이전 옵션
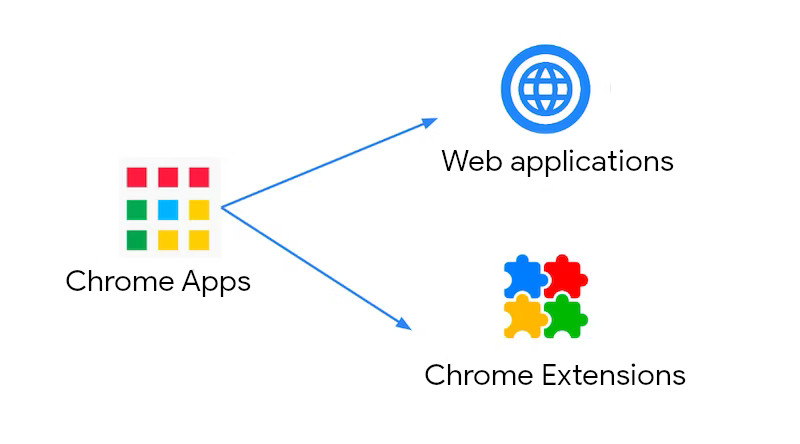
Chrome 앱에서 이전하는 방법에는 웹 애플리케이션과 Chrome 확장 프로그램이라는 두 가지 기본 옵션이 있습니다.

대부분의 경우 웹 애플리케이션이 선호되는 경로입니다. Chrome 확장 프로그램은 사용자 인터페이스 없이 백그라운드에서 실행되는 것처럼 웹에서 지원하지 않는 사용 사례의 경우 일부 시나리오에서 사용할 수 있습니다.
웹 애플리케이션
Chrome 앱에서 이전하는 데 권장되는 방법은 웹 애플리케이션을 빌드하는 것입니다. 이렇게 하면 웹 기능 프로젝트와 같은 고급 기능을 사용할 수 있습니다. 이제 기능 프로젝트의 일부인 API가 이전에 Chrome App API로 실행할 수 있었던 대부분의 사용 사례를 다룹니다. 그러나 이러한 기능을 사용하지 않아도 됩니다. 웹의 유연성을 통해 개발자는 필요에 가장 적합한 복잡성 수준을 선택할 수 있습니다.
웹 애플리케이션의 이점
웹 애플리케이션은 Chrome 앱에 비해 다음과 같은 몇 가지 이점이 있습니다.
- 이식성: Chrome 앱은 Chrome에서만 실행됩니다. 웹 애플리케이션은 대부분의 브라우저와 운영체제에서 실행되지만 API에 대한 지원은 브라우저와 운영체제마다 다릅니다.
- 개발자 환경: Chrome 앱은 웹 애플리케이션과 동일한 기술 (HTML, JavaScript, CSS)을 사용하지만 일부 Chrome 앱 고급 기능 (예: 백그라운드 페이지)은 표준이 아니므로 추가 지식이 필요합니다.
- 기능 세트: Chrome 앱은 더 이상 유지보수되지 않거나 새 기능으로 업데이트되지 않는 API를 사용합니다. 웹 애플리케이션은 지속적으로 발전하고 모든 최신 API에 액세스할 수 있는 개방형 웹을 사용합니다.
- 설치 및 업데이트: Chrome 앱은 수동으로 설치 및 업데이트해야 하며 스토어 검토가 필요한 경우도 있습니다. 웹 애플리케이션은 브라우저에서 직접 액세스할 수 있으며 원하는 경우 설치할 수 있습니다. 웹 애플리케이션의 업데이트는 브라우저에서 새 파일을 가져오는 즉시 배포 시 즉시 이루어집니다.
- 지원: Chrome 앱과 웹 애플리케이션 모두 상당한 규모의 커뮤니티를 보유하고 있지만 웹 플랫폼은 훨씬 더 큰 규모를 자랑하며 개발자를 지원하기 위해 프레임워크 및 라이브러리와 같은 더 다양한 개발 도구를 제공합니다.
