממשקי ה-API של אפליקציות Chrome. עם זאת, אין חובה להשתמש באף אחת מהתכונות האלה: הגמישות של האינטרנט מאפשרת למפתחים לבחור את רמת המורכבות שמתאימה להם ביותר.
היתרונות של אפליקציות אינטרנט
לאפליקציות אינטרנט יש כמה יתרונות על פני אפליקציות Chrome:
- ניידות: אפליקציות Chrome פועלות רק ב-Chrome. אפליקציות אינטרנט פועלות ברוב הדפדפנים ומערכות ההפעלה, אבל התמיכה בממשקי API שונים משתנה בהתאם.
- ניסיון בפיתוח: אפליקציות Chrome משתמשות באותן טכנולוגיות כמו אפליקציות אינטרנט (HTML, JavaScript ו-CSS), אבל חלק מהיכולות המתקדמות של אפליקציות Chrome (לדוגמה, דפי רקע) הן לא סטנדרטיות, ולכן נדרש ידע נוסף.
- חבילת תכונות: אפליקציות Chrome מסתמכות על ממשקי API שלא מתבצעת להם יותר תחזוקה או עדכון עם תכונות חדשות. אפליקציות אינטרנט מסתמכות על האינטרנט הפתוח, שמתפתח כל הזמן ויש לו גישה לכל ממשקי ה-API העדכניים.
- התקנה ועדכונים: אפליקציות Chrome דורשות התקנה ועדכון ידניים, ולפעמים הן נדרשות לעבור בדיקות בחנות. אפשר לגשת לאפליקציות אינטרנט ישירות מדפדפן, ואפשר גם להתקין אותן. העדכונים לאפליקציות אינטרנט מתבצעים באופן מיידי אחרי הפריסה, ברגע שהדפדפן מאחזר את הקבצים החדשים.
- תמיכה: גם לאפליקציות Chrome וגם לאפליקציות אינטרנט יש קהילות גדולות, אבל לפלטפורמת האינטרנט יש נוכחות רחבה יותר והיא מציעה מגוון רחב יותר של כלי פיתוח, כמו מסגרות וספריות, לתמיכה במפתחים.
Progressive Web Apps
אפליקציות מסוג Progressive Web App (PWA) הן פשוט אפליקציות אינטרנט שנוצרו ושופרו באמצעות ממשקי API מודרניים כדי לספק יכולות משופרות, יכולת התקנה ואמינות. הטמעת הפונקציות האלה מאפשרת לכם ליצור חוויות שימוש שדומות לאפליקציות באינטרנט.
יכולת התקנה
אפשר להתקין אפליקציות PWA גם בפלטפורמות למחשב וגם בפלטפורמות לנייד, אבל זה לא חובה כי עדיין אפשר לגשת אליהן ישירות מהדפדפן. משתמשים שבוחרים להתקין אפליקציית PWA יכולים להפעיל אותה באמצעות סמלים וקיצורי דרך. אתם יכולים לספק מטא-נתונים בקובץ המניפסט של האינטרנט של אפליקציית ה-PWA, כדי לציין שהיא תיפתח בחלון משלה כשהיא תופעל אחרי ההתקנה.
אמינות
אפליקציות PWA יכולות לפעול באופן עקבי גם בתנאים קשים ברשת. הדבר מתאפשר באמצעות רכיב ליבה של אפליקציות PWA שנקרא service workers. קובצי שירות מאפשרים לכם ליירט בקשות רשת ולהציג תוכן שנשמר במטמון, כדי לוודא שהאפליקציה תפעל במצב אופליין או בתרחישים שבהם יש קישוריות חלשה. ספריות כמו Workbox מספקות קבוצה של אסטרטגיות מוכנות מראש שמאפשרות לכם להטמיע פונקציות נפוצות במצב אופליין, וכך לפשט מאוד את הפיתוח.
יכולות משופרות
הפרויקט Web Capabilities עוזר לאפליקציות אינטרנט להשיג תרחישי שימוש רבים שאפליקציות Chrome יכולות ליישם. עם זאת, מודל האבטחה של האינטרנט מטיל מגבלות מסוימות. ריכזנו כאן כמה דוגמאות ליכולות מתקדמות באינטרנט שאפשר להשתמש בהן במקום בממשקי ה-API הקיימים של אפליקציות Chrome:
- גישה ל-Bluetooth ול-USB: Web Bluetooth ו-Web USB מספקים חלופה ל-
chrome.bluetoothול-chrome.usb, בהתאמה. - ניהול מערכת קבצים: File System Access API הוא החלופה ל-API של
chrome.fileSystem. - מקשי קיצור: אפליקציות אינטרנט יכולות לתמוך במקשי קיצור על ידי האזנה לאירועים המרכזיים השונים (למשל keydown), אבל מספר מקשי הקיצור שאפשר לתמוך בהם מוגבל. כשמשתמשים באפליקציית האינטרנט במצב מסך מלא, אפשר ליירט את מקשי הקיצור האלה של המערכת באמצעות Keyboard Lock API.
- אחסון קבוע: בקשה להרשאת אחסון קבוע באפליקציית האינטרנט יכולה לספק יכולות דומות לאלה של ההרשאה
unlimitedStorageבאפליקציות Chrome. - מיקום גיאוגרפי: אפשר להשתמש ב-Geolocation API באפליקציות אינטרנט כדי לאתר את המיקום של משתמש, כחלופה להרשאת המיקום הגיאוגרפי.
- עיבוד ברקע: חלופות להרשאה
backgroundכוללות את Background Sync API ואת Periodic Background Sync API. - העתקה ללוח: באמצעות Async Clipboard API אפשר להעתיק ולהדביק טקסט ותמונות באופן פרוגרמטי.
תוספים ל-Chrome
אפליקציות אינטרנט הן החלופה הטובה ביותר להעברה מאפליקציות Chrome, אבל תוספים ל-Chrome יכולים להיות אופציה במקרים מסוימים. תוספים נוצרים גם באמצעות טכנולוגיות אינטרנט (HTML, CSS ו-JavaScript), וניתן להשתמש בהם כדי להוסיף או לשנות תכונות בדפדפן ולהתאים אישית אפליקציות אינטרנט אחרות כדי לשפר את חוויית המשתמש.
פיתוח תוסף עצמאי
בהתאם לחוויית המשתמש שאתם רוצים לספק, יכול להיות שיהיה כדאי להמיר את אפליקציית Chrome לתוסף. לדוגמה, אפשר להציג לחצן פעולה בדפדפן שיציג חלון קופץ קטן בממשק המשתמש, או מנווט לדף שהתוסף מספק. מודל ממשק המשתמש הזה עשוי להתאים יותר לאפליקציות שמבצעות את רוב העבודה שלהן ברקע.
חיבור תוסף ל-Chrome מאפליקציית אינטרנט
אם אפליקציית Chrome מציעה יכולות שלא זמינות בפלטפורמת האינטרנט, יכול להיות שאפשר לקשר תוסף Chrome לאפליקציית אינטרנט ולתת לו גישה לממשקי API של תוספים.החיסרון של הגישה הזו הוא שמשתמשים או אדמינים ב-IT צריכים לנהל שני חלקים שונים (אפליקציית אינטרנט ותוספים נלווים). חשוב לזכור שלא ניתן להריץ תוספים של Chrome בדפדפנים מסוימים. לכן, חשוב לזהות מתי הפונקציונליות הנדרשת לא זמינה ולספק טקסט הסבר למשתמשים בדפדפנים האחרים האלה.
האם כדאי ליצור אפליקציית אינטרנט או תוסף ל-Chrome?
אפליקציית אינטרנט היא הטכנולוגיה המועדפת להעברה מאפליקציות Chrome. יש כמה תרחישים לדוגמה שבהם תוספים ל-Chrome עשויים להיות בחירה טובה יותר. לפני שמחליטים, כדאי לנתח איזו אפשרות טובה יותר לפי גורמים שונים:
- מטרה: תוספים ל-Chrome משמשים בעיקר להרחבת הפונקציונליות של הדפדפן. תרחישים נפוצים לדוגמה: כלים לשיפור הפרודוקטיביות, העשרת תוכן של דפי אינטרנט וריכוז מידע. אפליקציות אינטרנט יכולות לכלול מגוון רחב יותר של תרחישי שימוש, בזכות השימוש המלא ביכולות של האינטרנט.