프로그레시브 웹 앱
프로그레시브 웹 앱(PWA)은 최신 API로 빌드되고 최적화되어 향상된 기능, 설치 가능성, 안정성을 제공하는 웹 애플리케이션일 뿐입니다. 이러한 기능을 구현하면 웹에서 앱과 같은 환경을 구현할 수 있습니다.
설치 가능성
PWA는 데스크톱과 모바일 플랫폼 모두에 설치할 수 있지만, 브라우저에서 직접 액세스할 수 있으므로 선택사항입니다. PWA를 설치하는 사용자는 아이콘과 바로가기를 통해 실행할 수 있습니다. 설치 후 실행 시 자체 창에서 열림을 나타내는 메타데이터를 PWA의 웹 매니페스트 파일에 제공할 수 있습니다.
안정성
PWA는 어려운 네트워크 조건에서도 일관되게 작동할 수 있습니다. 이는 서비스 워커라는 PWA의 핵심 구성요소를 통해 가능합니다. 서비스 워커를 사용하면 네트워크 요청을 가로채고 캐시된 콘텐츠를 제공하여 앱이 오프라인 상태이거나 연결 상태가 좋지 않은 시나리오에서도 작동하도록 할 수 있습니다. Workbox와 같은 라이브러리는 일반적인 오프라인 기능을 구현할 수 있는 일련의 즉시 사용 가능한 전략을 제공하여 개발을 크게 간소화합니다.
향상된 기능
웹 기능 프로젝트는 웹 애플리케이션이 Chrome 앱에서 구현할 수 있는 다양한 사용 사례를 실현하는 데 도움이 됩니다. 그러나 웹의 보안 모델에는 특정 제한사항이 적용됩니다. 다음은 기존 Chrome App API 대신 사용할 수 있는 고급 웹 기능의 예입니다.
- 블루투스 및 USB 액세스: Web Bluetooth 및 Web USB는 각각
chrome.bluetooth및chrome.usb의 대안을 제공합니다. - 파일 시스템 관리: File System Access API는
chrome.fileSystemAPI의 대안입니다. - 단축키: 웹 앱은 다양한 키 이벤트 (예: keydown)를 수신 대기하여 단축키를 지원할 수 있지만 지원할 수 있는 단축키는 제한적입니다. 웹 앱이 전체 화면 모드에서 사용되는 경우 Keyboard Lock API를 사용하여 이러한 시스템 바로가기를 가로챌 수 있습니다.
- 영구 스토리지: 웹 애플리케이션 내에서 영구 스토리지 권한을 요청하면 Chrome 앱의
unlimitedStorage권한과 유사한 기능을 제공할 수 있습니다. - 위치정보: Geolocation API는 위치정보 액세스 권한의 대안으로 웹 앱에서 사용자의 위치를 찾는 데 사용할 수 있습니다.
- 백그라운드 처리:
background권한의 대안으로는 백그라운드 동기화 API 및 주기적 백그라운드 동기화 API가 있습니다. - 클립보드에 복사: Async Clipboard API를 사용하면 텍스트와 이미지를 모두 프로그래매틱 방식으로 복사하고 붙여넣을 수 있습니다.
Chrome 확장 프로그램
웹 애플리케이션은 Chrome 앱에서 이전하는 가장 좋은 대안이지만 경우에 따라 Chrome 확장 프로그램도 옵션이 될 수 있습니다. 확장 프로그램은 웹 기술 (HTML, CSS, JavaScript)로 빌드되며 브라우저 기능을 추가하거나 수정하고, 더 나은 사용자 환경을 위해 다른 웹 애플리케이션을 맞춤설정하는 데 사용할 수 있습니다.
독립형 확장 프로그램 빌드
제공하려는 사용자 환경에 따라 Chrome 앱을 확장 프로그램으로 변환하는 것이 좋을 수 있습니다. 예를 들어 사용자 인터페이스에 작은 팝업 창을 표시하거나 확장 프로그램에서 제공하는 페이지로 이동하는 브라우저 작업 버튼을 제공할 수 있습니다. 이 UI 모델은 대부분의 작업을 백그라운드에서 실행하는 앱에 더 적합할 수 있습니다.