- חוויית המשתמש: לתוספים של Chrome יש בדרך כלל ממשק משתמש מוגבל יותר והם מיועדים לשילוב עם הדפדפן. לאפליקציות אינטרנט יכול להיות ממשק משתמש עשיר שנראה ומשמש כמו אפליקציה מקורית, ואפשר להתאים אותו אישית במידה רבה.
- ניידות: תוספים ל-Chrome הם ספציפיים ל-Chrome. דפדפנים מסוימים (לדוגמה, Firefox ו-Edge) תומכים באותם ממשקי API של תוספים כמו Chrome, אבל התמיכה הזו לא אוניברסלית. כל הדפדפנים תומכים באפליקציות אינטרנט (אבל יכול להיות שלא כל ממשקי ה-API נתמכים).
- נגישות: צריך להתקין תוספים ל-Chrome (לדוגמה, מחנות האינטרנט של Chrome או באמצעות אירוח עצמי) ולגשת אליהם באמצעות סרגל הכלים של הדפדפן. אפשר לטעון אפליקציות אינטרנט באופן מיידי דרך כתובת URL, ולגשת אליהן מכל הדפדפנים. אפשר להתקין אותם, אבל זו לא חובה.
- חבילת תכונות: לתוספים ל-Chrome יש שילוב עמוק עם Chrome, דרך ממשקי ה-API של Chrome. יכול להיות שאפליקציות אינטרנט יהיו מוגבלות יותר במשימות ברמה נמוכה או ברמת המערכת. כפי שצוין, אפשר להפעיל תוסף מאפליקציית אינטרנט כדי לקבל גישה לממשקי API שמוגדרים לתוספים בלבד.
- עבודה ברקע: תוספים ל-Chrome יכולים לבצע משימות ברקע ולפעול גם כשחלון הדפדפן סגור. לעומת זאת, אפליקציות אינטרנט מיועדות בדרך כלל לפעול בחזית, ויש להן יכולות מוגבלות יותר לפעילות ברקע, שמשמשות בעיקר לשיפור הביצועים והאמינות.
שלבי ההעברה
העברת אפליקציות Chrome
כדי לעבור מאפליקציית Chrome לאפליקציות אינטרנט או לתוספים ל-Chrome:
- היקף הפונקציונליות של האפליקציה: במקרים מסוימים, האפליקציה תכתיב אם עליכם לבחור באפליקציית אינטרנט או שהאפשרות היחידה שלכם היא ליצור תוסף ל-Chrome. במקרים שבהם שני הפורמטים יכולים להתאים לצרכים שלכם, יש לכם אפשרות לבחור. באתר Web Capabilities ובחומר העזר בנושא ממשק API של תוסף Chrome תוכלו לקרוא מידע נוסף על התכונות של כל טכנולוגיה.
- למידה ופיתוח: בעזרת משאבי הלמידה תוכלו ללמוד על הטכנולוגיות ולפתח את האפליקציה. הדרכה בנושא אפליקציות ל-PWA והמדריכים תחילת העבודה עם תוסף Chrome הם מקורות מידע מצוינים שיעזרו לכם להתחיל להשתמש בכל אחת מהטכנולוגיות האלה.
- בדיקה והפצה: כדאי להציע את האפליקציה החדשה לאחוז קטן יותר של משתמשים לפני ההשקה הרחבה, כדי לוודא שהיא פועלת כמו שצריך. כדי להפיץ אותן בקרב קהל רחב יותר, אפשר לגשת לאפליקציות אינטרנט ולהתקין אותן מהדפדפן. בדרך כלל, תוספים ל-Chrome מופצים דרך חנות האינטרנט של Chrome או מתארחים באופן עצמאי. אדמינים יכולים להתקין את שתי האפליקציות באופן יזום בתרחישים מנוהלים.
העברת המשתמשים
ללא קשר לטכנולוגיה שבחרתם להעביר את האפליקציות מ-Chrome, עליכם לבקש מהמשתמשים להסיר את האפליקציה הנוכחית ולהנחות אותם לגבי חוויית המשתמש החדשה.
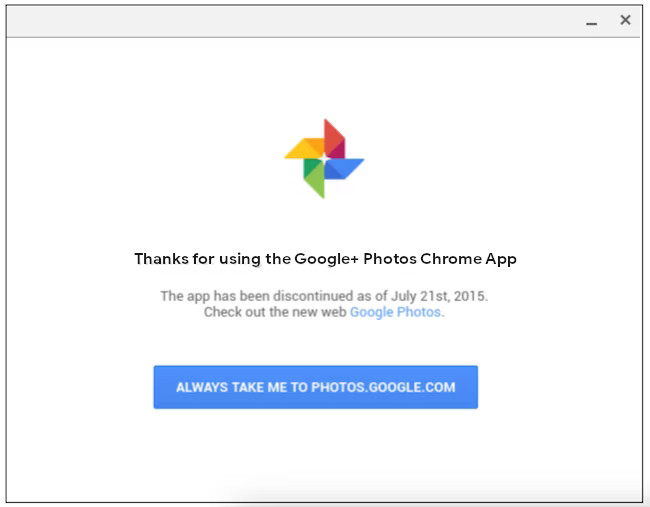
מומלץ לעדכן את האפליקציה כך שתכלול הודעה על כך שהיא הוצאה משימוש, ושמשתמשים צריכים להיכנס לאתר או לחנות האינטרנט של Chrome מעכשיו והלאה (ראו את הדוגמה הבאה). אפשר גם לכלול לחצן 'הסרה' שמפעיל את השיטה uninstallSelf().
החל מגרסה 75 של Chrome, אפשר להשתמש בשיטה installReplacementWebApp() באפליקציית Chrome, בתגובה ללחיצה על לחצן או לתנועה אחרת של המשתמש, כדי להפעיל באופן אוטומטי את תהליך ההתקנה של אפליקציית האינטרנט החלופית.

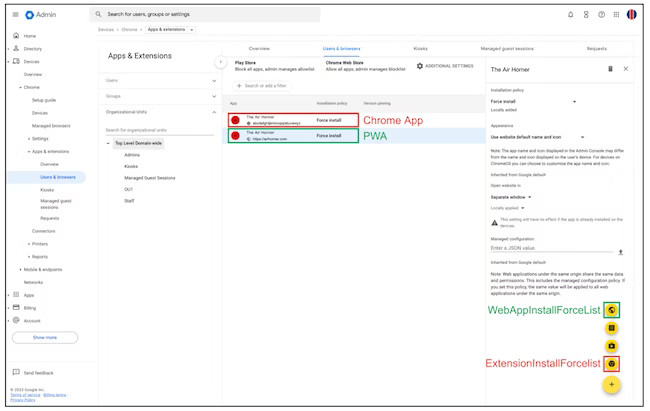
מומלץ גם להודיע לאדמינים של דפדפן Chrome Enterprise ושל ChromeOS Enterprise לעדכן את מדיניות האפליקציות של הארגון. לרוב, האפליקציות והתוספים של משתמשים בניהול ארגוני או בניהול מוסד חינוכי מותקנים בכפייה באמצעות מדיניות ניהול. מפתחים צריכים להודיע לאדמינים לעדכן את המדיניות של ExtensionInstallForcelist (שמשמשת להתקנת אפליקציות Chrome) ולהחליף אותה במדיניות של WebAppInstallForceList עם כתובת ה-URL של אפליקציית האינטרנט.

תמיכה
אם יש לכם שאלות טכניות, ריכזנו כאן כמה מקורות מידע שתוכלו להיעזר בהם כדי לקבל תמיכה:
- אם יש לכם שאלות לגבי מעבר מאפליקציות Chrome לאפליקציות אינטרנט או לתוספים ל-Chrome, תוכלו להצטרף לקהילת המפתחים של ChromeOS ב-Discord.
- אם חסרות יכולות לאפליקציית האינטרנט, אפשר לבקש יכולת חדשה בקטע יכולות, שנקרא גם Project Fugu.