웹 애플리케이션에서 Chrome 확장 프로그램 연결
Chrome 앱에서 웹 플랫폼에서 사용할 수 없는 기능을 제공하는 경우 Chrome 확장 프로그램을 웹 애플리케이션에 연결하고 확장 프로그램 API에 대한 액세스 권한을 부여할 수 있습니다.이 접근 방식의 단점은 사용자 / IT 관리자가 두 가지 서로 다른 부분 (웹 애플리케이션 및 호환 확장 프로그램)을 관리해야 한다는 점입니다. Chrome 확장 프로그램은 일부 브라우저에서 실행할 수 없습니다. 필요한 기능을 사용할 수 없는 경우 이를 감지하고 다른 브라우저 사용자에게 설명 텍스트를 제공해야 합니다.
웹 애플리케이션을 만들지 아니면 Chrome 확장 프로그램을 만들어야 하나요?
웹 애플리케이션은 Chrome 앱에서 이전할 때 선호되는 기술입니다. Chrome 확장 프로그램이 더 나은 선택일 수 있는 몇 가지 사용 사례가 있습니다. 결정하기 전에 다음과 같은 다양한 요소에 따라 어떤 옵션이 더 나은지 분석하세요.
- 목적: Chrome 확장 프로그램은 주로 브라우저의 기능을 확장하는 데 사용됩니다. 일반적인 사용 사례로는 생산성 도구, 웹페이지 콘텐츠 보강, 정보 집계가 있습니다. 웹 애플리케이션은 웹의 모든 기능을 활용하여 훨씬 더 다양한 사용 사례를 보유할 수 있습니다.
- 사용자 환경: Chrome 확장 프로그램은 일반적으로 더 제한적인 사용자 인터페이스를 갖고 있으며 브라우저와 통합되도록 설계되었습니다. 웹 애플리케이션은 네이티브 앱처럼 보이고 느껴지는 풍부한 사용자 인터페이스를 가질 수 있으며 고도로 맞춤설정할 수 있습니다.
- 이식성: Chrome 확장 프로그램은 Chrome 전용입니다. 일부 브라우저 (예: Firefox, Edge)는 Chrome과 동일한 확장 프로그램 API를 지원하지만 이 지원은 보편적이지 않습니다. 웹 애플리케이션은 모든 브라우저에서 지원되지만 일부 API는 지원되지 않을 수 있습니다.
- 검색 가능성: Chrome 확장 프로그램은 Chrome 웹 스토어 또는 자체 호스팅을 통해 설치하고 브라우저 툴바를 통해 액세스해야 합니다. 웹 애플리케이션은 URL을 통해 즉시 로드할 수 있으며 모든 브라우저에서 액세스할 수 있습니다. 원하는 경우 설치할 수 있지만 필수는 아닙니다.
- 기능 세트: Chrome 확장 프로그램은 Chrome API를 통해 Chrome과 긴밀하게 통합됩니다. 웹 애플리케이션은 하위 수준 또는 시스템 수준 작업에서 더 제한적일 수 있습니다. 앞서 설명한 대로 웹 애플리케이션에서 확장 프로그램을 호출하여 확장 프로그램 전용 API에 액세스할 수 있습니다.
- 백그라운드 작업: Chrome 확장 프로그램은 백그라운드 작업을 실행할 수 있으며 브라우저 창이 닫혀 있어도 실행할 수 있습니다. 반면 웹 애플리케이션은 일반적으로 포그라운드에서 실행되도록 설계되며 백그라운드 기능이 더 제한적이며 주로 성능과 안정성에 사용됩니다.
이전 단계
Chrome 앱 이전하기
Chrome 앱에서 웹 애플리케이션 또는 Chrome 확장 프로그램으로 이전하려면 다음 단계를 따르세요.
- 앱 기능 범위 지정: 앱에 따라 웹 애플리케이션을 사용해야 하는지 또는 Chrome 확장 프로그램을 빌드하는 것만이 유일한 선택인지 결정됩니다. 두 가지 모두 필요에 맞는 경우 선택할 수 있습니다. 웹 기능 사이트 및 Chrome 확장 프로그램 API 참조에서 각 기술의 기능을 자세히 알아보세요.
- 학습 및 빌드: 학습 리소스를 따라 기술에 관해 알아보고 앱을 설정하고 실행합니다. PWA 교육 및 Chrome 확장 프로그램 시작하기 가이드는 이러한 각 기술을 시작하는 데 유용한 리소스입니다.
- 테스트 및 배포: 대규모 출시 전에 소수의 사용자에게 새 앱을 제공하여 제대로 작동하는지 확인합니다. 웹 애플리케이션을 더 광범위하게 배포하기 위해 브라우저에서 액세스하고 설치할 수 있습니다. Chrome 확장 프로그램은 일반적으로 Chrome 웹 스토어를 통해 배포되거나 자체 호스팅됩니다. 관리자는 관리 시나리오에서 두 가지 모두 강제로 설치할 수 있습니다.
사용자 이전하기
Chrome 앱에서 이전하는 데 선택한 기술과 관계없이 사용자에게 현재 앱을 제거하도록 안내하고 새로운 환경으로 안내해야 합니다.
앱이 지원 중단되었으며 앞으로는 웹사이트 또는 Chrome 웹 스토어를 방문해야 한다는 메시지를 포함하도록 앱을 업데이트하는 것이 좋습니다 (다음 예 참고). uninstallSelf() 메서드를 호출하는 '제거' 버튼을 포함할 수도 있습니다.
Chrome 75부터 installReplacementWebApp() 메서드를 Chrome 앱 내에서 버튼 클릭이나 기타 사용자 동작에 대한 응답으로 사용하여 교체 웹 애플리케이션의 설치 흐름을 자동으로 트리거할 수 있습니다.

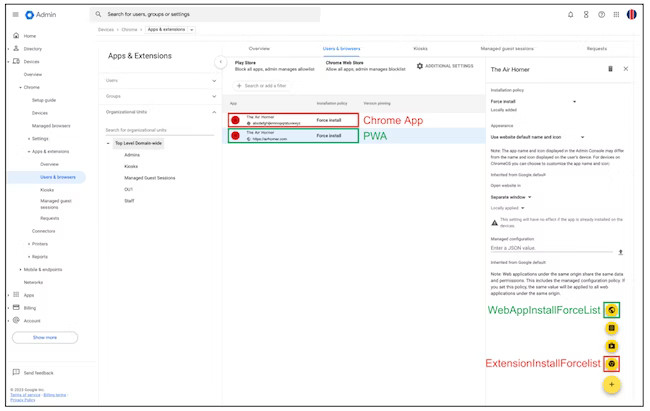
Chrome Enterprise 브라우저 및 ChromeOS Enterprise 관리자에게 조직의 앱 정책을 업데이트하도록 알리는 것도 고려해야 합니다. Enterprise 및 Education 관리 사용자의 경우 앱과 확장 프로그램이 관리 정책을 통해 강제로 설치되는 경우가 많습니다. 개발자는 관리자에게 ExtensionInstallForcelist 정책 (Chrome 앱 설치에 사용됨)을 업데이트하고 WebAppInstallForceList 정책으로 대체하여 웹 앱의 URL을 사용하도록 안내해야 합니다.

지원
기술적 질문이 있는 경우 다음 리소스를 사용하여 지원을 받을 수 있습니다.
- Chrome 앱에서 웹 애플리케이션 또는 Chrome 확장 프로그램으로 이전하는 것과 관련된 질문이 있는 경우 Discord의 ChromeOS 개발자 커뮤니티에 가입하세요.
- 누락된 웹 앱 기능의 경우 기능(Fugu 프로젝트라고도 함)에서 새 기능을 요청하세요.
